The guide to using sitemaps and wireframes for ultimate website building
- Last Updated : February 23, 2024
- 1.2K Views
- 6 Min Read

Human attention spans are shorter than ever, so each second counts when it comes to capturing and retaining them. When building a website, it's crucial to figure out the site's basic flow and structure before anything else. This is where the dynamic duo of sitemaps and wireframes can lay the foundation for exceptional online experiences.
The key role of this pair is to ensure that all the elements of your website are placed strategically for the best results. Whether you're an ace web designer or a newbie getting introduced to the expansive world of UX/UI, being aware of how sitemaps and wireframes work will help you shape user behavior and streamline the navigation on your website.
Understanding sitemaps and their importance
Sitemaps provide a clear, concise overview of a website's structure and content, allowing users and search engines to navigate and explore with ease. By outlining all the pages, sections, and links within a site, setting page hierarchy, and identifying the connection between different sections of content, a strategically planned sitemap acts as an invaluable guide for both users and search engines.
A good sitemap will provide search engines with a blueprint of your website. This makes it incredibly easier for crawlers to find information about your webpages, making your site SEO-friendly.
Types of sitemaps
There are primarily three types of sitemaps.
HTML sitemaps are designed for human consumption, often linked in the footer of a website to help visitors find specific pages or content. They provide a structured list of all the pages on a site, making it easier for users to locate information.
XML sitemaps, on the other hand, are specifically created for search engines to crawl and index website content effectively. These files contain URLs along with additional metadata about each URL, such as when it was last updated and its importance in relation to other URLs on the site.
Visual sitemaps go beyond traditional tree-like structures by incorporating elements of wireframes and user flow diagrams. They visually represent the hierarchy of a website's information architecture and can be used as a valuable tool during the initial planning stages of web development projects.
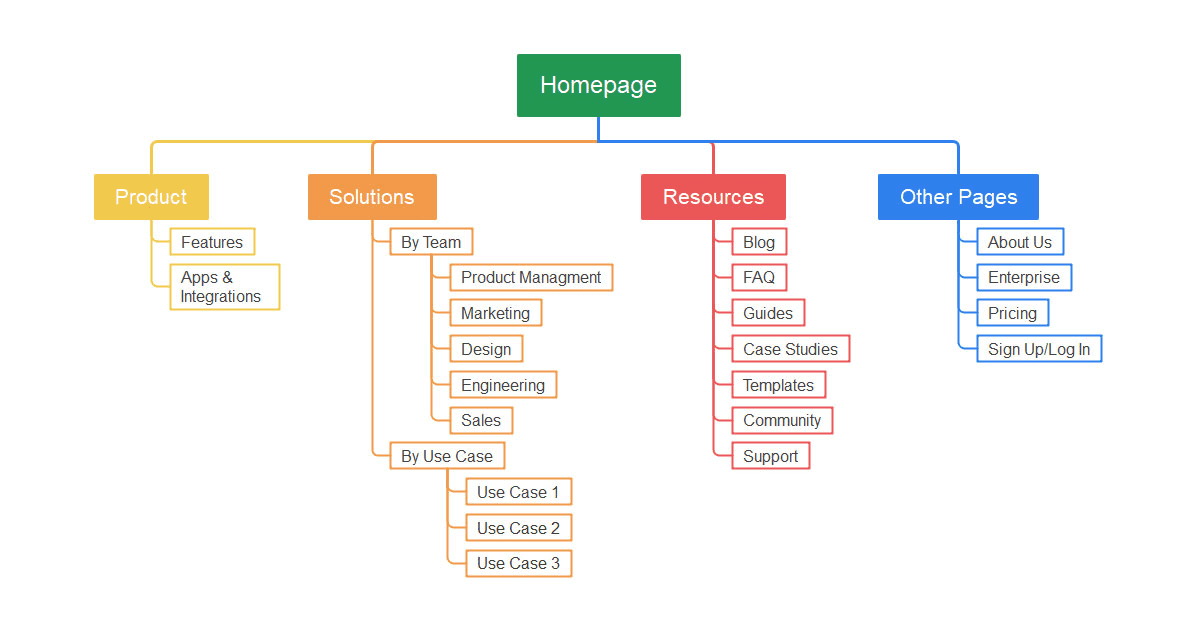
Here's an example of what a sitemap will look like:

Let's look at a couple of examples from some big brands.
