Mettre son site web en ligne
- Last Updated : September 6, 2024
- 13.5K Vues
- 16 Minutes Lire

N'hésitez pas à passer cette introduction si vous êtes déjà à l'aise avec les notions de base de site web.
L'utilité d'avoir un site web réside en trois points essentiels :
- Être trouvé par vos clients potentiels ;
- Leur permettre de découvrir votre savoir-faire et d'engager avec vous en vue d'un acte d'achat (premier rendez-vous, demande de devis, demande de renseignement... autrement dit, engager avec vos prospects dans l'optique de les transformer en clients) ;
- Montrer votre valeur ajoutée en agençant le site non seulement à votre image, mais surtout sous son meilleur profil.
N'hésitez pas à consulter notre webinaire à ce sujet où nous avons traité ces points plus en détail.
C'est en effet ici que l'image de marque et la construction de la notoriété commencent : votre nom, votre logo, vos couleurs, votre savoir-faire, votre expertise, votre valeur ajoutée, votre différenciateur, vos produits, vos services, vos tarifs, les moyens de vous contacter, vos réponses à des questions... Vous avez carte blanche pour vous démarquer en mettant en avant vos points forts.
Et la pépite que vous êtes doit se trouver à portée d'une recherche internet.
De là, plusieurs choses seront importantes — mais heureusement simples à mettre en place : votre référencement (votre place dans les résultats de recherche), votre nom (qui correspond à la recherche si celle-ci est nominale) et votre description (si la recherche contient des mots clés).
Soyez trouvé, soyez reconnu.
Faisons maintenant de cette idée une réalité.
Il va s'agir pour nous dans ce guide, qui vous montrera la facilité déconcertante des manœuvres, d'établir que vous ayez bien un domaine qui supporte votre site, de construire celui-ci grâce à des modèles et sections prêts à l'emploi avec une customisation poussée, et de l'optimiser grâce à des intégrations comme le suivi des visiteurs et les chatbots pour aiguiller ces derniers.
Votre site est une expérience client avant l'heure : faites-le sortir du lot !
Le domaine
Pour votre nom, il s'agit d'une part bien évidemment, du titre et du nom de votre site, qui sont en tout logique votre marque. Mais d'autre part l'URL, c'est-à-dire l'adresse de votre site. C'est sur ce lien que votre site verra le jour et que votre public vous trouvera, aussi prenez le temps de penser à la meilleure URL pour lui. En règle générale : plus c'est court, mieux c'est. Vous éviterez ainsi des fautes de frappe dans un nom à rallonge ou d'importuner vos visiteurs qui doivent faire un effort pour saisir correctement l'adresse.
Selon votre type d'activité, il peut s'agir du nom de votre marque ainsi que le domaine d'activité, comme "votrenom-consulting.fr" ou "votrenom-formation.fr" et si le nom de votre marque n'est pas pris, "votrenom.fr" reste le mieux. Cela vous donnera une image propre et professionnelle.
Cette URL qui vous est propre, c'est votre domaine.
Si vous avez déjà enregistré et hébergé votre domaine, mais voulez construire sur Zoho Sites, rendez-vous directement à la section "Construire son site web sur Zoho Sites" plus bas.
Enregistrer un nouveau domaine
Il existe nombre d'hébergeurs chez lesquels vous pouvez enregistrer un nouveau domaine. A vrai dire, ce service est également offert via Zoho Mail, ce qui octroie le bénéfice non-négligeable de configurer automatiquement votre nouveau domaine avec Zoho Mail.
Dans ce guide, vous verrez toutes les étapes pour enregistrer votre domaine chez Zoho
Redirigez votre domaine ("mappez" votre domaine)
Bien que certaines étapes puissent varier d'un hébergeur à l'autre, il existe tout de même une procédure commune que nous vous avons concoctéepour rediriger votre domaine.
Obtenir un Certificat SSL
Un point souvent négligé mais pourtant important est d'avoir un certificat SSL. Pour l'expliquer simplement, le fait d'avoir votre site certifié SSL signifie qu'il est crypté : une fois que le site a le certificat SSL, ses visiteurs y ont accès par un lien crypté entre le serveur hébergeant votre site et leur navigateur internet.
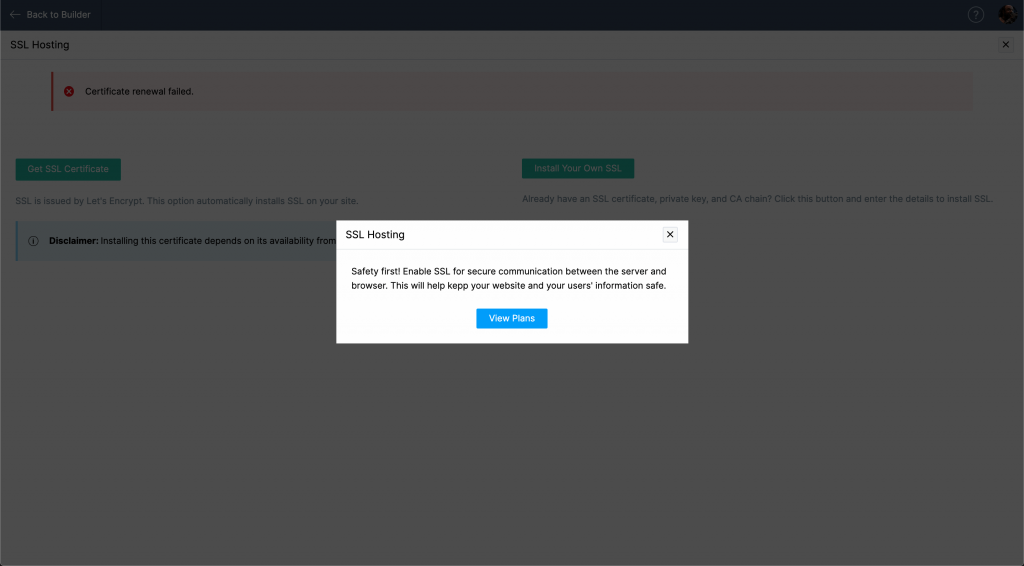
L'enjeu est de taille : sans certificat SSL, la plupart des navigateurs avertiront vos visiteurs que le site web n'est pas sécurisé et leur fournira l'option de ne pas poursuivre. C'est en somme l'écran ci-dessous que vous ne voulez surtout pas que voient vos visiteurs.
Bien heureusement, il est facile de voir son site certifié SSL avec Zoho Sites : un clic.
Pour ce faire, dans Zoho Sites, choisissez le site web que vous souhaitez certifier et allez dans le mode Constructeur ("Builder Mode"). Allez dans les paramètres et sous la section "Configurer", choisissez "SSL".
.png)
Cliquez sur "Obtenir le Certificat SSL". Et c'est tout !
.png)
Si vous voyez cet écran après l'opération, vérifiez les paramètres de votre abonnement, que nous vous expliquons ci-dessous :

