E-Mail-Vorlagen erstellen
Inhaltsverzeichnis...
Einführung in die Komponenten des Template Builder
Der Template Builder besteht aus verschiedenen Komponenten, die per Drag & Drop in die Vorlage gezogen werden können. Dies wiederum vereinfacht den Prozess der Erstellung einer Vorlage.
Die folgenden drei grundlegenden Funktionen sind für alle Komponenten identisch, wenn Sie auf die Schaltfläche "Einstellungen" geklickt haben, die erscheint, wenn Sie eine Komponente hinzufügen:
-
Sie können Komponenten
- Neu anordnen, indem Sie auf den Pfeil
 klicken und ihn an die gewünschte Stelle ziehen.
klicken und ihn an die gewünschte Stelle ziehen. - Klonen Sie Komponenten.
- Löschen Sie Komponenten, die nicht benötigt werden.
Text
Um der Vorlage Text hinzuzufügen, müssen Sie lediglich die Textkomponente per Drag & Drop an die gewünschte Stelle ziehen. Zu den Textkomponenten, die zur Verfügung stehen, gehören zwei verschiedene Überschriften und eine Textkomponente. Die Eigenschaften dieser Komponenten können nach Ihren Bedürfnissen über die Werkzeugleiste geändert werden, die oben im Editor erscheint, wenn auf die Komponente geklickt wird
Bild
Diese Komponente wird zum Einfügen von Bildern in die Vorlage verwendet. Sie können entweder ein Bild von Ihrem Computer hochladen oder die Bild-URL eingeben.
Die folgenden drei Optionen stehen zum Einfügen von Bildern zur Verfügung:
- Einzelbild
- Zwei Bilder hintereinander
- Drei Bilder hintereinander
Um ein Bild hinzuzufügen, müssen Sie nur eine Bildkomponente per Drag & Drop verschieben und ein Bild hinzufügen. Falls Sie es ändern müssen, bewegen Sie die Maus über das Bild und klicken auf das Symbol Ändern.
Abstandhalter
Ein Abstandhalter kann verwendet werden, um die Lesbarkeit der Vorlage zu verbessern. Wenn Sie einen Leerraum in die Vorlage einfügen möchten, können Sie die Komponente "Abstandhalter" verwenden. Es gibt drei Standardabstandhalter und die Höhe des Abstandhalters kann durch Ziehen am unteren Rand der Komponente eingestellt werden.
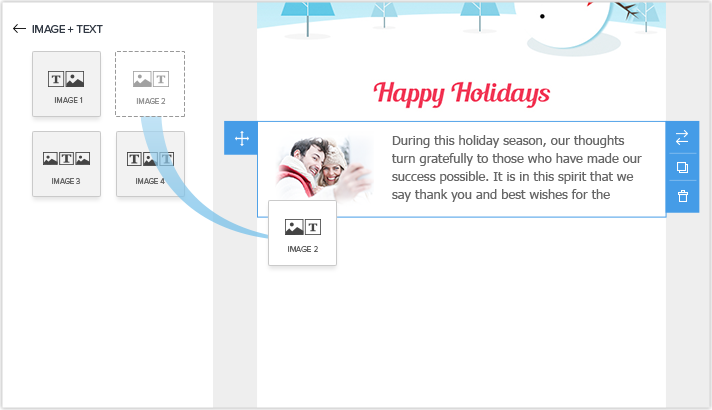
Bild + Text
Mit vordefinierten Optionen zur Positionierung von Bildern und Texten lassen sich nun Vorlagen einfacher erstellen. Dies hilft zu definieren, wie Text und Bilder zusammen in einer Zeile erscheinen.
Es gibt vier verschiedene Standardmöglichkeiten, wie die Komponente "Text + Bild" verwendet werden kann:
- Einzelbild und Text: Die beiden möglichen Varianten sind verfügbar, aber Sie können die Position von Text und Bild auch tauschen.
