Configuración de formularios web
¿Cómo puedo…
Crear un formulario web implica tres pasos
- Creación del formulario: arrastre y suelte campos para crear un formulario y darle formato fácilmente con el editor WYSIWYG.
- Especificar los detalles del formulario: agregue detalles como el nombre del formulario, la URL de la página de aterrizaje (donde el visitante debe ser redirigido después de enviar el formulario), la regla de asignación de registro, los detalles de notificación, etc.
- Generar el código para el formulario: incruste el formulario utilizando varios formatos de código. Los códigos para algunos sitios de terceros (WordPress, Google Sites, Facebook y Joomla) están fácilmente disponibles.
Puede crear formularios web para generar registros de Clientes potenciales, Contactos, Casos y cualquier otro módulo personalizado. Cuando cree un formulario web, los siguientes elementos están disponibles en el formulario:
| Opción | Descripción |
| Agregar campos | Arrastre y suelte los campos necesarios en el formulario. De forma predeterminada, algunos de los campos ya se han agregado cuando se crea un nuevo formulario. |
| Establecer la fuente de los campos y el diseño de la forma | Use el editor WYSIWYG para cambiar el estilo y el tamaño de la fuente, el color de fondo, la alineación de los campos, etc., en el formulario. |
| Insertar un captcha | Un captcha se utiliza con motivos de seguridad en los formularios de comentarios, el registro de sitios web, los comentarios de visitantes, etc. Agregue un captcha para el sistema de Zoho CRM a fin de evitar que los programas automáticos de spam no autorizados llenen el formulario web. Esta opción está disponible solo en las ediciones pagadas. |
| Agregar un enlace a la política de privacidad | Esta opción le permite agregar una casilla de verificación para que las personas acepten legalmente sus acuerdos legales, como los Términos y condiciones, el Acuerdo, la Política de privacidad, etc. |
| Cargar archivos en el formulario | Con esta opción, recopile archivos a través de sus formularios web para clientes potenciales/contactos/casos (o cualquier otro módulo personalizado), como capturas de pantalla de un problema, solicitudes de cotizaciones, fotos de personas, etc. Puede cargar hasta 3 archivos y el tamaño de todos los archivos juntos debe ser de hasta 20 MB. Si el tamaño total del archivo excede el límite, el formulario no se enviará y el registro no se agregará en Zoho CRM. Esta opción está disponible solo en las ediciones pagadas. |
| Marque los campos como obligatorios | Marque campos como obligatorios para recopilar información importante, como el nombre, la dirección de correo electrónico, el número de teléfono móvil, etc., de los visitantes que completan el formulario web. |
| Marcar campos como ocultos | Agregue un campo oculto y su valor en el formulario. Estos valores ocultos se envían junto con el formulario web, pero están ocultos para los visitantes que llenan el formulario. |
| Agregar un enlace de ayuda para un campo | Un campo que proporcione puede requerir datos para completar un formato específico. Por ejemplo, puede que se deba especificar el formato de fecha en DD-MM-AAAA. Para tales requisitos, puede usar la opción para agregar un consejo o una sugerencia a fin de ayudar al visitante que llena el formulario. |
| Cambiar el nombre de los botones | El nombre del botón de llamada a la acción puede ser Guardar, Enviar u otro nombre. Puede cambiar fácilmente el nombre según sus necesidades. |
| Especificar la ubicación URL del formulario | La ubicación URL es la dirección URL de la página web piensa alojar el formulario web. Especificar las URL evita el correo no deseado y permite que solo se recopilen los formularios enviados a través del dominio particular como información válida. |
| Especificar una dirección URL de página de aterrizaje | Esta es la URL de la página web a la que se debe redirigir al visitante una vez que se envía el formulario web. |
| Seleccionar la regla de asignación de registros | Los registros generados a través de los formularios web se pueden asignar automáticamente a los usuarios en CRM con la ayuda de las reglas de asignación. |
| Especificar opciones de notificación | Establezca las notificaciones que deben enviarse a los propietarios de registros y también a los visitantes que envían los formularios. Las plantillas de correo electrónico o las reglas de respuestas automáticas se pueden utilizar para enviar correos electrónicos de notificación. Cuando el correo electrónico debe enviarse a los usuarios de la organización, se envía como una notificación desde la dirección de correo electrónico notifications@zohocrm.com. |
| Habilitar la doble aceptación | Si habilita el mecanismo de doble aceptación para formularios web, los clientes que envíen su información tendrán que confirmar el envío antes de que sus datos se ingresen en Zoho CRM. |
| Incrustar el código del formulario | Incruste el código del formulario web en su página web. El código está disponible en tres formatos diferentes: código fuente HTML, código de incrustación y código iFrame. |
Generar formularios web
Para generar formularios web para clientes potenciales, contactos y casos:
- Vaya a Configuración > Espacio de desarrolladores > Formularios web.