Nike

Note: This is only some of Nike's website sitemap. You can check out the full, detailed one on the Nike website.
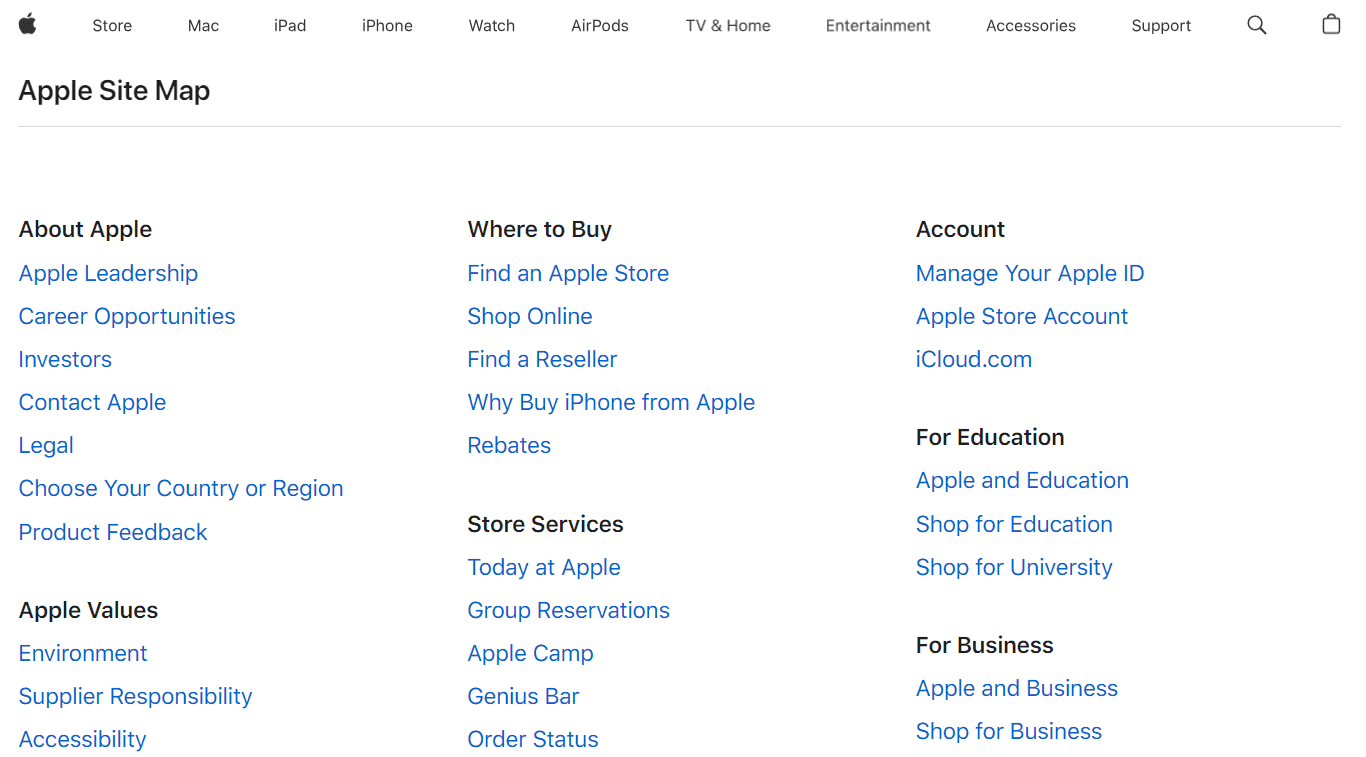
Apple

Note: This is only some of Apple's website sitemap. You can check out the detailed one on the Apple website.
Exploring wireframes and their benefits
What are wireframes? Wireframes are the skeleton that provides structure and support to the website. In simpler words, they are maps that indicate the placement of elements on a website before finalizing the eventual visual layout.
Well-planned wireframing allows developers to prioritize the placement of content based on its importance. Charting out the positions of elements, buttons such as calls-to-action (CTAs), or contact information means that content can be optimally placed.
The wireframe process shows how users will interact with your site. This will ensure that your website isn't created just for visual indulgence, but also to provide invaluable user experience.
Types of wireframes
There are three types of wireframes that designers can use to communicate their ideas effectively.
