Configuration de formulaires Web
Comment faire pour...
La création d'un formulaire Web comprend trois étapes
- Création du formulaire : effectuer un glisser-déposer des champs pour créer un formulaire et le formater facilement avec l'éditeur WYSIWYG.
- Spécification des détails du formulaire : ajouter des détails tels que le nom de formulaire, l'URL de la page de destination (où le visiteur doit être redirigé une fois le formulaire soumis), l'affectation de l'enregistrement, la règle d'affectation du formulaire, les détails de notification, etc.
- Génération du code pour le formulaire : incorporer le formulaire à l'aide de différents formats de code. Les codes pour certains sites tiers (WordPress, sites Google, Facebook et Joomla) sont facilement disponibles.
Vous pouvez créer des formulaires Web pour générer des enregistrements pour les leads, les contacts, les dossiers et tous les autres modules personnalisés. Lors de la création d'un formulaire Web, les éléments suivants y sont disponibles :
| Option | Description |
| Add Fields (Ajouter des champs) | Effectuer un glisser-déposer des champs requis dans le formulaire. Par défaut, certains champs sont déjà ajoutés lors de la création d'un nouveau formulaire. |
| Définir la police et le modèle du formulaire | Utilisez l'éditeur WYSIWYG pour changer le style et la taille de la police, la couleur de fond, l'alignement des champs, etc. du formulaire. |
| Insérer un Captcha | Un Captcha est utilisé à des fins de sécurité dans les formulaires de commentaires, d'inscription sur les sites Web, les commentaires des visiteurs, etc. Ajouter des Captcha pour le système Zoho CRM permet de prévenir tout programme de spamming automatisé non autorisé de remplir le formulaire Web. Cette option est disponible uniquement dans les éditions payantes. |
| Ajouter un lien Privacy Policy (Politique de confidentialité) | Utiliser cette option permet d'ajouter une case pour que les personnes puissent légalement accepter vos accords juridiques, tels que les termes d'accord juridique, une politique de confidentialité, etc. |
| Charger des fichiers dans le formulaire | Avec cette option, capturez des fichiers du formulaire Web vers lead/contact/dossier (ou tout autre module personnalisé), tels que des captures d'écran d'un problème, des demandes de devis, des photos de personnes, etc. Vous pouvez charger jusqu'à 3 fichiers et la taille de l'ensemble des fichiers doit être inférieure à 20 Mo. Si la taille du fichier dépasse la limite, le formulaire ne sera pas soumis et l'enregistrement ne sera pas ajouté dans Zoho CRM. Cette option est disponible uniquement dans les éditions payantes. |
| Marquer des champs comme obligatoires | Récupérez des informations importantes, telles que le nom, l'adresse e-mail, le numéro de téléphone mobile, etc. des visiteurs qui remplissent le formulaire Web en marquant certains champs comme obligatoires. |
| Marquer des champs comme masqués | Ajoutez un champ masqué et sa valeur dans le formulaire. Ces valeurs masquées sont soumises avec le formulaire Web, mais sont cachées aux visiteurs qui remplissent le formulaire. |
| Ajouter un lien d'aide pour un champ | Un champ du formulaire peut exiger que certaines données soient remplies dans un format spécifique. Par exemple, la date peut avoir besoin d'être notée au format JJ-MM-AAAA. Vous pouvez alors utiliser l'option permettant d'ajouter une astuce ou un conseil pour aider le visiteur remplissant le formulaire. |
| Modifier un nom de bouton | Le bouton d'appel à l'action peut être intitulé Save (Enregistrer), Submit (Soumettre) ou porter tout autre nom. Vous pouvez facilement changer le nom selon vos besoins. |
| Spécifier l'URL de l'emplacement du formulaire | L'URL de l'emplacement est la page Web où vous souhaitez que soit accueilli le formulaire Web. Spécifier les URL vous aide à prévenir les spams et permet que seuls les formulaires soumis dans un domaine en particulier soient capturés à titre d'information valide. |
| Spécifier l'URL de la page de destination | Il s'agit de l'URL de la page Web sur laquelle le visiteur doit être redirigé une fois qu'il a soumis le formulaire. |
| Sélectionner une règle d'affectation de l'enregistrement | Les enregistrements générés par l'intermédiaire des formulaires Web peuvent être affectés automatiquement aux utilisateurs de CRM à l'aide des règles d'affectation. |
| Spécifier les options de notification | Définissez les notifications qui doivent être envoyées au propriétaire de l'enregistrement et aux visiteurs qui soumettent les formulaires. Les règles de modèles d'e-mails ou de réponses automatiques peuvent être utilisées pour envoyer des e-mails de notification. Lorsque l'e-mail doit être envoyé à des utilisateurs au sein de l'organisation, il est envoyé en tant que notification provenant de l'adresse e-mail notifications@zohocrm.com. |
| Activer la double confirmation | Activez le mécanisme de double confirmation pour les formulaires Web afin que les clients qui soumettent leurs informations doivent confirmer leur envoi avant que leurs données ne soient transférées dans Zoho CRM. |
| Intégration du code du formulaire | Intégrez le code du formulaire Web dans votre page Web. Le code est disponible en trois formats : code source HTML, code incorporé et code iFrame. |
Générer des formulaires Web
Pour générer des formulaires Web pour les leads, les contacts, et les dossiers,
- allez sur Setup (Configuration) > Developer Space (Espace développeurs) > Webforms (Formulaires Web).