- Zwei Textkomponenten mit einem Bild in der Mitte
- Zwei Bilder mit einer Textkomponente in der Mitte
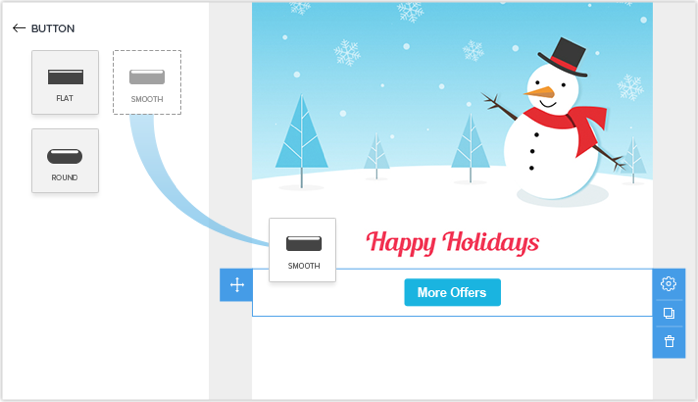
Schaltflächen
Diese Komponente dient zum Einfügen von Schaltflächen in die Vorlage. Mit Schaltflächen kann der Empfänger der Vorlage auf eine Website geleitet werden und es gibt drei verschiedene Stile, aus denen Sie die am besten geeignete auswählen können.
Um eine Schaltfläche hinzuzufügen, fügen Sie die gewünschte Schaltfläche per Drag & Drop ein. Geben Sie einen Namen für die Schaltfläche und den Link an, der nach dem Anklicken der Schaltfläche erscheinen soll.
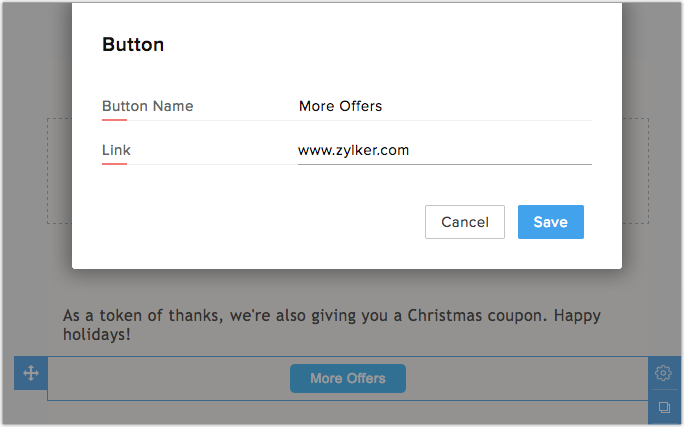
Nachdem Sie eine Schaltfläche erstellt haben, können Sie ihre Eigenschaft ändern.
- Klicken Sie auf das Symbol Einstellungen, das erscheint, wenn Sie auf die Schaltfläche "Komponente" klicken.
- Klicken Sie auf die Schaltflächen-Eigenschaften.

- Im Abschnitt Schaltfläche können Sie die Schaltfläche umbenennen oder den Link ändern, zu dem sie führt.
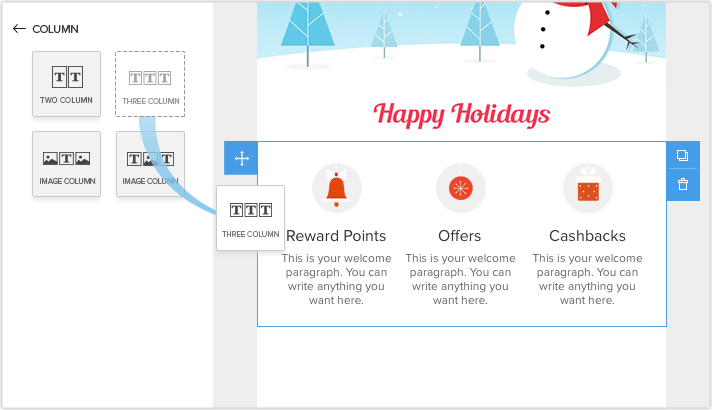
Spalten
Um Ihre Vorlage optisch ansprechender zu gestalten und Vorlagen mit Formaten wie Newsletter zu erstellen, möchten Sie eventuell in Ihrer Vorlage Spalten haben.
In der Spaltenkomponente stehen fünf verschiedene Spaltenoptionen zur Verfügung. Sie können Spalten mit verschiedenen Kombinationen von Text- und Bildkomponenten verwenden. In der Spaltenkomponente stehen fünf verschiedene Spaltenoptionen zur Verfügung. Sie können Spalten mit verschiedenen Kombinationen von Text- und Bildkomponenten verwenden.