- En la página Formularios web, elija el módulo en la lista desplegable.
Los formularios web existentes del módulo seleccionado aparecerán en la lista. - Haga clic en Crear formulario web.
- En el creador de formularios web, haga lo siguiente:
- Cree un formulario
- Arrastre y suelte los campos necesarios en el formulario web.
- Inserte un captcha.
- Agregue la opción de subir archivos.
- Marque los campos como obligatorios.
- Oculte los campos en el formulario.
- Proporcione sugerencias o enlaces de ayuda para los campos.
- Establezca la fuente y el diseño del formulario.
- Cambie los nombres de los botones.
- Especifique los detalles del formulario y otras opciones
- Agregue detalles del formulario como el nombre del formulario, las direcciones URL de aterrizaje, la dirección URL de ubicación del formulario.
- Establezca la regla de asignación de registros.
- Configure las opciones de notificación
- Copie el código del formulario web y las opciones de incrustación
- Obtenga el código para incrustar en su sitio y en otros sitios de terceros.
El código está disponible en tres formatos diferentes: código fuente HTML, código de incrustación y código iFrame.
- Obtenga el código para incrustar en su sitio y en otros sitios de terceros.
- Cree un formulario
Paso 1: Crear un formulario
Arrastre y suelte los campos en el editor WYSIWYG, el que también ofrece varias otras opciones para crear un formulario.
Agregar campos
Arrastre y suelte los campos que necesite en el formulario y cambie el estilo de fuente y su tamaño, el color de fondo, la alineación de los campos, etc.
Para agregar campos y establecer la fuente y el diseño del formulario
- En la pestaña de lista de campos, haga clic en un campo, arrástrelo y suéltelo en el creador de formularios.
- Haga cambios a la fuente, el color de fondo, la alineación de la etiqueta de campo y el ancho del formulario.

Nota
- De forma predeterminada, algunos de los campos ya se agregaron en el formulario.
- Para clientes potenciales y contactos: los camposde apellido, correo electrónico y teléfono.
- Para casos: los campos de estado, asunto y descripción.
- No puede quitar los siguientes campos del formulario, ya que son obligatorios para un registro.
- Para clientes potenciales y contactos: campo de apellido.
- Para casos: campo de asunto.
- Para tener campos personalizados, primero debe crearlos en el módulo en particular. Consulte también Personalizar campos
- Cuando agregue el campo de nombre de cuentaen el formulario web para Contactos y se envíen los detalles de los contactos, se creará una cuenta automáticamente en Zoho CRM. Si ya existe una cuenta con el mismo nombre en su cuenta de CRM, no se creará una cuenta cuando se envíen los detalles del formulario.
- Se creará una cuenta, incluso si no se proporcionan ciertos detalles de campos obligatorios. Más adelante, cuando se edite la cuenta, debe proporcionar los otros detalles obligatorios antes de guardar el registro.
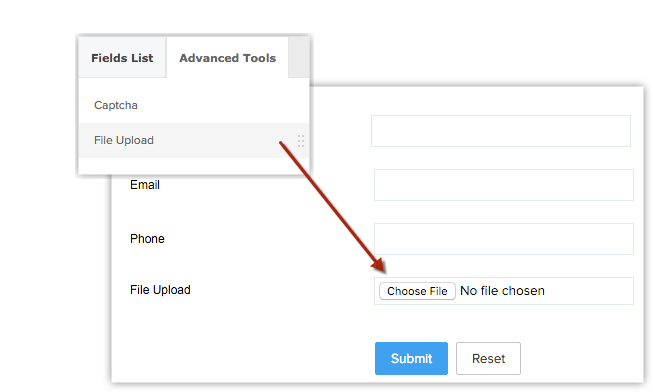
Cargar archivos
Recopile archivos a través de sus formularios web para clientes potenciales/contactos/casos, como capturas de pantalla de un problema, solicitudes de cotizaciones, fotos de personas, etc. El tamaño de los archivos debe ser de hasta 20 MB. Si el tamaño del archivo excede el límite, el formulario no se enviará y el registro no se agregará en Zoho CRM. Esta opción está disponible solo en las ediciones pagadas.
Para agregar la opción de cargar archivos
- Haga clic en la pestaña de herramientas avanzadas.
- Arrastre y suelte el campo de Cargar archivo.
Tenga en cuenta que el visitante puede subir un archivo de hasta 20 MB. Puede utilizar la opción de enlace de ayuda en la configuración de campo para proporcionar esta sugerencia.