- Sur la page Web Forms (Formulaires Web), choisissez le Module dans la liste déroulante.
Les formulaires Web existants pour le module sélectionné seront listés. - Cliquez sur Create Web Form (Créer un formulaire Web).
- Dans le générateur de formulaires Web, procédez comme suit :
- Créer un formulaire
- Effectuez un glisser-déposer des champs dont vous avez besoin dans le formulaire.
- Insérez un Captcha.
- Ajoutez l'option pour charger des fichiers.
- Marquez certains champs comme obligatoires.
- Masquez certains champs dans le formulaire.
- Fournissez des liens d'aide ou de conseils pour certains champs.
- Définissez la police et la mise en page du formulaire.
- Changez les noms des boutons.
- Spécifiez les détails et autres options du formulaire
-
Ajoutez des détails au formulaire tels que son nom, les URL des pages de destination, l'URL d'emplacement du formulaire.
- Sélectionnez une règle d'affectation de l'enregistrement.
- Sélectionnez des options de notification.
- Créer un formulaire
- Copiez le code du formulaire Web et les options d'intégration.
- Incorporez le code dans votre site et d'autres sites tiers.
Le code est disponible en trois formats différents : code source HTML, code d'intégration et code iFrame.
- Incorporez le code dans votre site et d'autres sites tiers.
Étape 1 : Créer un formulaire
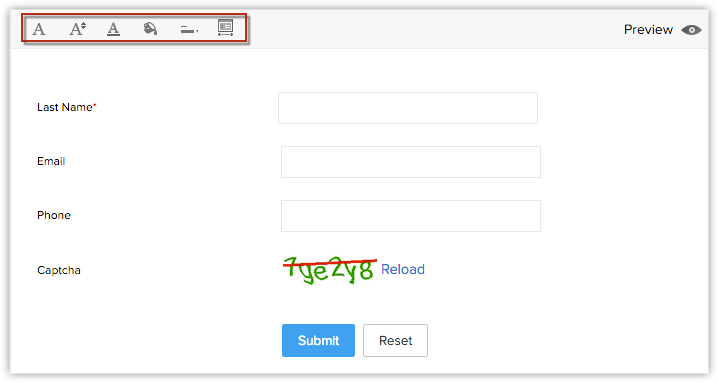
Effectuez un glisser-déposer des champs dans l'éditeur WYSIWYG, qui propose également différentes autres options pour créer un formulaire.
Ajouter des champs
Effectuez un glisser-déposer des champs dont vous avez besoin dans le formulaire et modifiez le style de police et la taille, la couleur d'arrière-plan, l'alignement des champs, etc.
Pour ajouter des champs et définir la police et la disposition du formulaire
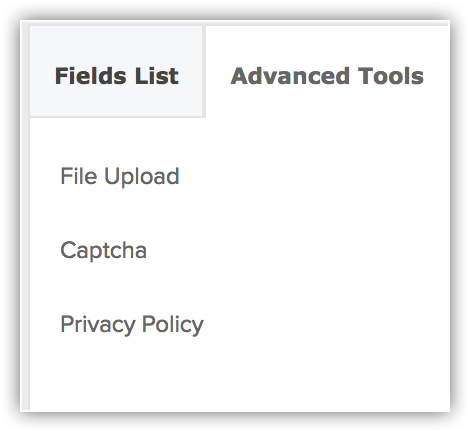
- Sous l'onglet Fields List (Liste des champs), cliquez sur un champ et faites-le glisser et déposez-le dans l'outil de création de formulaires.
- Modifiez la police, la couleur d’arrière-plan, l'alignement de l'étiquette de champ et la largeur du formulaire.

Remarque
- Par défaut, certains champs sont déjà ajoutés dans le formulaire.
- Pour les leads et les contacts : les champs Name (Nom), E-mail et Phone (Téléphone).
- Pour les dossiers : les champs Statut, Subject (Objet) et Description.
- Vous ne pouvez pas supprimer les champs suivants du formulaire, car ils sont obligatoires pour un enregistrement.
- Pour les leads et les contacts : champ Last Name (Nom de famille).
- Pour les dossiers : champ Subject (Objet).
- Pour obtenir des champs personnalisés, vous devez d'abord les créer dans le module concerné. Voir également Custom Fields (Champs personnalisés)
- Lorsque vous ajoutez le champ Account Name (Nom du compte) dans le formulaire Web pour les contacts et que les détails du contact sont soumis, un compte sera automatiquement créé dans Zoho CRM. Si un compte portant le même nom existe déjà dans votre compte CRM, aucun compte ne sera créé lorsque les détails du formulaire seront soumis.
- Un compte sera créé, même si certains détails de champs obligatoires ne sont pas fournis. Plus tard, lorsque le compte sera édité, vous devrez fournir les autres informations obligatoires avant de sauvegarder l'enregistrement.
Charger des fichiers
Capturez des fichiers du formulaire Web vers lead/contact/dossier, tels que des captures d'écran d'un problème, des demandes de devis, des photos de personnes, etc. La taille de l'ensemble des fichiers doit être inférieure à 20 Mo. Si la taille du fichier dépasse la limite, le formulaire ne sera pas soumis et l'enregistrement ne sera pas ajouté dans Zoho CRM. Cette option est disponible uniquement dans les éditions payantes.