Tabelle
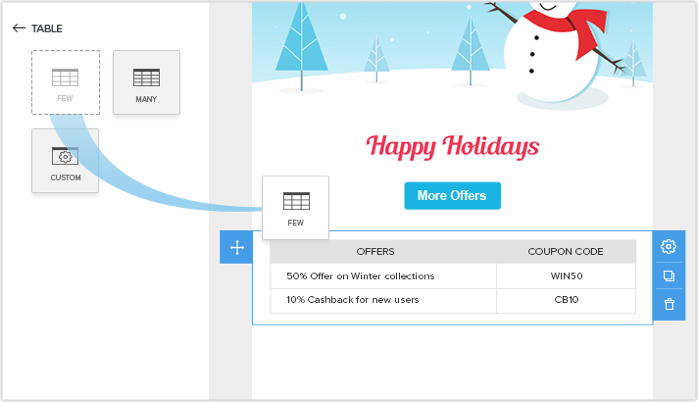
Um eine Tabelle in Ihre Vorlage einzufügen, positionieren Sie die Tabellenkomponente per Drag & Drop. Es gibt zwei vordefinierte Tabellen und eine weitere Komponente, um eine Tabelle von Grund auf neu zu erstellen.
Wenn Sie eine Tabelle von Grund auf neu erstellen, müssen Sie zuvor die Tabelleneigenschaften festlegen. Sie können aber auch eine vordefinierte Tabelle über die Option Tabelleneigenschaften ändern.
So ändern Sie die Eigenschaften der Tabelle:
- Klicken Sie auf das Symbol Einstellungen, das erscheint, wenn Sie die Tabellenkomponente auswählen.
- Klicken Sie auf die Tabellen-Eigenschaften

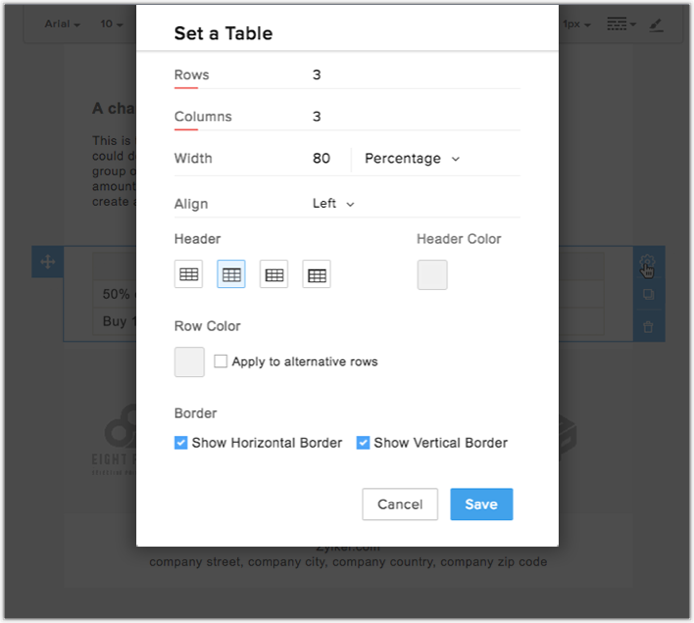
- Gehen Sie im Abschnitt Eine Tabelle festlegen wie folgt vor:
- Geben Sie die entsprechenden Details für die Zeilen, Spalten, Breite und Ausrichtung ein. (Sie können die Spaltenbreite ändern (vergrößern/verkleinern), indem Sie die Spaltentrennlinie ziehen).
- Geben Sie bei Bedarf den Header und die Farbe des Headers an.
- Wählen Sie, in welcher Farbe die Zeilen erscheinen sollen und welche Trennlinien der Tabelle benötigt werden.
Hinweis:
- Spaltenbreite für Tabelle ändern steht zur Verfügung, um die Spaltenbreite durch Ziehen der Spaltentrennlinie zu vergrößern oder zu verringern.
- Tabellenzeilen und -spalten bearbeiten ist aktiviert, um in einer bestehenden Tabelle Zeilen ober-/unterhalb jeder Zeile und Spalten vor/hinter jeder Spalte hinzuzufügen .
