Creating a sitemap and wireframe for your website
- Last Updated : August 13, 2024
- 12.7K Views
- 6 Min Read
If you're just starting out, understanding the differences between various elements of website design can be difficult. However, having a little knowledge on some of these elements can really give you an edge when designing a site. Today we're going to discuss how to use two important components: sitemaps and wireframes.
Sitemap
According to PCMag, a sitemap helps visitors navigate large, complicated sites by showing their entire structure. It is also used as a master diagram of the website for Web designers.
A sitemap is a hierarchical representation of the pages and content of a website. It defines the connections between web pages, web content, and other components of a website. The sitemap also helps search engines like Google crawl a site’s content, which will result in a better search engine ranking.
A sitemap is like laying a foundation for a house—it gives you a base to build on and provides an opportunity for you and your team to decide how best to organize the site's sections and individual pages. Without a sitemap, your site may not reflect the needs of your customers and may not lead to the fulfillment of your project's goals.
For example, if you’re building a business website, one of your goals will be to sell the products or services. Thus, your sitemap should have category/product indices at the top of the website hierarchy so that visitors can immediately navigate to where they want to go to fulfill their goal, which in turn translates to the success of your goal.
There are several benefits in creating a sitemap before starting to design, such as:
It lets you prioritize what content and pages are most important. The visual depiction of all your site's content will help you understand how your user's journey matches your website goals.
You can avoid creating duplicate pages and content, which would detract search engines from your site.
Carefully organized content ensures less confusion and provides improved end-user satisfaction.
You can update the look of a website while never changing its structure. With a sitemap, you can easily rethink your site’s organization. You can also easily add pages to existing navigation instead of a complete redo.
While sitemaps aren’t essentially an SEO tool, they do help in strategizing your SEO plans.
Creating a Sitemap
Start off by knowing what you want to accomplish with the design of your sitemap. Is it to capture or convey information? You can choose one of the following types of sitemap design that'll be best suited to your website:
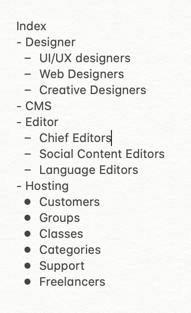
1. The list
This is a simple format of either an ordered or unordered list of topics that uses a nesting-like hierarchy.

This type of sitemap effectively conveys page topics and relative hierarchy. However, this is not so useful in communicating user paths between those pages. This format comes in handy for planning a page's inventory.
With Zoho Sites, users can download a list XML. There would not be any style-related information on this file.
2. Horizontal diagram
A horizontal diagram provides a high-level view of the site. This format indicates paths between pages, which makes it a far better option for communicating the hierarchy and explaining to fellow partners how people will navigate the site.
This helps with developing a site's structure. It also uses multiple levels to clearly distinguish between the various hierarchies of navigation on your website. However, it is recommended to have a shallow website for SEO purposes.

It doesn't matter if your site needs one or a few hundred different product pages. You don't have to add that detail in this type of sitemap, as such requirements can be taken care of with dynamic templates. Also, it's unlikely that the flow from product index to product detail would vary from product to product. The image above is just a pictorial representation of how a horizontal diagram should look.
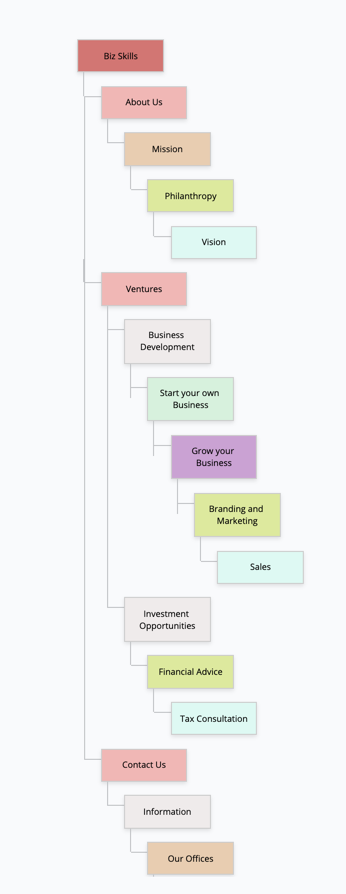
3. Vertical diagram
The vertical diagram is almost the same as a horizontal diagram, but it flows from left to right. It is useful for a specific user flow or for planning the structure of a more specific area of the site.

Remember that a sitemap is not a user journey, although it is useful to align your sitemap to the user journey so that it follows a logical, user-centeric approach. It primarily intends to show hierarchy and groupings of pages or content.