Zoho One inclut un site en ligne/10 licences d'employés, jusqu'à 5 sites. Ainsi si vous avez créé plusieurs sites, assurez-vous que celui que vous voulez faire certifier est bien sous licence Zoho One. Vous pouvez pour cela cliquer sur votre photo de profil en haut à droite de Zoho Sites et sélectionner "Abonnements". Vous y verrez tous les sites créés listés et vous pourrez choisir celui que vous voulez pour votre licence Zoho One. Par exemple, dans la capture d'écran ci-dessous, nous avons deux sites web. Comme vous pouvez le voir, "Gaines Fitness II" utilise la licence Zoho One et est en mesure d'obtenir un certificat SSL.
.png)
Construire son site web avec Zoho Sites
Ce guide va vous accompagner à travers le processus de construction général, en mentionnant les détails à garder à l'esprit, et vous mettra également le lien vers d'autres ressources en cours de route pour que vous puissiez approfondir certaines notions.
Choisir un template (modèle)
La première étape consiste à décider de ce à quoi doit ressembler votre site. Pour vous aider, Zoho Sites propose des dizaines de templates prêts à l'emploi pour vous donner une idée d'un agencement de site, principalement par thématique professionnelle.
Il est généralement préférable de choisir un template qui se rapproche du site que vous souhaitez construire dès le début. Prenez en compte les grandes composantes comme la structure générale du site, et ses aspects plus nuancés comme la façon dont il utilise la couleur. Par exemple, certains templates sont conçus pour que de grandes images apparaissent fréquemment sur le site. C'est parfait pour une entreprise où les images des produits sont importantes, notamment si vous avez des réalisations de votre savoir-faire à mettre en avant (salon de coiffure, photographie, pâtisserie, design...) mais si votre entreprise est orientée vers les services où les images des produits sont moins vitales, ne vous forcez pas à utiliser un template qui n'est pas adapté — optez plutôt pour des pages dédiées à des articles sur votre expertise, comme une page de questions fréquentes ou de demandes de devis. Le choix d'un template qui se rapproche le plus de votre vision finale facilitera la construction et vous permettra de mettre en place votre site web le plus rapidement possible.
Le template est en effet la base de votre site que vous allez ensuite mettre à vos couleurs (sans mauvais jeu de mots) en le modifiant selon vos propres critères.
Utiliser l'éditeur visuel
Une fois votre template choisi, quelques décisions clés quant à la disposition générale de votre site seront à prendre avant de commencer à ajouter des éléments.
Nous ne recommanderons jamais assez de réfléchir à la structure du site pour savoir ce que vous allez modifier dans le template. Inspirez-vous-en si ce dernier dispose de pages auxquelles vous n'auriez pas pensé ; à l'inverse, vous pouvez aussi estimer certaines sections ou pages inutiles et pourrez les retirer.
C'est par cette structure générale que nous allons commencer. Allez dans l'éditeur visuel en cliquant sur la double flèche bleue sur la droite de l'écran et sélectionnez "Editeur Visuel".
.png)
Cette fonctionnalité vous fait passer de l'autre côté du miroir : vous semblez être sur le site mais le passage de la souris vous fera voir les sections et éléments dans lesquels sont imbriqués les textes et images. Lorsque vous cliquez sur l'un de ces "cadres" qui se superposent, de nouvelles options s'offrent à vous : ajouter, modifier ou supprimer. Vous pouvez ainsi apporter des modifications à l'ensemble du site, comme les couleurs et les polices de caractères choisies par défaut pour les éléments de votre site, la disposition de l'en-tête, etc. Tout cela en temps réel, ce qui vous donne un aperçu en temps réel du rendu et vous permet de faire les modifications adéquates (peut-être que la police originelle est finalement celle qui rend le mieux ? Vos couleurs se fondent en définitive très bien dans le site, comme vous l'aviez pensé. Ou bien ce agencement d'image vous inspire-t-il car vous avez exactement ce qu'il faut dans votre bibliothèque ?).
En ayant une idée de l'agencement dès le début, vous pourrez commencer à créer un style visuel cohérent pour l'ensemble de votre site web. Vous aurez bien évidemment toujours la possibilité de modifier à tout moment.
.png)
Créer une page d'accueil
La page d'accueil est, comme son nom le sous-entend, la première chose que voit votre visiteur : c'est sa toute première impression de votre entreprise : montrez-lui qu'il peut trouver ce qu'il cherche sans se perdre dans toutes les pages. Ce qui signifie avoir des sections claires et concises et bien utiliser l'en-tête (souvent dit "header") et le pied-de-page ("footer") et avoir un menu clair et cohérent à proposer à vos visiteurs ainsi que des informations pertinentes et accessibles — comme vos coordonnées. Vous pouvez lire tout ce qu'il y a à savoir sur les pages d'accueil et retrouver d'excellents exemples ici.
Utiliser le constructeur
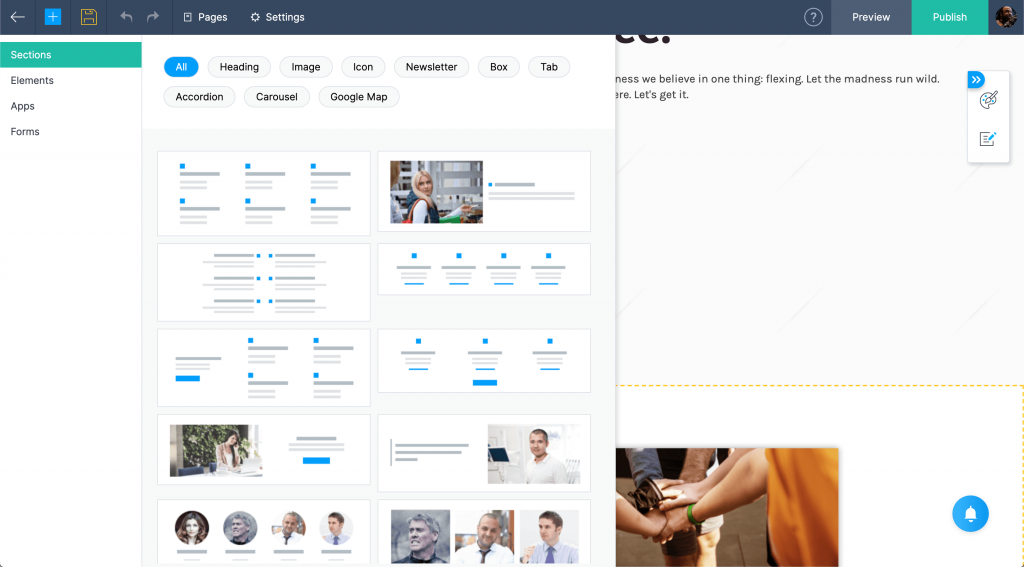
Le constructeur en glisser-déposer est l'outil premium pour créer votre site avec Zoho Sites. Il vous aide à penser votre site comme un ensemble de sections, chacune d'elles constituée d'éléments.
Sections : elles sont une partie entière et spécifique de la page (équipe, témoignages, tarifs, etc.). Vous pouvez voir qu'elles prennent toute la largeur de l'écran et regroupent en leur sein différents éléments bien agencés. Plus de 190 modèles prêts à l'emploi sont disponibles sur Zoho Sites : vous évitez ainsi de construire la section de zéro, élément par élément. .
Eléments : Ce sont les textes, images, audios et vidéos sur votre site. Chaque élément comprend des options de customisation pour vous donner toute la flexibilité requise pour la personnalisation.
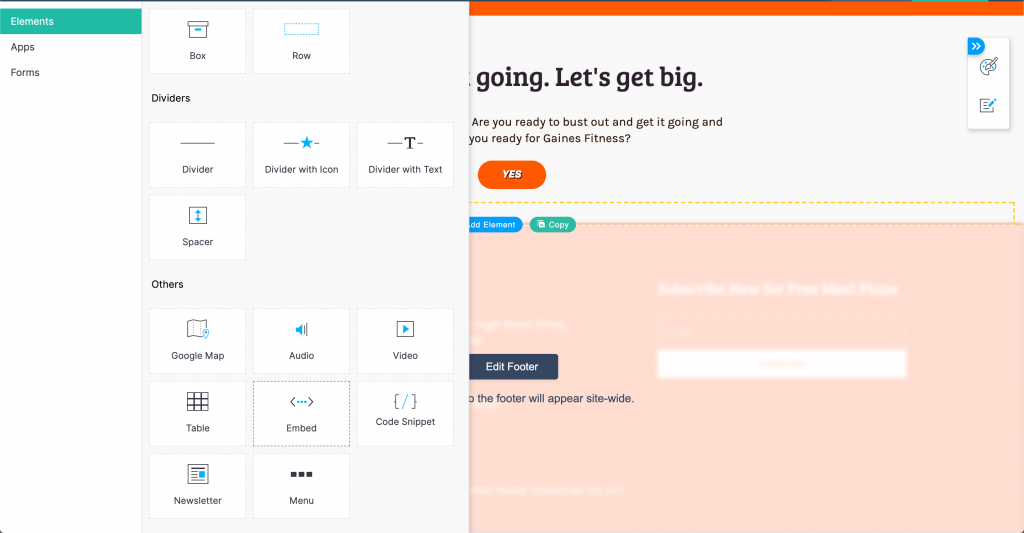
Ajouter une section est on ne peut plus simple : lorsque vous passez votre souris entre deux sections existantes, vous verrez le pop-up et son bouton "+Ajouter une section". Lorsque vous cliquez dessus, vous verrez apparaître un grand nombre d'options de sections.