Hintergrund
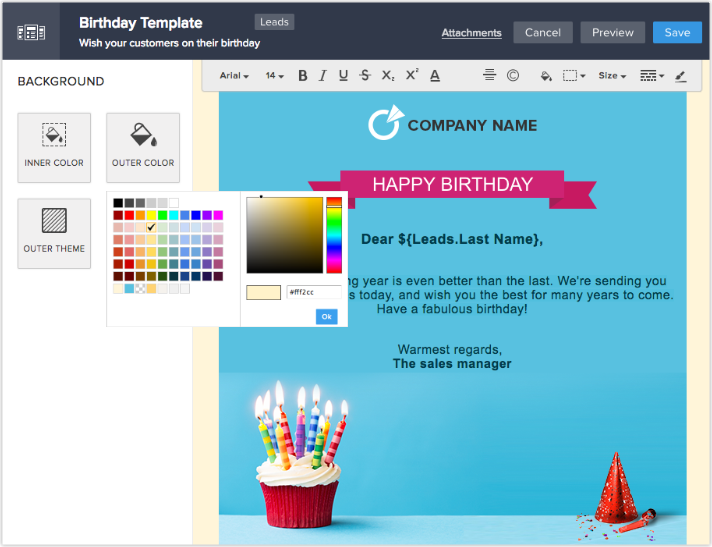
Um Ihre Vorlage optisch ansprechender zu gestalten, können Sie Ihrer Vorlage Hintergrundfarben hinzufügen. Sie können eine Innenfarbe und eine Außenfarbe für Ihre Vorlage angeben. Wenn Sie ein Thema für den äußeren Bereich Ihrer Vorlage benötigen, können Sie die äußere Themenkomponente verwenden. Sie können die Farbe auswählen, indem Sie den Farbhexcode in die Farbpalette eingeben.

Platzhalter-Felder
Das Platzhalter-Feld wird an Stellen verwendet, an denen sich der Wert für den jeweiligen Text ändert. So ändert sich beispielsweise im Begrüßungsabschnitt der Vorlage der Name der Person in Abhängigkeit vom Empfänger. In solchen Fällen ruft das Platzhalter-Feld die Daten entsprechend dem Wert ab. Im Folgenden finden Sie eine Liste der standardmäßigen Platzhalter-Felder.
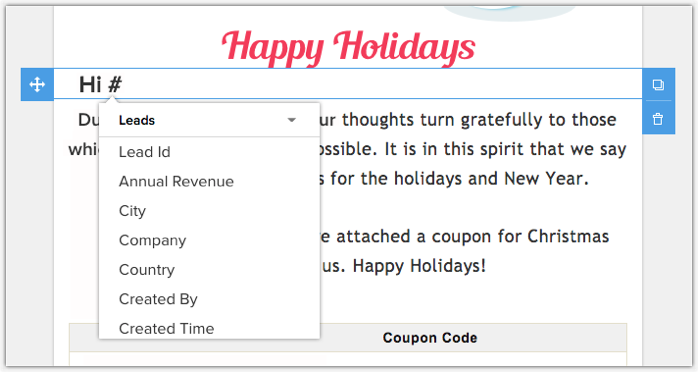
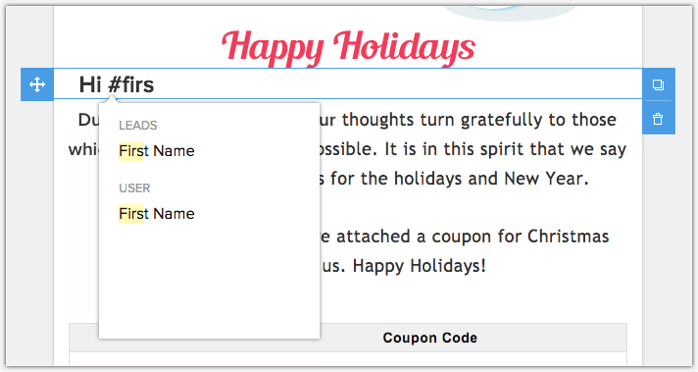
Damit die Liste der Platzhalter-Felder angezeigt wird, geben Sie # in das Textfeld ein und wählen das gewünschte Platzhalter-Feld aus der Dropdown-Liste.
Wenn Sie möchten, dass ein bestimmtes Platzhalter-Feld angezeigt wird, z. B. der Vorname des Benutzers, geben Sie #Vor ein und Sie erhalten das entsprechende Platzhalter-Feld in der Dropdown-Liste.
Hinweis:
-
Die
- Signatur wird ab sofort als Platzhalter-Feld zur Verfügung gestellt. So kann bei Bedarf die Signatur des Absenders hinzugefügt werden, statt sie am Ende der Vorlage konfigurieren zu müssen. Auch das
- Firmenlogo wird als Platzhalter-Feld angeboten, sodass Sie es überall dort einfügen können, wo es benötigt wird.
