How to write image alt text that improves your SEO ranking
- Last Updated : August 13, 2024
- 6.8K Views
- 5 Min Read

If you own and manage online content through a content management system (CMS) or use a lot of visual content to promote and sell your products, you probably often read that search engine optimization (SEO) is the key to rank your site higher on Google.
It’s true that SEO incrementally improves your website’s ranking, and, as trivial as the modifications may seem, it’s also true they have a noticeable impact on your site’s performance in organic search results and overall user experience.
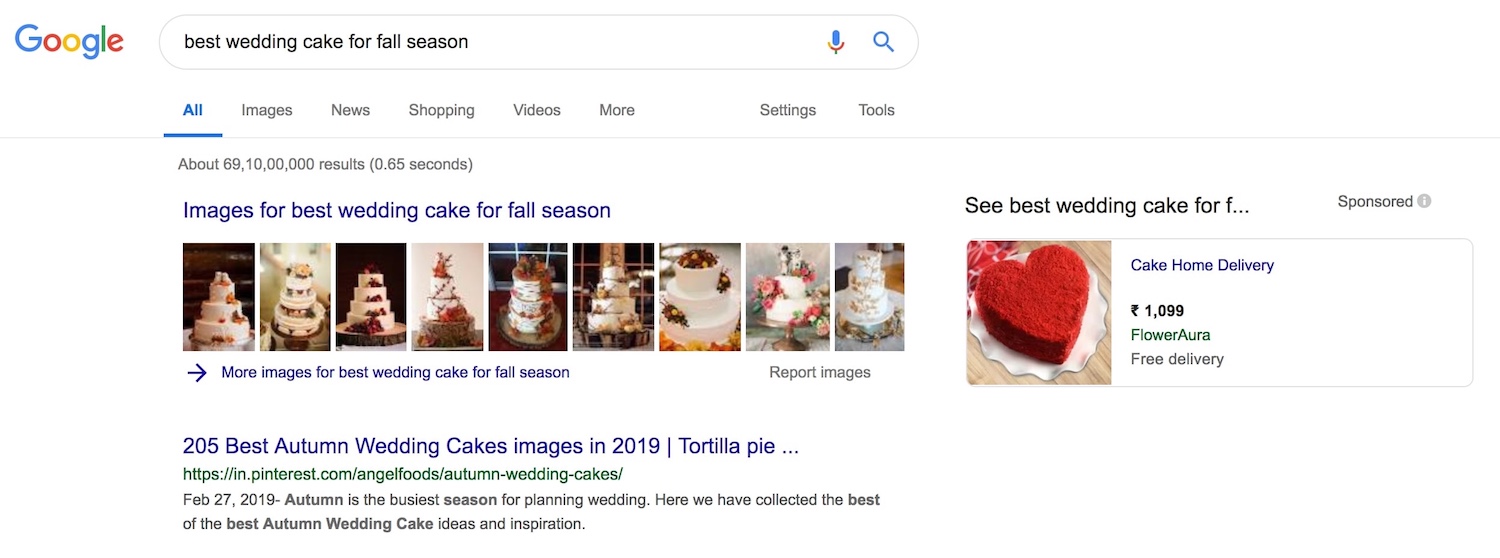
This may not be a revelation to you. In fact, you might already have all the well-known SEO aspects (keyword-optimized content, headers, title tags, and meta description) covered, yet your website still isn’t showing up first in the search engine results page (SERP). Even worse, Google’s pulling a bunch of image results before any organic text results, and none of them are yours.

