ออกแบบแบบฟอร์มที่น่าสนใจอย่างมีสไตล์และง่ายดาย
ที่ Zoho Forms เราเชื่อว่าการออกแบบแบบฟอร์มควรเป็นเรื่องง่าย ไม่ว่าคุณจะมีทักษะการเขียนโค้ดหรือไม่ก็ตาม เครื่องมือออกแบบแบบฟอร์มอันทรงพลังของเรามีตัวเลือกการปรับแต่งที่หลากหลาย ซึ่งช่วยให้คุณสร้างแบบฟอร์มที่ดึงดูดสายตาที่สะท้อนถึงบุคลิกของแบรนด์ของคุณ มาดูฟีเจอร์ที่น่าตื่นเต้นของ Zoho Forms กัน


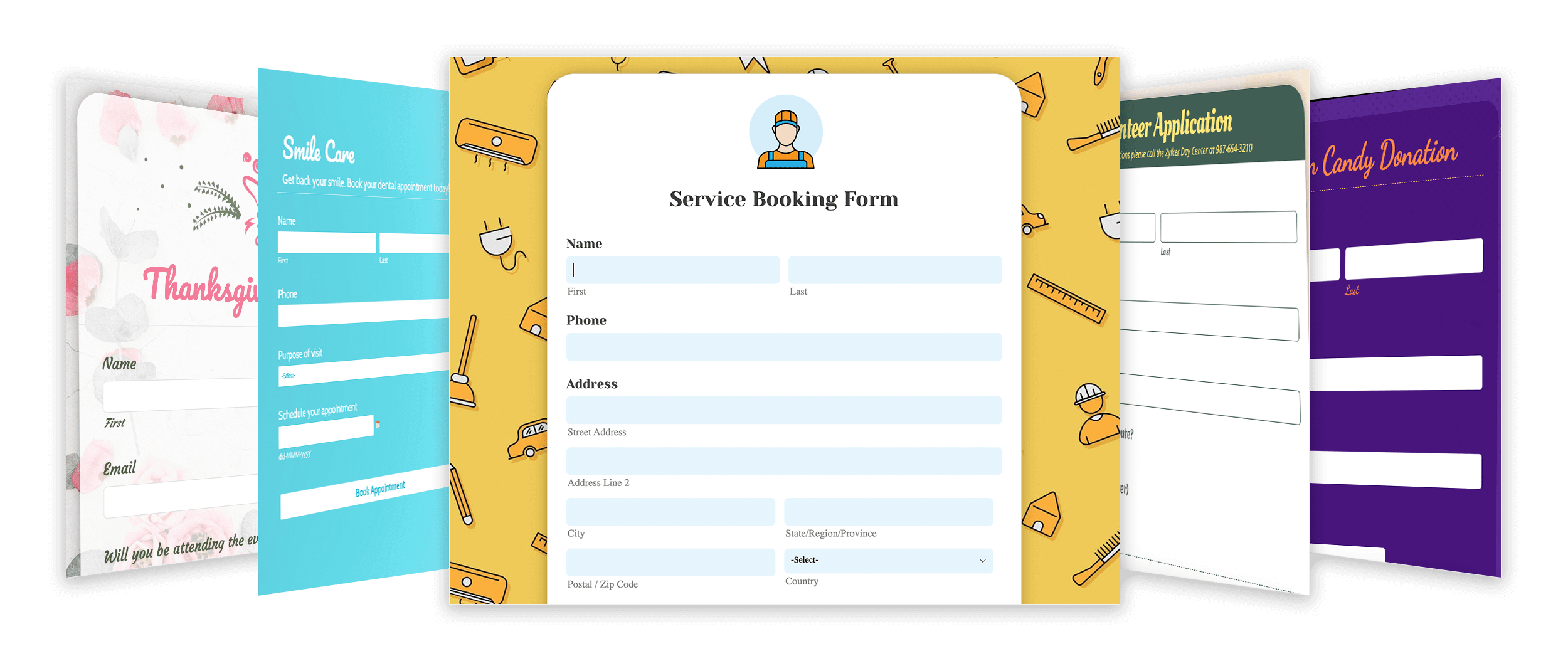
ธีม
ที่ Zoho Forms เรามีการออกแบบแบบฟอร์มสำหรับทุกอารมณ์และความต้องการของคุณ เลือกจากธีมมากมายหลากหลายที่ออกแบบไว้ล่วงหน้า