Low-fidelity wireframes are simple and basic, focusing on the overall layout and placement of elements without getting into intricate details. These wireframes are great for initial brainstorming sessions and idea generation.
High-fidelity wireframes offer a more detailed representation of the final product, including specific design elements and interactive features. They provide a clearer picture of how the website will look and function, making them ideal for presenting to clients or stakeholders.
Interactive wireframes take things a step further by incorporating interactive elements such as buttons, menus, and form fields to simulate user interactions. This type of wireframe is especially useful for testing user flow and functionality before moving on to the actual design phase.
Defining your website goals and objectives
Before designing a website, it's important to identify the aim and intention of the website and its webpages. With this foundational step, you can ensure that all site features align with the desired goal outcomes of the site.
Before starting the design process, try to answer these questions:
What is your purpose for building this website?
Are you looking to generate leads, sell products/services, share knowledgeable content, or something else entirely?

Most websites are created for a specific demographic audience. Understanding the preferences and requirements of customers will help you create a user-centric website with relevant features.
Once the website's goals and objectives have been established, you can move on to creating the sitemap and wireframe that is best suited for your site.
Real-life examples of sitemaps
In web design, theories and strategies are only as powerful as their practical applications. To truly understand the impact of a thoughtfully designed sitemap and wireframe, let's delve into some real-life examples that demonstrate their transformative potential.
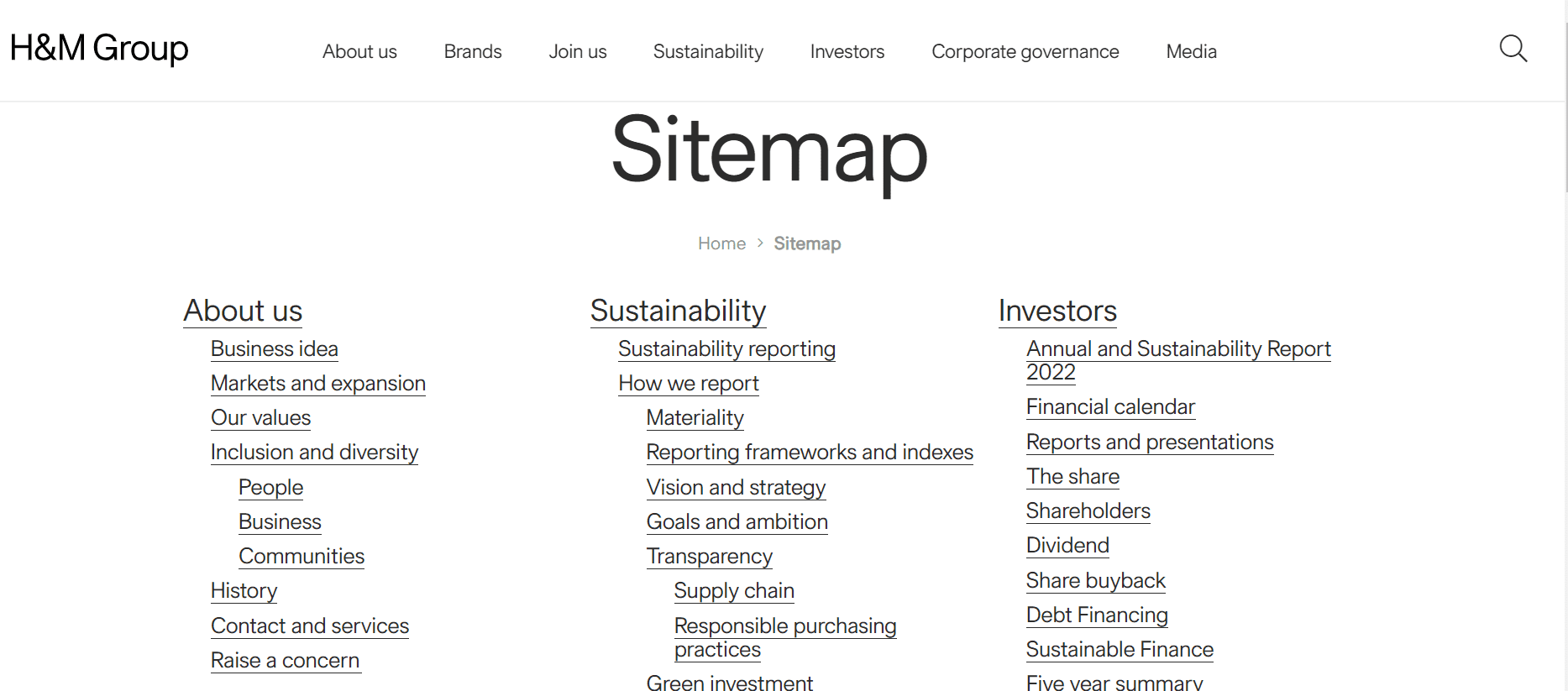
H&M Group
The H&M Group's well-structured sitemap provides a seamless navigation experience for users that showcases the brand's commitment to transparency and accessibility. The dedicated sections for about us, sustainability, and investors highlight the company's approach to engaging with its audience. This thoughtful arrangement serves as a testament to the brand’s adaptability in catering to different audiences while maintaining an overall cohesive user experience.