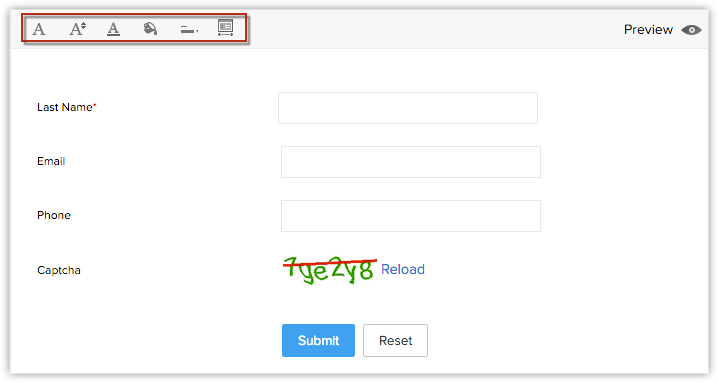
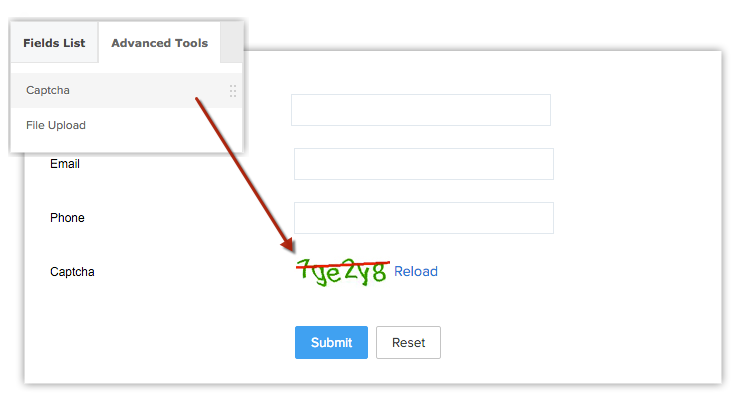
Insertar un captcha
Agregue un captcha para evitar que programas de spam automatizados y no autorizados llenen el formulario web. Esta opción está disponible solo en las ediciones pagadas.
Para insertar un captcha:
- Haga clic en la pestaña de herramientas avanzadas.
- Arrastre y suelte el campo Captcha.

Insertar la opción de política de privacidad
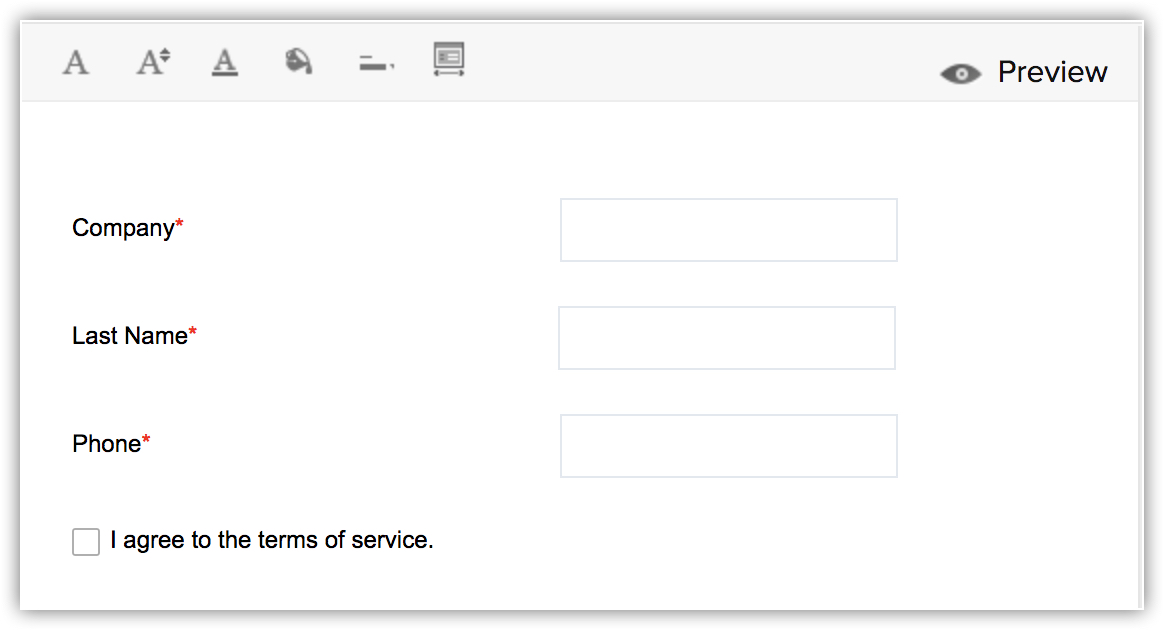
Cada negocio tiene algún tipo de acuerdo legal vigente, como un acuerdo de términos y condiciones, una política de privacidad o un acuerdo de licencia de usuario final (EULA). Es importante que las personas lean dichos acuerdos y los acepten legalmente de manera voluntaria, como seleccionar una casilla de verificación en un formulario.
En Zoho CRM, puede asegurarse de que esto se solucione utilizando la opción de política de privacidad. Con esta opción puede agregar una casilla de verificación y personalizar el mensaje de manera adecuada. A diferencia de otros campos de casilla de verificación, este tiene una validación; el formulario se enviará solo después de que esta casilla de verificación se haya seleccionado.
