Plugin Manifest Configuration
The file plugin-manifest.json in the widget directory holds the configuration details of widgets. Here’s how you can define the keys:
Locale
Locale is the language supported. Currently, Zoho Invoice supports only English (“en”).
| Key | Type | Value |
|---|---|---|
| locale* | JSONArray | en |
Service
Service is the product for which the widget is created. In this example, the product is Finance.
| Key | Type | Value |
|---|---|---|
| service* | String | FINANCE |
Module
Currently, Zoho Invoice supports the widgets module.
| Key | Type | Value |
|---|---|---|
| modules* | JSONObject | "widgets": [ |
Widgets
Details about the widgets will be captured here. It holds an array of objects. You can combine two or more widgets to create a new widget as well.
| Key | Type | Object Details | |||
|---|---|---|---|---|---|
| widget | JSONArray | Key | Type | Description | Value |
| name* | String | Name of the widget. | |||
| location* | String | Location in the product where the widget has to be rendered.Note:The location must be unique. | invoice.list.sidebar invoice.details.sidebar invoice.creation.sidebar dashboard.widget background application.allpages.sidebar (Other supported locations) | ||
| url* | URL | Path of the file that loads the widget. | For internally hosted widgets, mention a relative URL of the widget.For externally hosted widgets, mention the absolute URL of the widget. | ||
| logo | URL | Logo of the widget. | |||
| widget_type | String | open the widget as a pop instead of sidebar, also need to invoke resize sdk if widget is of type modal to set the popup size | modal | ||
Locations
This key defines the different locations in Zoho Invoice where widgets can be positioned/rendered. You can have upto 10 widgets per location.
Zoho Invoice supports the following locations:
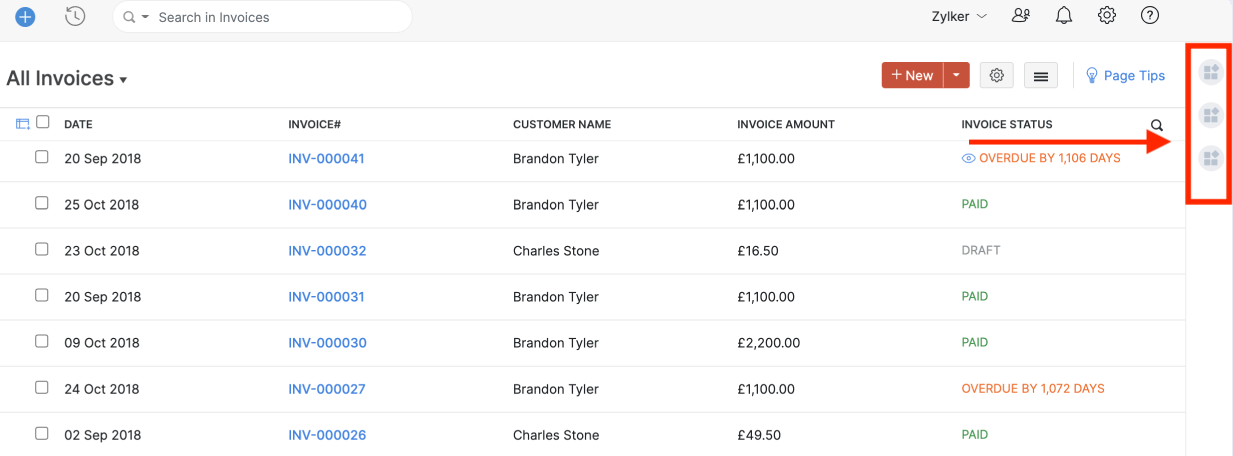
Right sidebar in the invoices list page:
invoice.list.sidebar
The widget is displayed in the list page of the Invoices module.

