Formulaires Web Zoho CRM pour Google Sites
Comment puis-je...
Les formulaires Web simplifient le processus de capture des informations de l'utilisateur ou du visiteur du site Web dans votre système CRM. Ils sont conçus pour automatiser l'importation des données de site Web dans Zoho CRM et permettre aux utilisateurs sans connaissances techniques particulières de concevoir et publier leurs propres formulaires Web. Les formulaires Web Zoho CRM pour Google Sites permettent aux utilisateurs G Suite d'utiliser des formulaires Web sur les sites Google pour capturer les informations des visiteurs.
Avant de paramétrer le formulaire Web, vérifiez les points suivants :
- Créez un modèle d'e-mail par défaut pour envoyer des réponses automatiques aux visiteurs du site Web lorsqu'ils transmettent leurs coordonnées.
- Créez une règle d'attribution si vous souhaitez attribuer les enregistrements entrants à des utilisateurs spécifiques. Par défaut, tous les enregistrements entrants sont attribués à l'administrateur.
- Personnalisez les champs à ajouter dans le formulaire Web.
Disponibilité
![]() Autorisation de profil requise : tous les utilisateurs G Suite disposant de l'autorisation Web vers [nom du module].
Autorisation de profil requise : tous les utilisateurs G Suite disposant de l'autorisation Web vers [nom du module].
Créer des formulaires Web et publier sur Google Sites
Pour générer des formulaires Web pour les modules Prospects, Contacts, Cases (Dossiers) et personnalisés
- Accédez à Setup > Developer Space > Webforms (Configuration > Espace du développeur > Formulaires Web).
- Sur la page Web Forms (Formulaires Web), sélectionnez le module dans la liste déroulante.
Les formulaires Web existants pour le module sélectionné sont répertoriés. - Cliquez sur Create Web Form (Créer un formulaire Web).
- Dans l'outil de création de formulaires Web :
- Créez un formulaire
- Faites glisser et déposez les champs dont vous avez besoin dans le formulaire Web.
- Insérez le test captcha.
- Ajoutez l'option de téléchargement des fichiers.
- Marquez des champs comme étant obligatoires.
- Masquez des champs dans le formulaire.
- Fournissez des liens d'aide ou de conseil pour les champs.
- Définissez la police et la disposition du formulaire.
- Modifiez les noms des boutons.
- Indiquez les détails du formulaire et les autres options
- Ajoutez les détails du formulaire, comme son nom, l'URL de page de destination, l'URL d'emplacement du formulaire.
- Définissez la règle d'attribution de l'enregistrement.
- Définissez les options de notification
- Copiez le code du formulaire Web et intégrez les options
- Procurez-vous le code d'intégration dans Google Sites.
Le code est disponible en trois formats différents : code source HTML, code d'intégration et code iFrame.
- Procurez-vous le code d'intégration dans Google Sites.
- Créez un formulaire
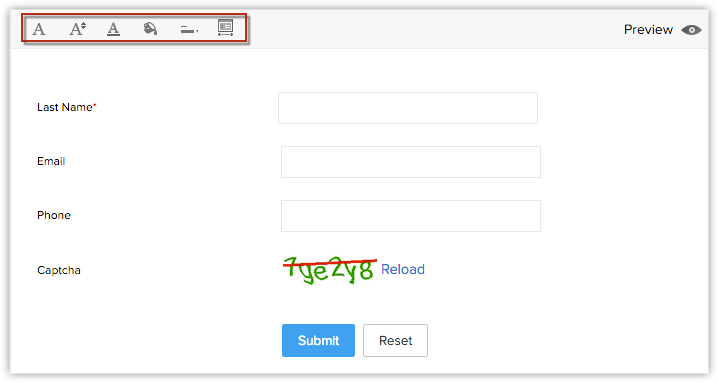
Étape 1 : créez un formulaire
Faites glisser et déposez des champs dans l'éditeur WYSIWYG, qui propose également différentes autres options pour créer un formulaire.Voir également Générer des formulaires Web
Ajouter des champs
Faites glisser et déposer les champs dont vous avez besoin dans le formulaire et modifiez le style de police et la taille, la couleur d'arrière-plan, l'alignement des champs, etc.
Pour ajouter des champs et définir la police et la disposition du formulaire
- Sous l'onglet Fields List (Liste des champs), cliquez sur un champ et faites-le glisser et déposez-le dans l'outil de création de formulaires.
- Modifiez la police, la couleur d’arrière-plan, l'alignement de l'étiquette de champ et la largeur du formulaire.

