Diseña formularios atractivos con estilo y facilidad
En Zoho Forms, creemos que diseñar formularios debería ser muy sencillo, independientemente de si tienes habilidades de codificación o no. Nuestras poderosas herramientas de diseño de formularios ofrecen una amplia cantidad de opciones de personalización que te motivan a crear formularios atractivos que reflejen la personalidad de tu marca. Echemos un vistazo a algunas de las interesantes características que ofrece Zoho Forms.


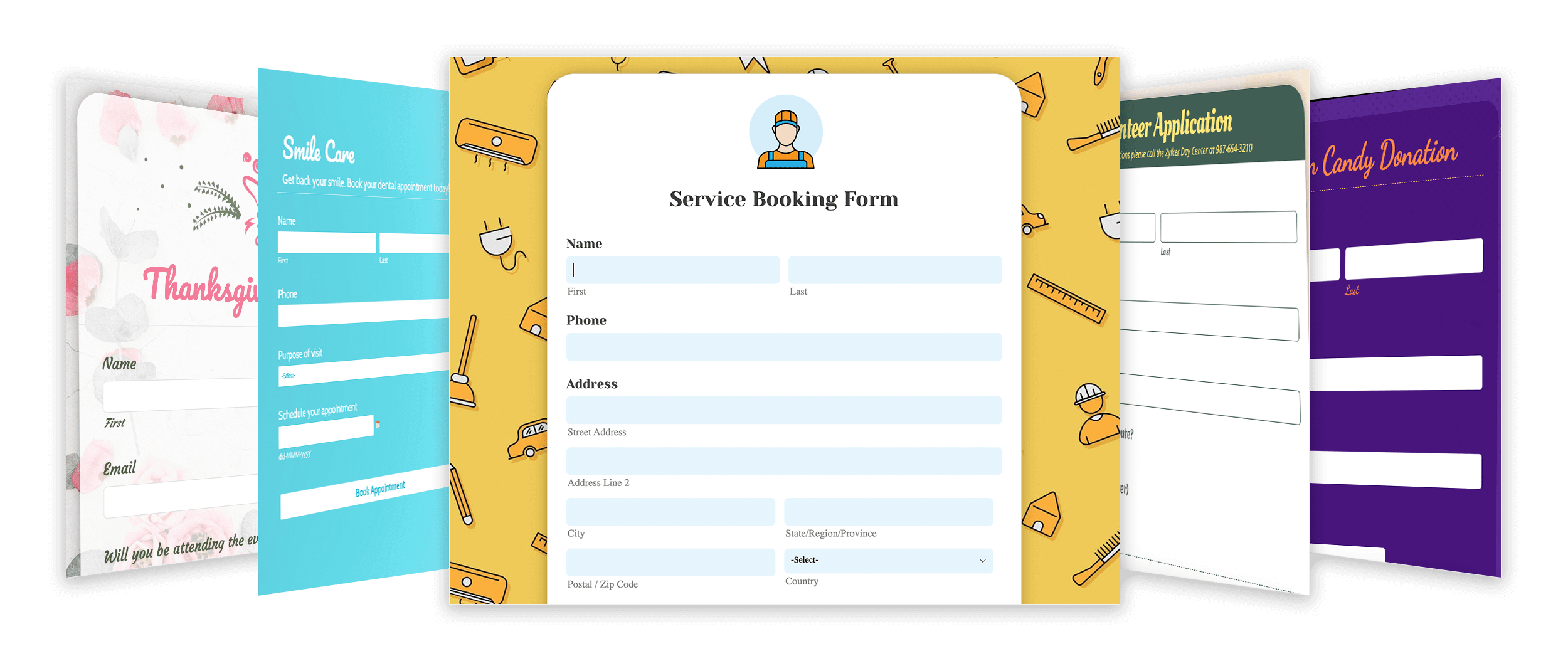
Temas
En Zoho Forms, tenemos un diseño de formulario para cada estado de ánimo y necesidad. Elige entre una variedad de temas prediseñados para diferentes objetivos e industrias. Puedes acceder a los temas que tú o tu organización han creado y guardado en Mis temas/Temas de la organización.
Alternativamente, selecciona imágenes desde una biblioteca de imágenes de fondo o carga las tuyas propias para crear una apariencia única para tus formularios. Comienza con las plantillas de diseño de formularios en línea y haz tu formulario propio hoy mismo.