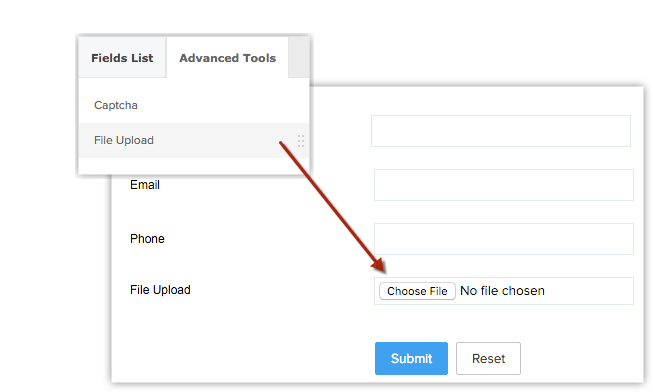
Pour ajouter l'option de chargement des fichiers
- Cliquez sur l'onglet Advanced Tools (Outils avancés).
- Effectuez un &glisser-déposer du champ File Upload (Chargement de fichier).
Notez que le visiteur peut charger un fichier de taille inférieure à 20 Mo. Vous pouvez utiliser l'option help link (lien d'aide) dans les Field Settings (Paramètres de champ) pour fournir cette information.

Insérer un Captcha
Ajoutez un Captcha pour empêcher tout programme de spamming automatisé non autorisé de remplir le formulaire Web. Cette option est disponible uniquement dans les éditions payantes.
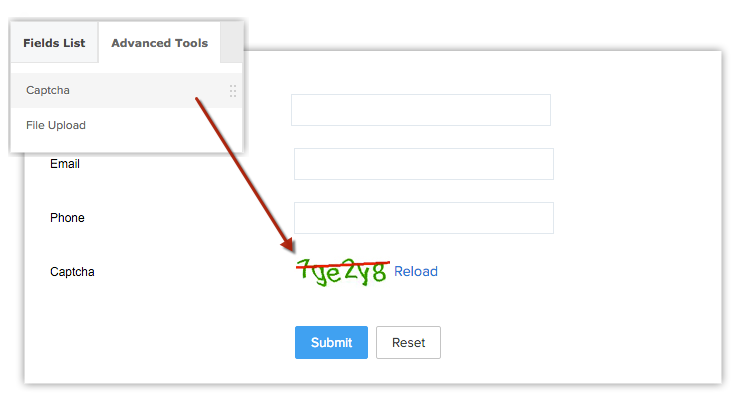
Pour insérer un Captcha
- Cliquez sur l'onglet Advanced Tools (Outils avancés).
- Effectuez un &glisser-déposer du champ Captcha.

Insérer l'option Privacy Policy (Politique de confidentialité)
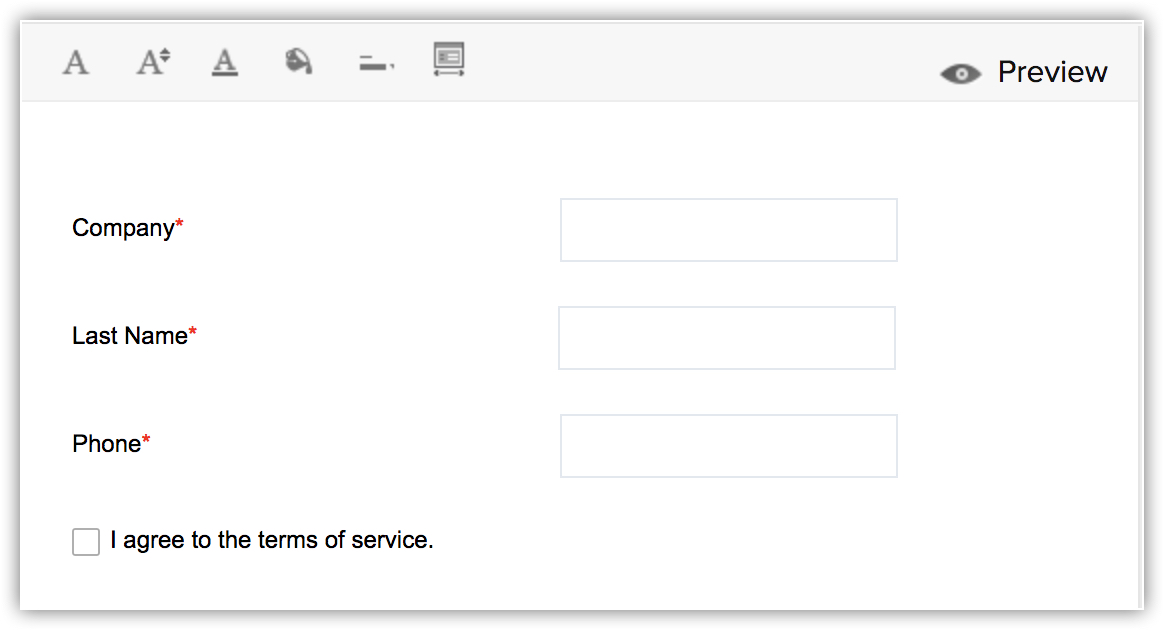
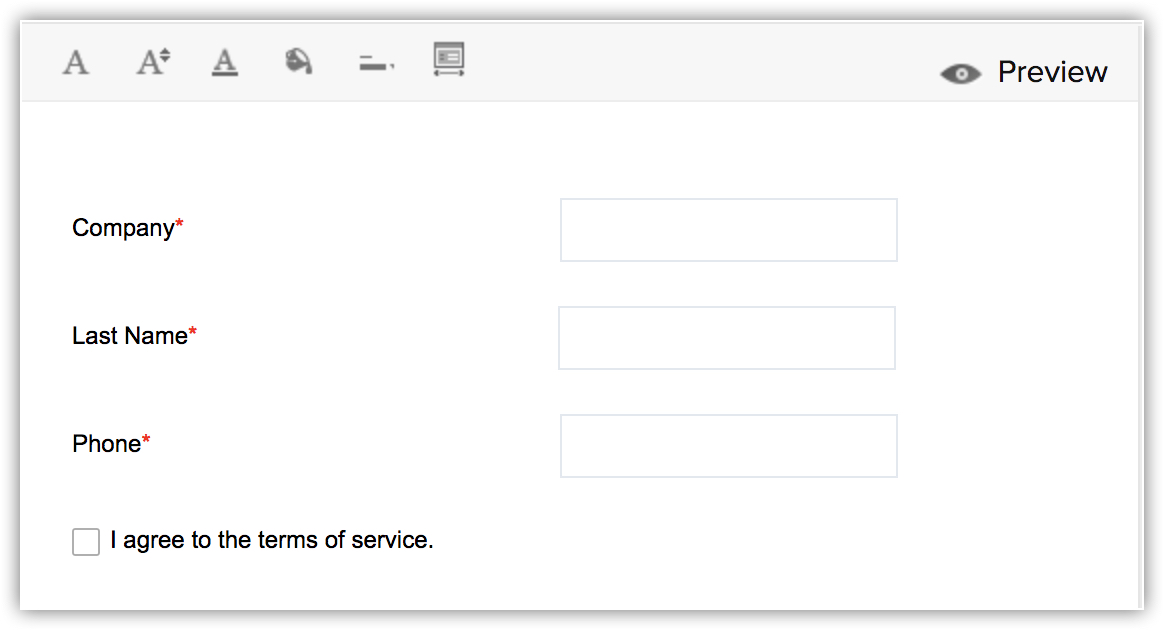
Chaque entreprise a des accords juridiques en place, tels que des termes d'accord juridique, une politique de confidentialité ou un Contrat de licence d'utilisateur final (CLUF). Il est important que les gens lisent ces accords et les acceptent légalement par une action délibérée, par exemple en cochant une case dans un formulaire.
Dans Zoho CRM, vous pouvez vous en assurer grâce à l'utilisation de l'option Privacy Policy (Politique de confidentialité). En utilisant cette option, vous pouvez ajouter une case et personnaliser le message de façon appropriée. Contrairement à d'autres champs de case, celui-ci a une validation : le formulaire ne sera soumis qu'après avoir coché cette case.
