Zoho CRM-Webformulare für Google Sites
Wie kann ich...
Webformulare vereinfachen das Erfassen der Informationen von Besuchern oder Benutzern der Website in Ihr CRM-System. Sie sind so konzipiert, dass der Import von Daten aus der Website in Zoho CRM automatisch stattfindet und dass nicht-technische Benutzer ihre eigenen Webformulare entwerfen und veröffentlichen können. Mit den Zoho CRM-Webformularen für Google Sites können G Suite-Benutzer Webformulare in Google Sites verwenden, um Besucherinformationen zu erhalten.
Befolgen Sie diese Checkliste vor dem Erstellen des Webformulars:
- Erstellen Sie eine standardmäßige E-Mail-Vorlage, um automatische Antworten an Website-Besucher zu senden, wenn diese ihre Details übermitteln.
- Erstellen Sie eine Zuweisungsregel, wenn Sie eingehende Datensätze bestimmten Benutzern zuweisen möchten. Standardmäßig werden alle eingehenden Datensätze dem Administrator zugeordnet.
- Passen Sie die Felder an, die dem Webformular hinzugefügt werden sollen.
Verfügbarkeit
Webformulare erstellen und in Google Sites veröffentlichen
So erstellen Sie Webformulare für Leads, Kontakte, Fälle und benutzerdefinierte Module
- Navigieren Sie zu Setup > Entwicklerbereich > Webformulare.
- Wählen Sie auf der Seite Webformulare das Modul aus der Dropdown-Liste aus.
Alle vorhandenen Webformulare werden für das ausgewählte Modul aufgelistet. - Klicken Sie auf Webformular erstellen.
- Führen Sie im Web Form Builder von Zoho Forms folgende Schritte aus:
- Formular erstellen
- Ziehen Sie die gewünschten Felder mittels Drag & Drop in das Webformular.
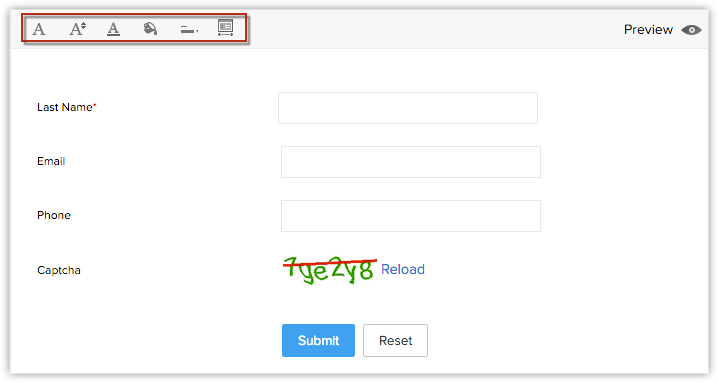
- Fügen Sie ein Captcha ein.
- Fügen Sie die Option zum Hochladen von Dateien hinzu.
- Markieren Sie Felder als Pflichtfelder.
- Blenden Sie Felder im Formular aus.
- Bieten Sie Tipps oder Hilfelinks für Felder.
- Legen Sie Schriftart und Layout des Formulars fest.
- Ändern Sie die Namen von Schaltflächen.
- Formulardetails und andere Optionen festlegen
- Fügen Sie Formulardetails hinzu, z. B. Formularname, URL der Startseite, URL des Formularstandorts usw.
- Legen Sie Zuordnungsregeln für Datensätze fest.
- Legen Sie Benachrichtigungsoptionen fest.
- Webformular-Code und eingebundene Optionen kopieren
- Beschaffen Sie sich den Code zum Einbetten in Google Sites.
Der Code ist in drei verschiedenen Formaten verfügbar: HTML-Quellcode, Einbettungscode und iFrame-Code.
- Beschaffen Sie sich den Code zum Einbetten in Google Sites.
- Formular erstellen
Schritt 1: Formular erstellen
Ziehen Sie Felder per Drag & Drop in den WYSIWYG-Editor, der auch verschiedene andere Optionen zum Erstellen eines Formulars bietet. Siehe auch Webformulare erzeugen
Felder hinzufügen
Ziehen Sie die gewünschten Formularfelder per Drag & Drop in das Formular, und ändern Sie die Schriftart und Größe, Hintergrundfarbe, Ausrichtung der Felder usw.
So fügen Sie Felder hinzu und legen die Schriftart sowie das Layout des Formulars fest
- Klicken Sie auf der Registerkarte Felderliste auf ein Feld und ziehen Sie es per Drag & Drop in den Form Builder.
- Ändern Sie die Schriftart, Hintergrundfarbe, die Ausrichtung der Feldbeschriftungen sowie die Formularbreite.