Editer le menu de l'en-tête
Pour éditer le menu de navigation dans l'en-tête, allez dans "Paramètre"s et sous la rubrique "Customiser", cliquez sur "Menus".
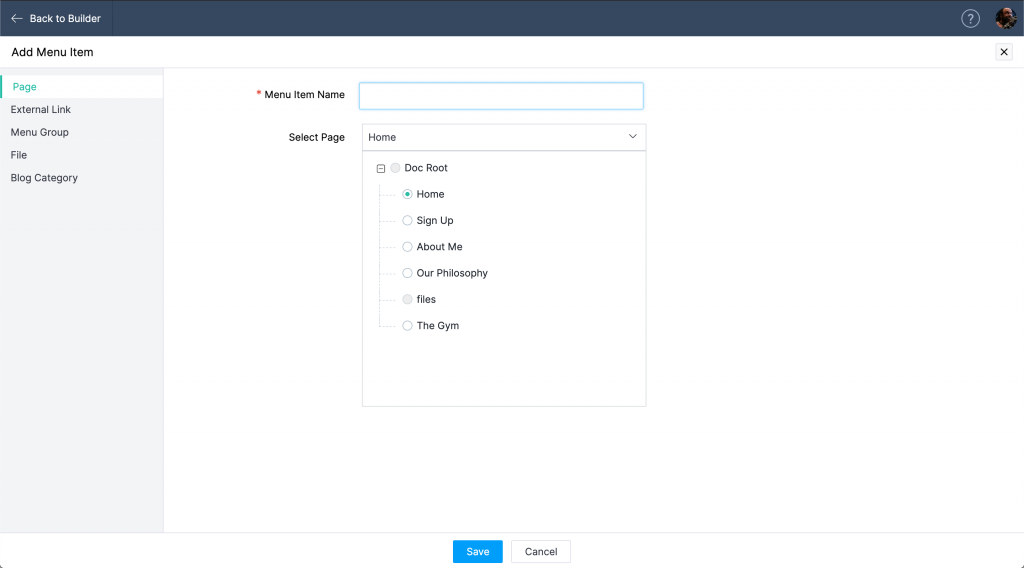
A partir de là, vous verrez que le menu automatiquement sélectionné est appelé "Défaut". Il s'agit de votre menu d'en-tête. Vous pouvez ajouter voire réarranger les pages du menu ici. Pour en ajouter une nouvelle, cliquez sur "Ajouter un élément au menu", tapez-en le nom (qui sera le même texte visible dans le menu sur votre site) et choisissez la page à laquelle vous voulez le relier, comme ci-desso
Plus d'informations sur des menus optimaux ici.