Pour insérer l'option Privacy policy (Politique de confidentialité)
- Cliquez sur l'onglet Advanced Tools (Outils avancés).
- Effectuez &un glisser-déposer du champ Privacy Policy (Politique de confidentialité).

- Dans la fenêtre contextuelle Privacy Policy (Politique de confidentialité), ajoutez le message adéquat et formatez-le selon vos besoins.
Vous pouvez également ajouter un lien vers le texte. Par exemple, un lien vers la page Politique de confidentialité.
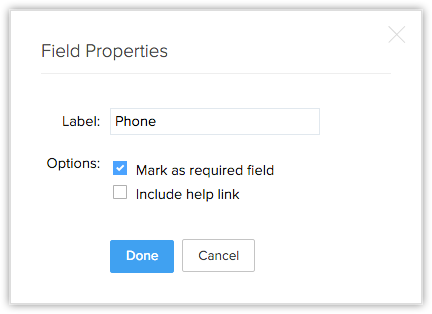
Marquer des champs comme obligatoires
Récupérez des informations importantes, telles que le nom, l'adresse e-mail, le numéro de téléphone mobile, etc. des visiteurs qui remplissent le formulaire Web en marquant certains champs comme obligatoires.
Pour marquer des champs comme obligatoires
- Placez le pointeur de votre souris sur le champ que vous souhaitez marquer comme étant obligatoire.
- Cliquez sur l'icône Settings (Réglages).
- Dans la fenêtre contextuelle Field Properties (Propriétés du champ), cochez la case Mark as required field (Marquer ce champ comme obligatoire).
- Cliquez sur Done (Terminé).

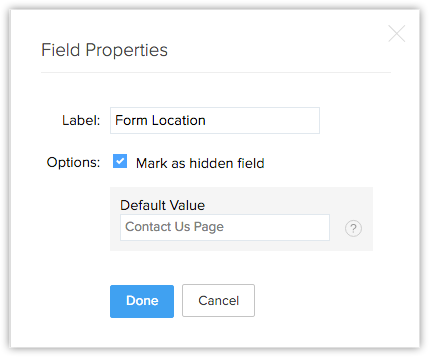
Marquer des champs comme masqués
Ajoutez un champ masqué et sa valeur dans le formulaire. Ces valeurs masquées sont soumises avec le formulaire Web, mais sont cachées aux visiteurs qui remplissent le formulaire. Par exemple, si vous avez hébergé le même formulaire dans plusieurs pages Web, le champ masqué vous aidera à identifier quel enregistrement est généré par le formulaire Web d'une page spécifique.
