Collecting contacts made easy with Zoho Forms
Website contact forms provide a convenient and efficient way for individuals and organizations to communicate with each other. Zoho Forms makes it easy to create contact forms for website for visitors to contact you and share their information. With Zoho Forms, capturing leads and engaging with customers is a breeze. Build forms, collect data, and manage it all from one place with our free contact form builder.
Customer database
Gather contact information from your audience, store it in secure cloud systems, and access it whenever you need to.
Customer support
Pick up questions from your customers, generate tickets for your help desk, and resolve issues efficiently.
Customer engagement
Interact with your audience regularly with email marketing campaigns, to better cultivate your brand.
Generate free contact form
Loaded with features that cater to your every need, our online form maker isn't just about collecting data, it's about making connections. Share translated forms on your web page to resonate with localized visitors. Gather phone numbers from the ideal leads you're after by incorporating country codes tailored to your target regions. Validate the domain of email addresses as respondents complete your form. With advanced security measures such as OTP-based form access and CAPTCHA, you're set to enjoy authentic interactions every single time. Use our free forms app to transform the way you connect with your audience.

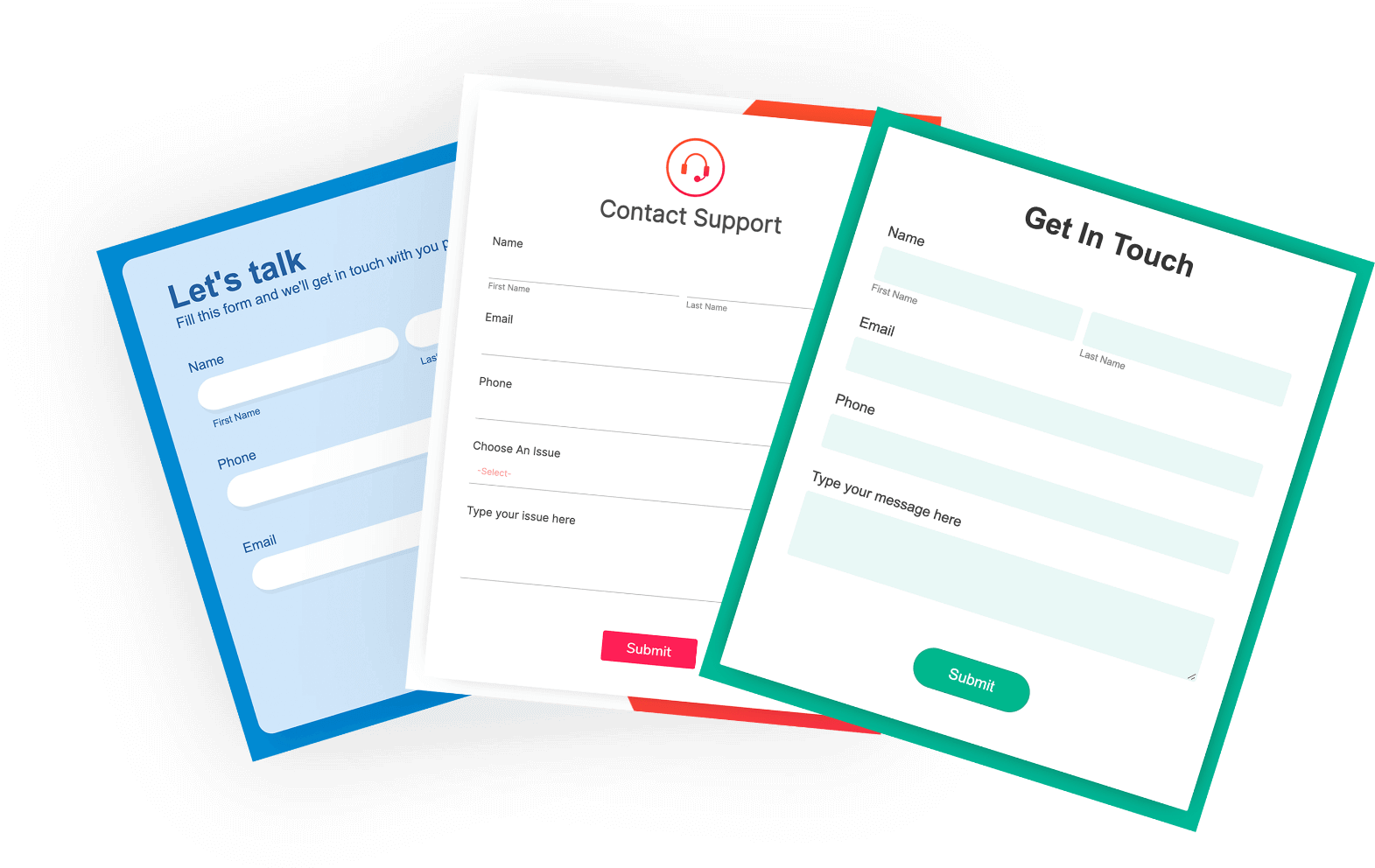
Contact form templates
Zoho Forms simplifies the process of creating and distributing professional-looking contact forms for free. Instantly publish contact forms by selecting from a wide variety of pre-designed templates. Find a template that aligns with your brand and deploy it on your web pages with ease. With Zoho Forms' extensive customization options, you can effortlessly modify the template to match your brand's style.