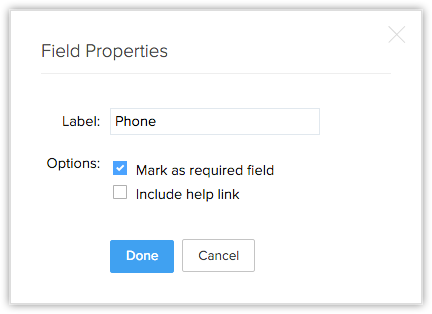
Marquez des champs comme obligatoires
Récupérez des informations importantes comme le nom, l'adresse e-mail, le numéro de téléphone portable, etc. des visiteurs qui remplissent le formulaire Web en marquant des champs comme étant obligatoires.
Pour marquer des champs comme obligatoires :
- Placez le pointeur de votre souris sur le champ que vous souhaitez marquer comme étant obligatoire.
- Cliquez sur l'icône Paramètres.
- Dans la fenêtre contextuelle Field Properties (Propriétés du champ), cochez la case Mark as required field (Marquer ce champ comme obligatoire).
- Cliquez sur Done (Terminé).

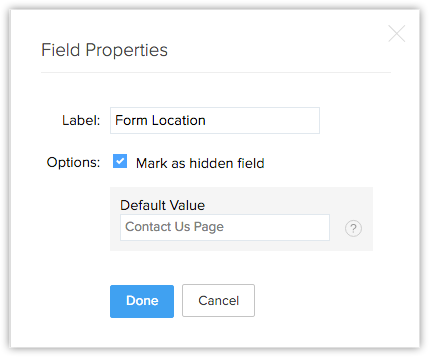
Marquer des champs comme masqués
Ajoutez un champ masqué et sa valeur dans le formulaire. Ces valeurs masquées sont soumises avec le formulaire Web, mais sont masquées pour les visiteurs qui le remplissent. Par exemple, si vous avez hébergé le même formulaire sur diverses pages Web, le champ masqué vous aide à identifier quel enregistrement est généré depuis un formulaire Web hébergé sur une page Web spécifique.
Pour masquer des champs dans le formulaire :
- Placez le pointeur de votre souris sur le champ que vous souhaitez masquer dans le formulaire.
- Cliquez sur l'icône Paramètres.
- Dans la fenêtre contextuelle Field Properties (Propriétés du champ), cochez la case Mark as hidden field (Marquer ce champ comme masqué).
- Indiquez la valeur du champ et cliquez sur Done (Terminé).

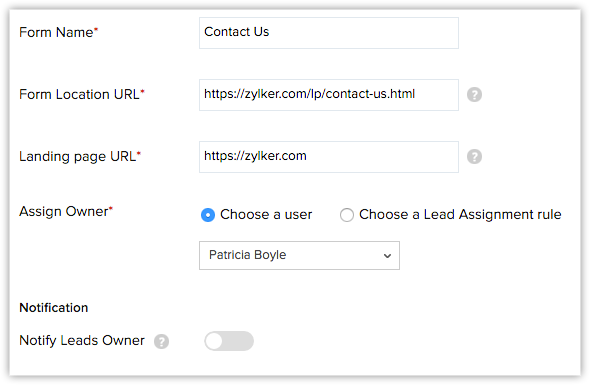
Étape 2 : indiquez les détails du formulaire
- Renseignez le champ Form Name (Nom du formulaire), par exemple, Commentaires, Contactez-nous, etc.
- Renseignez le champ Landing page URL (URL de page de destination). Le visiteur qui soumet le formulaire est redirigé vers l'URL spécifiée ici. Elle doit commencer par "http:// ou https://".
)https://www.zillum.com/thank-you.html) - Renseignez le champ Form Location URL (URL d'emplacement du formulaire. Cette URL doit correspondre à la page Web sur laquelle le formulaire Web sera hébergé. Elle doit commencer par "http:// ou https://". (Exemple : https://www.zillum.com/contact-us.html)

