Create a record template
- Edit your app.
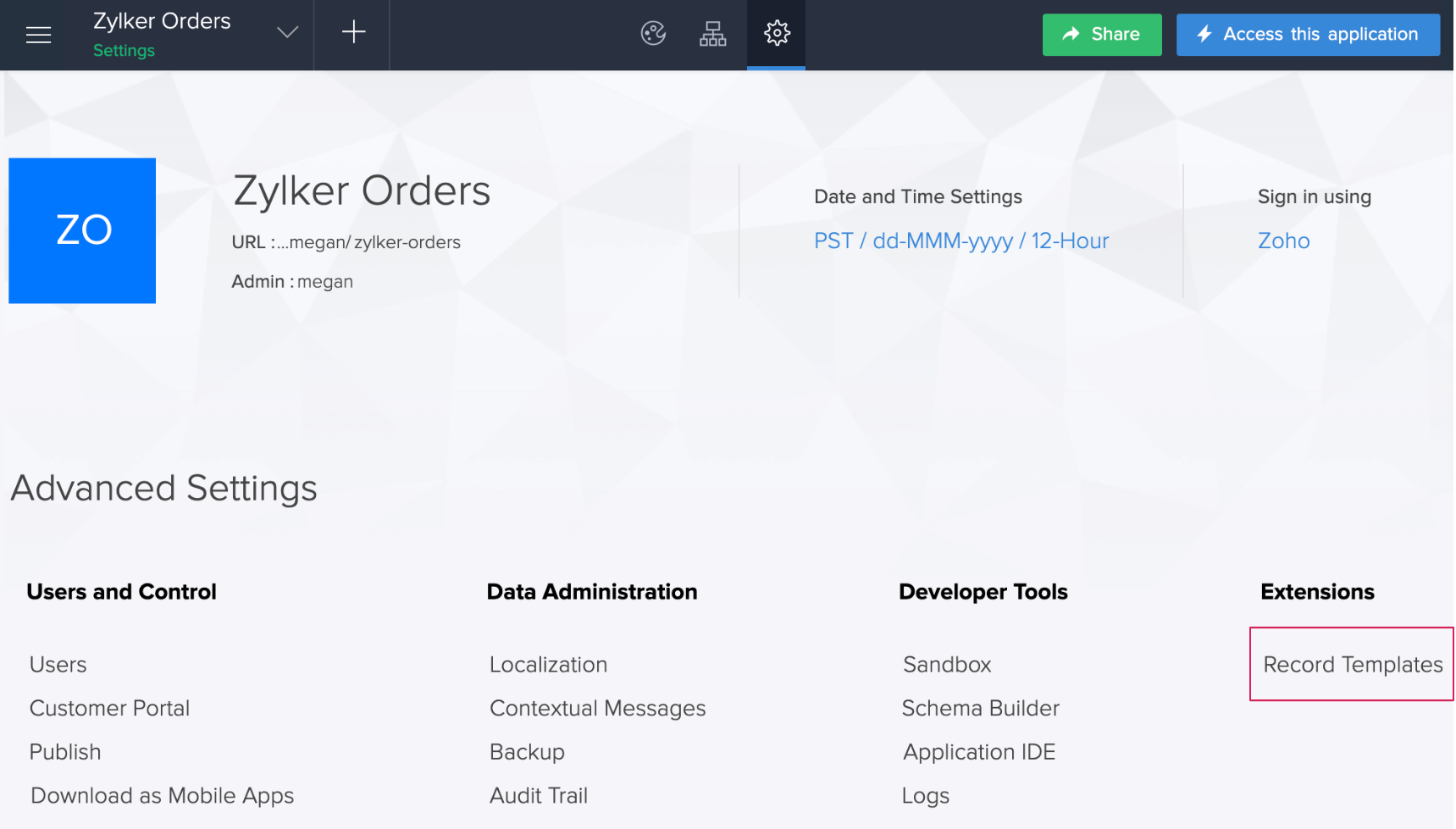
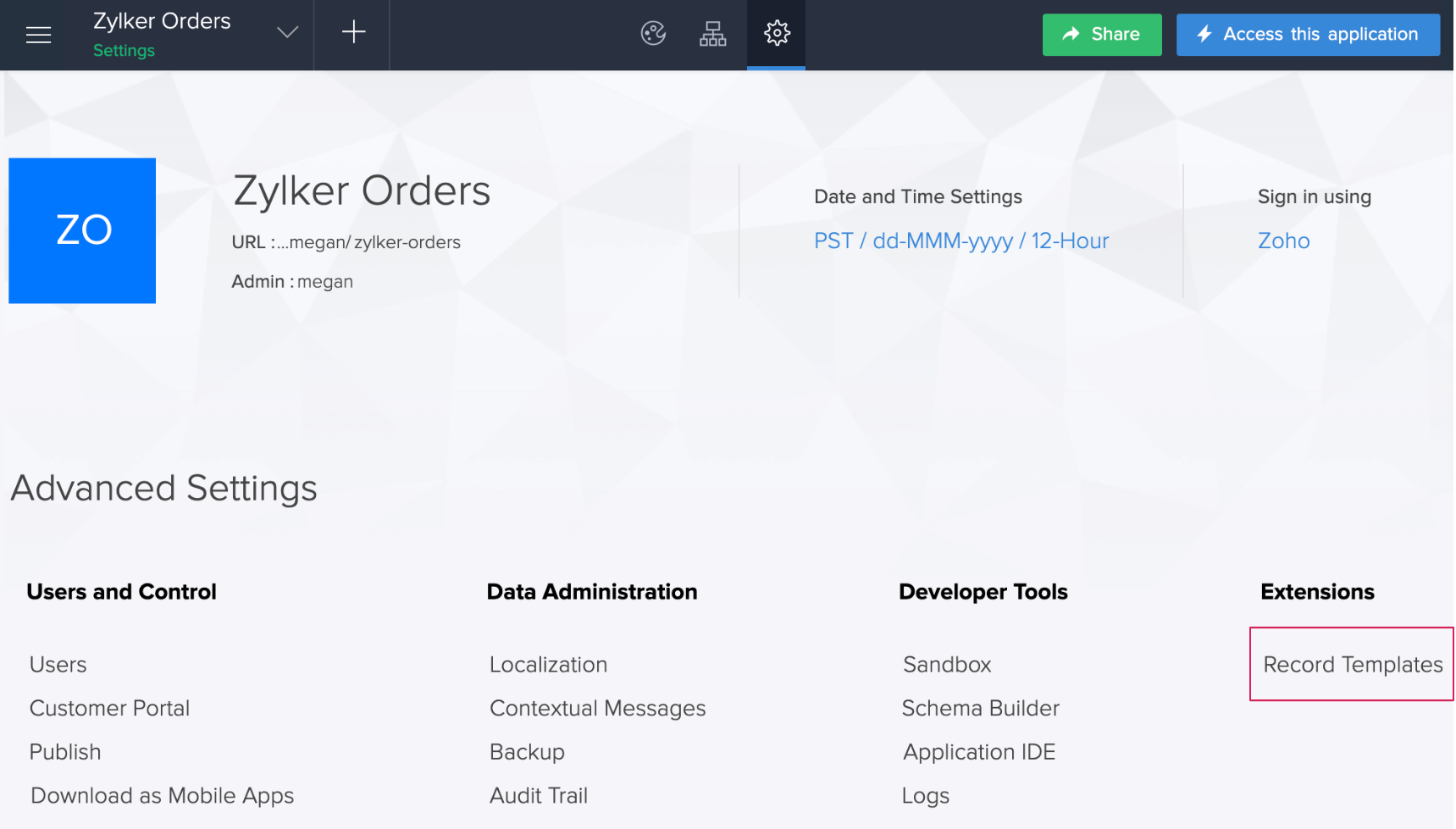
- Navigate to its Settings page, then click Record Templates.