Other supported location are:
- customer.list.sidebar
- estimate.list.sidebar
- retainerinvoice.list.sidebar
- creditnote.list.sidebar
Right sidebar in the invoice creation page:
invoice.creation.sidebar

Other supported location are:
- customer.creation.sidebar
- estimate.creation.sidebar
- retainerinvoice.creation.sidebar
- creditnote.creation.sidebar
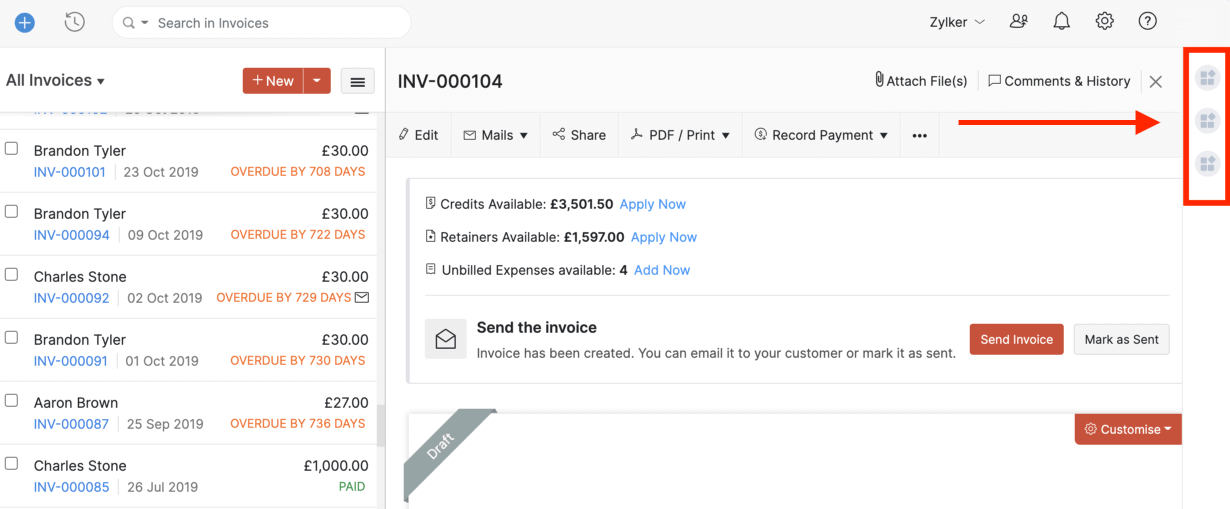
Right sidebar in the invoice details page:
invoice.details.sidebar