If you've clearly defined your website project’s goals, you can try card sorting for starters. Write down all your page names on index cards and sort them into categories. Once you're done, you can easily create a sitemap based on the sorted cards.
Next up, let's look at wireframes, where your sitemap diagram becomes far more specific and detailed.
Wireframe
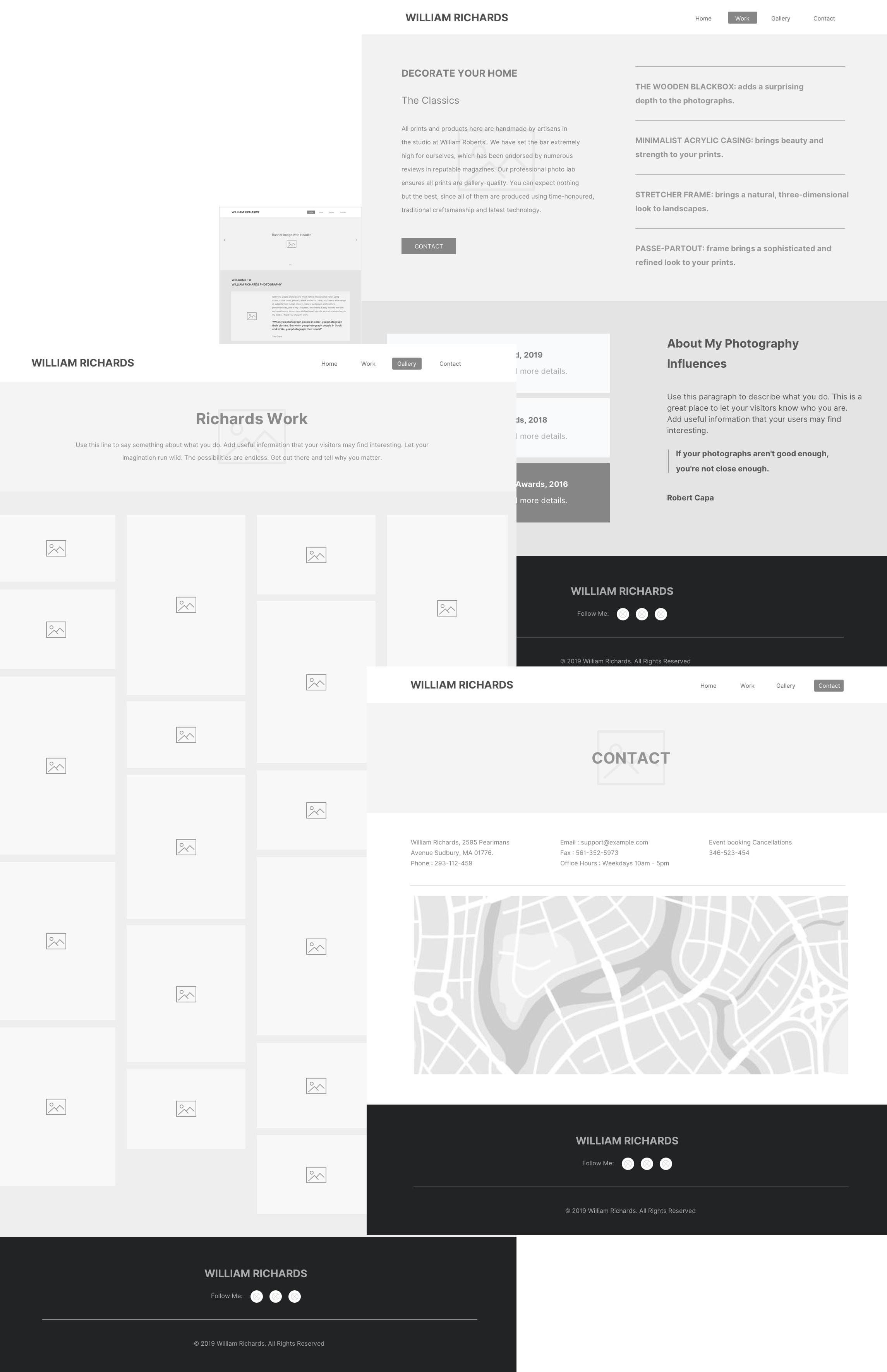
A wireframe is a way to visualize individual website pages at the structural level. It outlines the specific size and placement of page elements, features, and other navigation components while stripping away the actual visual design. This provides you and other stakeholders an idea of your site’s underlying functionality and navigation without any distracting elements such as color, font types, images, or content.