- If you're creating a record template for the first time, click the Create Template button, else click the New Template button near the top-right corner of the screen.
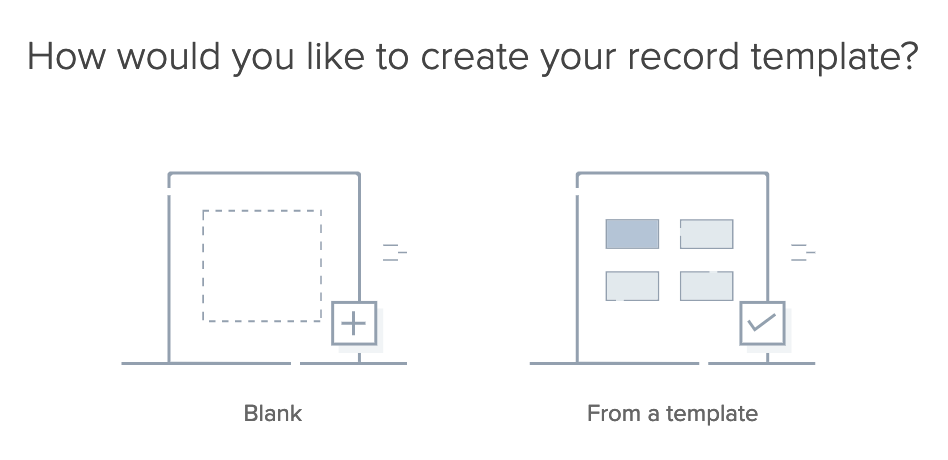
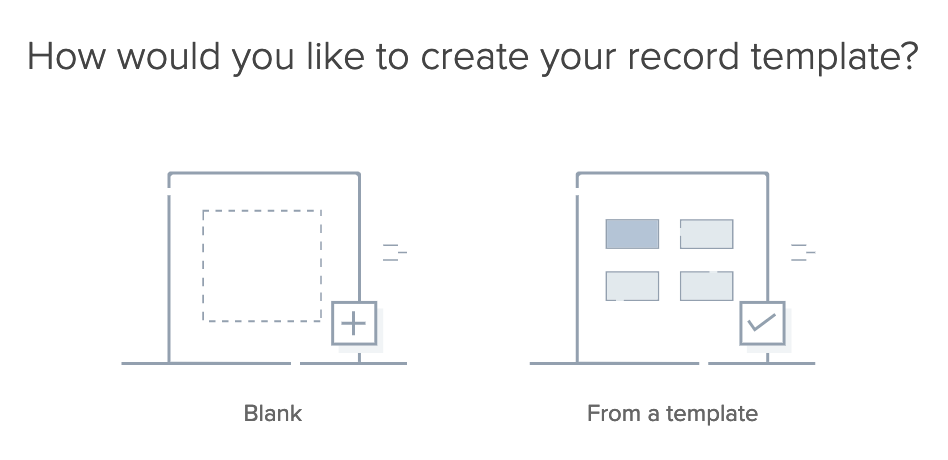
- Select Blank to create the record template yourself from scratch. You may also create it From a template.
- Upon selecting blank, you'll be taken to step 5.
- Upon selecting the template option, you must select one from the template gallery to proceed

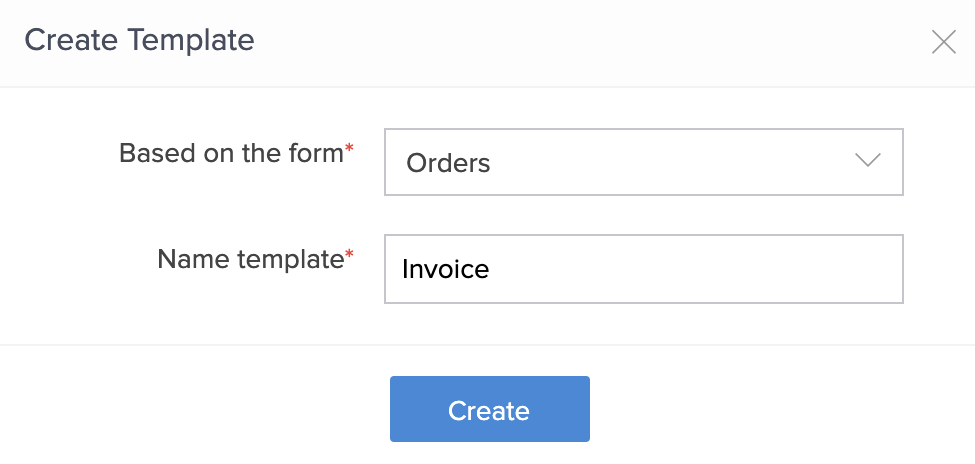
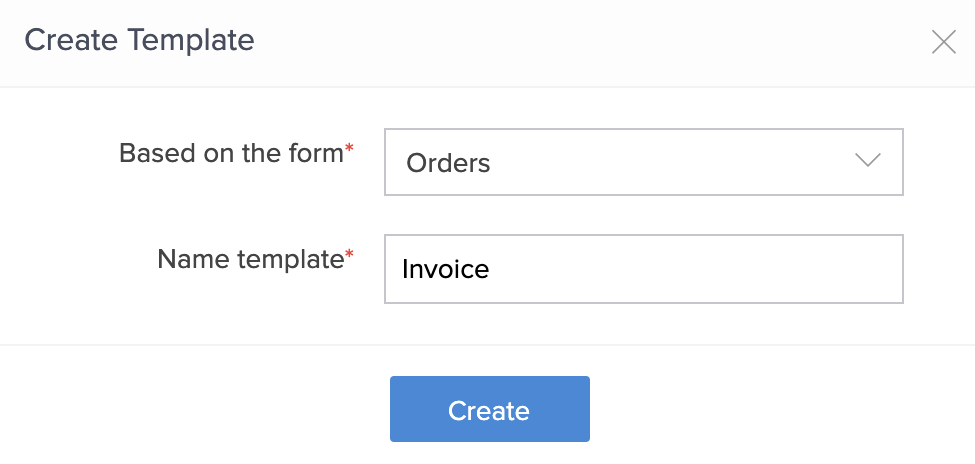
- Select the form based on which you want to build your record template.
- Name your template.
- Click Create.