Créer des pages
Il est fort probable que vous voudrez plusieurs pages sur votre site, afin qu'elles répondent à des enjeux différents : une page "A propos" pour présenter votre entreprise et ses valeurs, une page "Tarifs", une page "Contact" voire une page "Boutique" selon la nature de votre activité.
Pour ajouter une page, cliquez sur le bouton bleu "+" en haut à gauche de l'écran et choisissez "Page". Vous pourrez remplir les informations pour le SEO (afin que votre page soit bien référencée sur les moteurs de recherche), à savoir au moins le titre/nom de la page et éventuellement sa description et des mots-clés. Ceci fait, vous pouvez sauvegarder la page et l'éditer ensuite à votre guise.
Ajouter un CTA (Call To Action)
Un CTA est un bouton fort efficace pour inciter vos visiteurs à accomplir des actions spécifiques sur votre site. Ces boutons correspondent à des "objectifs" que vous aurez mis en place : un téléchargement, un abonnement à la newsletter, un formulaire... Parce qu'ils sont votre principal atout et la dernière action qu'entreprend un visiteur sur votre site, les CTA sont généralement placés en bas d'une page, ou bien en haut et en bas.
Les CTA sont des éléments, aussi c'est là que vous les retrouvez dans le constructeur : vous avez la liberté de les placer dans n'importe quelle section, de la même manière que vous placeriez tout autre élément.
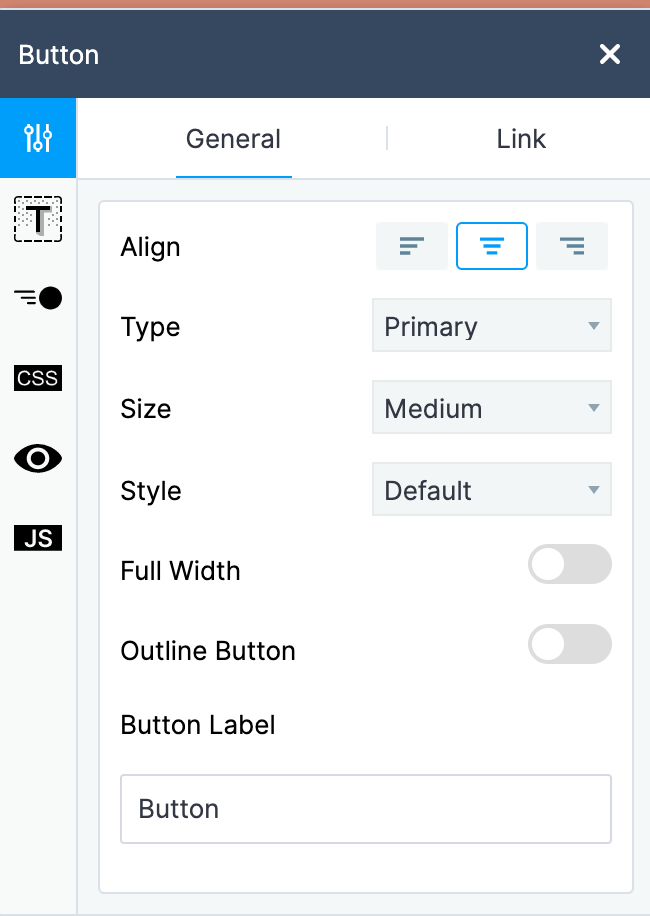
Pour ajouter un CTA, passez votre souris sur la section dans laquelle vous souhaitez ajouter ledit CTA et cliquez sur le bouton "+ Ajouter élément" qui apparait. Dans le menu qui se déroule, choisissez d'ajouter un bouton. Votre bouton se placera automatiquement dans la page et un menu apparaîtra pour éditer les détails, tels que la couleur, la taille, l'alignement du texte, le nom du bouton ("Inscrivez-vous", "Je m'abonne", "Télécharger"...) et le lien que vous voulez insérer, et bien d'autres options. Tout se fait ici !

