Formulários da web do Zoho CRM para Google Sites
Como posso...
Formulários da web simplificam o processo de captura de informações de visitantes ou usuários de site em seu sistema CRM. Eles são projetados para automatizar a importação de dados do site para o Zoho CRM e para permitir que usuários não técnicos projetem e publiquem seus próprios formulários da web. Formulários web do Zoho CRM para o Google Sites ajudam os usuários do G Suite a usar formulários da web em sites do Google para capturar informações do visitante.
Antes de definir o formulário da web, verifique a seguinte lista de verificação:
- Crie um modelo de e-mail padrão para enviar respostas automáticas aos visitantes do site após o envio de seus detalhes.
- Crie uma regra de atribuição se você deseja atribuir os registros recebidos a usuários específicos. Por padrão, todos os registros recebidos são atribuídos ao administrador.
- Personalize os campos a serem adicionados no formulário da web.
Disponibilidade
Criar formulários da web e publicar no Google Sites
Para gerar formulários da web dos módulos Leads, Contatos, Casos e personalizados
- Vá para Configuração > Espaço do Desenvolvedor > Formulários da Web.
- Na página Formulários da Web, escolha o Módulo na lista suspensa.
Os formulários da web existentes para o módulo selecionado serão listados. - Clique em Criar Formulário da Web.
- No construtor de formulários da web, faça o seguinte:
- Criar um formulário
- Arraste e solte os campos que você precisa em um formulário da web.
- Insira o captcha.
- Adicione a opção para fazer upload de arquivos.
- Marque os campos como obrigatórios.
- Torne os campos ocultos no formulário.
- Forneça dicas ou links de ajuda para campos.
- Defina a fonte e layout do formulário.
- Altere os nomes de botões.
- Especificar detalhes do formulário e outras opções
- Adicione detalhes do formulário, como nome do formulário, URL da página de destino, URL do local do formulário.
- Defina a regra de atribuição de registro.
- Definir opções de notificação
- Copiar código de formulário da web e opções de inserção
- Obtenha o código para incorporar nos sites do Google.
O código está disponível em três formatos diferentes – código-fonte HTML, código de inserção e código de iFrame.
- Obtenha o código para incorporar nos sites do Google.
- Criar um formulário
Etapa 1: criar um formulário
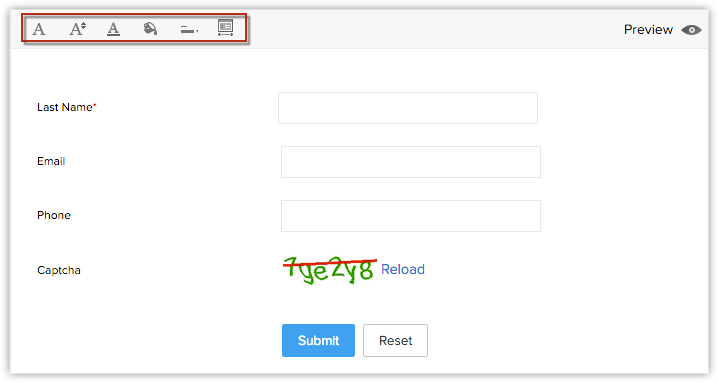
Arraste & solte os campos no editor WYSIWYG, que também fornece várias outras opções para criar um formulário.Consulte também Gerar formulários da web
Adicionar campos
Arraste & solte os campos que você precisa no formulário e altere o estilo e tamanho da fonte, a cor do plano de fundo, o alinhamento dos campos, etc.
Para adicionar campos e definir fonte e o layout do formulário
- Na guia Lista de Campos, clique em um campo e arraste & solte no construtor de formulários.
- Faça alterações na fonte, na cor do plano de fundo, no alinhamento do rótulo do campo e na largura do formulário.

Marcar campos como obrigatórios
Colete informações importantes, como nome, endereço de e-mail, número de celular, etc., dos visitantes que preenchem o formulário da web marcando os campos como obrigatórios.
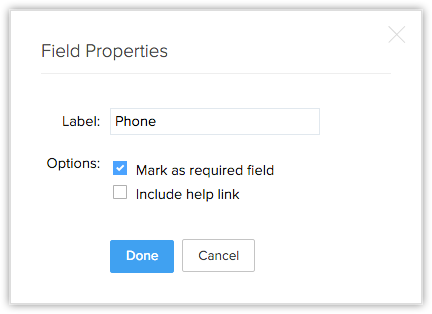
Para marcar campos como obrigatórios
- Mova o ponteiro do mouse para o campo que você deseja marcar como obrigatório.
- Clique no ícone Configurações.
- Na janela Propriedades do Campo, selecione a caixa Marcar como campo obrigatório.
- Clique em Concluído.

Marcar os campos como ocultos
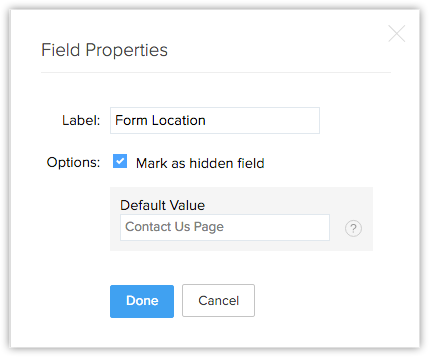
Adicione um campo oculto e seu valor no formulário. Esses valores ocultos são enviados juntamente com o formulário da web, mas são ocultos para os visitantes que preenchem o formulário. Por exemplo, se você tiver hospedado o mesmo formulário em várias páginas da web, o campo oculto o ajuda a identificar qual registro é gerado a partir de um formulário da web hospedado em uma página da web específica.
Para tornar campos ocultos no formulário
- Mova o ponteiro do mouse para o campo que você deseja ocultar no formulário.
- Clique no ícone Configurações.
- Na janela Propriedades do Campo, selecione a caixa Marcar como campo oculto.
- Especifique o valor para o campo e clique em Concluído.