ซึ่งเหมาะกับเป้าหมายและอุตสาหกรรมต่างๆ คุณสามารถเข้าถึงธีมที่คุณ/องค์กรของคุณสร้างและบันทึกไว้ในธีมของฉัน/ธีมขององค์กร
นอกจากนี้ คุณยังสามารถเลือกจากคลังภาพพื้นหลังหรืออัปโหลดของคุณเอง เพื่อสร้างรูปลักษณ์ที่เป็นเอกลักษณ์ให้กับแบบฟอร์มของคุณ เริ่มต้นด้วยเทมเพลตการออกแบบแบบฟอร์มออนไลน์และสร้างแบบฟอร์มของคุณเองได้เลย
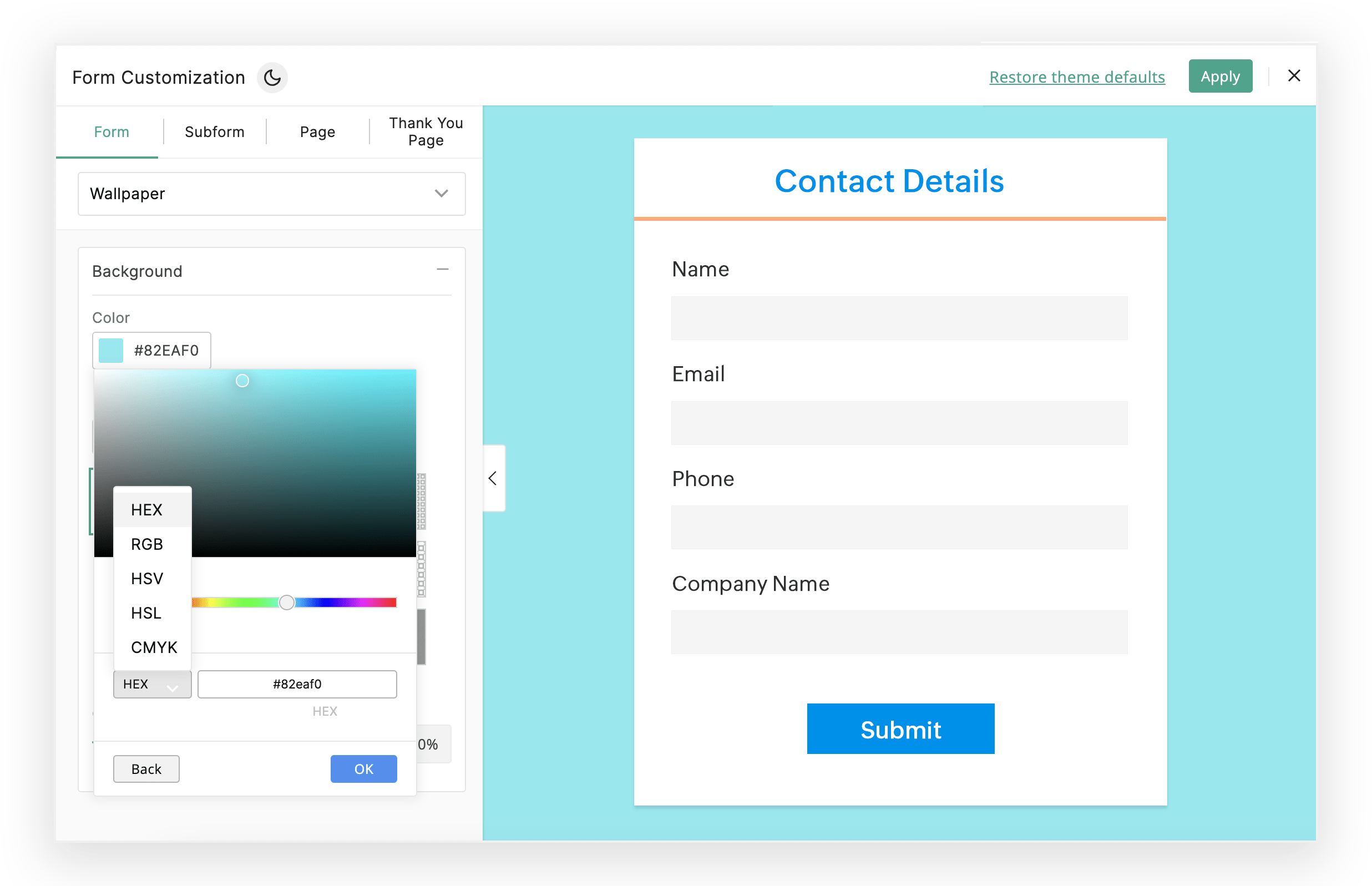
รูปแบบสี
สีมีบทบาทสำคัญในการสร้างแบรนด์ และการออกแบบแบบฟอร์มของเราทำให้ง่ายต่อการค้นหาชุดสีที่สมบูรณ์แบบ เลือกจากสีที่หลากหลาย หรือป้อนค่า HEX หรือ RGB เอง เพื่อสร้างรูปลักษณ์ที่สอดคล้องกันตลอดทั้งแบบฟอร์มของคุณ