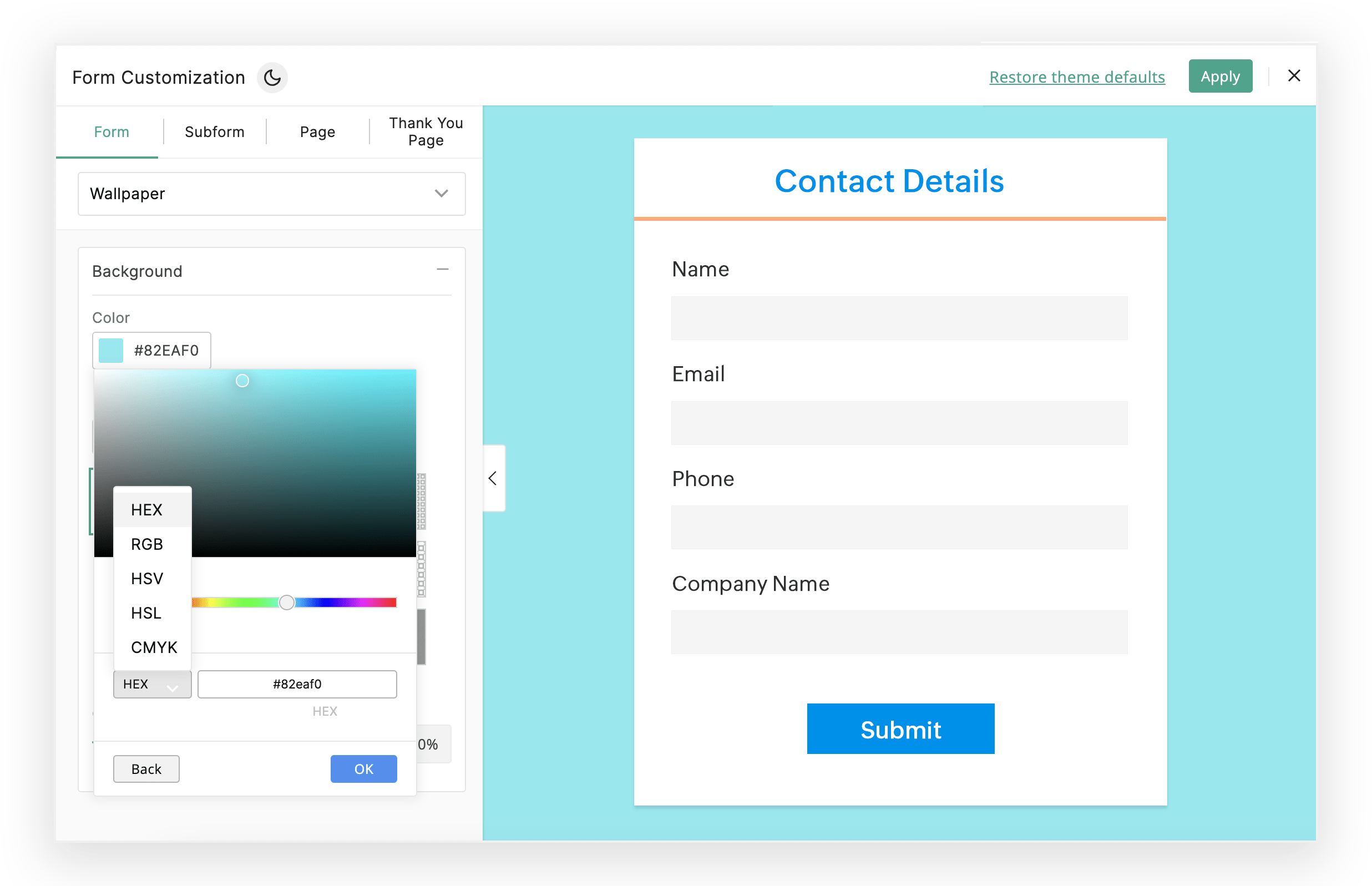
Paisaje de colores
Los colores juegan un papel crucial en la marca, y nuestro diseño de formularios facilita encontrar la paleta de colores perfecta. Elige entre una amplia gama de colores o ingresa tus valores HEX o RGB personalizados para crear una apariencia cohesiva y consistente en tus formularios.