Avec cette partie sur les CTA, nous allons passer à une construction plus poussée puisqu'il va s'agir d'intégrer des modules pour exploiter pleinement votre site.
Ajouter des intégrations à votre site web
Préparez-vous en effet à recueillir des données par des formulaires, booster l'engagement et venir rencontrer votre audience. Prêts ?
Ajouter des formulaires à votre site web
Les formulaires servent à collecter les informations du visiteur de votre site pour des demandes diverses telles que la prise de contact, éventuellement pour du support, la génération de leads, ou encore les retours. Il est primordial d'avoir le formulaire adéquat à l'objet de la collecte d'informations, pour éviter que les données ne se perdent dans les mauvais tuyaux.
Pour plus d'informations quant à la construction d'un formulaire efficace, n'hésitez pas à consulter la série que nous avons écrite à ce sujet.
Choisir le bon formulaire à utiliser
Il existe différents types de formulaires que vous pouvez ajouter à votre site, chacun ayant un usage particulier.
Le formulaire CRM: cela vous permet d'intégrer un formulaire que vous avez créé depuis votre CRM directement dans votre site web. Ces formulaires sont conçus pour la génération de prospects et récupérer les données de ces derniers dans le CRM pour que les équipes commerciales prennent le relai.
L'intégration des formulaires que vous avez construits depuis l'application Zoho Forms est possible. Notre module s'intègre avec pléthore d'autres applications et services, se faisant en quelque sorte une plaque tournante avec laquelle vous pouvez créer nombre de formulaires, chacun dans une optique différente.
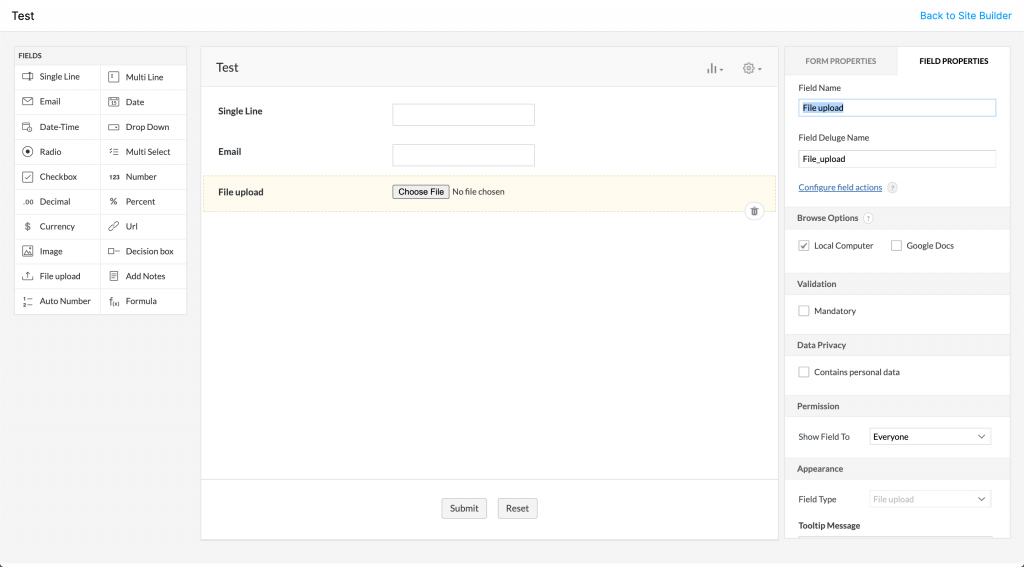
Le formulaire personnalisé: vous avez la possibilité de construire votre propre formulaire dans Zoho Sites. Les données collectées avec les formulaires construits dans Zoho Sites sont stockées dans Zoho Sites et devront être exportées. Elles peuvent l'être en CSV, PDF ou tout autre type de fichiers. Ci-dessous un exemple de ce à quoi un constructeur de formulaire personnalisé peut ressembler.

Les formulaires intégrés : vous pouvez aussi opter pour l'intégration des éléments par un code iframe. Ce qui signifie que plutôt que sélectionner "Formulaires" lorsque vous ajoutez un élément, vous cliquez sur "Eléments" et choisissez "Intégrer", où vous copiez votre code.

Pour en savoir plus sur les formulaires de Zoho Sites, vous pouvez accéder à nos pages de documentation ici.
Ajouter une page des tarifs
La majorité des sites professionnels auront une page des tarifs, quelle que soit la nature de la prestation. Qu'il s'agisse d'un formulaire de contact, d'une souscription aux services ou une offre sur les produits, Zoho Sites a une manière bien simple et rapide de mettre cette page en ligne.
Pour commencer, vous devrez créer une nouvelle page dédiée à la publication de vos informations tarifaires que vous rendez visible dans le menu de navigation. Dans le cas d'un site de démo, la page des tarifs se trouve dans la section "Sign up" ("s'inscrire")
Subscriptions ou la prestation de services
Anticipant votre besoin si vous faites de la prestation de services, Zoho a créé Zoho Subscriptions, le module de facturation et de gestion des paiments récurrents (comme dans le cas d'abonnements et de leurs mensualités). En utilisant ce module, vous pouvez mettre en place de multiples offres de souscription et les intégrer directement sur votre site. Pour plus de détails, nous vous invitons à consulter cette pagesur Zoho Subscriptions.
Une fois votre plan tarifaire établi dans Subscriptions, vous pouvez l'intégrer dans votre page en utilisant un extrait de code ("snippet"). Pour obtenir l'extrait de code depuis Subscriptions, suivez ces étapes :
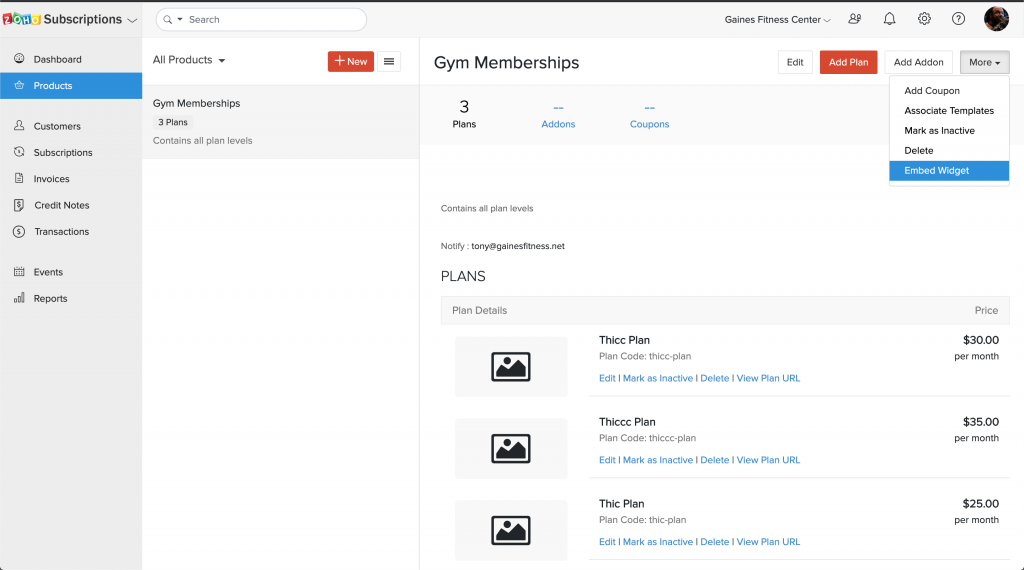
1. Dans Zoho Subscriptions, sélectionnez "Produits.
2. Sélectionnez le modèle de formules d'abonnements que vous souhaitez intégrer à la page.
3. Cliquez sur "Plus" and choisissez "Intégrer le widget" dans le menu déroulant.