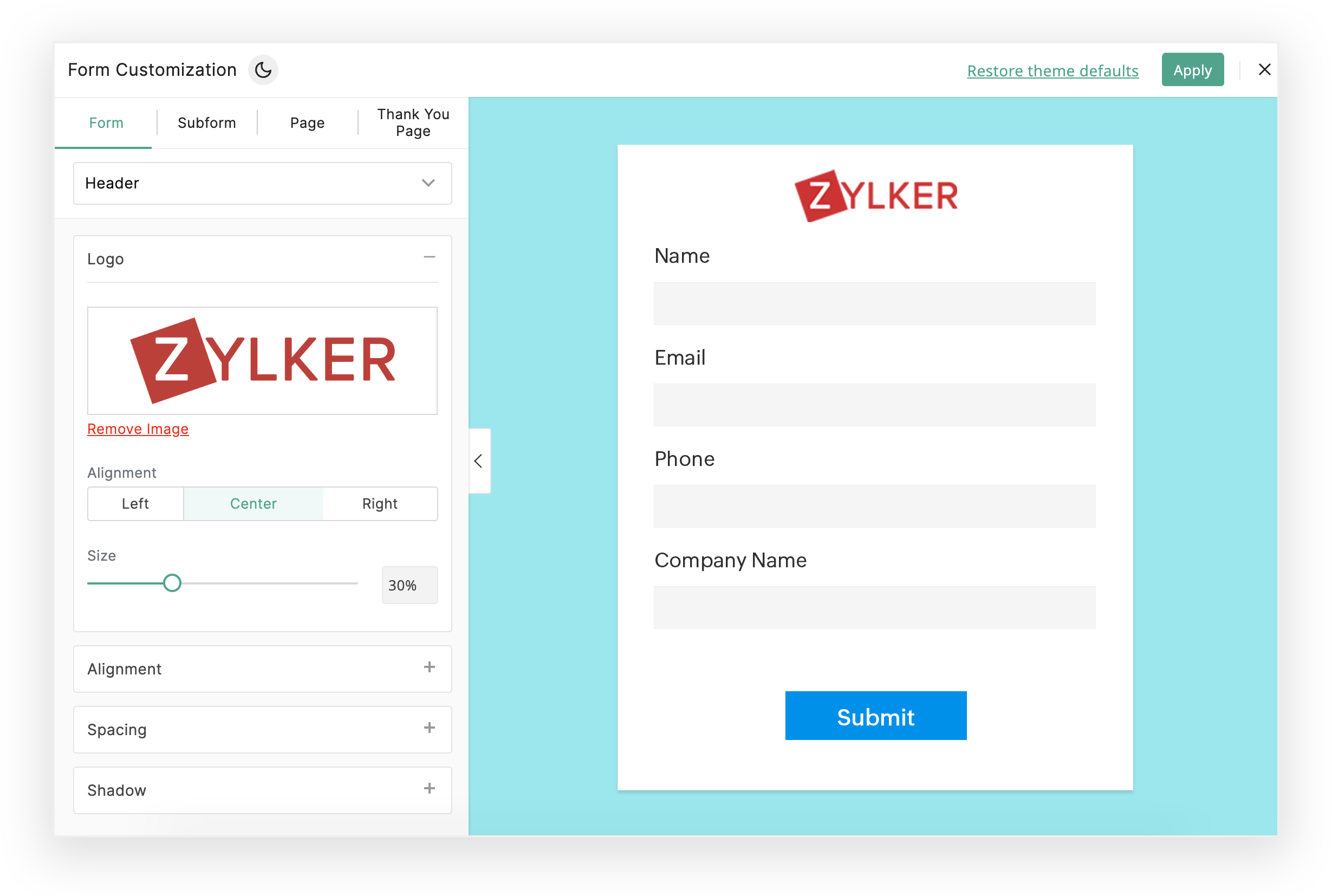
โลโก้
ด้วยการรวมโลโก้เข้าไปในการออกแบบแบบฟอร์มของคุณ คุณจะสามารถส่งเสริมการจดจำแบรนด์ และสร้างการแสดงตัวตนของแบรนด์ที่สอดคล้องกันในจุดติดต่อต่างๆ Zoho Forms ทำให้ผู้ใช้สามารถเพิ่มโลโก้บริษัทลงในแบบฟอร์มได้อย่างง่ายดายเพื่อสร้างรูปลักษณ์ที่คุ้นเคยและเป็นมืออาชีพ ฟีเจอร์นี้ช่วยเพิ่มความน่าสนใจให้กับแบบฟอร์มของคุณ ในขณะเดียวกันก็เสริมการเชื่อมต่อระหว่างบริษัทของคุณกับแบบฟอร์มที่ส่งให้กับลูกค้า
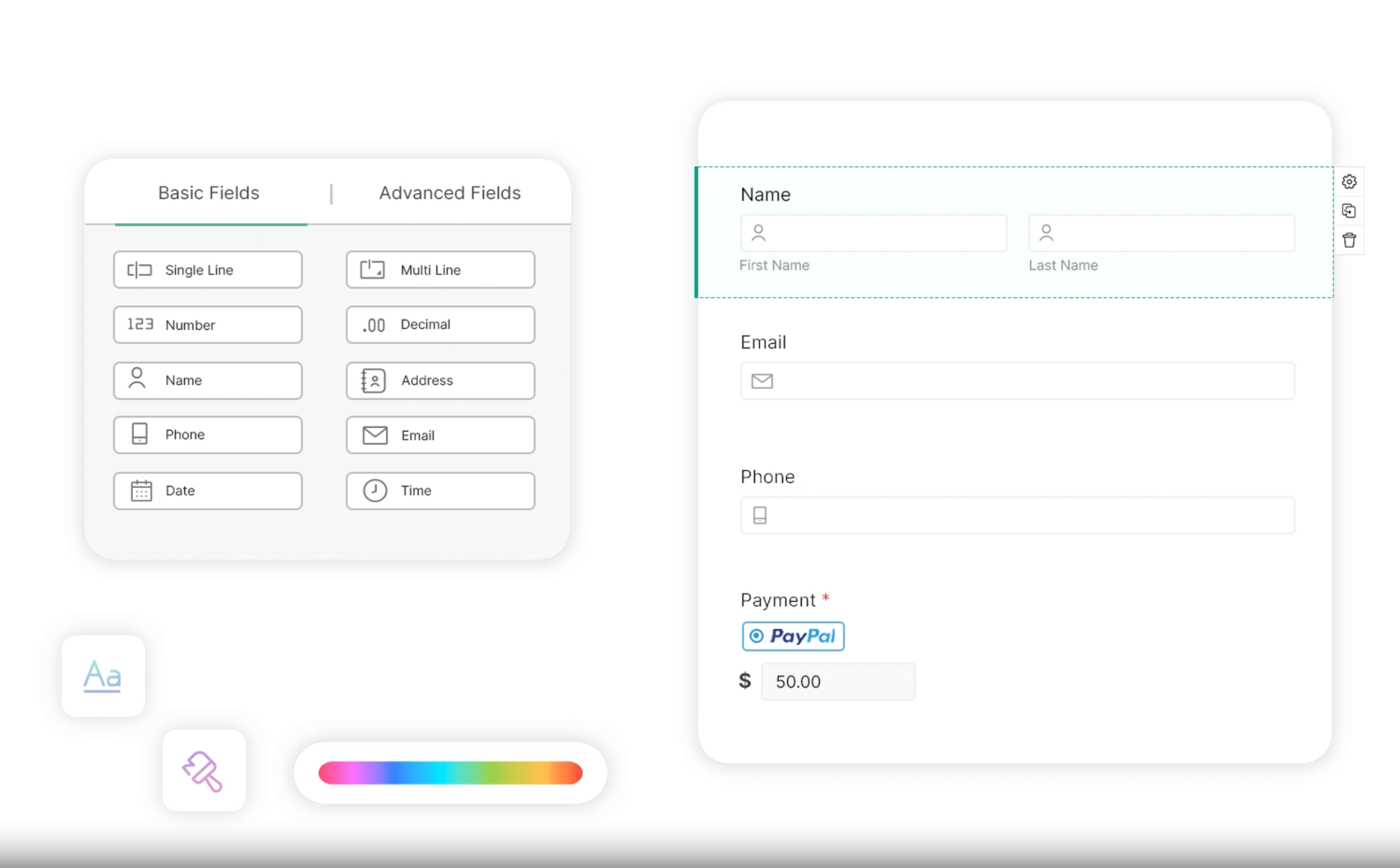