Create contact us form for web pages
The 'contact us' page on our website serves as a vital communication link for your site visitors to connect with you. Utilize Zoho Forms' broad range of customization features to generate and embed visually captivating HTML contact forms seamlessly into your website
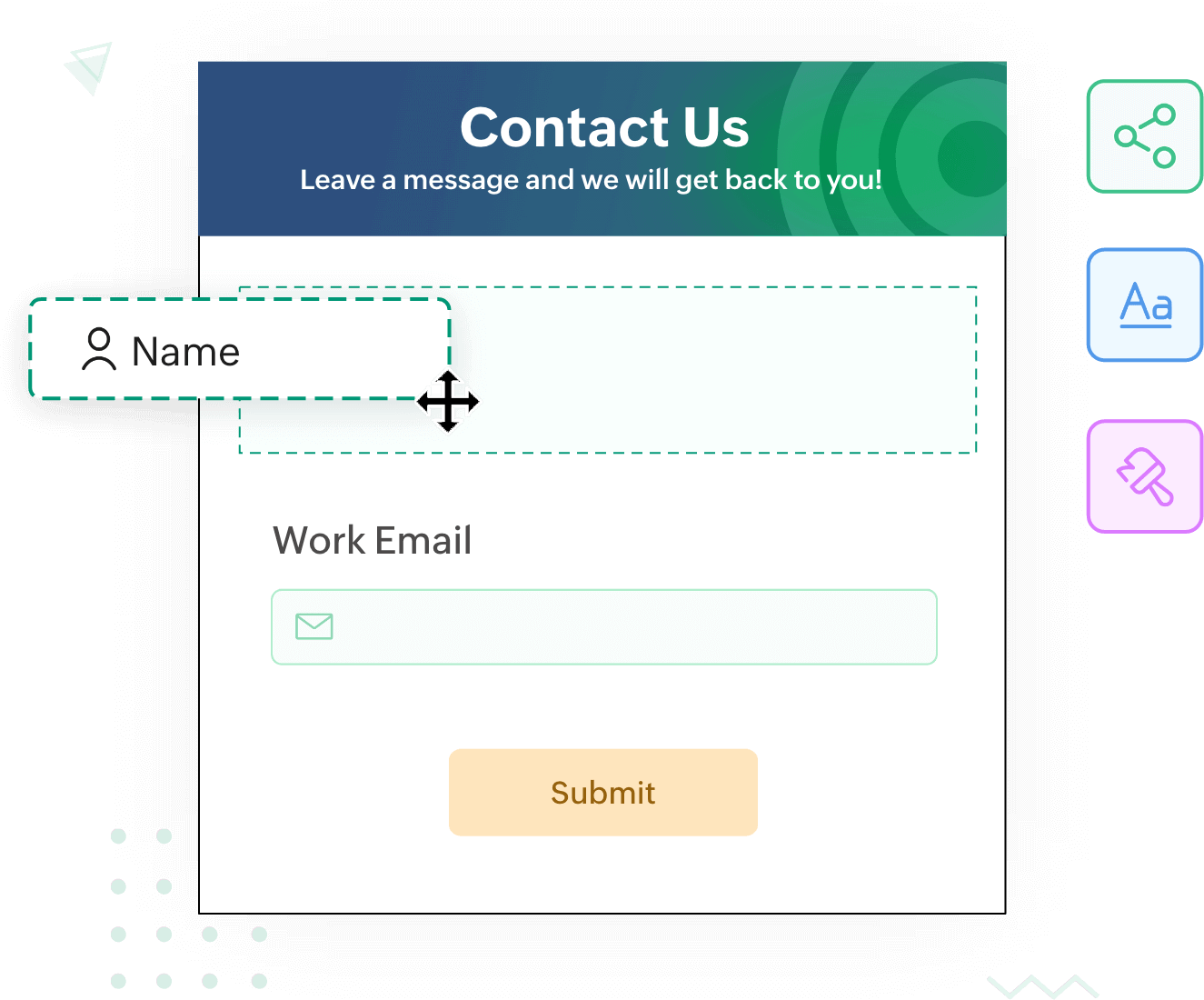
How to create responsive contact forms online
- Drag and drop your preferred fields into the form builder
- Apply themes and customizations that reflect your brand
- Share the contact form online and start collecting contact information

Mobility and flexibility
With our handy mobile app, you can build contact forms from any location--even when you have no internet connection.