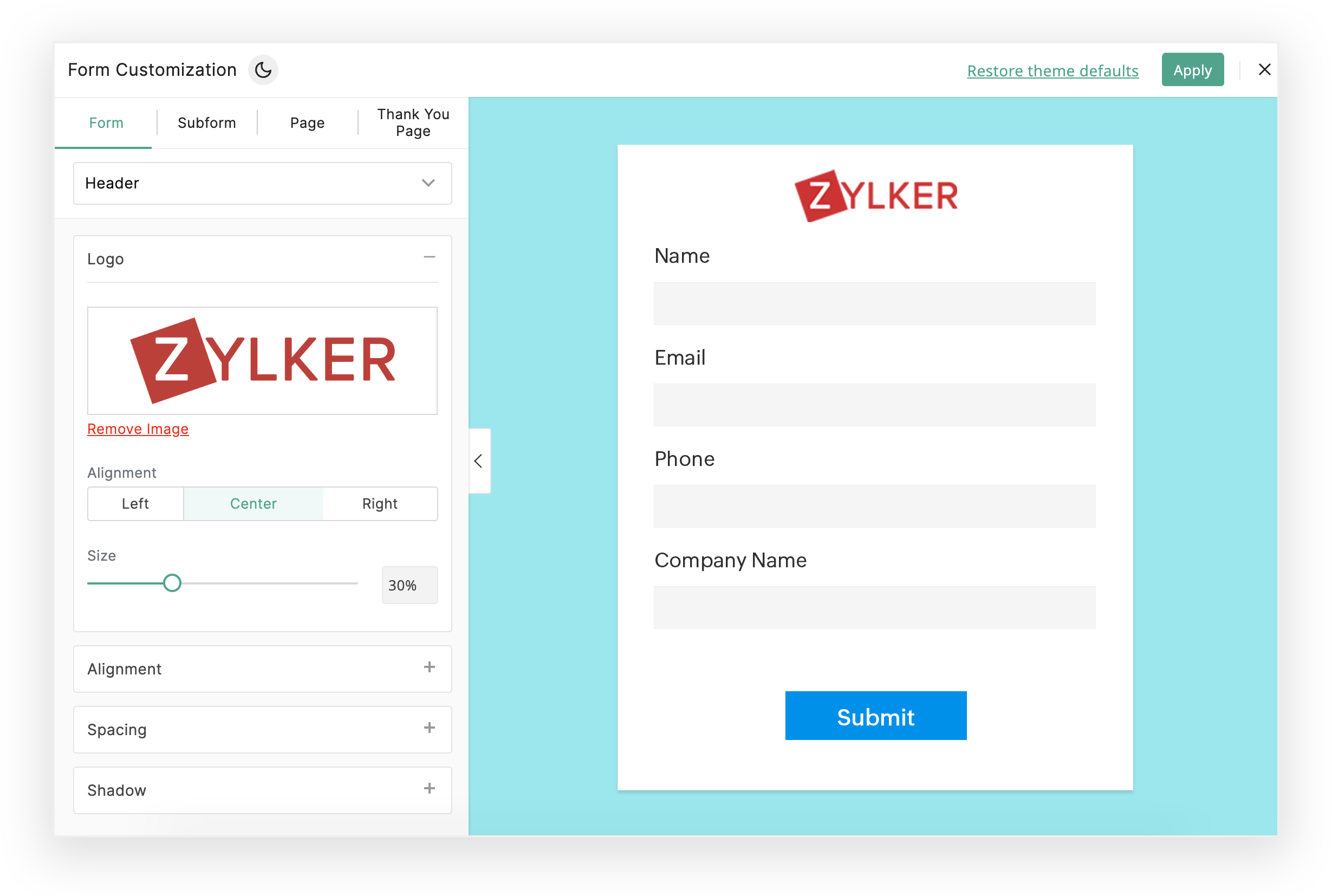
Logotipo
Al incorporar un logotipo en el diseño de tu formulario, puedes promover el reconocimiento de marca y establecer una presencia de marca consistente en diferentes puntos de contacto. Con Zoho Forms, los usuarios pueden agregar fácilmente el logotipo de su empresa a sus formularios para lograr una apariencia familiar y profesional. Esta función mejora el atractivo visual de tus formularios, al tiempo que fortalece la conexión entre tu empresa y los formularios que envías a tus clientes.