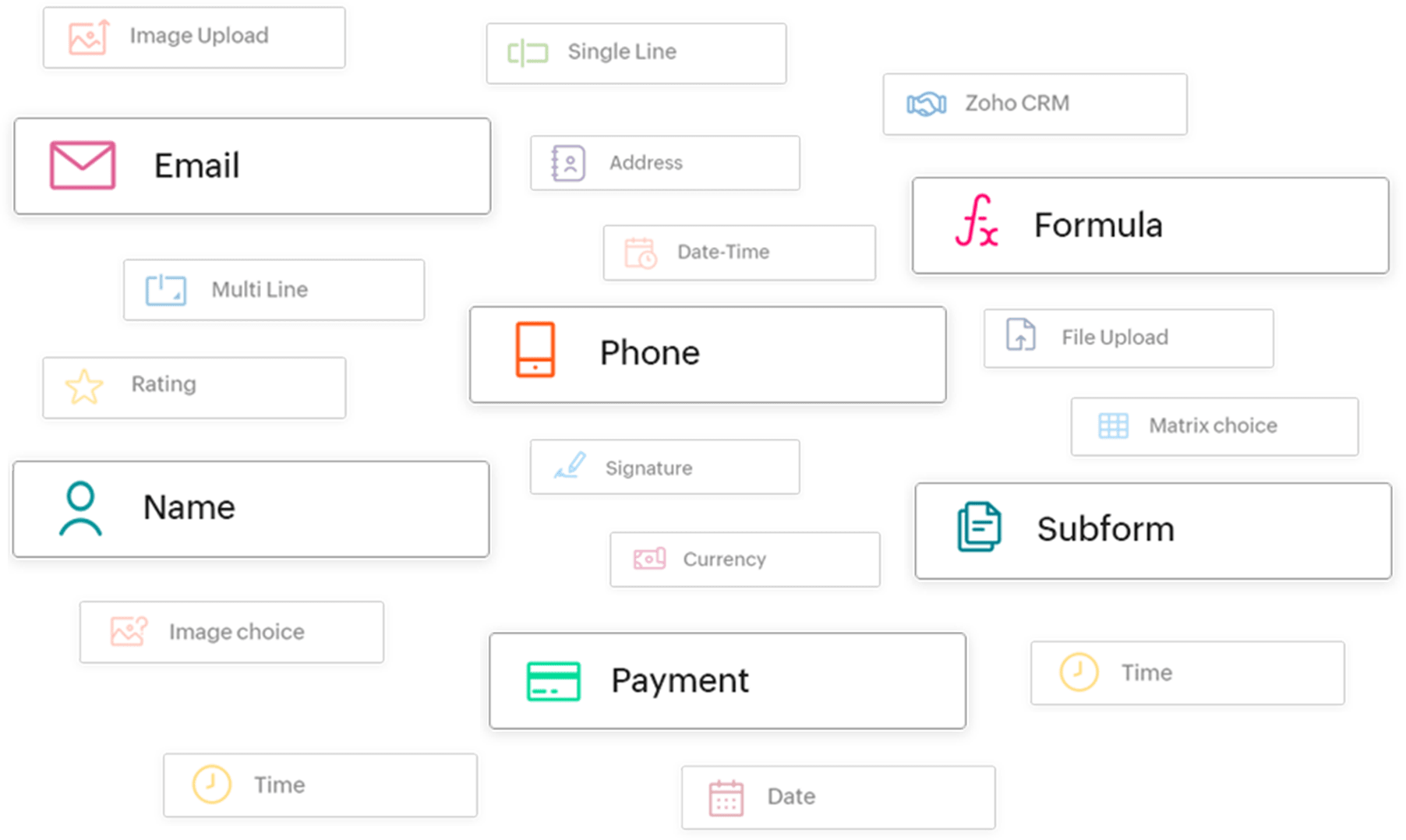
เขตข้อมูลของแบบฟอร์ม
เครื่องมือออกแบบของ Zoho Forms นำเสนอฟิลด์แบบฟอร์มแบบลากและวางที่หลากหลาย ตั้งแต่ฟิลด์พื้นฐาน เช่น ชื่อ หมายเลขโทรศัพท์ และที่อยู่อีเมล ไปจนถึงตัวเลือกขั้นสูง เช่น ฟิลด์สูตร แบบฟอร์มย่อย และการชำระเงิน ฟิลด์แบบฟอร์มของเราได้รับการออกแบบมาเพื่อตอบสนองความต้องการที่เฉพาะเจาะจงของคุณ


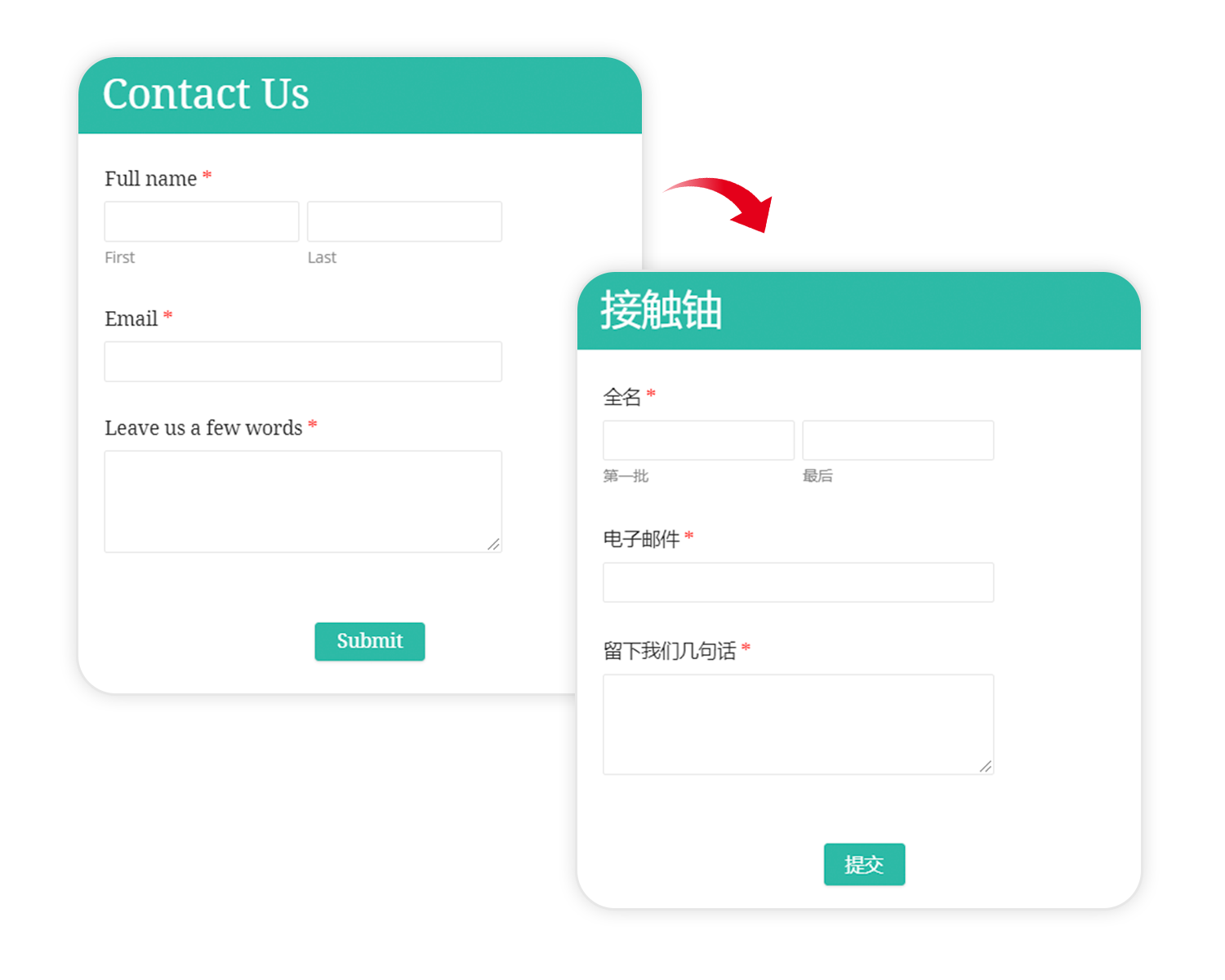
ภาษาของแบบฟอร์ม
ด้วยเครื่องมือออกแบบแบบฟอร์มบนเว็บของเรา คุณสามารถออกแบบแบบฟอร์มได้มากกว่า 70 ภาษา เลือกภาษาเพื่อแปลฟิลด์ ปุ่ม ข้อความ และป้ายกำกับของแบบฟอร์มของคุณ Zoho Forms ทำให้การเปลี่ยนภาษาเพื่อให้ตรงกับความต้องการของผู้ใช้ของคุณเป็นเรื่องง่าย ซึ่งจะช่วยคุณปรับปรุงประสบการณ์และเพิ่มการมีส่วนร่วม
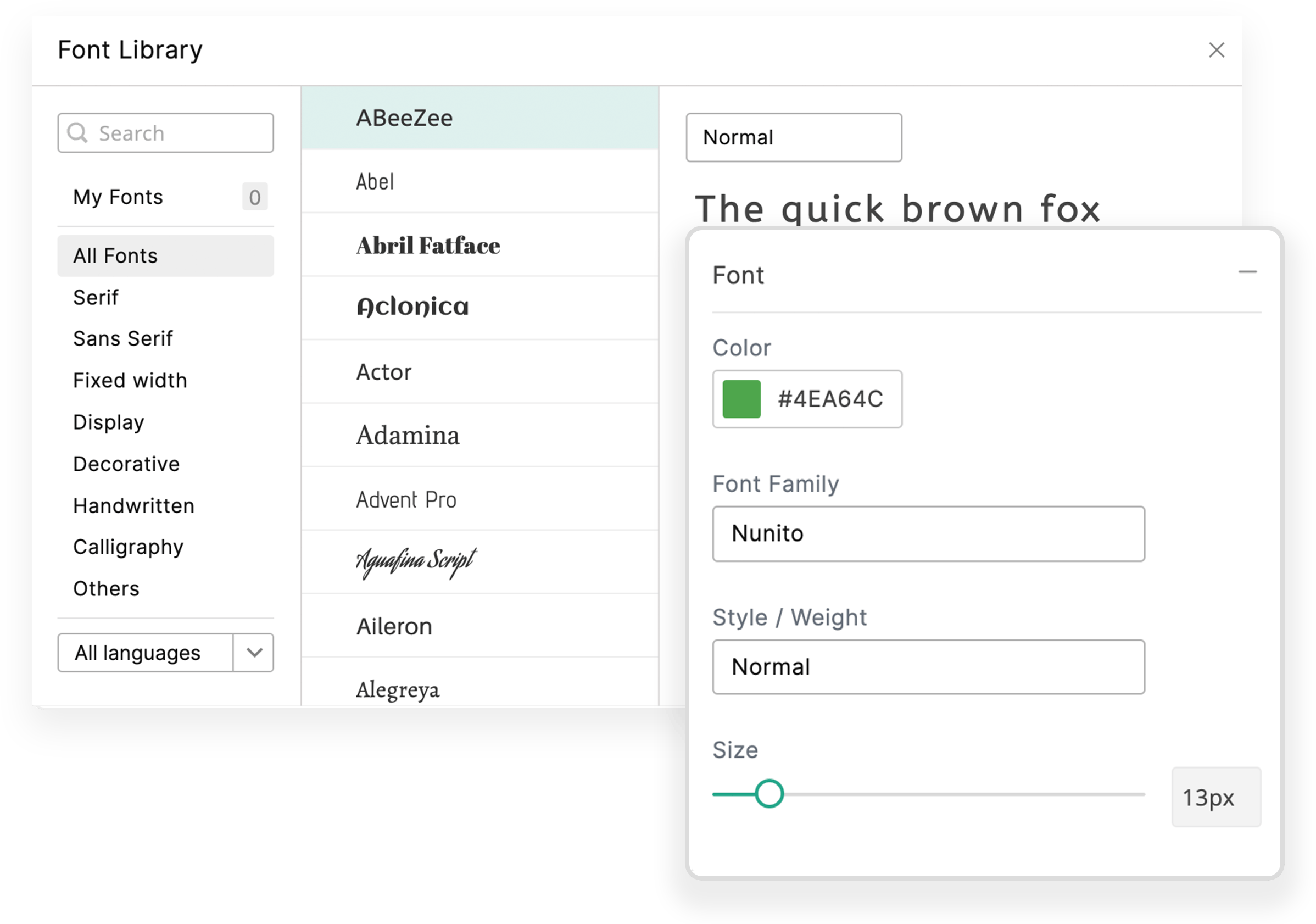
ฟอนต์
การออกแบบและการจัดวางตัวอักษรมีความสำคัญ! Zoho Forms มีฟอนต์ให้เลือกมากมาย คุณจึงสร้างแบบฟอร์มที่ดึงดูดสายตาและอ่านง่ายได้ ปรับแต่งสไตล์ ขนาด และสีแบบอักษรให้ตรงกับหลักเกณฑ์ของแบรนด์ของคุณ


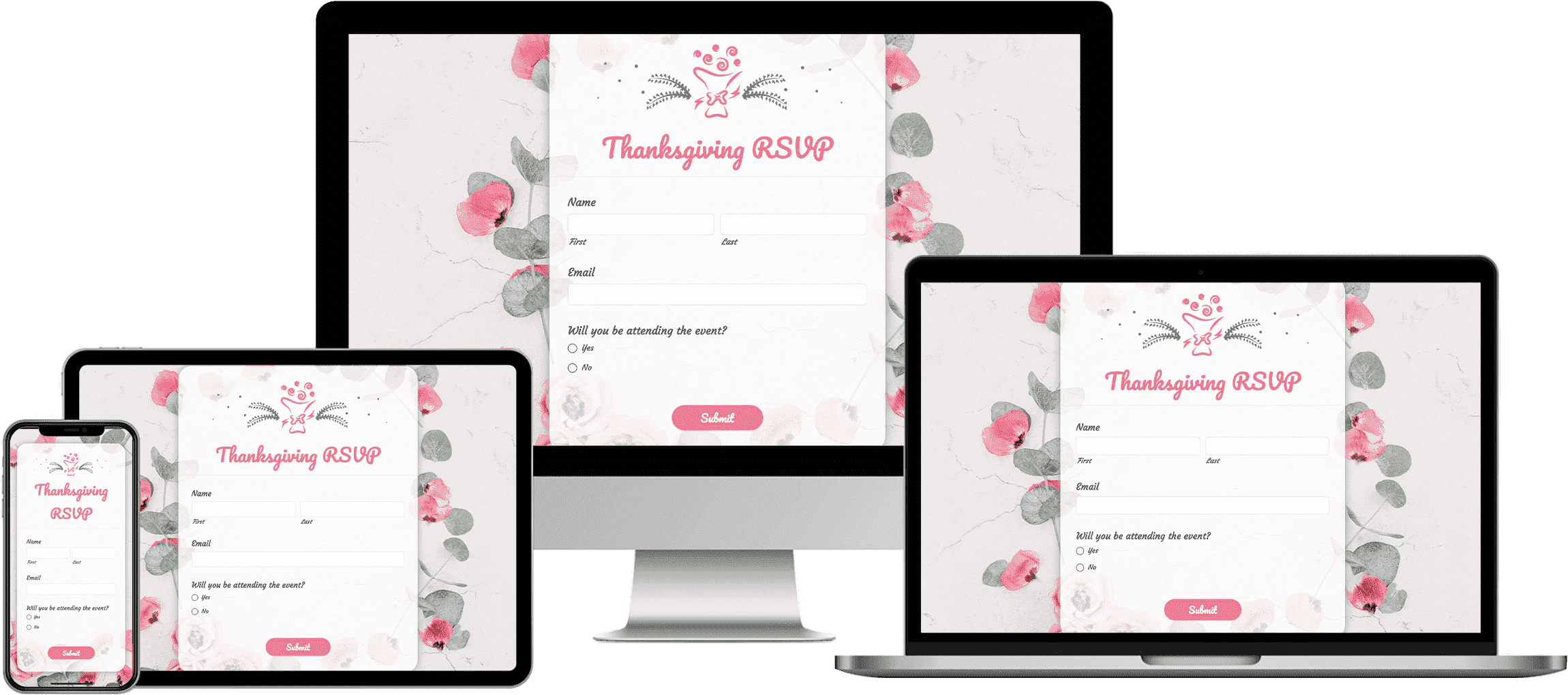
การออกแบบที่ตอบสนองได้ดีบนทุกอุปกรณ์