- Design your template as required. You can:
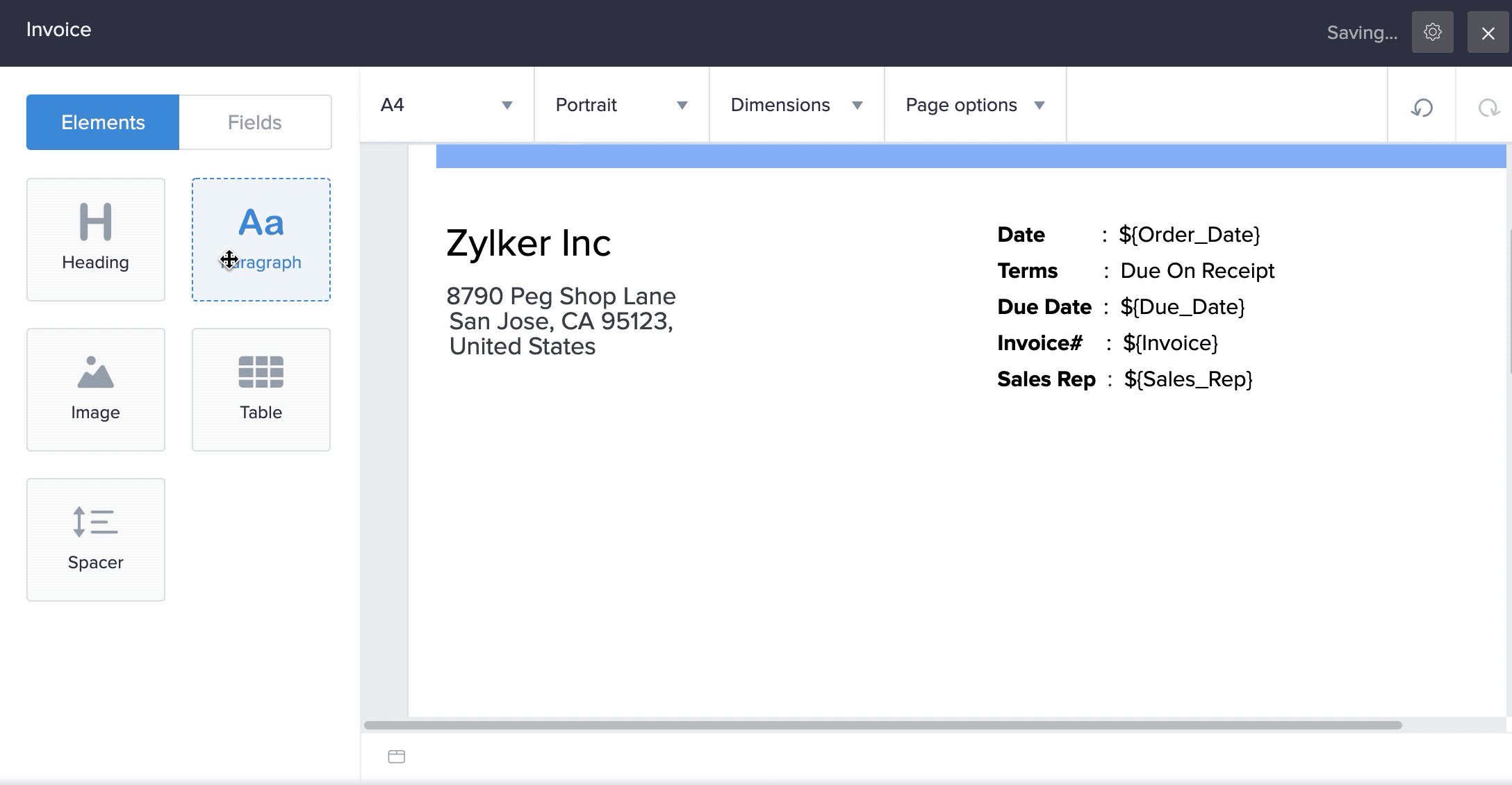
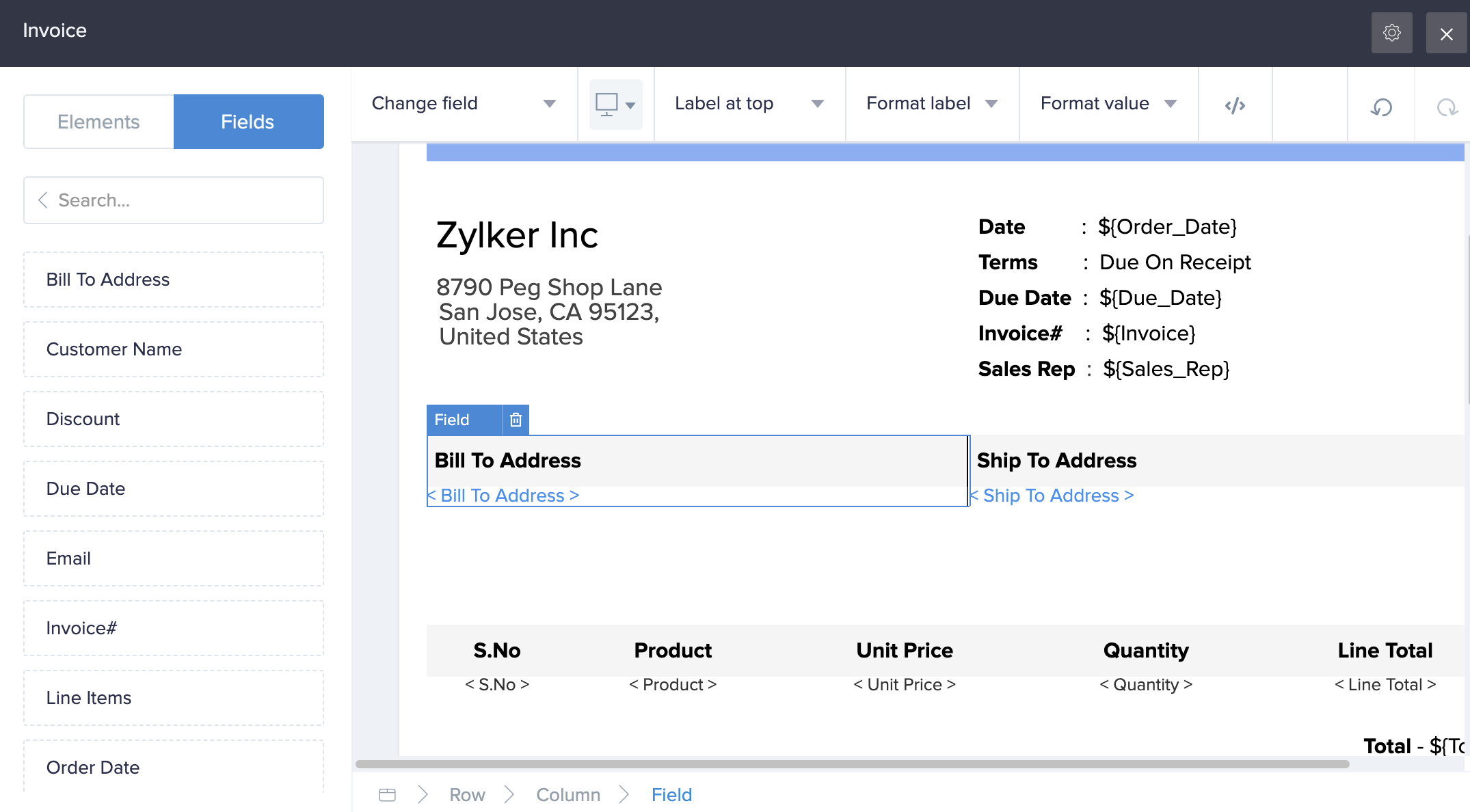
Below is an example of how the record template designer looks like:

Adding an element to your record template
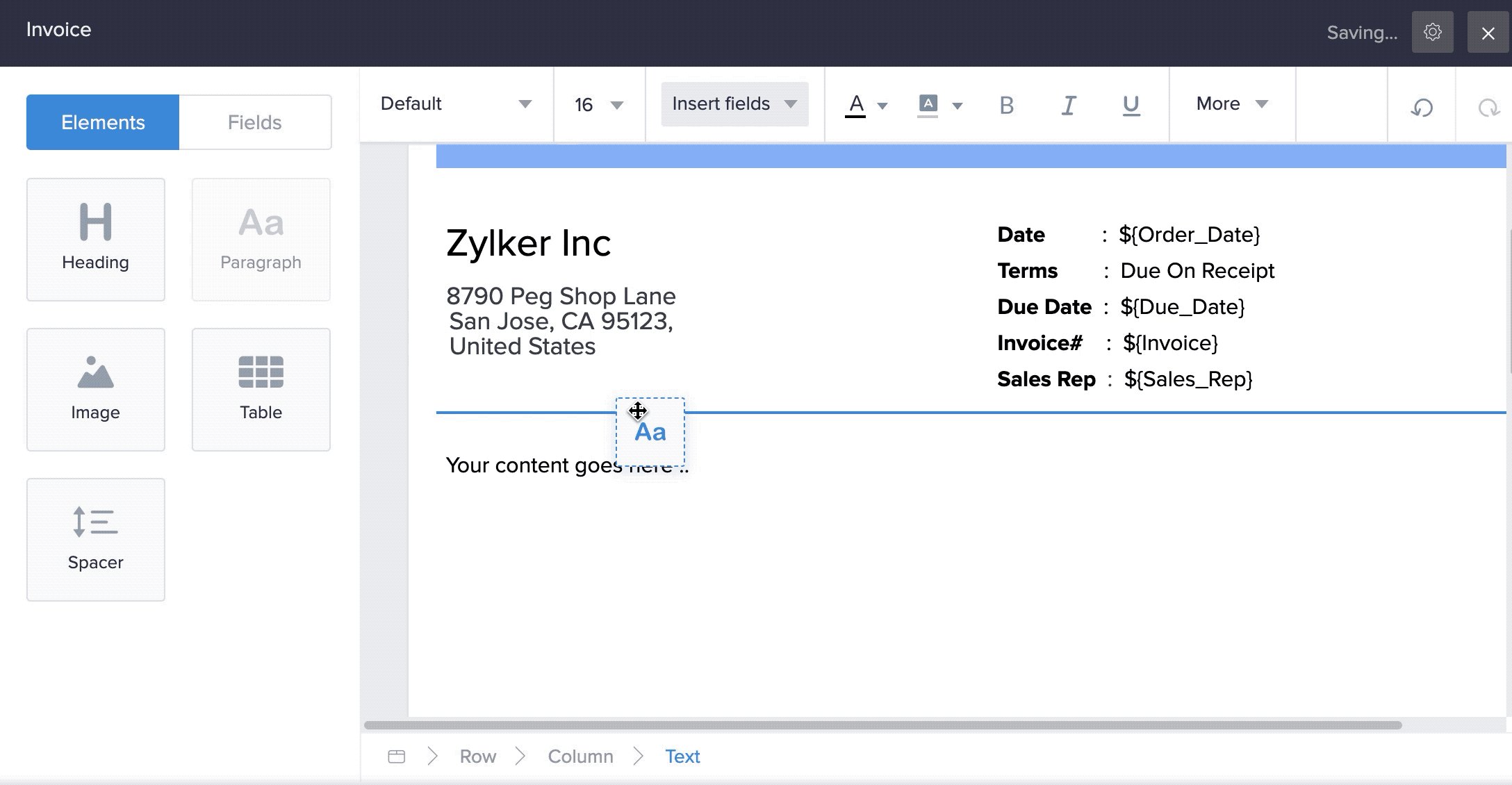
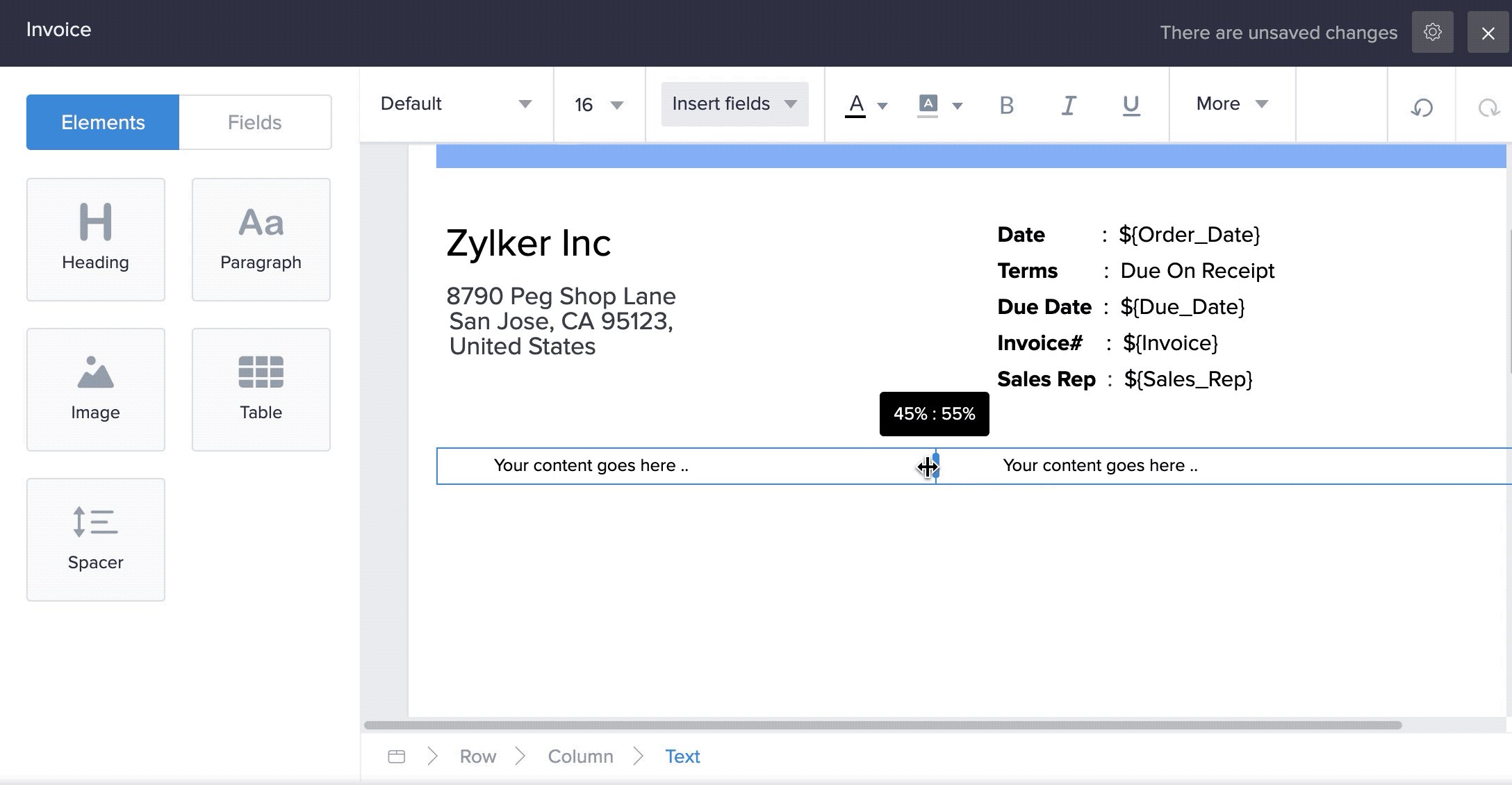
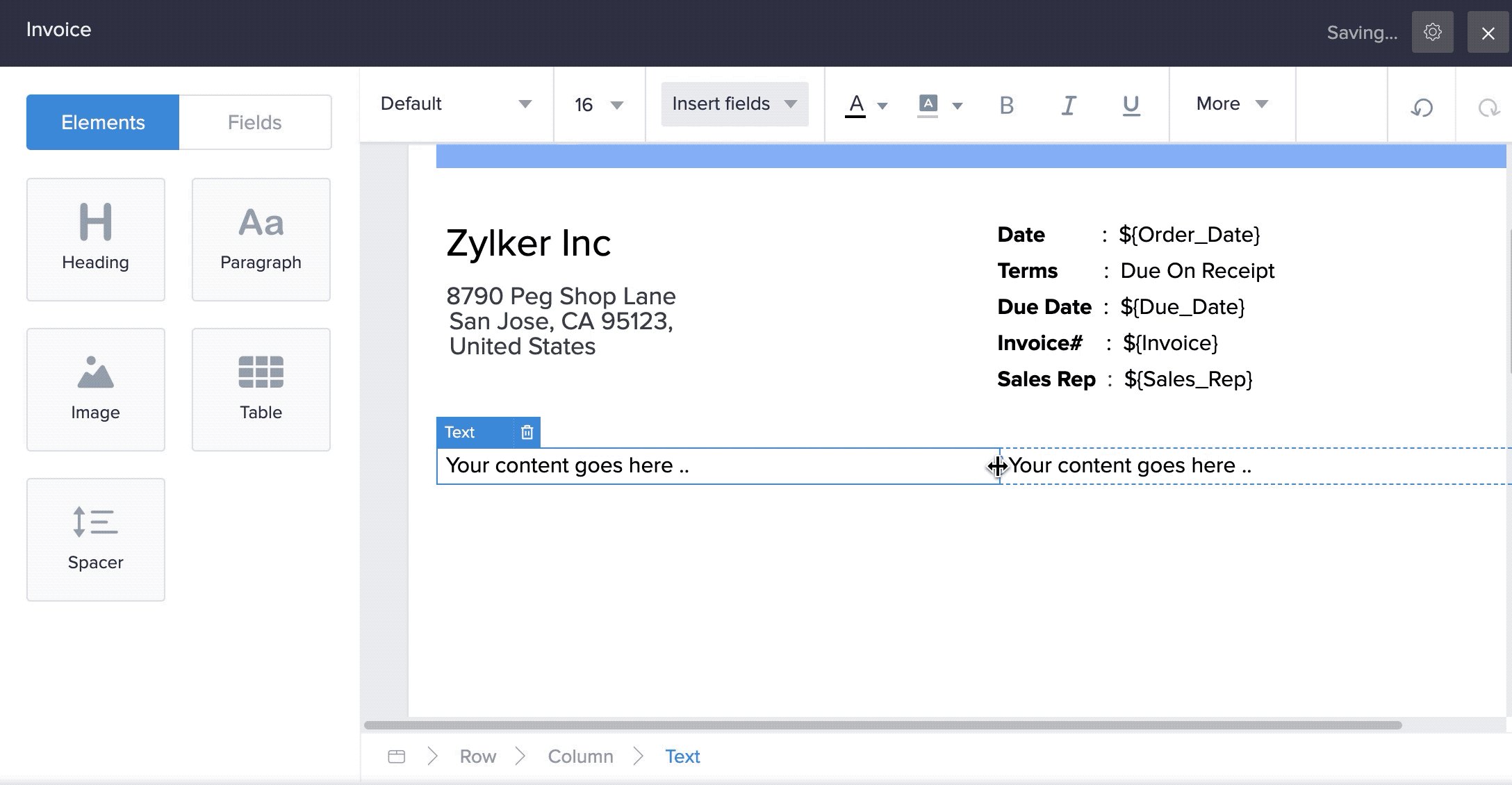