Felder als Pflichtfelder markieren
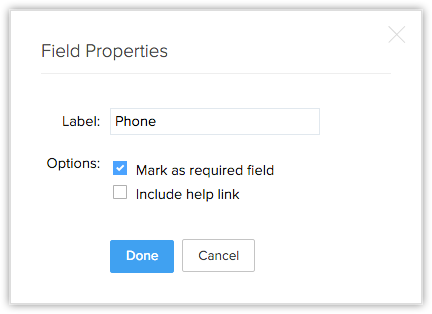
Sammeln Sie wichtige Informationen wie Name, E-Mail-Adresse, Handynummer von den Besuchern, die das Webformular ausfüllen, indem Sie diese Felder als Pflichtfelder kennzeichnen.
So markieren Sie Felder als Pflichtfelder
- Bewegen Sie den Mauszeiger auf das als Pflichtfeld zu markierende Feld.
- Klicken Sie auf das Symbol Einstellungen.
- Markieren Sie im Popup-Fenster Feldeigenschaften das Kontrollkästchen Als Pflichtfeld markieren.
- Klicken Sie auf Fertig.

Felder als "Ausgeblendet" markieren
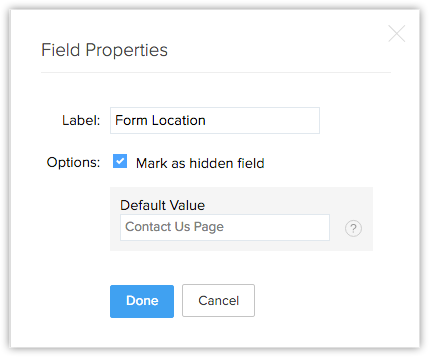
Fügen Sie dem Formular ein ausgeblendetes Feld und dessen Wert hinzu. Diese ausgeblendeten Werte werden zusammen mit dem Webformular übertragen, sind jedoch für die Besucher ausgeblendet, die das Formular ausfüllen. Wenn Sie beispielsweise das gleiche Formular auf verschiedenen Websites verwenden, können Sie mit dem ausgeblendeten Feld feststellen, welcher Datensatz von einem Webformular einer bestimmten Webseite generiert wurde.
So blenden Sie Felder im Formular aus
- Bewegen Sie den Mauszeiger auf das Feld, das Sie im Formular ausblenden möchten.
- Klicken Sie auf das Symbol Einstellungen.
- Markieren Sie im Popup-Fenster Feldeigenschaften das Kontrollkästchen Als ausgeblendetes Feld markieren.
- Legen Sie den Wert für das Feld fest, und klicken Sie auf Fertig.

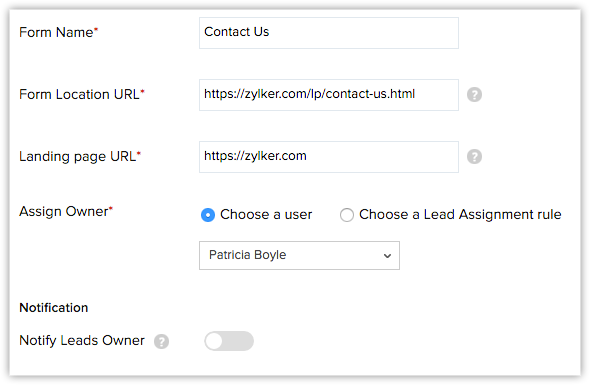
Schritt 2: Formulardetails festlegen
- Geben Sie einen Formularnamen ein (Beispiel: Feedback, Kontakt usw.).
- Legen Sie die URL der Startseite fest. Der Besucher, der das Formular einreicht, wird zur hier angegebenen URL weitergeleitet. Beginnen sollte die URL mit "http:// oder https://".
https://www.zillum.com/thank-you.html) - Geben Sie die Standort-URL des Formulars an. Dies sollte die Webseite sein, auf der das Webformular verfügbar ist. Beginnen sollte die URL mit "http:// oder https://". (Beispiel: https://www.zillum.com/contact-us.html)