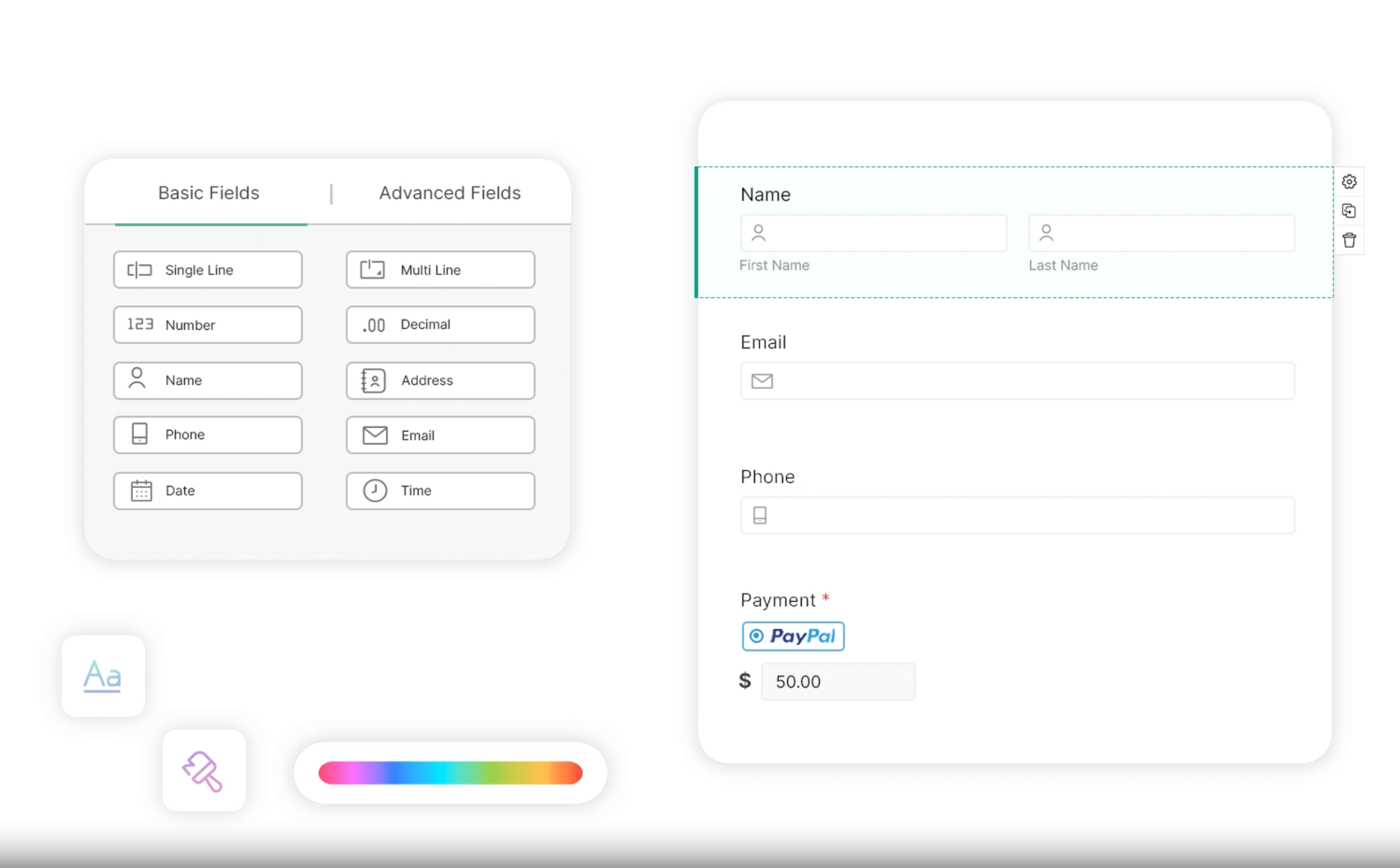
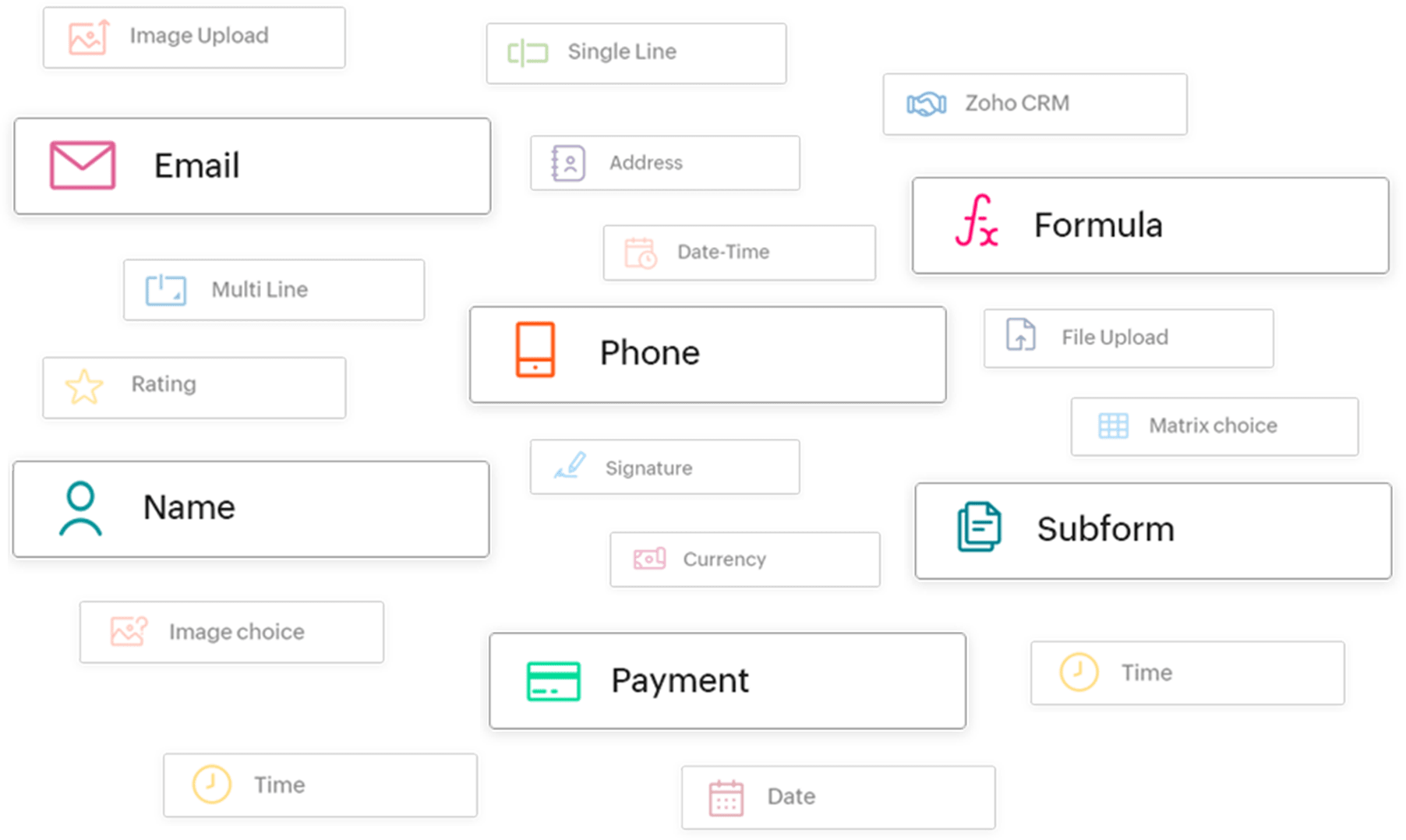
Campos de formulario
El diseñador de Zoho Forms ofrece una amplia gama de campos de formulario de tipo arrastrar y soltar. Desde campos básicos, como nombre, número de teléfono y dirección de correo electrónico, hasta opciones avanzadas, como campos de fórmula, subformulario y pago, nuestros campos de formulario están diseñados para satisfacer tus necesidades únicas.