แบบฟอร์มที่คุณออกแบบเองสามารถเข้าถึงได้จากทุกอุปกรณ์และทุกสถานที่ด้วยเครื่องมือสร้างแบบฟอร์มออนไลน์ฟรีของเรา การออกแบบแบบฟอร์มทั้งหมดของเราเป็นแบบ Responsive และมอบประสบการณ์เชิงโต้ตอบที่ยอดเยี่ยมบนอุปกรณ์หลากหลายประเภท ตั้งแต่เดสก์ท็อปไปจนถึงอุปกรณ์มือถือ
แนวปฏิบัติที่ดีที่สุดในการออกแบบแบบฟอร์ม (เคล็ดลับในการเพิ่มการแปลงและส่งเสริม UX)
ชื่อแบบฟอร์มที่ชัดเจน: ติดป้ายกำกับแบบฟอร์มของคุณอย่างชัดเจนด้วยชื่อที่แสดงถึงวัตถุประสงค์ของแบบฟอร์ม ตัวอย่างเช่น แทนที่จะใช้ "แบบฟอร์มการติดต่อ" ทั่วไป ให้ใช้ "ติดต่อเราเพื่อรับการสนับสนุน"
ใช้เค้าโครงที่สอดคล้องกัน: รักษาความสอดคล้องในเค้าโครงของฟิลด์แบบฟอร์มของคุณ วางป้ายกำกับไว้ด้านบนหรือด้านซ้ายของฟิลด์ข้อมูลเพื่อให้อ่านง่ายและไหลลื่น
ลดฟิลด์ที่ต้องกรอกให้เหลือน้อยที่สุด: ลดความยุ่งยากโดยการขอเฉพาะข้อมูลที่จำเป็นเท่านั้น การลดฟิลด์ที่ต้องกรอกให้เหลือน้อยที่สุดจะปรับปรุงกระบวนการกรอกแบบฟอร์มให้เสร็จสมบูรณ์และลดการละทิ้งของผู้ใช้
ข้อความ Placeholder อัจฉริยะ: ใช้ข้อความ Placeholder อย่างมีประสิทธิภาพเพื่อให้คำแนะนำหรือตัวอย่างโดยไม่ทำให้ฟอร์มดูยุ่งเหยิง ข้อความ Placeholder ควรหายไปเมื่อผู้ใช้เริ่มพิมพ์
กรอกแบบฟอร์มล่วงหน้า: กรอกฟิลด์แบบฟอร์มล่วงหน้าด้วยค่าเริ่มต้นตามความเหมาะสมเพื่อเร่งกระบวนการดำเนินการให้เสร็จสิ้น
การออกแบบที่สามารถเข้าถึงได้: ออกแบบแบบฟอร์มโดยคำนึงถึงความสามารถในการเข้าถึงโดยใช้ป้ายกำกับที่ชัดเจน จัดเตรียมข้อความแสดงแทนสำหรับองค์ประกอบภาพ และตรวจสอบให้แน่ใจว่ามีการรองรับตัวอ่านหน้าจอและการนำทางด้วยแป้นพิมพ์
ทดสอบกับผู้ใช้: ทำการทดสอบการใช้งานกับผู้ใช้จริงเป็นประจำเพื่อระบุจุดบกพร่องและจุดที่ต้องปรับปรุง รวมคำติชมเพื่อปรับแต่งการออกแบบแบบฟอร์มและเพิ่มความพึงพอใจของผู้ใช้อย่างต่อเนื่อง