Para insertar la opción de política de privacidad
- Haga clic en la pestaña de herramientas avanzadas.
- Arrastre y suelte el campo Política de privacidad.

- En la ventana emergente Política de privacidad, agregue el mensaje relevante y dele formato.
También puede agregar un enlace al texto. Por ejemplo, un enlace a la página de política de privacidad.
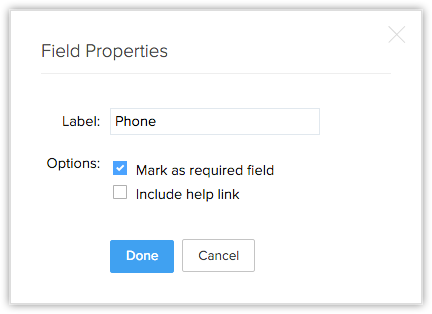
Marque los campos como obligatorios
Marque campos como obligatorios para recopilar información importante, como el nombre, la dirección de correo electrónico, el número de teléfono móvil, etc., de los visitantes que completan el formulario web.
Para marcar los campos como obligatorios:
- Mueva el puntero del mouse sobre el campo que desea marcar como obligatorio.
- Haga clic en el ícono Configuración.
- En la ventana emergente de Propiedades del campo, seleccione la casilla de verificación Marcar como campo obligatorio.
- Haga clic en Listo.

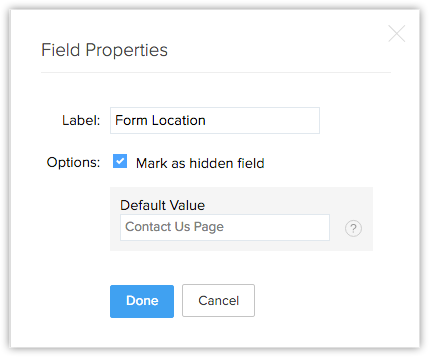
Marcar campos como ocultos
Agregue un campo oculto y su valor en el formulario. Estos valores ocultos se envían junto con el formulario web, pero están ocultos para los visitantes que llenan el formulario. Por ejemplo, si ha alojado el mismo formulario en varias páginas web, el campo oculto lo ayudará a identificar qué registro se genera desde un formulario web alojado en una página web específica.
Para ocultar campos en el formulario:
- Mueva el puntero del mouse sobre el campo que desea ocultar en el formulario.
- Haga clic en el ícono Configuración.
- En la ventana emergente Propiedades de campo, seleccione la casilla de verificación Marcar como campo oculto.
- Especifique el valor del campo y haga clic en Listo.

Proporcionar un enlace de ayuda
Un campo que proporcione puede requerir datos para completar un formato específico. Por ejemplo, puede que se deba especificar el formato de fecha en DD-MM-AAAA. Para tales requisitos, puede usar la opción para agregar un consejo o una sugerencia a fin de ayudar al visitante que llena el formulario.
Para proporcionar sugerencias o enlaces de ayuda a los campos:
- Mueva el puntero del mouse al campo al que desea proporcionar una sugerencia o un enlace de ayuda.
- Haga clic en el ícono Configuración.
- En la ventana emergente Propiedades del campo, seleccione la casilla de verificación Incluir enlace de ayuda.
- Elija una de las siguientes opciones:
- Enlace y texto: especifique un texto para el enlace e indique una URL para el enlace.
- Soloenlace: especifique el texto de ayuda o sugerencia. Por ejemplo, el campo de fecha puede indicar DD-MM-AAAA
- Haga clic en Listo.

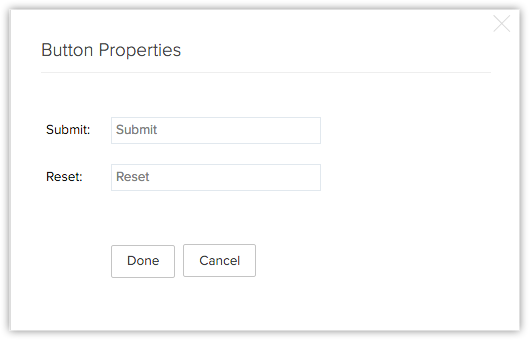
Cambiar el nombre de los botones
De forma predeterminada, hay dos botones de llamada a la acción: Enviar y Restablecer. Puede cambiar el nombre de estos botones según sus necesidades.
Para cambiar los nombres de los botones:
- Mueva el puntero del mouse sobre el campo al que desea cambiar el nombre en el formulario.
- Haga clic en el ícono Configuración.
- En la ventana emergente Propiedades del campo, modifique el nombre del campo.
El nombre del campo se cambiará solo en el formulario. - Haga clic en Listo.