Don’t worry. The solution may lie in how you’re using Alt text (alternative text), a small thing that can considerably boost organic traffic through images.
What is alt text and how does it work?
To provide a great user experience, Google enables users to discover information on the web visually as well as textually. Its top search results page will likely deliver as many image results as text-based results. Google does this by letting users explore information with more context around the images with features like image captions, flashy badges, and more.
Let me put it another way: Google serves you the most relevant results (in this case, images) by crawling through billions of web pages it has indexed with the help of search bots. Does that mean it will only bring up image-based results at the top of the main results page? No, but it will whenever it’s most relevant to a user.
So how does Google read an image? It doesn’t. That’s where alt text, also known as “alt attributes”, “alt descriptions,” and “alt tags” comes into play. Alt text is nothing more than a small piece of text describing an image, photograph, chart, or any other picture on a website.
Alt text in the HTML code of your website allows search engine bots to understand your images and their context (thus indexing them more accurately). This, in turn, helps your images with good alt text stand a better chance of showing up on Google Image Search.
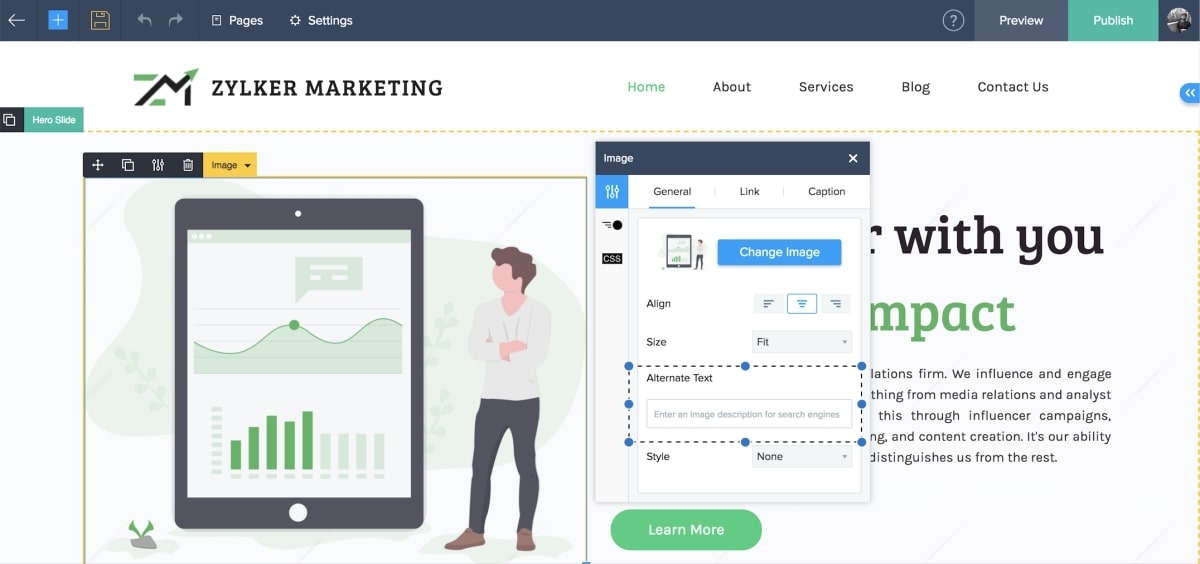
As complicated as it might seem, it’s really not. In fact, it’s pretty straightforward if you’re using a website builder like Zoho Sites, which has an intuitive setup where you can simply enter the description of the image (the alt text) without writing a single line of code. Yes, for real—no code.
Alt text also serves an important purpose: It’s useful when visually impaired visitors use screen readers to access your web pages, in which case it will be read to them. By adding alt text to your images, you’re ensuring all the content on the page is accessible and creating a truly great digital experience for users who might otherwise miss out.
How to write good alt text
There’s no right or wrong way to get started writing good alt text. Simply look at the image and jot down a sentence you feel describes it. If you have a co-worker nearby, get them to read what you wrote out loud while you listen with your eyes closed. If you’re able to conjure a reasonably accurate version of the image and have a good experience from the words, you’re on the right track.
Here are some best practices to follow when writing alt text:
- Create a useful, information-rich description that uses keywords you think people might include when searching for an image like yours.
- Keep your alt text to fewer than 125 characters. Screen-reading tools typically stop reading alt text at this point when verbalizing the description for the visually impaired.
- Don’t start alt text with “picture of…” or “image of…” Instead, jump right into the image’s description.
- If you have images that are purely for an aesthetic purpose, give them an empty alt attribute, like this:

All that said, don’t stuff alt attributes with keywords (keyword stuffing) as it may result in a poor user experience, which could cause your site to be seen as spam.
Adding too much fluff to the alt text can also result in search engines struggling to understand how the image relates to the rest of the web page. It reduces the chances that the image will rank for the related long keyword search phrases. However, all these points can lose their value if the alt text you’ve written doesn’t consider the image’s context.
Examples of good and bad alt text

Bad: alt=”a monk in train station”
Good: alt=”a monk in a yellow robe walks through Bangkok’s old train station to board his train”
Never: alt=”monk walking train station people sitting daytime yellow robe monk tunnel sunshine barefoot”

Bad: alt=”vendors in boats talking”
Good: alt=”Female traders in boats laden with local food and fruits at the floating market of Thailand”
Never: alt=”old women traders floating market Thailand Bangkok food scene straw hat fruits boats yummy food Thai food”

Bad: alt=”woman in a field”
Good: alt=” a female worker plucking tea leaves in the plantations of Limuru, Kenya”
Never: alt=”women worker tea leaves tea plantation good tea brown basket”
Alt text should always reflect the topic the web page or article is supporting.
How to add alt text to images
Adding alt text is easy if you’re using a website builder like Zoho Sites. Simply click on the image element, which will open an image editing window. Then enter the image’s description.

Seven more ways to make your images SEO-friendly
1. Original images
While stock photos might be perfectly optimized, they won’t have the same impact on your users as an original image.
2. High-quality photos
High-quality photos are more appealing than blurry, unclear images.
3. Supported image formats
Google Images supports the following formats: BMP, GIF, JPEG, PNG, WebP, and SVG.
4. Contextual web page titles
Titles are often the primary piece of information used to decide which result to click on, so it’s important to use contextual titles on your web pages.
5. Image sitemap
Image sitemap information helps Google discover images it might not otherwise find (such as images your site reaches with JavaScript code) and allows you to indicate images on your site you want Google to crawl and index.
6. Images optimized for speed
Images are often the largest contributor to overall page size. Reduce the images on your site through resizing and compression. The overall size of your image should not be any larger than necessary.
7. Appropriate file names
Google extracts information about the subject matter of the image from the content of the page, including image file names. (Example: My White Persian Cat is better than IMG00075.JPG)
Now that you know how, give your website’s images the exposure they deserve using alt text.
Zoho Sites Articles is a forum for businesses that covers a broad spectrum of topics ranging from website creation to marketing. Managed by the in-house team, the forum is regularly updated with information to set up, run, and promote your website.
If you wish to be a part of this dynamic community and share your thoughts or publish an article on the platform, please write us at marketing@zohosites.com.
For support-related queries, please write to support@zohosites.com.



Comments(1)
this good content i will make the same