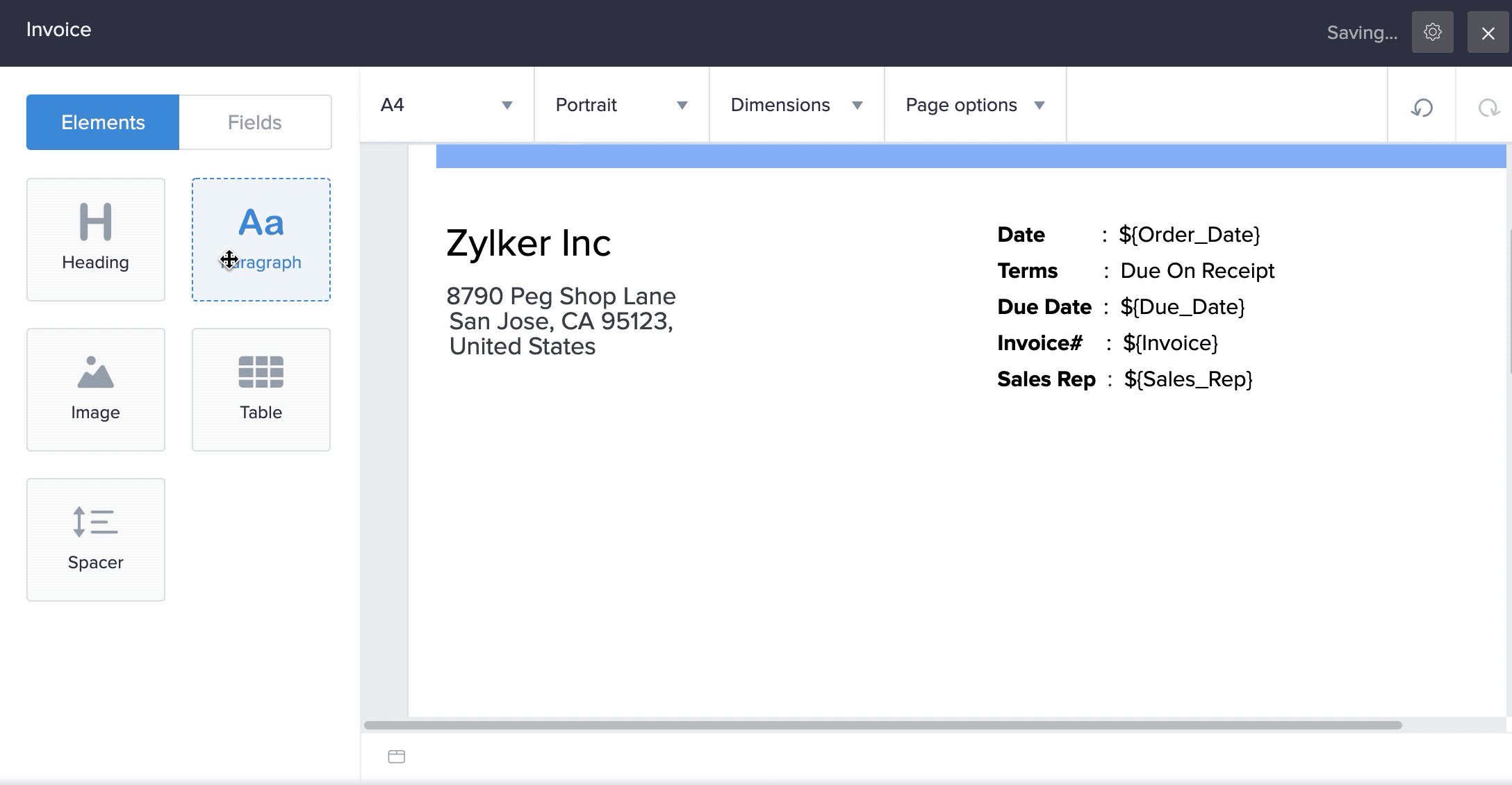
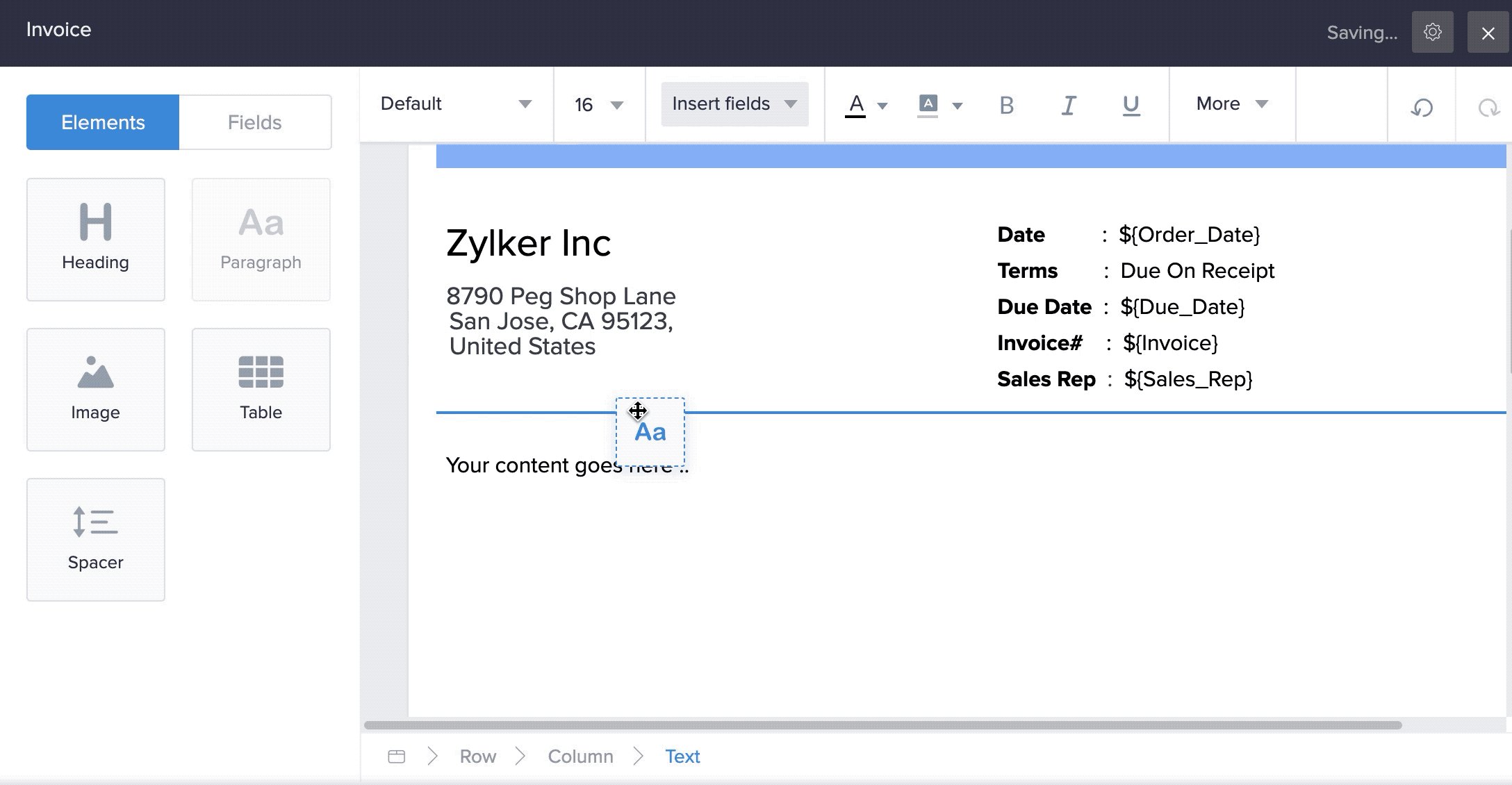
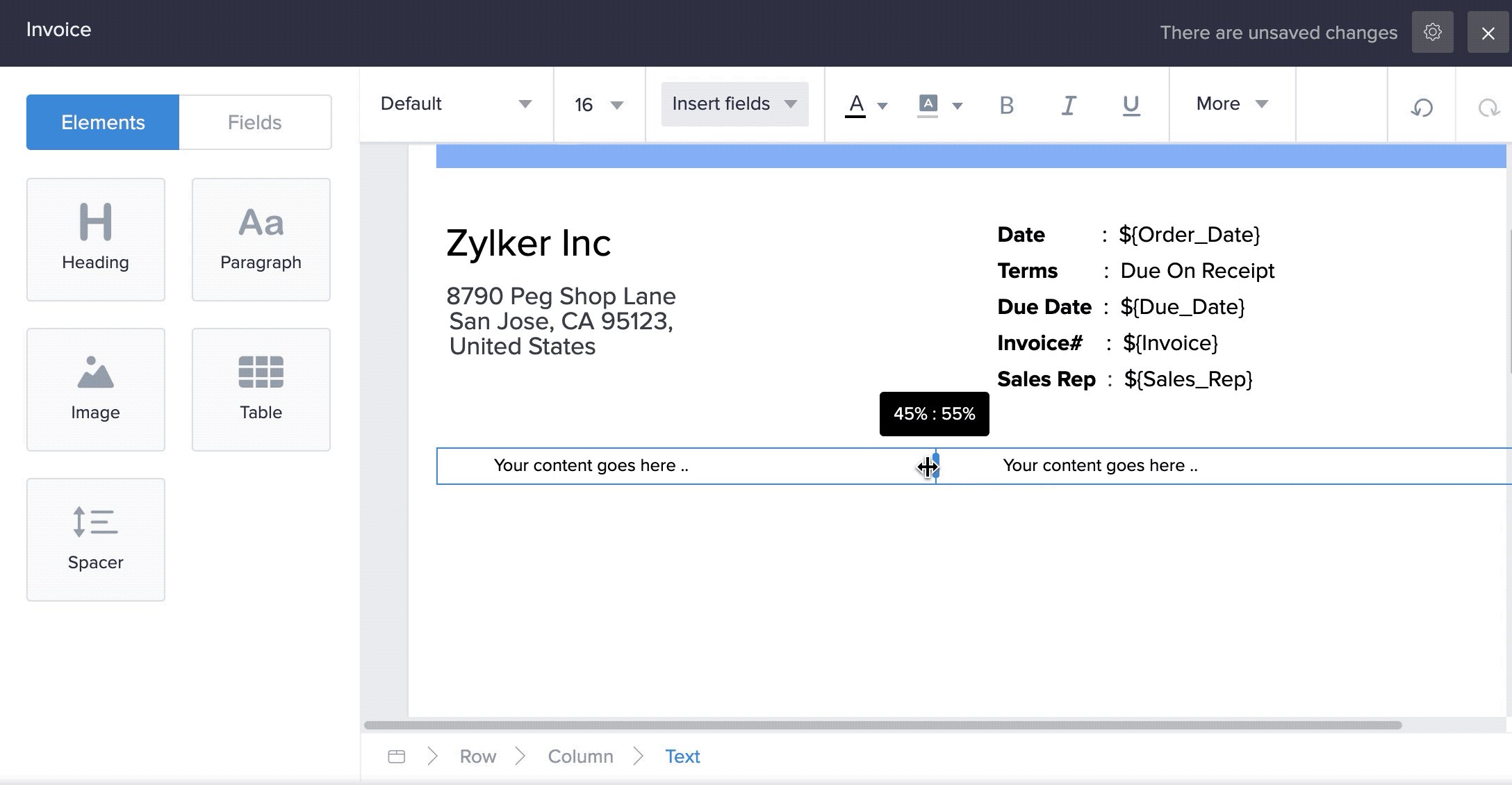
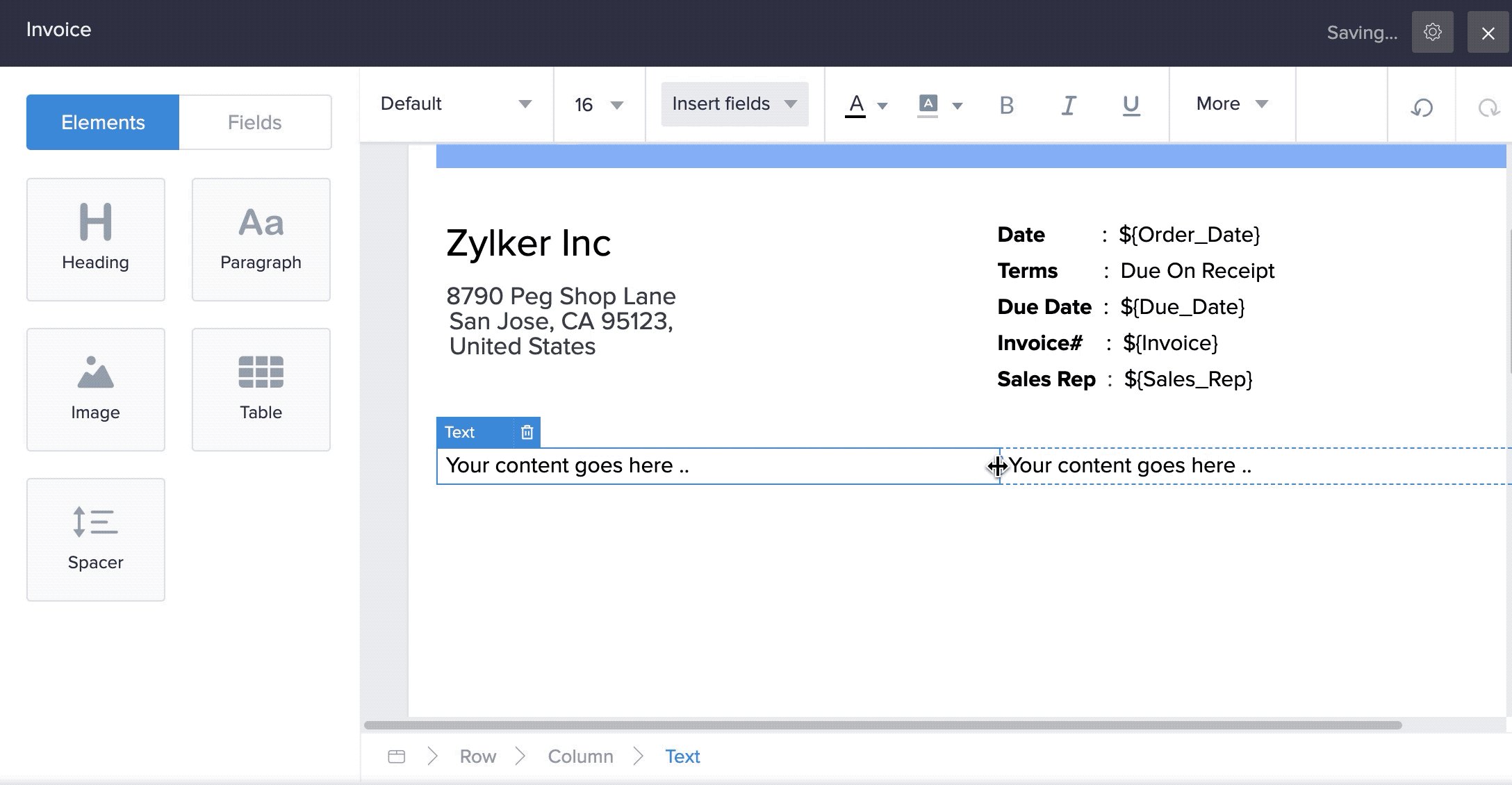
The template designer features predesigned elements that you can drag and drop to the required part of your template. To add one to your template:
- Navigate to the Elements tab on the left.
- Drag and drop the required element onto the template. Alternatively, you can also double click the required element. Its toolbar will appear at the top of the designer:

- Customize the element as required:
- You can add fields, images, URLs
- You can insert HTML code, and edit the HTML code of the entire element
- Images can be sourced from your account's gallery, the web, and also from the image and signature fields:
The following GIF shows the customization of the heading element:

Adding a field to your record template
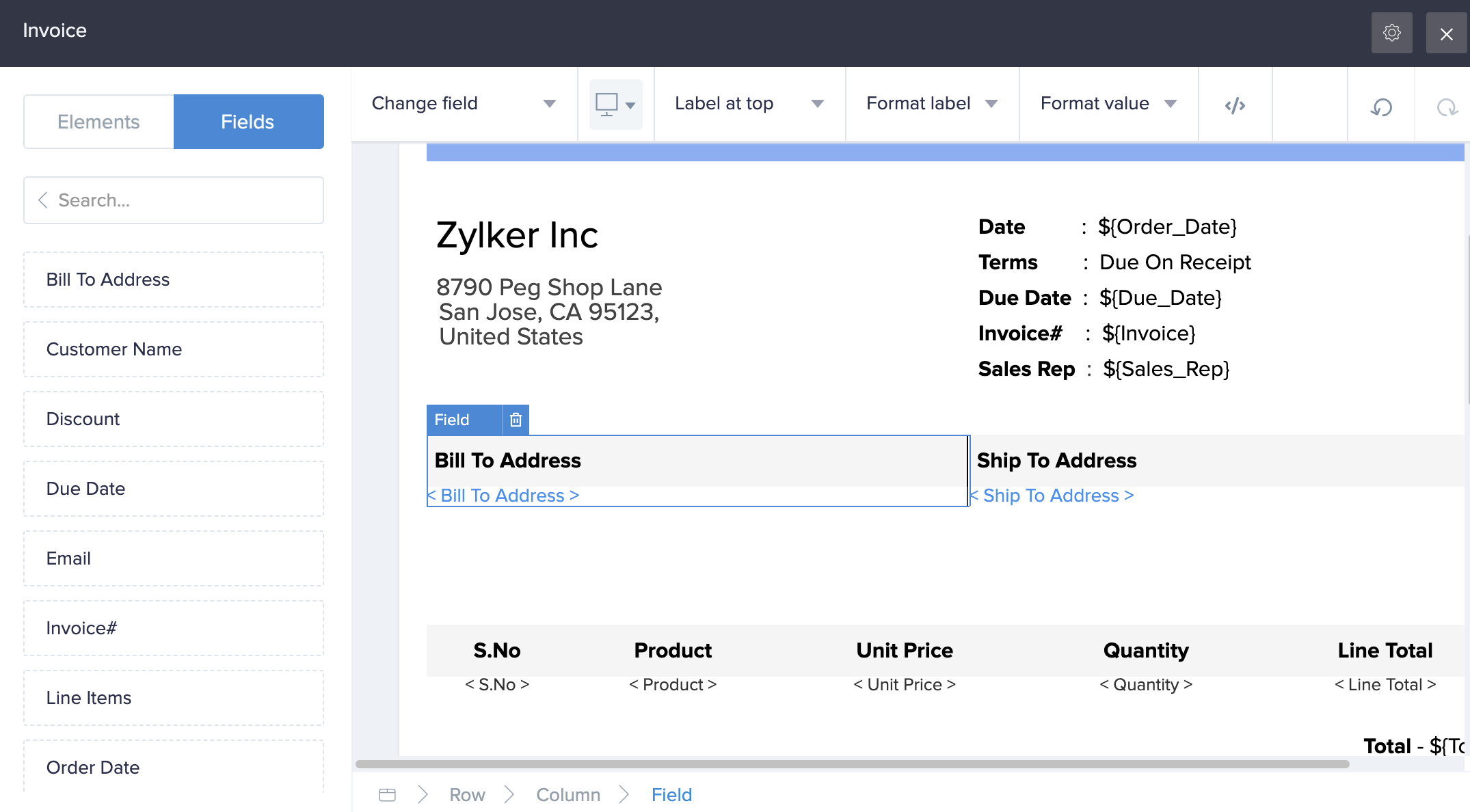
The fields tab in the template designer lists the fields present in the current form, its inline subforms, and those present in the related forms (related via lookup and subform fields) and other services (related via the integration field). To add a field to your template:
- Navigate to the Fields tab on the left.
- Drag and drop the required field onto the template. Its toolbar will appear at the top of the designer.
