Overview
Fields are the building blocks of your forms. To get the right data from your respondents, you need to choose the appropriate form fields based on the details that you wish to collect.
A form field typically consists of:
- Field Name: The text or label that denotes what data the field captures
- Input area: The input box, dropdown, radio button, checkbox, or a combination of these input elements which a user can use to enter data in the field
Zoho Forms provides a variety of form fields ranging from simple text boxes to complex formula fields. You can collect payments in your order forms, perform calculations, assign a unique ID to each form entry received, and do much more using the various fields available.
You can choose to keep certain form fields to be mandatory for the respondents to fill, accept unique responses from your respondents, hide or disable certain fields, and more.
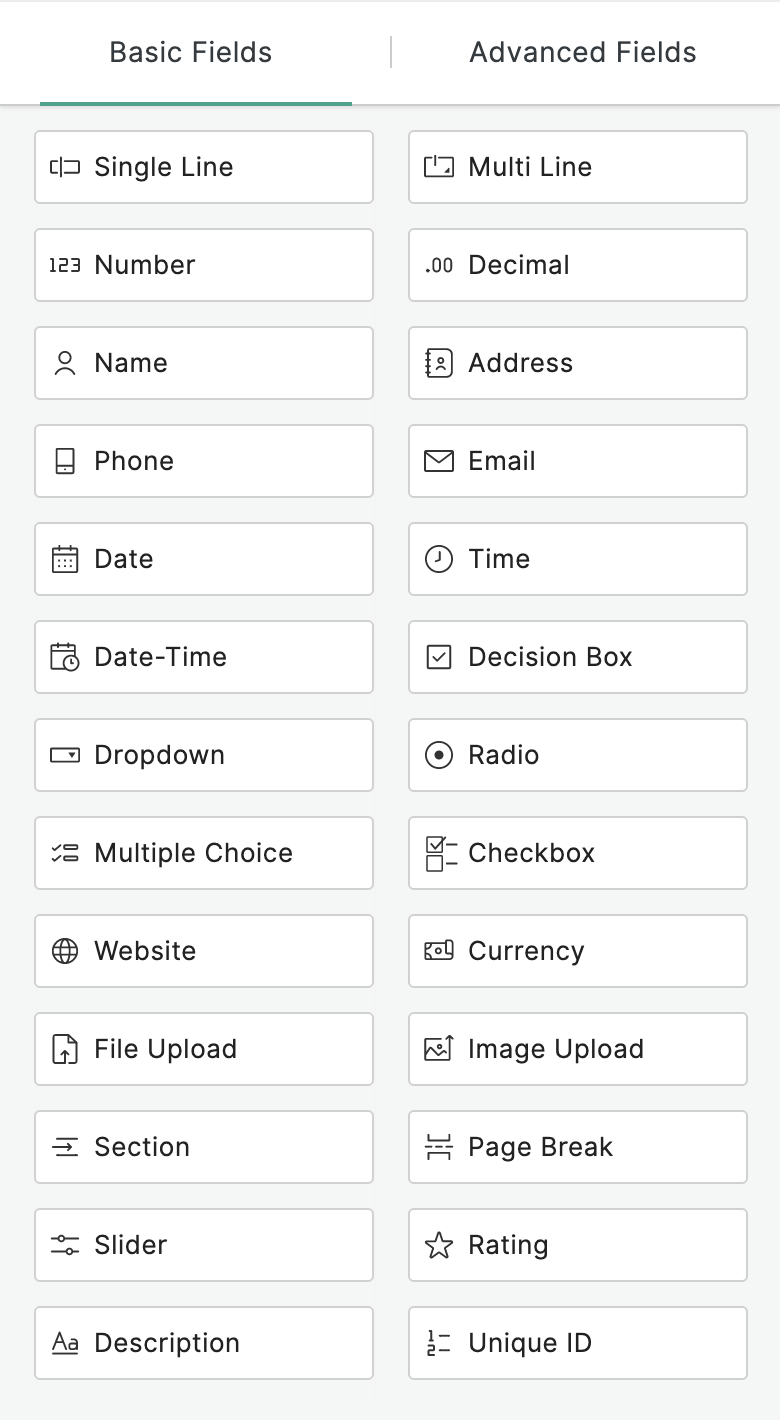
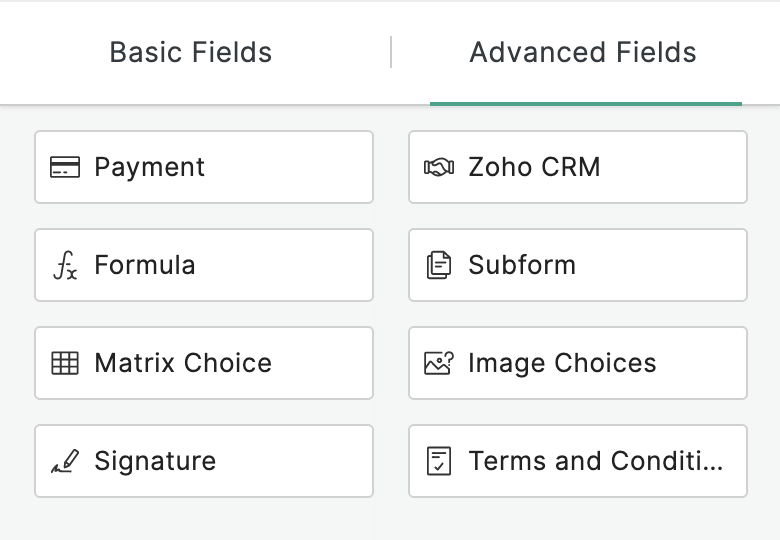
The fields in Zoho Forms are broadly categorized into:
-
Basic Fields: Fields that you will need in your form to collect basic information from your respondents.
-
Advanced Fields: Complex fields that help you perform calculations, collect payments, capture digital signatures, and more in your form.


You can change certain default properties of the fields added to your form under the Properties of each field.
Check out:
Zoho CRM Training Programs
Learn how to use the best tools for sales force automation and better customer engagement from Zoho's implementation specialists.
Zoho DataPrep Personalized Demo
If you'd like a personalized walk-through of our data preparation tool, please request a demo and we'll be happy to show you how to get the best out of Zoho DataPrep.