A wireframe, like a sitemap, captures hierarchy too, but only of a single page. Therefore, a wireframe is all about the content hierarchy as it flows down the page.
Create a wireframe as soon as you start thinking about building a website. It will help you understand and decide where information should be placed and how users will navigate it. This will also guide the visual elements, functionality, interaction, and navigation of your site.
Additionally, whenever you're looking to redesign your website, you can always retain the structure and change just the visual design. A good sitemap and wireframe are the basic foundations of a successful website.
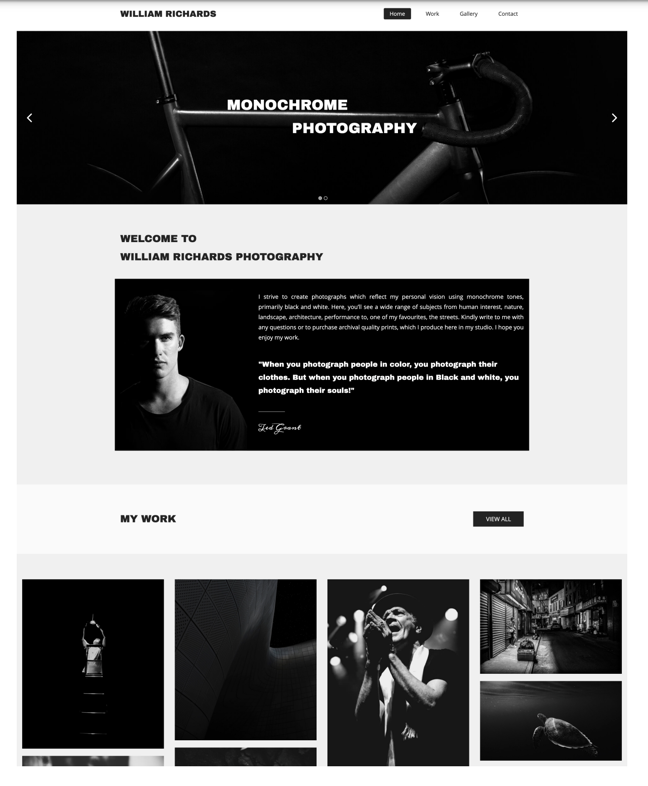
Some wireframes are complete with the final fonts and sizing, sample photos, and even the copy. Others are just a collection of monochrome boxes and blobs where content can be added in the future. It’s important to clearly explain to your stakeholders where you're at in this process.
Spend some time reviewing this wireframe from a content perspective. It will later need to be changed or revised with content standards in mind.
For example, a large headline type means text articles won’t be able to have more than 5 or 8 words. Also, article blurbs can be comparatively long, which could help impact your initial framework.
A lot of time and effort goes into the design and development of a website. But by understanding the design process at a deeper level before setting out to design, you can identify gaps early on; set precedent for digital strategy; and, ultimately, build a website that helps you reach your business goals.


This is the wireframes associated with the template created with Zoho Sites. A lot of planning and designing goes into the development of templates, which we offer at no extra cost to our customers.
Tools to create an effective wireframe
You can use free tools like Framer or Mockflow to create wireframes that work for your website ideas. These are free software that can help you to design wireframes without any investment.
Conclusion
Creating a formal sitemap and wireframe is an important step in the process of creating a website. Starting from an overview helps put the desired user experience into the website. A sitemap allows you to put an overall scope in place and then define the website structurally. From here, a page-level wireframe helps you capture the idea behind each page and the information that needs to be captured. This avoids pages that end up looking like a newspaper and over-deliver information.
End of Chapter 2: Learning to create a sitemap and wireframe for your website
In the second chapter of the series, we discussed the process behind sitemaps and wireframes. We now understand the functionalities of the various kinds of sitemaps and why we choose a particular kind while designing our website. We've also seen a real-time example of a wireframe and decoded the process involved behind them.
In the next chapter, we'll analyze the various forms of content created and which types specifically suit our requirements. We'll figure out how we can communicate well with visitors using research and design as our tools of choice.
Zoho Sites Articles is a forum for businesses that covers a broad spectrum of topics ranging from website creation to marketing. Managed by the in-house team, the forum is regularly updated with information to set up, run, and promote your website.
If you wish to be a part of this dynamic community and share your thoughts or publish an article on the platform, please write us at marketing@zohosites.com.
For support-related queries, please write to support@zohosites.com.