- Choisissez l'une des options suivantes pour attribuer la propriété des enregistrements qui sont soumis via le formulaire Web.
- Sélectionner un utilisateur : sélectionnez dans la liste déroulante. Tous les enregistrements générés via le formulaire seront attribués à l'utilisateur sélectionné.
- Créer/sélectionner une règle d'attribution de lead/contact/dossier pour attribuer la propriété : sélectionnez une règle d'attribution existante ou créez-en une nouvelle. Les enregistrements seront attribués aux utilisateurs en fonction de cette règle. Avec les règles d'attribution, vous pouvez mettre en œuvre la méthode circulaire pour attribuer les enregistrements aux utilisateurs.Voir également Règles d'attribution
- Cochez l'une des cases suivantes :
- Notifier le propriétaire de l'enregistrement lorsque le formulaire est soumis : sélectionnez un modèle d'e-mail qui sera envoyé au responsable de l'enregistrement.
- Notifier les visiteurs lorsque des informations sont soumises : utilisez l'une des règles de réponse automatique existantes ou utilisez un modèle d'e-mail pour envoyer des e-mails.
Lorsque les informations recueillies via le formulaire Web ne satisfont pas aux critères de la règle de réponse automatique, le modèle d'e-mail sélectionné ici est envoyé en tant qu'e-mail de confirmation.
- Cochez la case RequestApproval (Demander l'approbation) si vous voulez soumettre les enregistrements à approbation.Voir également Approuver les enregistrements
Notez que les utilisateurs dont le profil est associé à l'autorisation Approuver Web vers [nom du module] peuvent approuver les enregistrements. - Cliquez sur Save (Enregistrer).
Remarque :
- L'option RequestApproval (Demander l'approbation) vous permet de valider les enregistrements générés manuellement, puis de les ajouter au module correspondant dans Zoho CRM. Si cette option n'est pas cochée, tous les enregistrements générés via le formulaire Web sont ajoutés directement aux modules correspondants.
- Si le nom du domaine dans l'URL d'emplacement ne correspond pas à l'URL où le formulaire Web est hébergé, les informations ne sont pas capturées. Vous pouvez également saisir [*] dans le champ de l'URL de page de destination pour capturer des informations provenant d'autres/plusieurs domaines.
Étape 3 : utilisez le code du formulaire Web pour l'intégrer
Le code du formulaire Web est disponible en 3 formats : code source, code d'intégration, code iFrame. Le code est également disponible pour certains sites de tiers (WordPress, Facebook, Google Sites et Joomla). Veuillez noter que le code de script et le code iFrame sont disponibles uniquement dans les éditions payantes.
- Cliquez sur Google Sites pour obtenir le code respectif.

- Copiez et collez le code sur le site Web où vous voulez héberger le formulaire Web.
- Cliquez sur Done (Terminé).
Remarque :
- Afin d'éviter les spams, le formulaire Web généré (fichier HTML) doit être publié sur un serveur Web actif (Apache, IIS, Microsoft, etc.).
- Le formulaire Web ne fonctionne pas si vous soumettez les valeurs de formulaire à partir de votre bureau.
- Lorsque le code HTML est généré pour le formulaire Web, certaines entités sont masquées par défaut. Si vous supprimez ces entités masquées, le formulaire Web ne fonctionne pas. Voici l'extrait de code qui ne doit pas être supprimé du code de votre formulaire Web :
<input type="hidden" name="xnQsjsdp" value="" /> <input type="hidden" name="xmIwtLD" value="" /> <input type="hidden" name="actionType" value="" /
Étape 4 : testez le formulaire Web
Une fois le formulaire Web publié, il est recommandé de le tester dans tous les navigateurs avant de le déployer pour une utilisation en temps réel. Veuillez noter que si votre formulaire Web contient plus de 7 champs :
- Vous ne pourrez pas afficher le formulaire complet dans les navigateurs Internet Explorer.
- Vous devrez utiliser la touche de TABULATION pour parcourir le formulaire.
- Saisissez les détails dans le formulaire Web publié.

- Soumettez les détails du formulaire. Les détails sont disponibles sur votre compte Zoho CRM.