Pour masquer des champs dans le formulaire :
- Placez le pointeur de votre souris sur le champ que vous souhaitez masquer dans le formulaire.
- Cliquez sur l'icône Paramètres.
- Dans la fenêtre contextuelle Field Properties (Propriétés du champ), cochez la case Mark as hidden field (Marquer ce champ comme masqué).
- Indiquez la valeur du champ et cliquez sur Done (Terminé).

Fournir un lien d'aide
Un champ du formulaire peut exiger que certaines données soient renseignées dans un format spécifique. Par exemple, la date peut avoir besoin d'être notée au format JJ-MM-AAAA. Vous pouvez alors utiliser l'option permettant d'ajouter une astuce ou un conseil pour aider le visiteur remplissant le formulaire.
Pour fournir des liens d'aide ou de conseils pour certains champs
- Déplacez le curseur de votre souris sur le champ pour lequel vous souhaitez fournir un conseil ou un lien d'aide.
- Cliquez sur l'icône Settings (Réglages).
- Dans la fenêtre contextuelle Field Properties (Propriétés du champ), sélectionnez la case Include help link (Inclure un lien d'aide).
- Choisissez-en un parmi les options suivantes :
- &Texte du lien : spécifiez un texte pour le lien et fournissez l'URL du lien.
- Lien uniquement : spécifiez le texte d'aide/conseil. Par exemple, le champ de date doit être au format JJ-MM-AAAA
- Cliquez sur Done (Terminé).