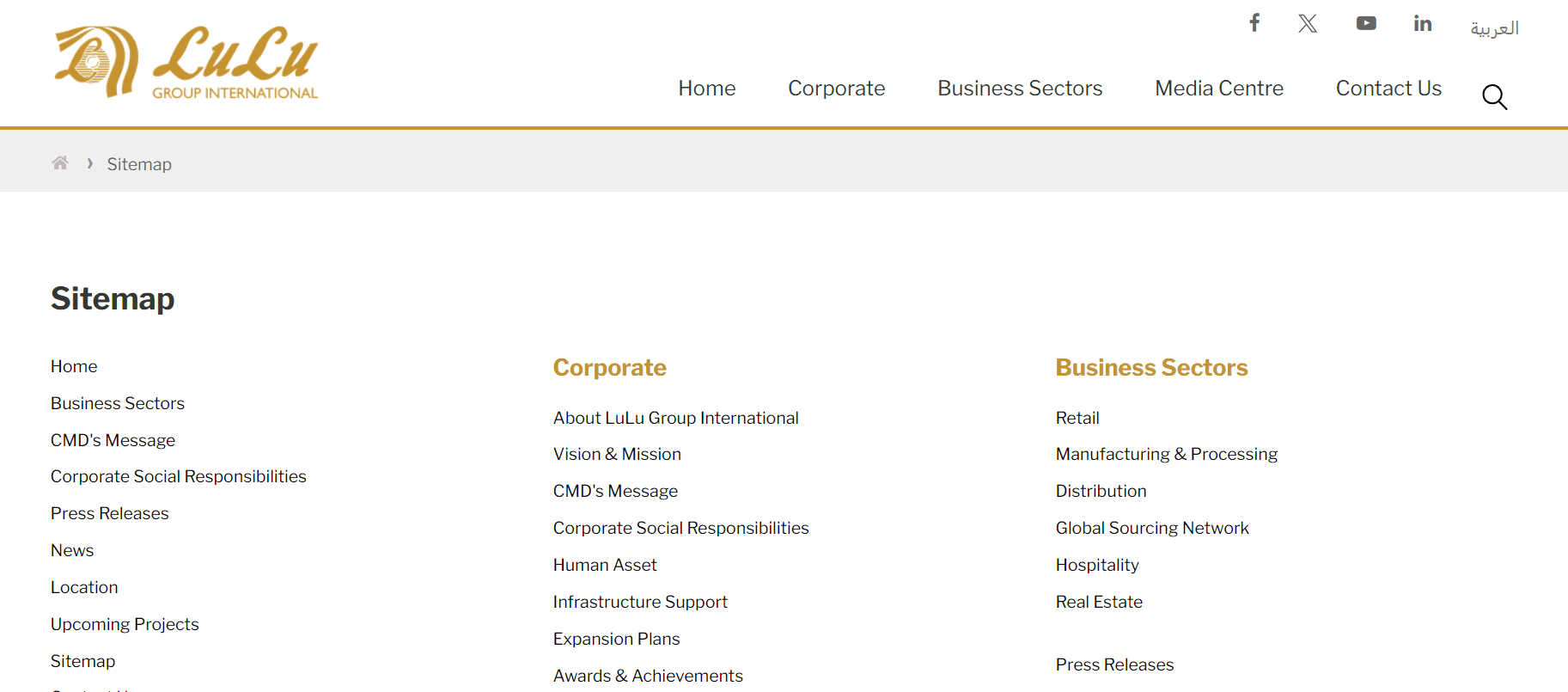
LuLu Group International
The meticulously crafted sitemap demonstrates Lulu Group International's understanding of the importance of website design in providing a seamless user experience. They've ensured that visitors can easily find pertinent information without getting lost in a labyrinth of webpages. Emphasizing ease of use, clear paths, and intuitive navigation through sitemaps and wireframes is an often underappreciated aspect of web development, but one that Lulu Group International has clearly embraced with enthusiasm.