You are currently viewing the help pages of Qntrl’s earlier version. Click here to view our latest version—Qntrl 3.0's help articles.
Zoho Sheet Resources
Zoho Forms Resources
New to Zoho Sign?
Zoho Sign Resources
New to Zoho TeamInbox?
Zoho TeamInbox Resources
New to Zoho ZeptoMail?
Zoho DataPrep Resources
New to Zoho Workerly?
New to Zoho Recruit?
New to Zoho CRM?
New to Zoho Projects?
New to Zoho Sprints?
New to Zoho Assist?
New to Bigin?
Related Articles
Overview
What are conditional rules in Zoho Forms? Rules are a set of simple if and then conditions using which you can get your forms to trigger different actions. If your respondent's answers match the set conditions, these actions will be triggered. You ...Field Rules
Overview Using the Field Rules, you can choose to show or hide certain form fields to your respondents or set certain fields as mandatory to fill in based on their previous responses on the form. This way, you can let your respondents see only the ...Field Properties
Table of Contents Overview Dynamic Field Labels Rename Uploaded Files Assign Values to Choices Group Choices Overview You can set the properties to customize each field added to your form. To do so, click the field on your form builder. Under ...Personal and Encrypted Fields
Table of Contents Overview Marking Fields as Personal Encrypting Fields Overview When you collect sensitive data from your respondents, such as Social Security Numbers, phone number, passport number, medical data, etc. through your forms, there is a ...Advanced Fields
In your form builder, Advanced fields list certain complex fields that help you perform calculations, collect Payments, capture digital signatures, and more. The fields listed in the table below are available under Advanced Fields . The table column ...
New to Zoho LandingPage?
Zoho LandingPage Resources