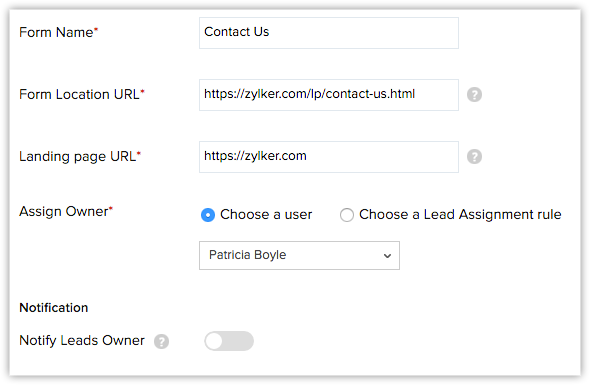
Etapa 2: especificar detalhes do formulário
- Digite um Nome do Formulário (por exemplo: Feedback, Contato conosco, etc.).
- Especifique um URL da página de destino. O visitante que enviar o formulário será redirecionado para o URL especificado aqui. Deve começar com "http:// ou https://".
O comprimento do URL de retorno não deve exceder 255 caracteres. (Exemplo: https://www.zillum.com/thank-you.html) - Especifique um URL do Local do Formulário. Esta deve ser a página da web em que o formulário da web será hospedado. Deve começar com "http:// ou https://". (exemplo: https://www.zillum.com/contact-us.html)
Se você pretende hospedar o formulário da web em vários sites ou não tiver certeza de onde o formulário da web será hospedado, digite * neste campo. Isso impede o spam e permite que apenas os formulários enviados por meio do domínio específico sejam capturados como informações válidas.
- Escolha uma das opções a seguir para atribuir a propriedade aos registros enviados por meio do formulário da web.
- Escolha um usuário – Selecione na lista suspensa. Todos os registros gerados pelo formulário serão atribuídos ao usuário selecionado.
- Criar/Selecionar Lead/Contato/Regra de Atribuição de Caso para atribuir a propriedade – selecione uma regra de atribuição existente ou crie uma nova. Com base na regra, os registros serão atribuídos aos usuários. Com as regras de atribuição, você pode implementar o método Circular para atribuir registros aos usuários.Consulte também Regras de atribuição
- Escolha uma das seguintes caixas de seleção:
- Notificar o proprietário do registro quando o formulário é enviado – selecione um modelo de e-mail que será enviado ao proprietário do registro.
- Notificar visitantes quando os detalhes são enviados – use uma das regras de resposta automática existentes ou use um modelo de e-mail para enviar e-mails.
Quando os detalhes reunidos através do formulário da web não satisfazem os critérios da Regra de Resposta Automática, o modelo de e-mail selecionado aqui será enviado como um e-mail de confirmação.
- Selecione a caixa Aprovação doPedido se você deseja enviar os registros para aprovação.Consulte também Aprovar registros
Observe que os usuários com a permissão Aprovar Web para [Módulo] no perfil pode aprovar os registros. - Clique em Salvar.
Observação:
- A opção Aprovação dePedido ajuda a validar os registros gerados manualmente e, depois, adicioná-los ao módulo correspondente no Zoho CRM. Se essa opção não for selecionada, todos os registros gerados pelo formulário da web serão adicionados diretamente aos módulos correspondentes.
- Se o nome do domínio no URL de localização não corresponder ao URL em que o formulário da web está hospedado, as informações não serão capturadas. Como alternativa, você pode inserir [*] no campo URL de destino para capturar de outros/vários domínios.
Etapa 3: usar o código para incorporar o formulário da web
O código para o formulário da web está disponível em 3 formatos: código fonte, código para incorporar, código iFrame. O código também está prontamente disponível para alguns sites de terceiros - WordPress, Facebook, Google Sites e Joomla. Observe que o script e o código iFrame estão disponíveis somente em edições pagas.
- Clique em GoogleSites para obter o respectivo código.

- Copie o código e cole-o no site onde você deseja o formulário da web.
- Clique em Concluído.
Observação:
- A fim de evitar spam, o formulário da web gerado (arquivo HTML) deve ser publicado em um servidor da web ativo (Apache, Microsoft, IIS, etc.).
- O formulário da web não funcionará se você enviar os valores do formulário de seu desktop.
- Quando o código HTML é gerado para o formulário da web, determinadas entidades ficam ocultas por padrão. Se você remover as entidades ocultas, o formulário da web não vai funcionar. Aqui é o snippet de código que não deve ser removido do seu código de formulário da web:
<input type="hidden" name="xnQsjsdp" value="" /> <input type="hidden" name="xmIwtLD" value="" /> <input type="hidden" name="actionType" value="" /
Etapa 4: teste o formulário da web
Quando o formulário for publicado, é recomendável que você teste o formulário da web em todos os navegadores antes da implementação para uso em tempo real. Observe que, se o formulário da web tiver mais que 7 campos:
- Você não será capaz de visualizar a forma completa no navegadores Internet Explorer.
- Você precisa usar a tecla TAB para navegar pelo formulário.
- Especifique os detalhes no formulário da web publicado.

- Envie detalhes do formulário. Os detalhes estarão disponíveis na sua conta do Zoho CRM.