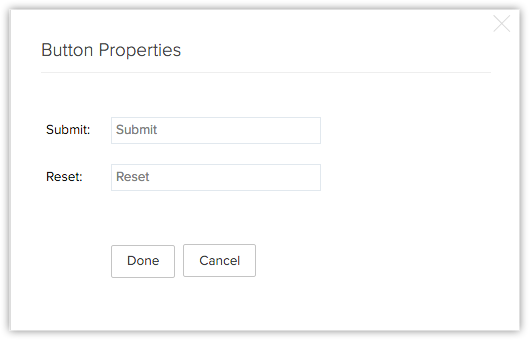
Modifier un nom de bouton
Par défaut, il y a deux boutons d'appel à l'action : Submit (Soumettre) et Reset (Réinitialiser). Vous pouvez renommer ces boutons selon vos besoins.
Pour modifier les noms des boutons
- Déplacez le curseur de votre souris sur le champ que vous souhaitez renommer dans le formulaire.
- Cliquez sur l'icône Settings (Réglages).
- Dans la fenêtre contextuelle Field Properties (Propriétés du champ), modifiez le nom du champ.
Le nom du champ ne sera modifié que dans le formulaire. - Cliquez sur Done (Terminé).

Supprimer un champ dans le formulaire
Supprimez facilement des champs du formulaire Web et rajoutez-les lorsque nécessaire.
Pour supprimer un champ du formulaire
- Déplacez le curseur de votre souris sur le champ que vous souhaitez supprimer dans le formulaire.
- Cliquez sur l'icône Delete (Supprimer).
Prévisualiser le formulaire Web
Prévisualisez le formulaire Web avant de le publier sur votre site Web.
Pour prévisualiser le formulaire
- Dans le générateur de formulaire, cliquez sur le lien Preview (Aperçu).
Vous pourrez alors voir un aperçu du formulaire.
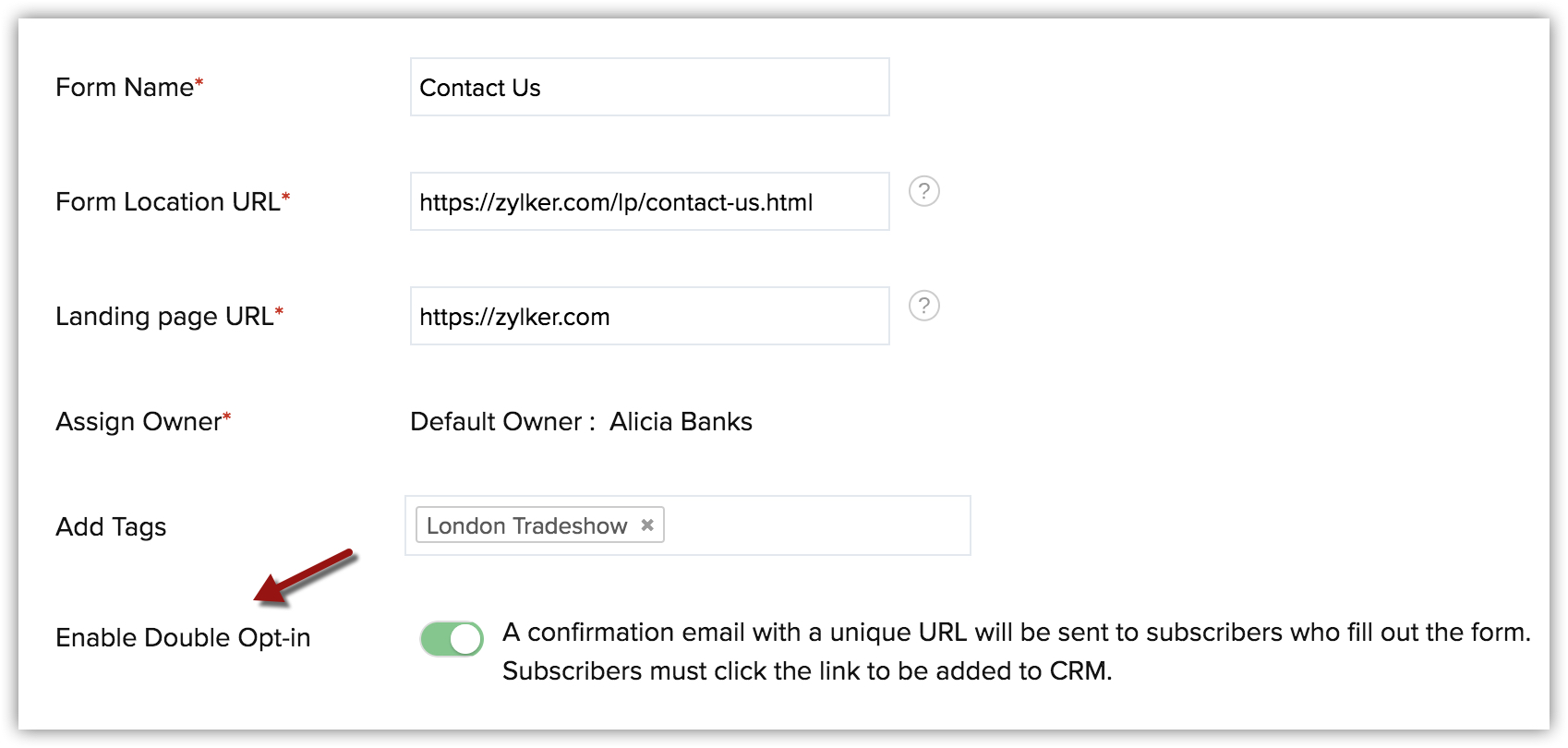
Étape 2 : spécifiez les détails du formulaire
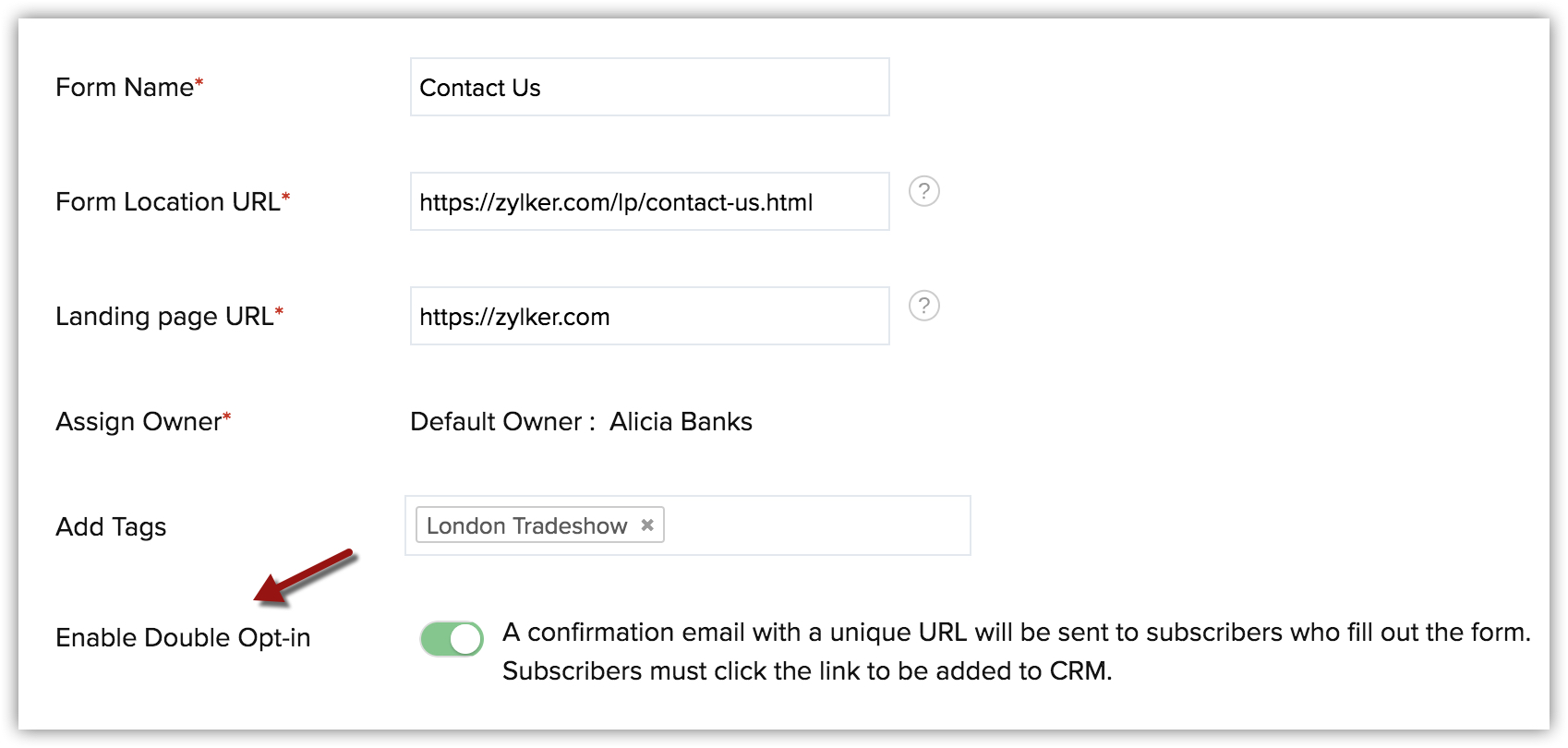
- Remplissez Form Name (Nom de formulaire) (exemple : commentaires, contactez-nous, etc.).