Quitar un campo del formulario
Quite fácilmente los campos no deseados del formulario web y agréguelos cuando sea necesario.
Para quitar un campo del formulario:
- Mueva el puntero del mouse al campo que desea quitar del formulario.
- Haga clic en el ícono Eliminar.
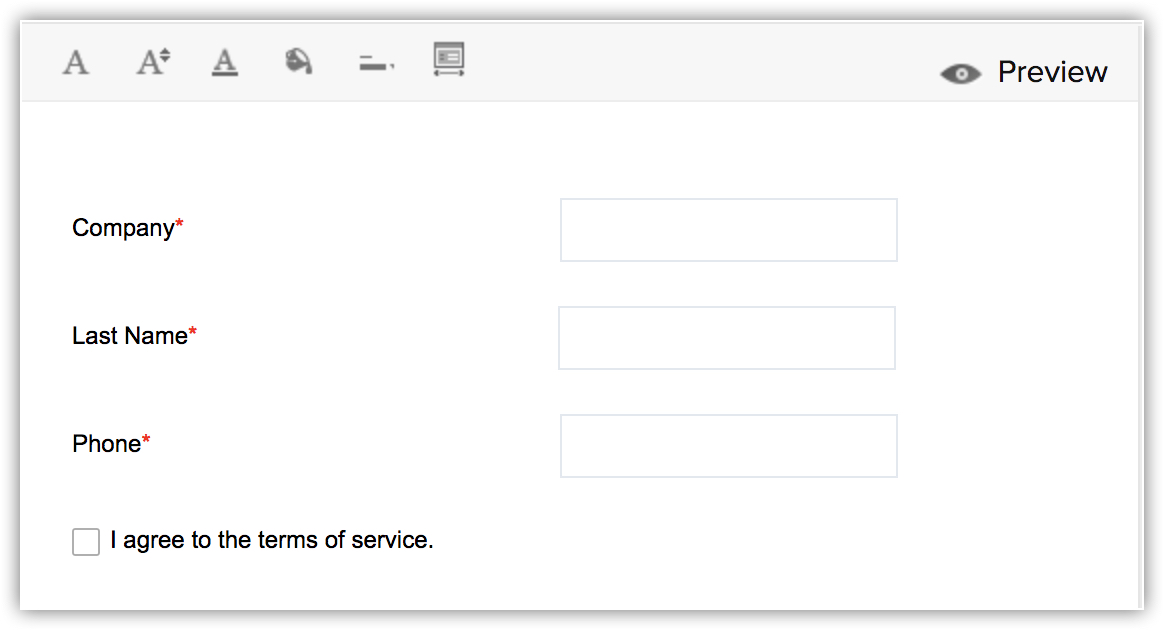
Vista previa del formulario web
Eche un vistazo al formulario web antes de publicarlo en su sitio web.