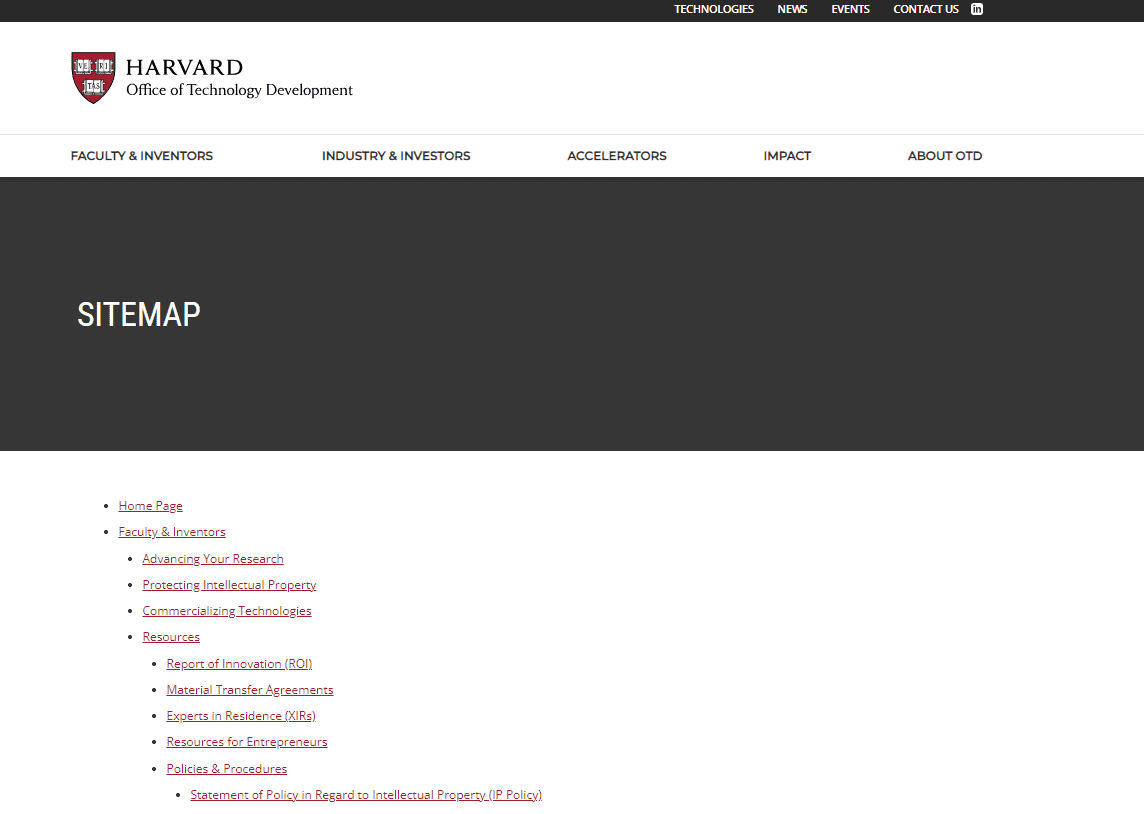
Harvard University
Exploring the well organized sitemap of a renowned establishment such as Harvard University is a great experience. One can imagine the complexities and diverse interests that make up the fabric of such an illustrious organization, which they've effectively captured in their carefully constructed sitemap. With sections dedicated to faculty, investors, research, intellectual property, and more, it's evident that every aspect of Harvard's ecosystem has been attentively considered and organized for easy navigation.