- Spécifiez le champ Form Location URL (URL de l'emplacement du formulaire). Il s'agit de la page Web où le formulaire Web sera hébergé. Elle devrait commencer par "http:// ou https://". (exemple :https://www.zylker.com/contact-us.html)
Vous pouvez cliquer sur Add (Ajouter) pour spécifier jusqu'à cinq URL d'emplacement. Si vous prévoyez d'héberger le formulaire Web dans plus de cinq pages Web ou que vous ne savez pas où le formulaire Web sera hébergé, entrez * dans ce champ. Ceci prévient les spams et permet que seuls les formulaires soumis dans un domaine en particulier soient capturés à titre d'information valide. - Spécifier une URL pour la page de destination. Le visiteur qui soumet le formulaire sera redirigé vers l'URL spécifiée ici. Elle devrait commencer par "http:// ou https://".
La longueur des URL de retour ne doit pas dépasser 255 caractères. (Exemple : https://www.zylker.com/thank-you.html)
- Choisissez une des options suivantes pour assigner un propriétaire aux enregistrements qui sont soumis via le formulaire Web.
- Sélectionner un utilisateur : sélectionnez dans la liste déroulante. Tous les enregistrements générés via le formulaire seront attribués à l'utilisateur sélectionné.
- Créer ou sélectionner une règle d'attribution [module] pour attribuer la propriété : sélectionnez une règle d'attribution existante ou créez-en une nouvelle. Les enregistrements seront attribués aux utilisateurs en fonction de cette règle. Avec les règles d'attribution, vous pouvez mettre en œuvre la méthode circulaire pour attribuer les enregistrements aux utilisateurs.Voir également Assignment Rules (Règles d'attribution)
- Ajouter les Tags (Balises) appropriées, le cas échéant, depuis la liste des balises existantes pour le module.
La balise choisie sera ajoutée à tous les enregistrements capturés depuis le formulaire Web. - Activer le bouton Enable Double Opt-in (Activer la double confirmation).
Notez que cette option ne peut être utilisée que si le champ d'adresse principal est ajouté au formulaire Web. Lorsque des formulaires Web avec double confirmation sont soumis, un e-mail de confirmation est envoyé au visiteur pour une vérification supplémentaire. - Activez Notify [Record] Owner (Prévenir le propriétaire de l'[Enregistrement], si nécessaire, et sélectionnez un modèle d'e-mail qui sera envoyé au propriétaire de l'enregistrement. Lorsque l'e-mail doit être envoyé à des utilisateurs au sein de l'organisation, il est envoyé en tant que notification provenant de l'adresse e-mail notifications@zohocrm.com.
- Activez AcknowledgeVisitor (Confirmer au visiteur) si vous souhaitez envoyer un e-mail à la personne qui a soumis le formulaire Web. Après avoir sélectionné le modèle d'e-mail, vous serez invité à remplir les champs From (De) et Reply to (Répondre à).
Ici, vous pouvez choisir une de ces options dans la liste déroulante :- adresse e-mail de votre compte
- adresse e-mail de l'organisation
- adresse e-mail du propriétaire de l'enregistrement
- autre adresse e-mail de l'utilisateur
- Use AutoresponseRule (Utiliser une règle de réponse automatique) : utilisez l'une des règles de réponse automatique existantes. Sur la base des détails recueillis à l'aide du formulaire Web, les règles de réponse automatique peuvent être déclenchées pour envoyer des e-mails spécifiques.
Lorsque les informations recueillies depuis le formulaire Web ne satisfont pas aux critères de la règle de réponse automatique, le modèle d'e-mail choisi dans la seconde option sera envoyé en tant qu'e-mail de confirmation. - Réponse par défaut pour tous les visiteurs : choisissez un modèle d'e-mail qui sera envoyé aux leads générés via ce formulaire Web.

- Activer VisitorTracking (Suivi des visiteurs) et sélectionnez le portail à partir de la liste déroulante. Si vous avez activé cette fonction, cela inclura automatiquement le code de suivi des visiteurs dans le code de votre formulaire Web (applicable seulement pour les formats Source Code (Code source) et Embed Code (Code d'intégration).

- Si vous choisissez le format iFrame code (code iFrame) dans Embed Options (Options d'intégration), vous devez ajouter manuellement le code de suivi des visiteurs ainsi que le code iFrame dans votre page Web. Pour le format de code iFrame seul, le code de suivi des visiteurs n'est pas automatiquement inclus avec le code. Pour le code Source et les formats Embed code (Code d'intégration), le code de suivi des visiteurs sera automatiquement inclus.
Pour trouver le code de suivi des visiteurs à intégrer, cliquez sur Setup (Configuration) > Channels (Canaux) > Chat (Tchat) et copiez le code depuis la page Visitor Tracking (Suivi des visiteurs). - Si vous n'avez pas activé la fonctionnalité Visitor Tracking (Suivi des visiteurs), il vous sera demandé de créer un portail pour commencer à utiliser cette fonctionnalité.