- Wählen Sie eine der folgenden Optionen, um den Eigentümer für die über das Webformular übertragenen Datensätze festzulegen.
- Benutzer auswählen – Wählen Sie den Benutzer aus der Dropdown-Liste aus. Alle über das Formular generierten Datensätze werden dem ausgewählten Benutzer zugewiesen.
- Lead/Kontakt/Fallzuweisungsregel erstellen/auswählen, um Eigentumsrechte zuzuweisen – Wählen Sie eine vorhandene Zuweisungsregel aus oder erstellen Sie eine neue Regel. Gemäß den Regeln werden Datensätze den Benutzern zugewiesen. Mithilfe von Zuweisungsregeln können Sie das Ringmodell anwenden, um Benutzern Datensätze zuzuweisen.Siehe auch Zuweisungsregeln
- Eines der folgenden Kontrollkästchen aktivieren:
- Datensatzeigentümer benachrichtigen, wenn Formular eingereicht wird – Wählen Sie eine E-Mail-Vorlage, die an den Datensatzeigentümer gesendet wird.
- Besucher benachrichtigen, wenn Details übertragen werden – Verwenden Sie eine der vorhandenen Regeln für Autoantworten oder eine E-Mail-Vorlage, um E-Mails zu senden.
Wenn die über das Webformular gesammelten Details nicht das Kriterium der Regeln für Autoantworten erfüllen, wird die hier ausgewählte E-Mail-Vorlage als Bestätigungs-E-Mail gesendet.
- Aktivieren Sie das Kontrollkästchen Genehmigunganfordern, wenn Sie die Datensätze zur Genehmigung übermitteln möchten.Siehe auch Datensätze genehmigen
Hinweis: Benutzer, deren Profil die Berechtigung Web-zu-[Modul] genehmigen enthält, können Datensätze genehmigen. - Klicken Sie auf Speichern.
Hinweis:
- Mit der Option Genehmigunganfordern können Sie die generierten Datensätze manuell überprüfen und diese anschließend zum entsprechenden Modul in Zoho CRM hinzufügen. Wenn diese Option nicht ausgewählt wird, werden alle Datensätze, die über das Webformular generiert werden, direkt zum entsprechenden Modul hinzugefügt.
- Wenn der Domainname in der Standort-URL nicht mit der URL übereinstimmt, unter der das Webformular gehostet ist, werden die Informationen nicht erfasst. Alternativ können Sie [*] im Feld "URL der Startseite" eingeben, um Informationen aus anderen/mehreren Domains zu erfassen.
Schritt 3: Webformular-Code zum Einbetten verwenden
Der Code für das Formular ist in drei Formaten verfügbar: Quellcode, Einbettungscode, iFrame-Code. Der Code steht auch für einige Drittanbieter-Websites zur Verfügung – WordPress, Facebook, Google Sites und Joomla. Bitte beachten Sie, dass der Script- und iFrame-Code nur in den kostenpflichtigen Editionen verfügbar ist.
- Klicken Sie auf GoogleSites, um den entsprechenden Code zu erhalten.

- Kopieren Sie den Code, und fügen Sie ihn auf der Website ein, auf der Sie das Webformular platzieren möchten.
- Klicken Sie auf Fertig.
Hinweis:
- Zur Vermeidung von Spams muss das generierte Webformular (HTML-Datei) in einem aktiven Webserver (Apache, Microsoft, IIS usw.) veröffentlicht werden.
- Das Webformular funktioniert nicht, wenn Sie die Formularwerte von Ihrem Desktop aus übertragen.
- Wenn der HTML-Code für das Webformular generiert wird, werden bestimmte Einheiten standardmäßig ausgeblendet. Wenn Sie diese ausgeblendeten Einheiten entfernen, funktioniert das Webformular nicht. Diese Codeausschnitte sollten nicht aus Ihrem Webformular-Code entfernt werden:
<input type="hidden" name="xnQsjsdp" value="" /> <input type="hidden" name="xmIwtLD" value="" /> <input type="hidden" name="actionType" value="" /
Schritt 4: Webformular testen
Sobald das Formular veröffentlicht wurde, sollten Sie es in allen Browsern testen, bevor es zur Echtzeit-Nutzung bereitgestellt wird. Bitte beachten Sie folgende Hinweise, wenn Ihr Webformular mehr als 7 Felder aufweist:
- Sie können im Internet Explorer-Browser nicht das vollständige Formular anzeigen.
- Sie müssen die Taste TAB verwenden, um durch das Formular zu navigieren.
- Legen Sie die Details im veröffentlichten Webformular fest.

- Übertragen Sie die Formulardetails. Die Details sind in Ihrem Zoho CRM-Konto verfügbar.