Para obtener una vista previa del formulario:
- En el creador de formularios, haga clic en el enlace de la vista previa.
Una vista previa del formulario estará disponible.
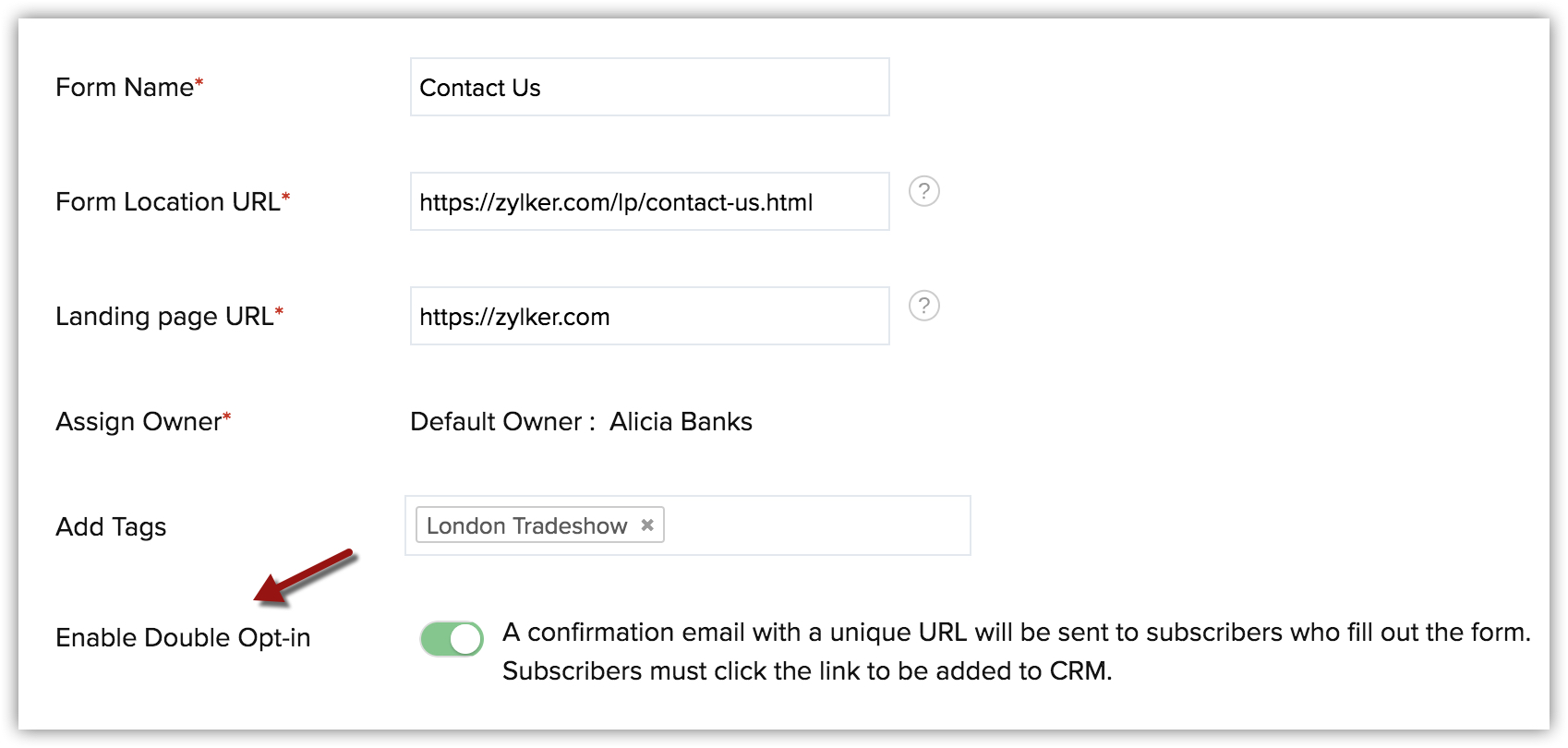
Paso 2: Especificar los detalles del formulario
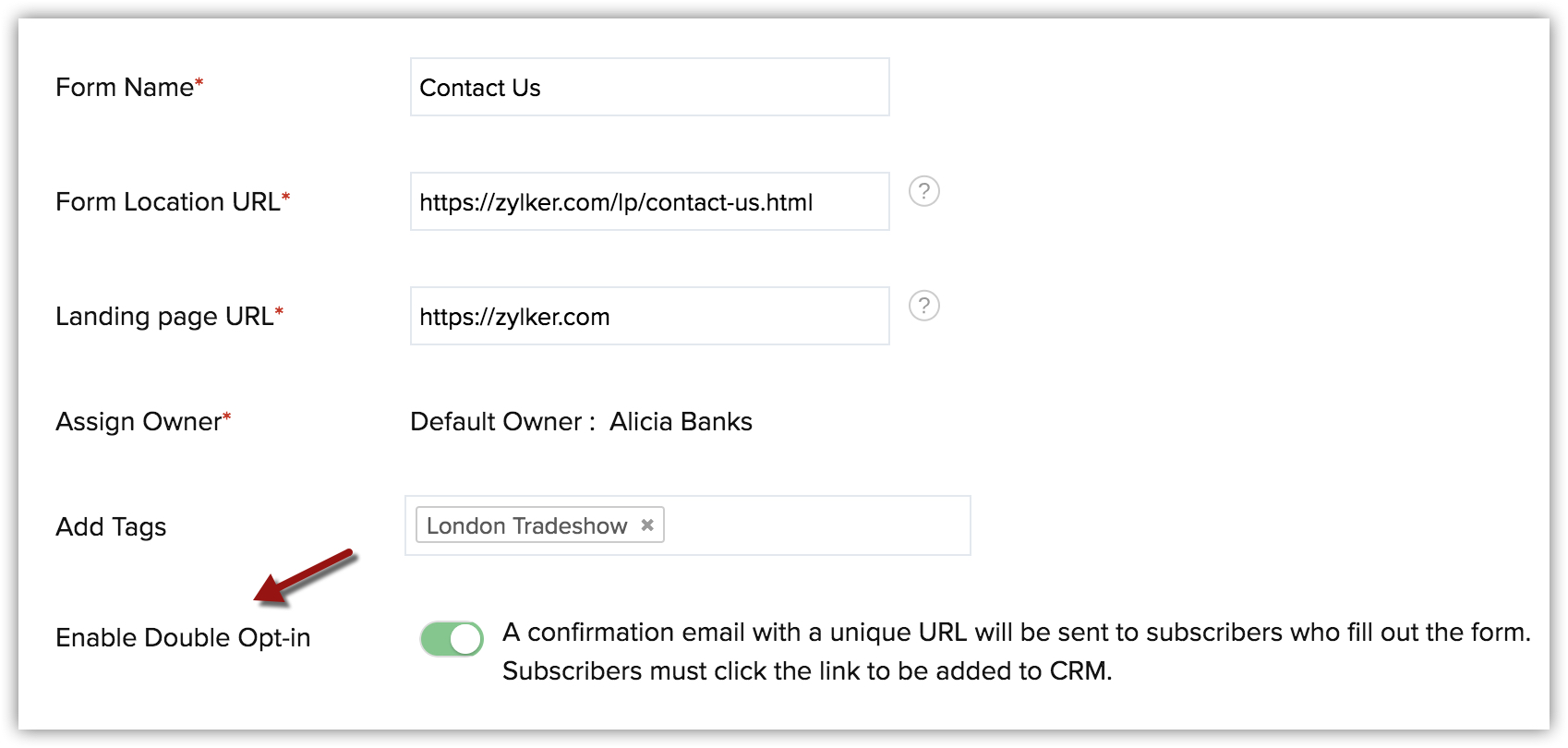
- Escriba un nombre de formulario (por ejemplo: comentarios, comuníquese con nosotros, etc.).