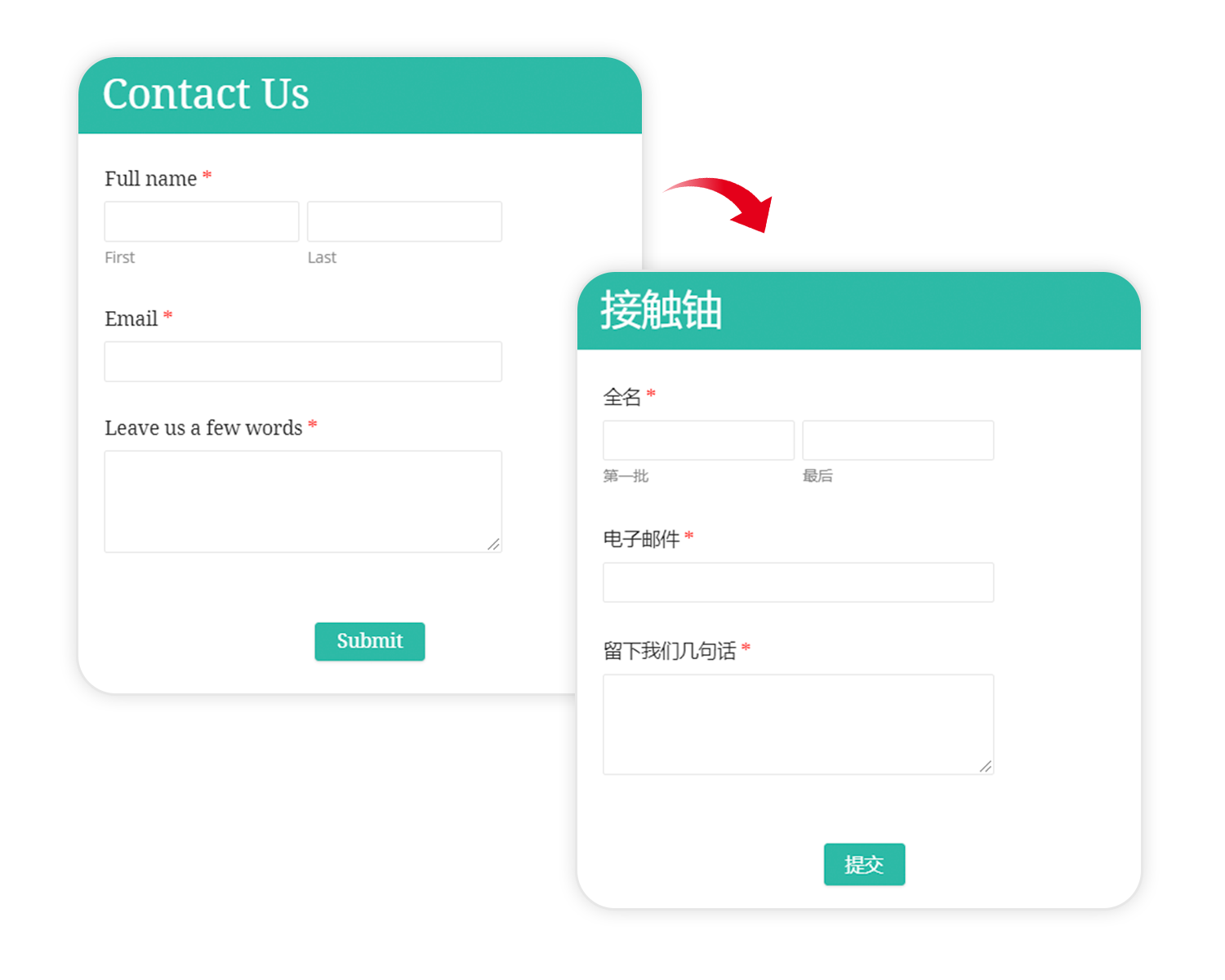
Idiomas de formularios
Con nuestro diseñador de formularios web, puedes diseñar formularios en más de 70 idiomas. Selecciona un idioma para traducir tus campos, botones, mensajes y etiquetas del formulario. Zoho Forms facilita la adaptación a las preferencias de idioma de tus usuarios, lo que ayuda a mejorar su experiencia y aumentar la participación.