- Create simple contact forms instantly and collect details on the go.
- Collect contact details offline.
- Scan business cards to auto-fill digital contact forms in seconds.
Collect contact details with ease using Zoho Forms
Embed contact forms in webpages
Copy and paste HTML or JavaScript code to embed contact forms in webpages.
Share them on social media
Convert your social media pages into sales avenues by obtaining contact details from your audience.
Use Zoho Forms' Wordpress plugin
Collect contacts easily by publishing your form using our Wordpress plugin.
Send via email campaigns
Distribute contact forms through email campaigns and add form respondents as contacts in your mailing list.
Push the limits of your contact forms
With Zoho Forms, add more purpose to your simple contact information forms by integrating them with a wide range of software applications.
New success stories every day
Frequently Asked Questions
How to create a Contact Us page?
To create a Contact Us page, start by adding a clear section on your website where visitors can easily reach you. Include essential details like your business address, email, phone number, and social links. Most importantly, embed a contact form so users can send inquiries directly.
What is a contact form on a website?
A contact form is an interactive web feature that enables visitors to communicate with website owners without using email. It typically includes fields for name, email, message, and sometimes additional information, allowing easy and structured communication.
What are the benefits of a contact form?
With contact forms, you can ensure that all necessary information is collected, leading to more structured and useful inquiries. They convey a more professional image, indicating that the business has a structured approach to handling inquiries. Automated responses and routing can ensure that inquiries are directed to the right department or individual, saving time and improving efficiency.
What are the important elements of a contact form?
Key elements in a website contact form include fields for the visitor's name, email address, subject, message, and phone number. Additionally, incorporating features like checkboxes, dropdowns, and CAPTCHA can enhance usability and security.
Where to use contact forms?
Contact forms are essential on 'Contact Us' pages, allowing visitors to ask questions, request information, provide feedback, or inquire about services. They are used to streamline communication and make it convenient for visitors to reach out without relying on direct email or phone calls.
Is Zoho Forms a free contact form generator?
Yes, Zoho Forms allows users to create and embed contact forms into their websites for free.
How to add a contact form to a website for free?
- Sign up: Register for a free Zoho Forms account.
- Create a form: Use the intuitive form builder to build your contact form. Add fields like Name, Email, Phone, etc.
- Customize: Personalize the form to suit your website's design using Theme editor.
- Share: Copy the provided embed code (iframe, JavaScript, HTML & CSS, or Lightbox) and paste it into your website's HTML where you want the form to appear.
How to create a contact form without coding?
To create a "Contact Us" form for your website, start by including essential fields like name, email address, subject, and message. Ensure the form is user-friendly, and has clear labels and error messages. Adding CAPTCHA can help prevent spam, and integrating email notifications ensures you receive inquiries promptly. You can also use ready-to-use contact form templates in Zoho Forms.
How do I create a responsive contact form?
All forms created with Zoho Forms are fully responsive by default, meaning they automatically adjust to fit any screen size—be it a desktop, tablet, or smartphone, without requiring extra coding. This ensures seamless accessibility and functionality across all devices.
How to make the contact page responsive?
If you’re using Zoho Forms on your contact page, responsiveness is automatically handled, making your contact form mobile-friendly without additional effort.
What are the best practices for creating user-friendly contact forms to capture leads?
Ask only for essential information. Avoid vague field names. Use validation for email, phone, or required fields. Show extra fields only when they matter. Make the CTA button clear and action-oriented.