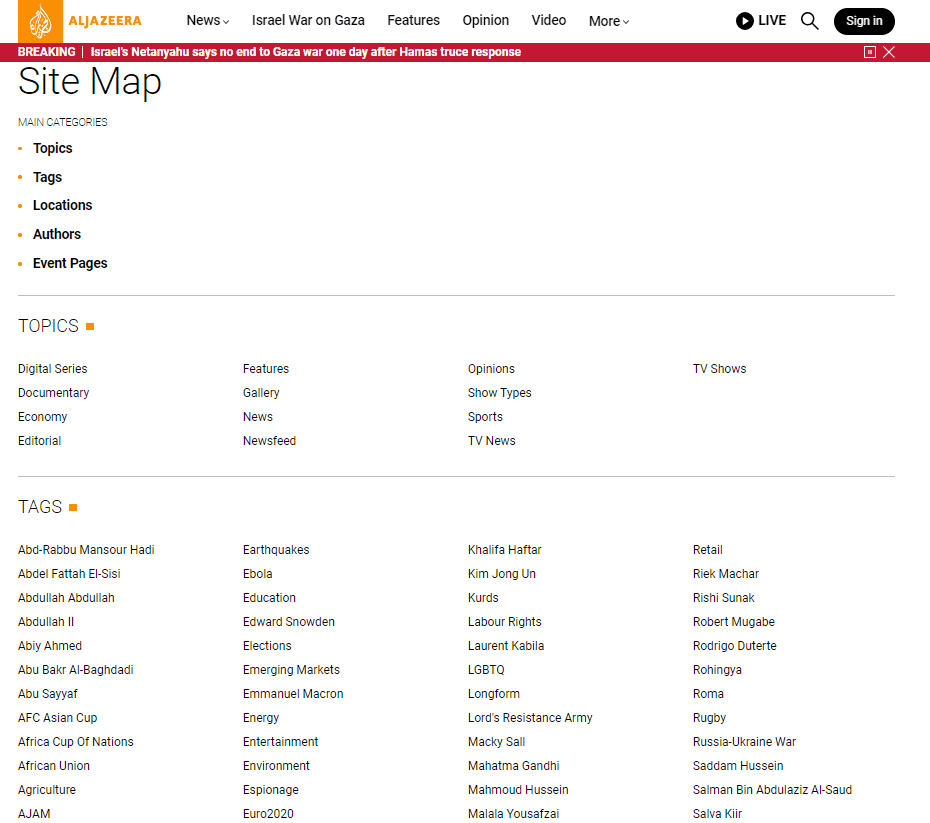
Al Jazeera
Al Jazeera's well-planned sitemap is a testament to the importance of clear website navigation. By meticulously organizing sections for topics, tags, events, authors, and locations, they've created a user-friendly experience that allows visitors to find relevant content easily. This approach not only enhances user engagement but also facilitates better search engine optimization by categorizing and indexing diverse content types.

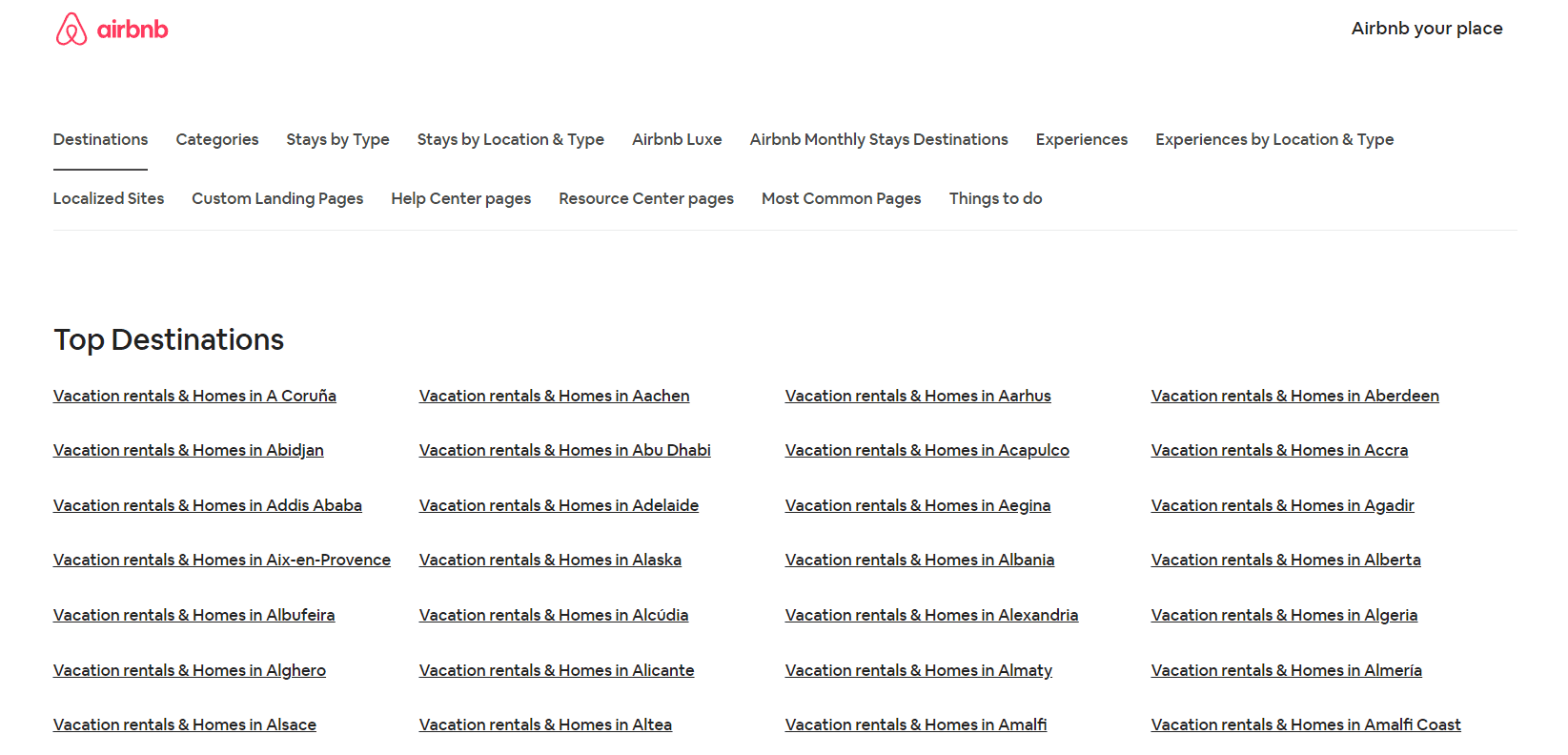
Airbnb
The strategic placement of these sections within the sitemap reflects Airbnb's commitment to showcasing its diverse range of options. The organization allows users to explore different locations and stay types with ease, fostering a sense of excitement and anticipation about potential travel experiences. Beyond simply presenting information, Airbnb's sitemap serves as an immersive gateway that entices visitors to embark on their next adventure or dream getaway.

Guidelines for creating effective sitemaps
By following guidelines for creating sitemaps, designers can ensure that the user experience is optimized, leading to higher engagement and satisfaction.
Clear hierarchy: Organize the content in a clear and logical structure, with main categories and subcategories defined.
Consistent navigation: Ensure that the navigation elements are consistent across all pages of the website for a seamless user experience.
Include metadata: Add metadata to each page in the sitemap to provide additional information about the content, such as title, description, and keywords.