Après avoir cliqué sur "Intégrer le widget", vous serez amené à une page où vous pouvez personnaliser l'apparence du widget de souscription. Copiez le code une fois que vous avez terminé.
Maintenant que vous avez copié le code pour intégrer le widget, il est temps de le mettre sur votre site.
Les extraits de code sont traités de la même manière que les éléments dans le constructeur de site, aussi ils sont aussi faciles à ajouter que des images ou un bloc de texte. Voici comment ajouter le widget de souscriptions à votre site :
1. Toujours dans le mode Constructeur de Zoho Sites, sélectionnez l'emplacement dans lequel vous souhaitez voir apparaître les informations de souscription dans votre page des tarifs.
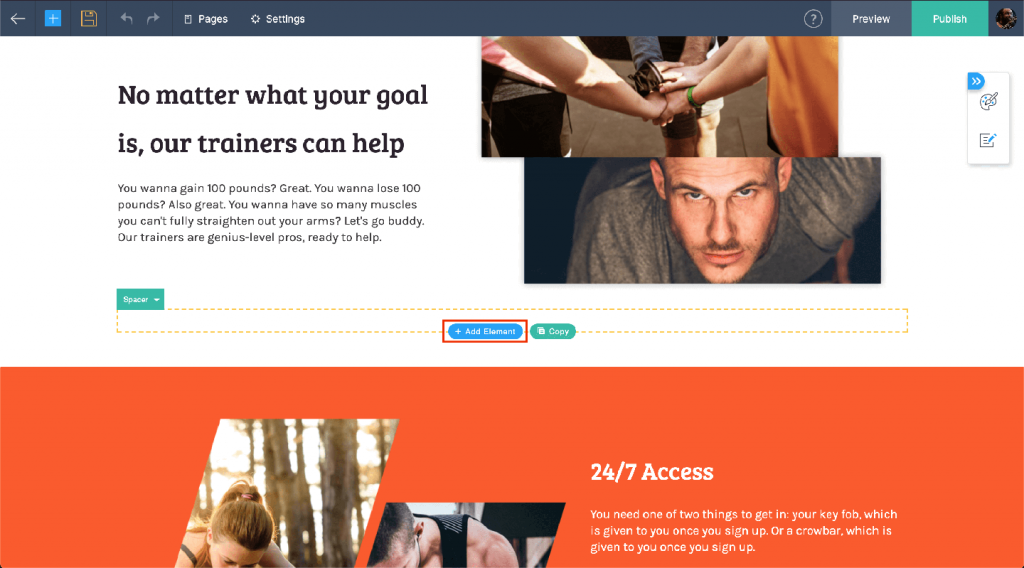
2. Cliquez sur "+ Ajouter un élément".

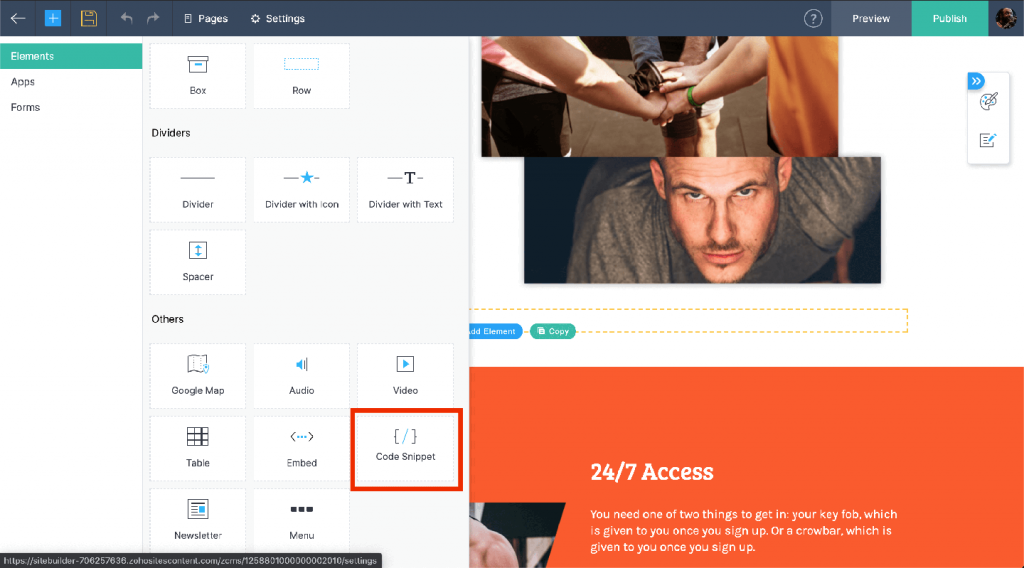
3. Cliquez sur l'option "Extrait de code/Code snippet".