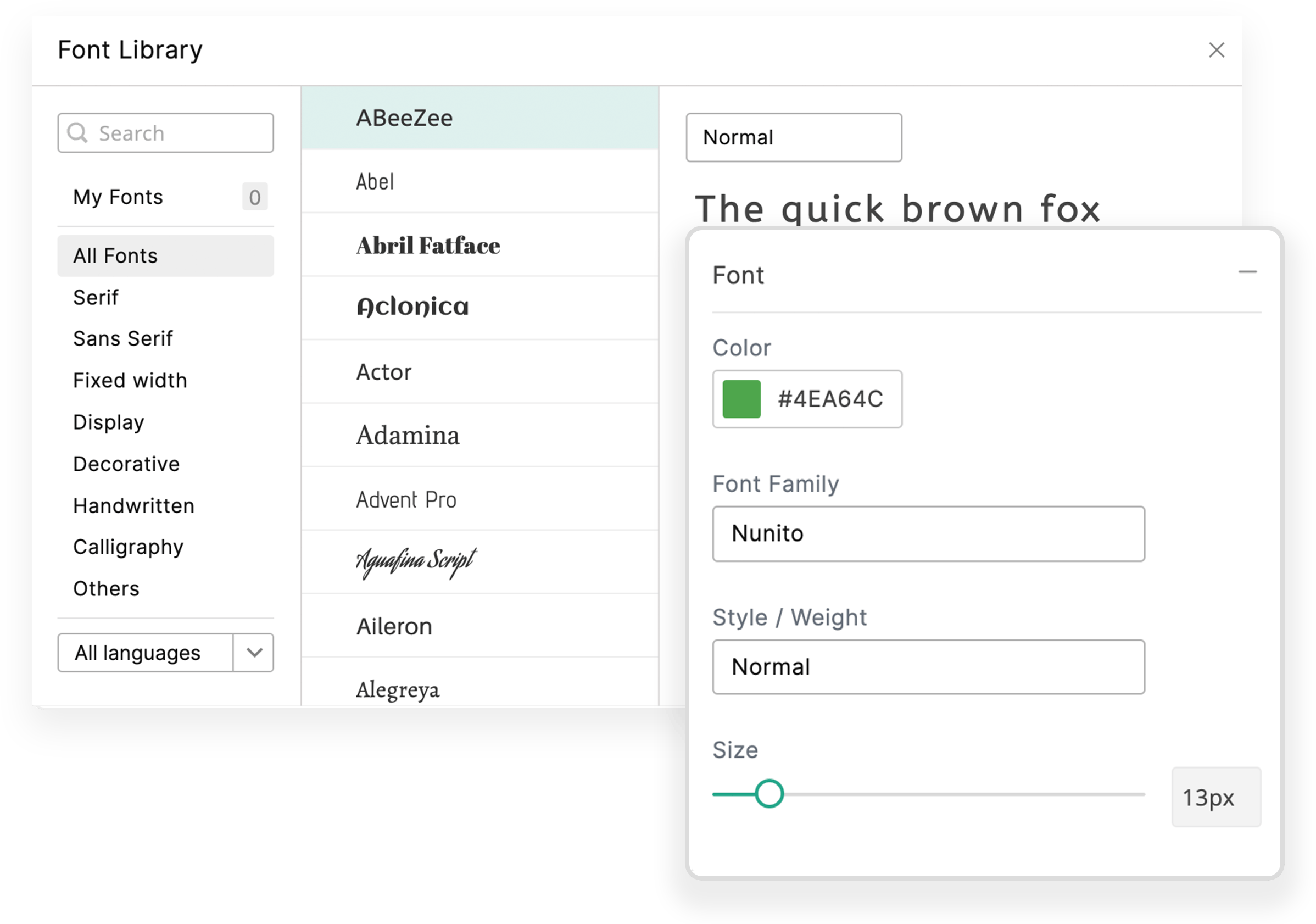
Fuentes
¡La tipografía importa! Zoho Forms ofrece una amplia selección de fuentes para elegir, de modo que puedas crear formularios que sean visualmente atractivos y fáciles de leer. Personaliza el estilo, tamaño y color de la fuente para que coincida con las pautas de tu marca.