Mobile-friendly design: Optimize the sitemap for mobile devices to accommodate users accessing the site on smartphones and tablets.
Link optimization: Use descriptive anchor text when linking within the sitemap to improve user understanding and search engine optimization.
Regular updates: Keep the sitemap up to date by adding new pages and removing outdated content.
Guidelines for creating effective wireframes
Following guidelines for wireframe creation ensures that the overall user interface and experience are well planned and executed.
Clear objective: Define the purpose of the wireframe and what specific problem it aims to solve.
Target audience: Understand who'll be using the wireframe and tailor it to their needs and preferences.
Simple and focused: Avoid clutter and unnecessary elements, ensuring that the wireframe communicates key information clearly.
Design elements: Maintain a uniform style throughout the wireframe to establish coherence and aid understanding.
Feedback: Seek input from stakeholders and end users to refine the wireframe based on their insights.
Test for usability: Conduct usability testing to identify any potential issues or areas of improvement before finalizing the wireframe.
Conclusion
In conclusion, when creating or revamping your website's design strategy, investing time into developing thoughtful sitemaps and wireframes is paramount for success. These tools shape every element of your site—from intuitive navigation paths to engaging content placement—resulting in enhanced user experiences leading to improved conversion rates. Don't overlook this critical step; instead, unlock the power of thoughtfully designed sitemaps and wireframes today!