4. Donnez un nom à votre extrait de code (quelque chose de clair comme "formules d'abonnements") et copiez le code dans l'emplacement. Ce code sera sauvegardé dans votre bibliothèque d'extraits de code, afin que vous puissiez le réutiliser dans d'autres pages sans avoir à retourner le recopier à chaque fois. 
Lorsque vous publierez la page, le widget de Subscriptions y sera intégré.
Zoho Commerce ou la vente de produits
Si votre activité est orientée sur la vente de produits plus que sur de la prestation de services, et que vous souhaitez une boutique en ligne solide, nous vous recommandons de construire votre site avec Zoho Commerce. Vous l'aurez compris, Zoho a également développé son module d'e-commerce, intégrable à votre site.
Si vous avez déjà construit la base de votre page produit sur Sites, vous pouvez écrire à support@zohosites.com et notre équipe migrera votre travail accompli vers Zoho Commerce sans aucun problème.
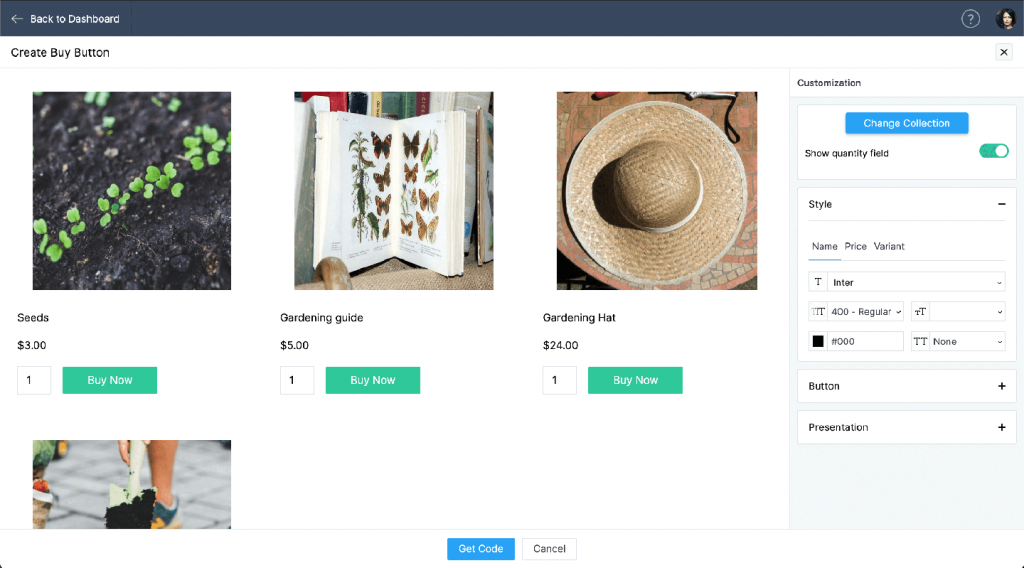
Si vous avez déjà quelques produits que vous souhaitez lister, vous avez la possibilité de créer votre offre dans Zoho Commerce et utiliser les "boutons Acheter" pour les lister dans la page construite dans Zoho Sites.
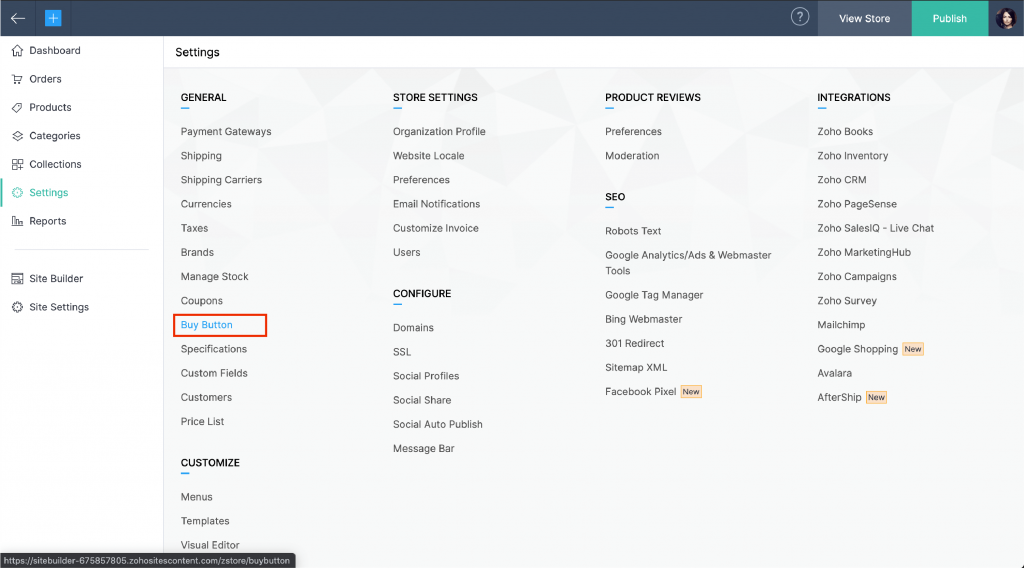
Commencez par aller dans Commerce et cliquez sur Paramètres.

Cliquez sur "bouton Acheter"

- Vous pouvez choisir de générer un code pour un produit ou une collection. Dans les deux cas, vous pouvez personnaliser l'apparence pour que son design corresponde au reste de votre site. Cliquez ensuite sur "Obtenir le code".