- Si vous choisissez le format iFrame code (code iFrame) dans Embed Options (Options d'intégration), vous devez ajouter manuellement le code de suivi des visiteurs ainsi que le code iFrame dans votre page Web. Pour le format de code iFrame seul, le code de suivi des visiteurs n'est pas automatiquement inclus avec le code. Pour le code Source et les formats Embed code (Code d'intégration), le code de suivi des visiteurs sera automatiquement inclus.
- Cochez la case RequestApproval (Demander l'approbation) si vous voulez soumettre les enregistrements à une approbation.Voir aussi Approve Records (Approbation des enregistrements)
Notez que les utilisateurs avec l'autorisation Approve Web-to-Leads/Contacts/Cases (Approbation du formulaire Web vers lead/contact/dossier) peuvent approuver les enregistrements. - Cliquez sur Save (Enregistrer).
Remarque :
- L'option RequestApproval (Demander l'approbation) vous permet de valider les enregistrements générés manuellement, puis de les ajouter au module correspondant dans Zoho CRM. Si cette option n'est pas cochée, tous les enregistrements générés via le formulaire Web sont ajoutés directement aux modules correspondants.
- Si le nom du domaine dans l'URL d'emplacement ne correspond pas à l'URL où le formulaire Web est hébergé, les informations ne sont pas capturées. Vous pouvez également saisir [*] dans le champ de l'URL de page de destination pour capturer des informations provenant d'autres/plusieurs domaines.
Étape 3 : Utiliser le code du formulaire Web pour son intégration
Le code du formulaire Web est disponible en 3 formats : code source, code d'intégration, code iFrame. Le code est également disponible pour certains sites de tiers (WordPress, Facebook, Google Sites et Joomla). Veuillez noter que le code de script et le code iFrame sont disponibles uniquement dans les éditions payantes.
- Sélectionnez Code source, incorporé ou code le iFrame dans la liste, selon vos besoins.

- Copiez et collez le code sur le site Web où vous voulez héberger le formulaire Web.
- Cochez la case Track the records along with Google AdWords information through web forms (Suivre les enregistrements ainsi que les informations Google AdWords via les formulaires Web), si nécessaire.
Copiez le code de suivi affiché et collez-le en bas de chaque page de votre site Web juste avant la balise</body>.
Notez que ce code de suivi de Google AdWords n'apparaît que si vous êtes un utilisateur de Google Suite et que vous avez activé l'intégration de Google AdWords. - Cliquez sur Done (Terminé).
Remarque :
- Afin d'éviter les spams, le formulaire Web généré (fichier HTML) doit être publié sur un serveur Web actif (Apache, IIS, Microsoft, etc.).
- Le formulaire Web ne fonctionne pas si vous soumettez les valeurs de formulaire à partir de votre bureau.
- Lorsque le code HTML est généré pour le formulaire Web, certaines entités sont masquées par défaut. Si vous supprimez ces entités masquées, le formulaire Web ne fonctionne pas. Voici l'extrait de code qui ne doit pas être supprimé du code de votre formulaire Web :
<input type="hidden" name="xnQsjsdp" value="" /> <input type="hidden" name="xmIwtLD" value="" /> <input type="hidden" name="actionType" value="" /
Activer la double confirmation
La double confirmation est un processus dans lequel les utilisateurs confirment deux fois leur intérêt pour ce que vous offrez et remplissent volontairement le formulaire Web. Elle vous permet d'obtenir des leads de qualité, et de consacrer du temps et des ressources aux personnes qui veulent entendre parler de vous. Lorsque vous activez le mécanisme de double confirmation pour les formulaires Web, les clients qui soumettent leurs informations doivent confirmer leur envoi avant que leurs données ne soient transférées dans Zoho CRM.
Les deux étapes de la double confirmation sont les suivantes :
- Un utilisateur remplit l'adresse e-mail ainsi que d'autres détails et soumet le formulaire dans votre site Web.
- Un e-mail de confirmation est envoyé à l'adresse e-mail fournie par l'utilisateur. L'utilisateur doit cliquer sur le lien se trouvant dans l'e-mail et valider.
Pour activer la double confirmation pour votre formulaire Web
- Allez sur Setup (Configuration) > Developer Space (Espace développeurs) > Webforms (Formulaires Web).
- Sur la page Web Forms (Formulaires Web), choisissez le Module dans la liste déroulante.
Les formulaires Web existants pour le module sélectionné seront listés. - Cliquez sur Create Web Form (Créer un formulaire Web) ou choisissez l'un des formulaires Web existants.
- Dans le générateur de formulaires Web, modifiez le formulaire si nécessaire et cliquez sur NextStep (Étape suivante).
- Dans la fenêtre contextuelle Form Details (Détails du formulaire), activez le bouton Enable Double Opt-in (Activer la double confirmation).
Notez que cette option ne peut être utilisée que si le champ d'adresse principal est ajouté au formulaire Web. Lorsque les formulaires Web avec double confirmation sont soumis, un e-mail de confirmation est envoyé au visiteur pour une vérification supplémentaire. - Cliquez sur Save (Enregistrer).
- Publiez le nouveau code de formulaire Web généré sur votre site Web.