Nicht unterstützte Platzhalter-Felder
Nicht unterstützte Felder sind Felder, die in Zoho CRM aus verschiedenen Gründen nicht mehr existieren. Wenn Sie versuchen, eine E-Mail-Vorlage mit den Werten aus Platzhalter-Feldern von solchen nicht unterstützten Feldern zu erstellen, erscheint in einem Popup-Fenster die Aufforderung Nicht unterstützte Platzhalter-Felder entfernen, bevor Sie die Vorlage speichern können.
Die Liste der nicht unterstützten Platzhalter-Felder wird im Popup-Fenster angezeigt. Wenn Zoho CRM nicht in der Lage ist, das genaue Platzhalter-Feld zu identifizieren, welches nicht mehr unterstützt wird, wird dieses Feld einfach als ${Unsupported_Field} angezeigt.
Im Folgenden werden bestimmte Fälle angeführt, in denen Platzhalter-Felder in Zoho CRM nicht unterstützt werden.
Benutzerdefiniertes Feld gelöscht
Wenn Ihre E-Mail-Vorlage weiterhin den Platzhalter-Feldwert eines gelöschten Felds enthält, wird es als nicht unterstütztes Platzhalter-Feld aufgeführt.
Benutzerdefinierte Felder eines Suchmoduls gelöscht
Wenn Ihre E-Mail-Vorlage ein Platzhalter-Feld enthält, das aus einer [Modul]-Suche eingefügt wurde, und das Feld anschließend gelöscht wird, wird es als nicht unterstütztes Platzhalter-Feld aufgeführt.
Beispiel: Angenommen, Sie haben eine Lead-Suche im Modul Interessenten. Eine E-Mail-Vorlage, die Sie für das Modul Potentials erstellt haben, enthält einen Platzhalter-Feldwert aus dem Modul Leads, der über die Suche ausgefüllt wird. Wenn Sie dieses Feld nun aus Leads löschen, wird es in der Vorlage als nicht unterstütztes Platzhalter-Feld aufgeführt.
Feld bezieht sich nicht auf das ausgewählte Modul
Wenn Sie ein Platzhalter-Feld verwendet haben, das keinen Bezug zu dem Modul hat, für das Sie die Vorlage erstellen, wird es als nicht unterstütztes Platzhalter-Feld aufgeführt.
Wenn Sie beispielsweise den Wert ${Leads.Lead Id} in eine E-Mail-Vorlage für das Modul "Potentials" einfügen, wird es als nicht unterstütztes Platzhalter-Feld aufgelistet.
Integration/Funktionen deaktiviert
Wenn eine Funktion oder Integration für Ihr Konto deaktiviert wurde, stehen die Felder, die im Rahmen der Integration angelegt wurden, nach der Deaktivierung auch für das Konto nicht mehr zur Verfügung. Wenn der Platzhalter-Feldwert eines solchen Feldes in Ihre E-Mail-Vorlage eingefügt wurde, wird er als nicht unterstütztes Platzhalter-Feld aufgeführt. Dies gilt für die folgenden Funktionen/Integrationen.
- Google AdWords-Integration – Google AdWords-Felder, die aufgrund der Deaktivierung nicht mehr verfügbar sind, werden in der Vorlage nicht unterstützt.
- Websitebesucher-Nachverfolgung (Zoho SalesIQ-Integration) – Felder zur Nachverfolgung von Websitebesuchern, die aufgrund der Deaktivierung nicht mehr verfügbar sind, werden in der Vorlage nicht unterstützt.
Hinweis:
- Nicht unterstützte Platzhalter-Felder sind eventuell im Betreff, im Textkörper sowie in der Fußzeile von E-Mail-Vorlagen zu sehen. Stellen Sie sicher, dass diese Werte aus diesen Abschnitten einer E-Mail-Vorlage entfernt werden.
E-Mail-Vorlagen anzeigen und testen
Manchmal möchte man sich vergewissern, ob eine Vorlage gelungen ist. Zu diesem Zweck können Sie die Vorschauoption nutzen. Falls Sie sehen möchten, wie sie im Mail-Client erscheint, können Sie eine Test-E-Mail versenden.
- Nachdem Sie eine Vorlage erstellt oder bearbeitet haben, klicken Sie auf Vorschau.

- Auf der Seite Vorschau sehen Sie den Namen der Vorlage, den Betreff und wie die Vorlage im Falle des Versands aussieht.
- Klicken Sie auf Test-E-Mail senden, um eine Test-E-Mail an Ihren Posteingang zu senden.
- Schließen Sie die Vorschau.
Hinweis:
- Die Test-E-Mail kann nur an den Posteingang des aktuellen Benutzers gesendet werden.