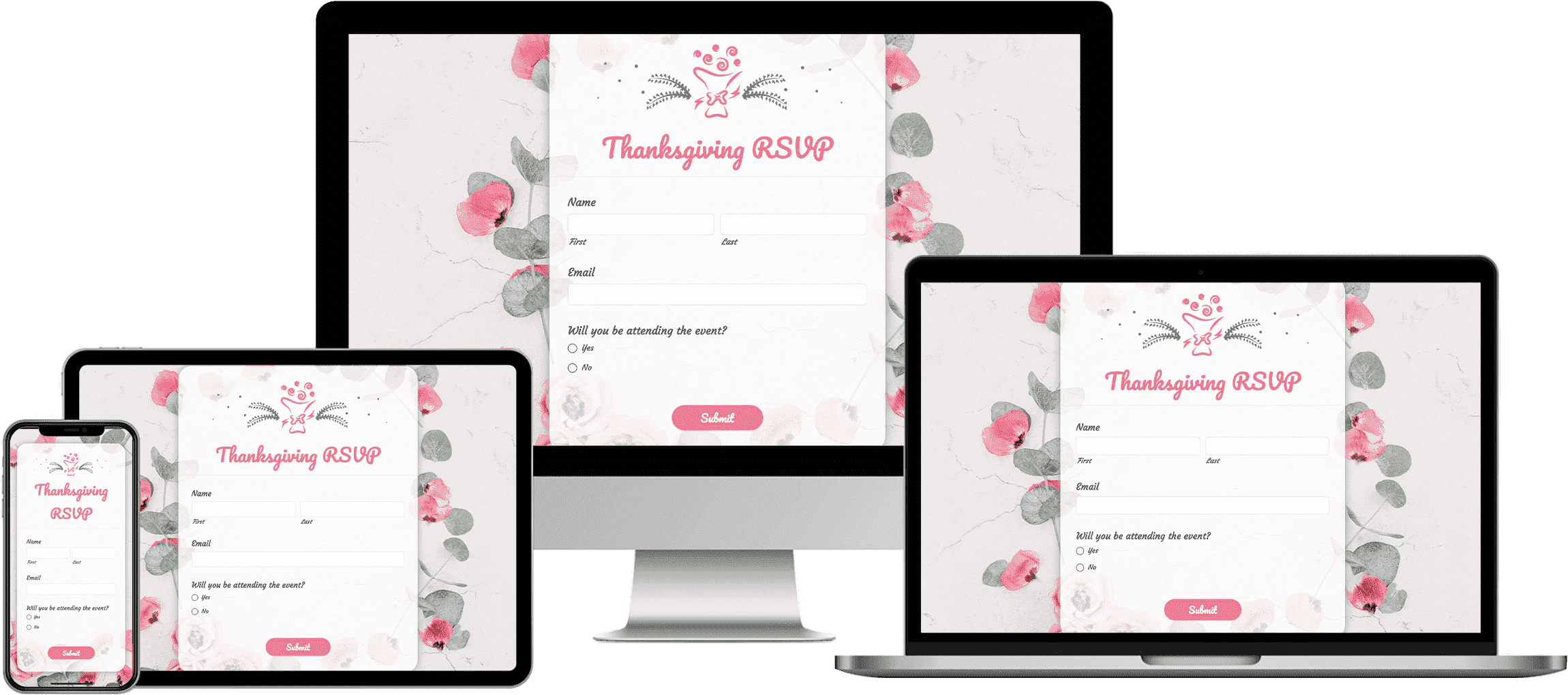
Diseños con gran capacidad de respuesta
Se puede acceder a tu formulario personalizado en cualquier dispositivo, desde cualquier lugar con nuestro generador de formularios en línea gratis. Todos nuestros diseños de formularios son adaptables y brindan excelentes experiencias interactivas en una amplia gama de dispositivos, desde computadoras de escritorio hasta dispositivos móviles.
Prácticas recomendadas para el diseño de formularios (consejos para aumentar las conversiones y mejorar la experiencia del usuario)
Títulos de formularios claros: etiqueta claramente tus formularios con títulos descriptivos que transmitan el propósito del formulario. Por ejemplo, en vez de usar el título genérico "Formulario de contacto", usa "Contáctanos para recibir soporte".
Usa un diseño consistente: mantén la consistencia en el diseño de tus campos de formulario. Coloca las etiquetas arriba, a la izquierda de los campos de entrada para facilitar la lectura y el flujo de finalización.
Minimiza los campos obligatorios: reduce la fricción pidiendo solamente información esencial. Minimizar los campos obligatorios agiliza el proceso de completar el formulario y reduce el abandono del usuario.
Texto de marcador de posición inteligente: usa texto de marcador de posición de manera eficiente para proporcionar sugerencias o ejemplos sin desordenar el formulario. El texto de marcador de posición debe desaparecer una vez que el usuario comienza a escribir.
Campos completados previamente: completa previamente los campos del formulario con valores predeterminados cuando sea apropiado para agilizar el proceso de finalización.
Diseño accesible: diseña formularios teniendo en cuenta la accesibilidad utilizando etiquetas claras, proporcionando texto alternativo para elementos visuales y garantizando la compatibilidad con lectores de pantalla y navegación con teclado.
Prueba de usuario: realiza periódicamente pruebas de usabilidad con usuarios reales para identificar puntos críticos y áreas de mejora. Incorpora comentarios para perfeccionar continuamente el diseño de formularios y mejorar la satisfacción del usuario.