- Especifique una dirección URL de la ubicación del formulario. Esta debe ser la página web donde se alojará el formulario web. Debería comenzar con "http:// o https://". (Ejemplo: https://www.zylker.com/contact-us.html)
Puede hacer clic en Agregar para especificar hasta cinco URL de ubicación. Si va a alojar el formulario web en más de cinco sitios web, o no está seguro de dónde se alojará el formulario web, ingrese un * en este campo. Esto evita el correo no deseado y permite que solo se recopilen los formularios enviados a través del dominio particular como información válida. - Especifique una dirección URL de página de aterrizaje. El visitante que envía el formulario será redirigido a la dirección URL especificada aquí. Debería comenzar con "http:// o https://".
La extensión de la dirección URL de retorno no debe superar los 255 caracteres. (Ejemplo: https://www.zylker.com/thank-you.html)
- Elija una de las siguientes opciones para asignar el propietario a los registros que se envían a través del formulario web.
- Elija un usuario: seleccione uno en la lista desplegable. Todos los registros generados a través del formulario se asignarán al usuario seleccionado.
- Crear/elegir la regla de asignación de clientes potenciales/contactos/casos del [módulo] para asignar la propiedad: seleccione una regla de asignación existente o cree una nueva. Los registros se asignarán a los usuarios según la regla. Con las reglas de asignación, puede implementar el método de asignación equitativa para asignar registros a los usuarios.Consulte también Reglas de asignación
- Agregue etiquetas pertinentes, en caso de ser necesario, desde la lista de etiquetas existentes para el módulo.
La etiqueta seleccionada se agregará a todos los registros recopilados mediante el formulario web. - Active el botón para habilitar la doble aceptación.
Tenga en cuenta que esta opción solo se puede usar si el campo de correo electrónico principal se agrega al formulario web. Cuando se envían formularios web con doble aceptación, se envía un correo electrónico de confirmación al visitante para una verificación adicional. - Habilite Notificar al propietario del [Registro], si es necesario, y seleccione una plantilla de correo electrónico que se enviará al propietario del registro. Cuando el correo electrónico debe enviarse a los usuarios de la organización, se envía como una notificación desde la dirección de correo electrónico notifications@zohocrm.com.
- Habilite Reconocer al visitante si desea enviar un correo electrónico a la persona que envió el formulario web. Después de seleccionar la plantilla de correo, se le solicitará que ingrese los campos De y Responder a.
Aquí puede seleccionar una de estas opciones de la lista desplegable:- dirección de correo electrónico de su cuenta
- dirección de correo electrónico de su organización
- dirección de correo electrónico del propietario del registro
- dirección de correo electrónico de otro usuario
- Uso de la regla de respuestaautomática: utilice una de las reglas de respuesta automática existentes. Según los detalles recopilados mediante el formulario web, las reglas de respuestas automáticas pueden activarse para enviar correos electrónicos específicos.
Cuando los detalles recopilados a través del formulario web no cumplan con los criterios de la regla de respuesta automática, la plantilla de correo electrónico seleccionada en la segunda opción se enviará como un correo electrónico de confirmación. - Respuesta predeterminada para todos los visitantes: elija una plantilla de correo electrónico que se utilizará para enviar correos electrónicos a los clientes potenciales generados a través de este formulario web.

- Habilite el seguimiento de visitantes y seleccione el portal de la lista desplegable. Si ha habilitado la función, se incluirá automáticamente el código de seguimiento de visitantes en el código del formulario web (aplicable solo para los formatos de Código fuente y Código de incrustación).

- Si elige el formato del código iFrame en las Opciones de incrustación, debe agregar manualmente el código de seguimiento de visitantes junto con el código iFrame en su página web. Solo para el formato de código iFrame, el código de seguimiento de visitantes no se incluye automáticamente junto con el código. Para los formatos de Código de fuente y Código de incrustación, se incluirá automáticamente el código de seguimiento de visitantes.