Ajouter un live-chat avec SalesIQ
Avoir un live-chat sur votre site peut donner à vos visiteurs un canal pour du support immédiat ou passer par des questions qui peuvent amener à la vente une fois les réponses amenées. Pour vous, chatter en direct signifie plus de prospects, plus de ventes et plus de clients satisfaits. Vous pouvez consulter nos bonnes pratiquessur le chat en ligne. Et allons voir comment vous pouvez l'ajouter à Zoho Sites.
Lancer le chat et l'exécuter sur votre site
Comment installer un chat prêt à l'emploi sur votre site ?
Il y a deux manières d'ajouter SalesIQ. Commençons par la plus facile :
Méthode 1 : Actionner l'interrupteur

Dans les paramètres, sous "Intégrations", cliquez sur "Zoho SalesIQ - Live Chat" et choisissez à quel portail vous voulez connecter votre site. Vous devriez aussi choisir quelle "application" vous souhaitez ajouter depuis SalesIQ . "Application" ici entend simplement le widget SalesIQ. Certaines entreprises peuvent avoir SalesIQ sur plusieurs sites web, et ont ainsi un widget sur chacun des sites.
Enfin, assurez-vous que "Ajouter Live-Chat" est coché. Si l'option est décochée, vous pourrez certes toujours suivre vos visiteurs et attribuer des notes à vos prospects, mais il n'y aura pas d'option de communication avec eux.
Méthode 2strong> : Extrait de code
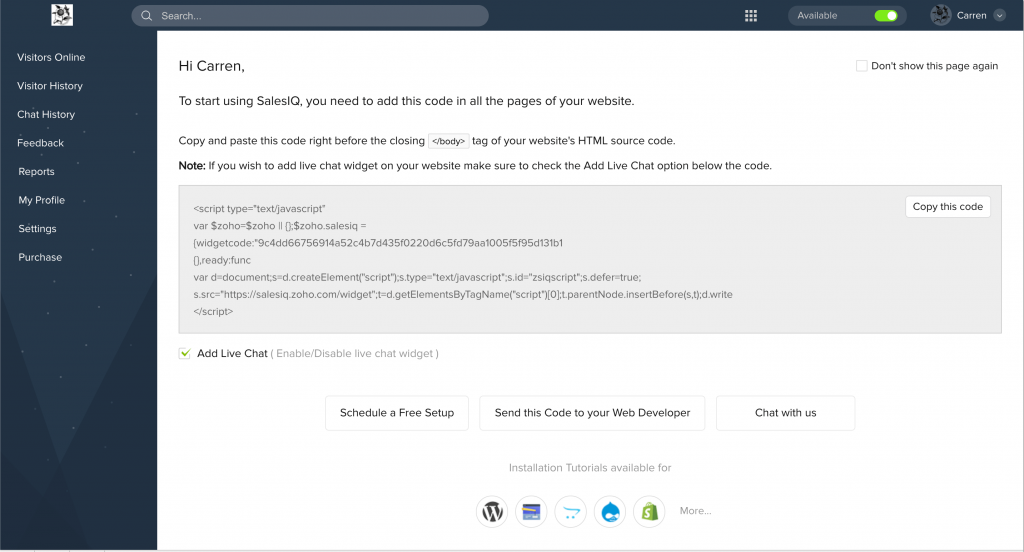
1. Allez dans SalesIQ. Un extrait de code vous sera donné dans la page d'accueil dès que vous ouvrez SalesIQ. Ce qui ressemblera à ça :

2. Cliquez sur le bouton "Copier le code".
Nous voulons ici que le chat en direct soit disponible sur toutes les pages de notre site dans Zoho Sites, donc nous devrons l'intégrer dans l'en-tête ou le pied de page, communs à toutes les pages de notre site.
Nous pourrions intégrer le code dans le pied de page en allant dans "Editer la page d'info", mais cela ne copiera pas le code dans tous les pieds de page. Pour que le code soit vraiment copié dans tous les pieds de page, allons dans les Paramètres et sous la catégorie "Générale", cliquons sur "Code en-tête et "pied de page". Collons simplement le code copié depuis SalesIQ dans l'emplacement "Code pied de page", cliquons sur "Sauvegarder" et SalesIQ sera prêt à tourner sur notre site.
Optimiser votre site avec Zoho PageSense
Maintenant que vous avez votre site principalement construit et prêt à être mis en ligne, vous voudrez très certainement l'optimiser au fur et à mesure du temps. Et vous avez moult moyens de le faire avec Zoho PageSense ; sans surprise dans le titre, un autre module conçu par Zoho pour mesurer les indicateurs clés (key metrics), comprendre le comportement des visiteurs et leur fournir une expérience personnalisée sur votre site pour booster les conversions.
Ajouter PageSense à votre site s'opère de la même manière que pour SalesIQ : dans les paramètres, allez dans Intégrations où vous trouverez PageSense dans la liste et ajoutez-y le portail.
Une fois que vous installé PageSense, vous devrez choisir le genre de suivi que vous souhaitez lancer. Voyons-en quelques uns.
Suivre des objectifs: définissez des objectifs tels que voir si les visiteurs cliquent sur un lien en particulier, s'inscrivent à votre newsletter, visitent votre page des tarifs, etc. Vous pouvez même configurer un tunnel de vente, pour voir combien de visiteurs prennent un chemin spécifique sur votre site, comme passer de la page d'accueil à la boutique, à un produit spécifique, et si ce dernier a finalement été ajouté au panier.
Analyse du site web : consultez des cartes de chaleur pour suivre les clics et visites sur votre site, jusqu'où la page a été consultée et sur quelles parties du site les visiteurs ont passé le plus de temps. Vous pouvez également consulter des enregistrements de sessions anonymisées et des analyses de formulaires pour voir combien de personnes ont commencé, abandonné ou rempli certains formulaires sur votre site.
Optimisation : trouver ce qui fonctionne le mieux sur votre site avec l'A/B testing pour prendre la mesure de comment votre audience répond à différents titres, CTA ou autres éléments sur votre site. Vous pouvez aller encore plus loin dans l'A/B testing avec des Split URL, qui font le test entre deux pages aux mises en page différentes pour voir laquelle entraine le plus de conversions. Pour des conseils sur comment lancer des A/B testing concluants, n'hésitez pas consulter cette page.