- Customize the field as required:

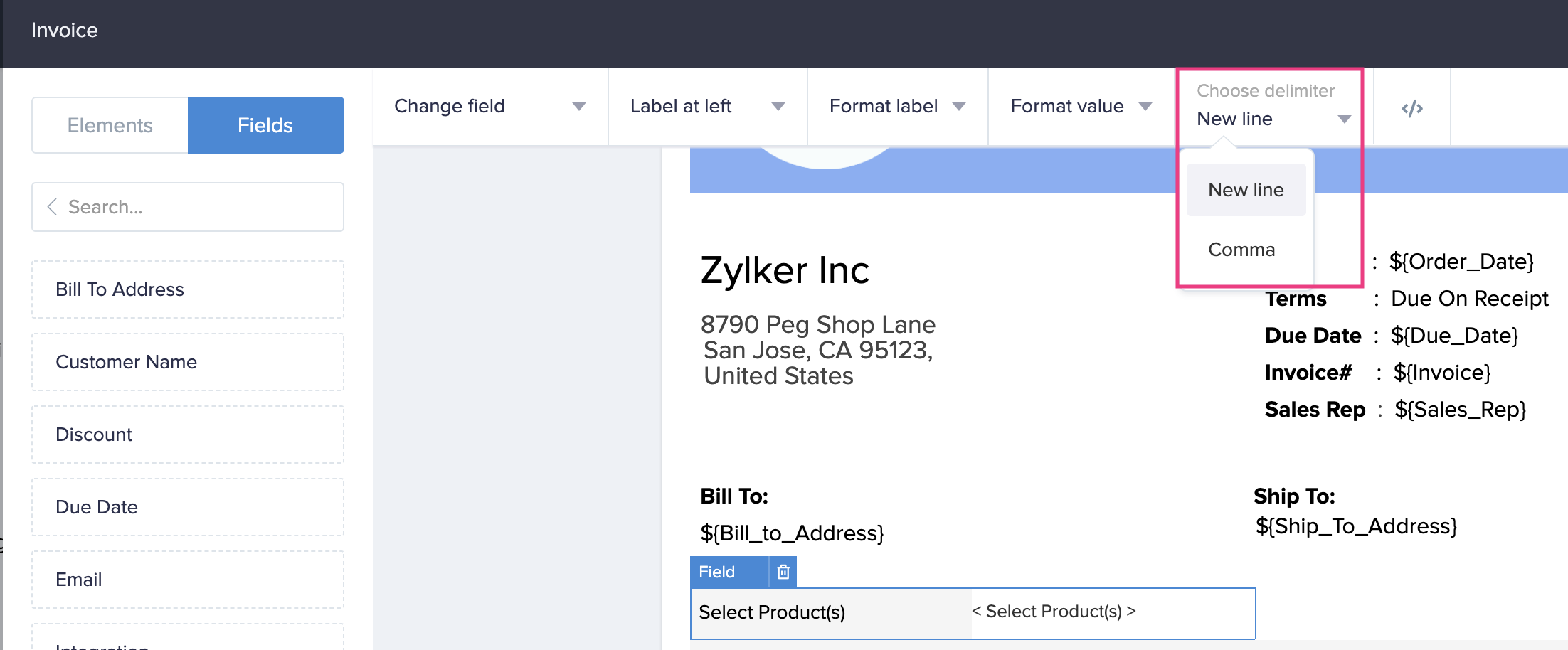
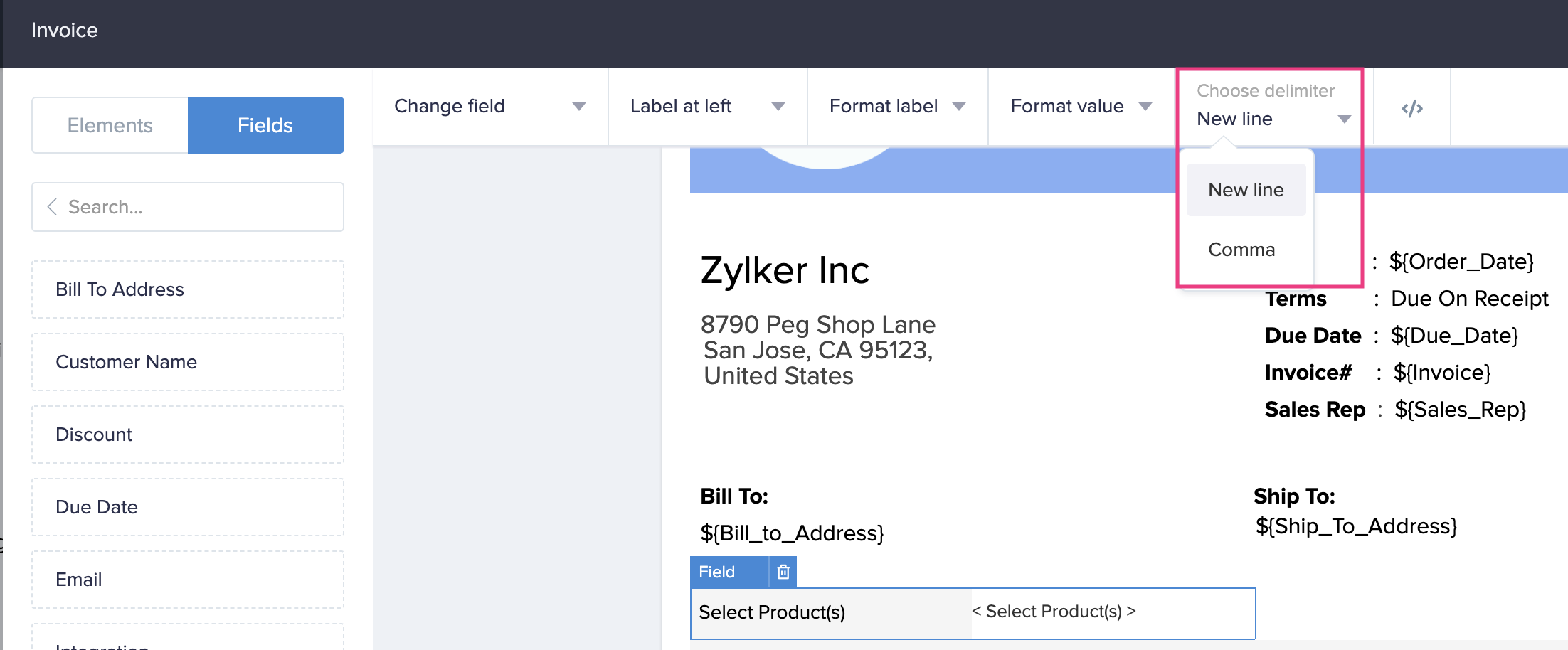
- When you add a multi select, checkbox or lookup (multi select) field to your template, the toolbar lets you choose the delimiter — New line or Comma, to separate the choices.

Adding a subform or lookup field to your record template
The toolbars for the subform and lookup fields in the template designer allow you to add the fields from the related forms to your template. To add a subform or lookup field to your template:
- Navigate to the Fields tab on the left.
- Drag and drop the required field onto the template. Its toolbar will appear at the top of the designer.
- Customize the field as required:
- Click Related fields properties in the toolbar, then check/uncheck the required fields from the related form
- Reorder the fields by clicking the Move icon next to the required field and drag it vertically to the required position
- Customize the field name and value by clicking the Settings icon beside each field
- Display just the field's value (and hide the field's name)
- Edit the HTML code of the entire field
The following GIF shows adding and customizing the Line Items subform in the Invoice template:

Adding an integration field to your record template
You can add an integration field in your form to the template. Imagine that you've built a custom app for order management and that the Orders form sources customer information from your Zoho CRM via an integration field. To add an integration field to your record template:
- Navigate to the Fields tab on the left.
- Drag and drop the required integration field onto the template. Its toolbar will appear at the top of the designer.
- Customize the field as required:
- Display just the field's value (and hide the field's name)
- Customize the field and value by clicking the Format label and Format value dropdown, respectively
- Edit the HTML code of the entire field