Other supported location are:
- customer.details.sidebar
- estimate.details.sidebar
- retainerinvoice.details.sidebar
- creditnote.details.sidebar
Right sidebar of Zoho Invoice:
application.allpages.sidebar
The widget can be displayed in the sidebars of all pages.
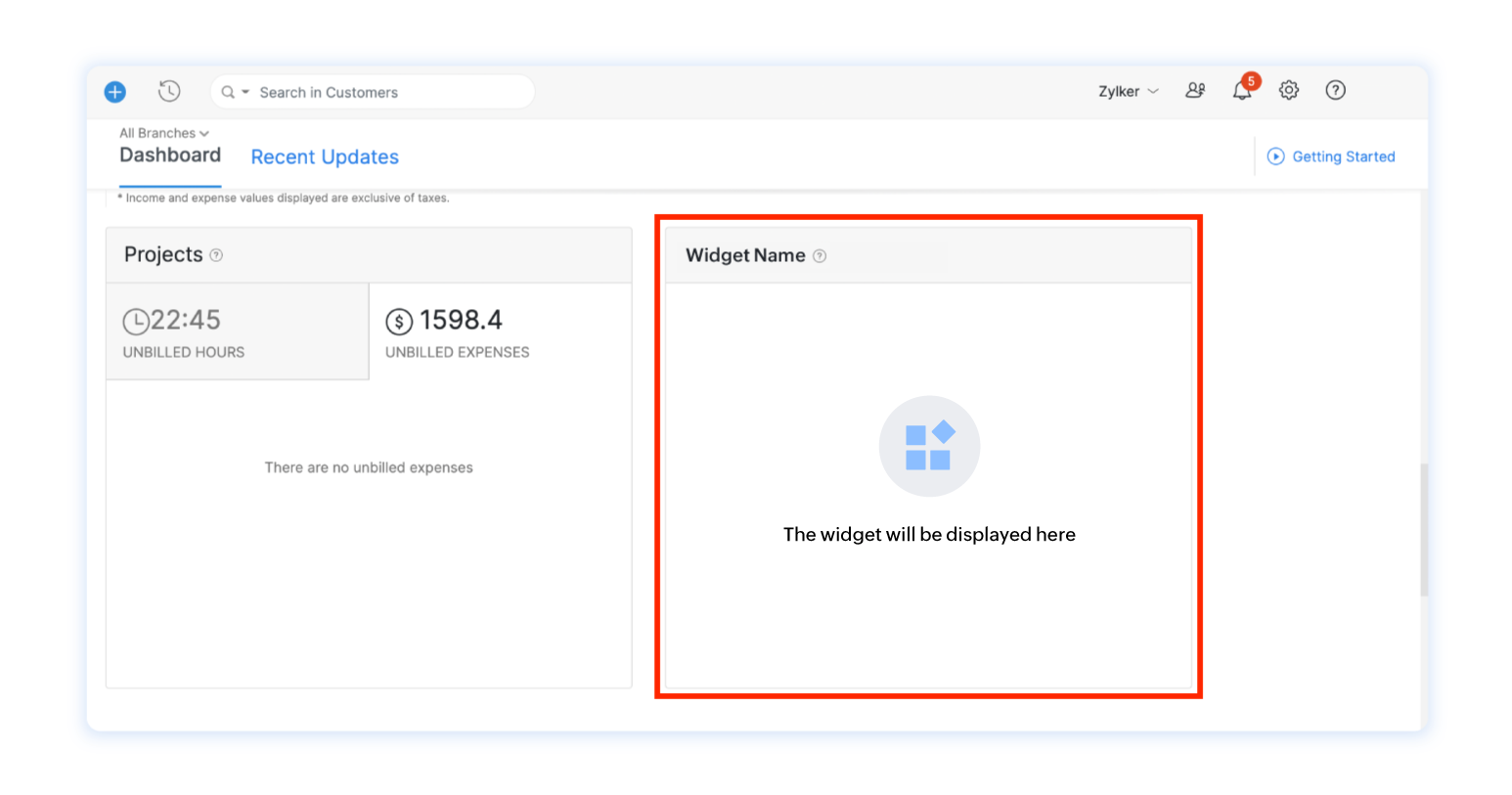
Dashboard:
dashboard.widget

Run widgets in the background:
background
These widgets can access the API events which are broadcasted from the current viewing page and react accordingly.
Web Tabs:
These widgets will be displayed under the Web Tabs section in the left sidebar.
webtab
Used Connections
Third-party authentication and integration can prove to be challenging. To make authenticating easy, we support Connections. Connections is a built-in Zoho service used for authenticating third-party services using OAuth 2.0 protocol. You can easily establish a connection with a third-party service if the service has already been configured. You can find the list of available services by navigating to Zoho Invoice and then selecting Developer Space. From Connections, select Predefined Services.
Third-party authentication using connectors:
Widgets created for third-party services need a connector to establish a connection with Zoho Invoice. You can either connect to an available third-party service or request a new one.
To establish a connection with an available third-party service:
Create a new connection. The JSON script generated in the connections page will be used in the usedConnections key of the plugin-manifest.json file.
| Key | Type | Object Details | |||
|---|---|---|---|---|---|
| usedConnections | JSONArray | Key | Type | Description | Value |
| connectionLinkName | String | Link name generated for the third-party service connection | Enter the value of connectionLinkName generated as JSON while establishing the connection. | ||
| connectionName | String | Name of the connection | Enter the value of connectionName generated as JSON while establishing the connection. | ||
| serviceName | String | Name of the third-party service | Enter the value of serviceName generated as JSON while establishing the connection. | ||
| UserDefinedService | Boolean | Is the connection established with a custom service? | |||
| scope | JSONArray | Access privilege of the user/admin. | |||
| userAccess | Boolean | Authorization can be performed, as a one time setup by the organization's administrator. As an individual setup by each user of the organization. | Mention 'False' if authorization has to be performed by administrator.Mention 'True' if authorization has to be performed by every user in the org. | ||
cspDomains
You can mention the domains that needs to be added in the Content-Security-Policy header to control the resources that the widget is allowed to load.
| Key | Type | Value |
|---|---|---|
| cspDomains | JSONObject | [ |


 Yes
Yes