Con el fin de encontrar el código de seguimiento de visitantes para incrustar, vaya a Configurar > Canales > Chat y copie el código de la página de Seguimiento de visitantes. - Si no ha habilitado la función de seguimiento de visitantes, se le pedirá que cree un portal aquí para comenzar a usarla.
- Si elige el formato del código iFrame en las Opciones de incrustación, debe agregar manualmente el código de seguimiento de visitantes junto con el código iFrame en su página web. Solo para el formato de código iFrame, el código de seguimiento de visitantes no se incluye automáticamente junto con el código. Para los formatos de Código de fuente y Código de incrustación, se incluirá automáticamente el código de seguimiento de visitantes.
- Seleccione la casilla de verificación Solicitaraprobación si desea enviar los registros para la aprobación.Consulte también Aprobar registros
Tenga en cuenta que los usuarios con el permiso Aprobar permiso web para clientes potenciales/contactos/casos en el perfil pueden aprobar los registros. - Haga clic en Guardar.
Nota
- La opción Solicitaraprobación lo ayudará a validar los registros generados manualmente y, a continuación, agregarlos al módulo correspondiente en Zoho CRM. Si esta opción no está seleccionada, todos los registros generados a través del formulario web se agregan directamente a los módulos correspondientes.
- Si el nombre de dominio en la dirección URL de ubicación no coincide con la dirección URL donde está alojado el formulario web, entonces la información no se recopilará. O bien, puede ingresar [*] en el campo URL de aterrizaje para recopilar desde otros/múltiples dominios.
Paso 3: Utilizar código del formulario web para incrustación
El código del formulario de la web está disponible en 3 formatos: código fuente, código de incrustación, código iFrame. El código también está disponible para algunos sitios de terceros: WordPress, Facebook, Google Sites y Joomla. Tenga en cuenta que el código de Script y iFrame solo está disponible en las ediciones pagadas.
- Seleccione Código de fuente, código de incrustación o iFrame de la lista según sea necesario.

- Copie el código y péguelo en el sitio web donde quiere que esté el formulario web.
- Seleccione la casilla Rastrear los registros junto con la información de Google AdWords a través de formularios web si es necesario.
Copie el código de seguimiento que se muestra y péguelo en la parte inferior de cada página de su sitio web inmediatamente antes de la etiqueta </body>.
Tenga en cuenta que este código de seguimiento de Google AdWords solo aparece si usted es un usuario de Google Suite y ha habilitado la integración de Google AdWords. - Haga clic en Listo.
Nota
- Para evitar el correo no deseado, el formulario Web generado (archivo HTML) se debe publicar en un servidor web activo (Apache, Microsoft, IIS, etc.).
- El formulario web no funcionará si envía los valores del formulario desde su escritorio.
- Cuando el código HTML se genera para el formulario web, algunas entidades quedan ocultas de forma predeterminada. Si quita esas entidades ocultas, el formulario web no funcionará. Este es el fragmento de código que no debe eliminarse del código del formulario web:
<input type="hidden" name="xnQsjsdp" value="" /> <input type="hidden" name="xmIwtLD" value="" /> <input type="hidden" name="actionType" value="" /
Habilitar la doble aceptación
La doble aceptación es un proceso en el que los usuarios confirman dos veces que están interesados en lo que usted ofrece y llenan voluntariamente el formulario web. Lo ayuda a obtener clientes potenciales de calidad y le permite dedicar tiempo y recursos a la gente que quiere estar en contacto con usted. De modo que, cuando habilita el mecanismo de doble aceptación para formularios web, los clientes que envíen su información tendrán que confirmar el envío antes de que sus datos se ingresen en Zoho CRM.
Los dos pasos involucrados en la doble aceptación son:
- Un usuario ingresa la dirección de correo electrónico y otros detalles, y envía el formulario en su sitio web.
- Se envía un correo electrónico de confirmación a la dirección de correo electrónico proporcionada por el usuario. El usuario debe hacer clic en el enlace del correo electrónico y confirmar.
Para habilitar la doble aceptación para su formulario web:
- Vaya a Configuración > Espacio de desarrolladores > Formularios web.
- En la página Formularios web, elija el módulo en la lista desplegable.
Los formularios web existentes del módulo seleccionado aparecerán en la lista. - Haga clic en Crear formulario web o elija uno de los formularios web existentes.
- En el generador de formularios web, edite el formulario, si es necesario, y haga clic en Siguientepaso.
- En la ventana emergente de Detalles del formulario, active el botón Habilitar doble aceptación.
Tenga en cuenta que esta opción solo se puede usar si el campo de correo electrónico principal se agrega al formulario web. Cuando se envían formularios web con doble aceptación, se envía un correo electrónico de confirmación al visitante para una verificación adicional. - Haga clic en Guardar.
- Publique el nuevo código de formulario web que se genera en su sitio web.