Creating a Chart
Zoho Advanced Analytics provides an easy-to-use drag and drop interface to create charts fast & easy. You can create various types of charts including Bar, Line, Pie, Bubble, Packed Bubble, Stacked, Scatter, Area, Combination, Funnel, Web, etc., by simply dragging and dropping the required columns into the respective shelves in the design area.
You can change the chart type any time without having to recreate it. You can also apply the appropriate aggregate functions on the columns to calculate and summarize data the way you want it.
Creating a Chart
You can create a chart in Zoho Advanced Analytics by following one of the below methods:
Method 1:
To create a chart, follow the steps given below:
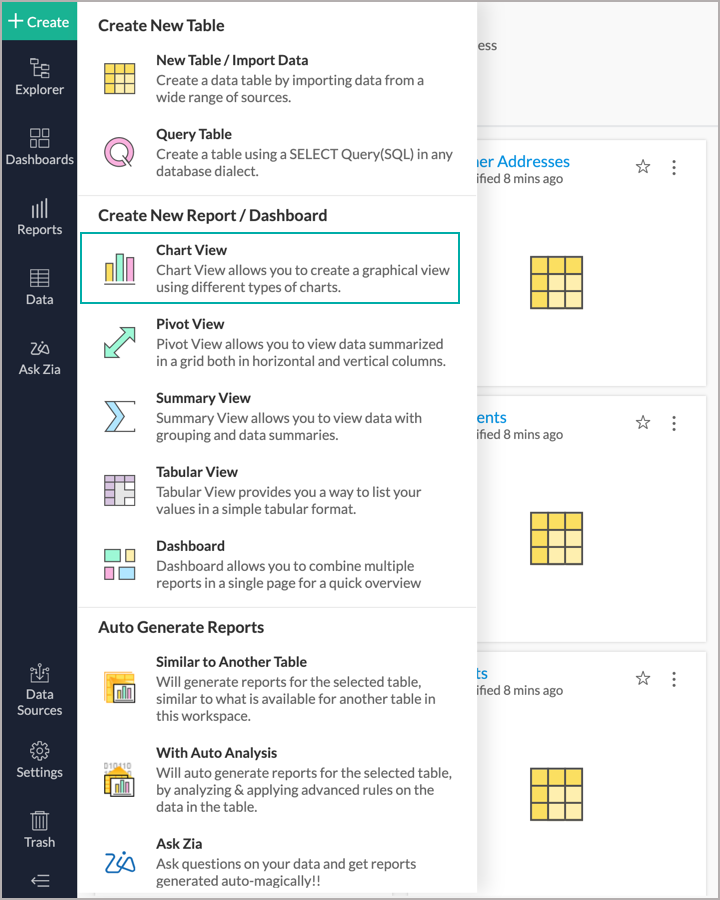
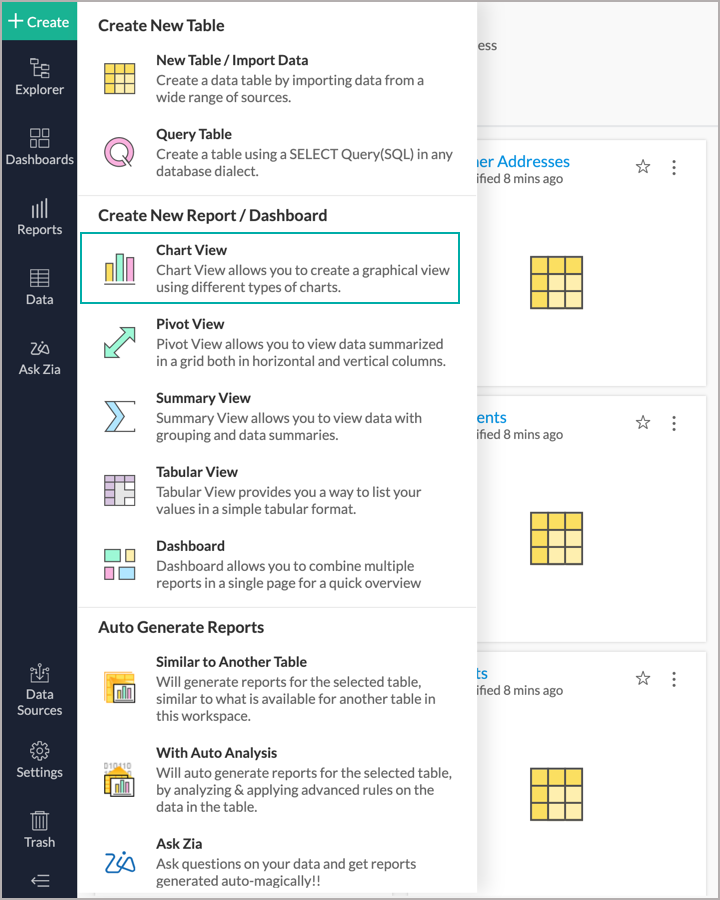
- From the Zoho Advanced Analytics homepage, click Create button from the menu bar and select Chart View.

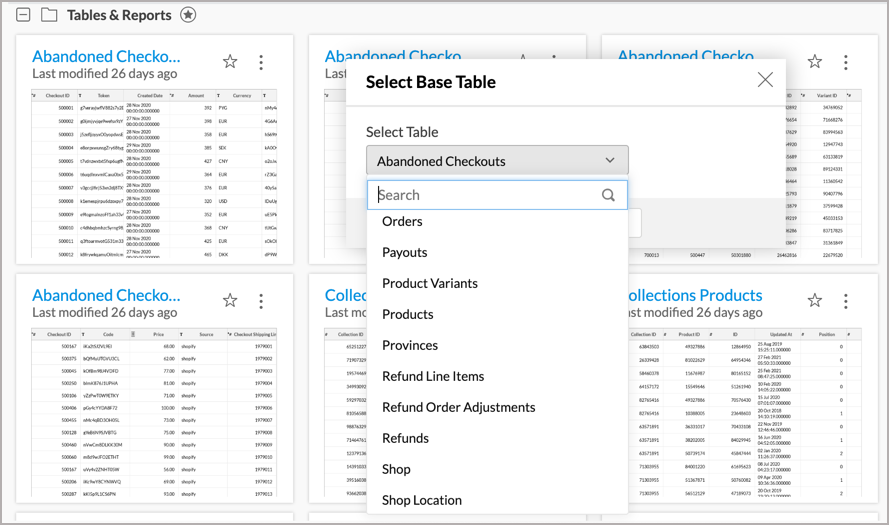
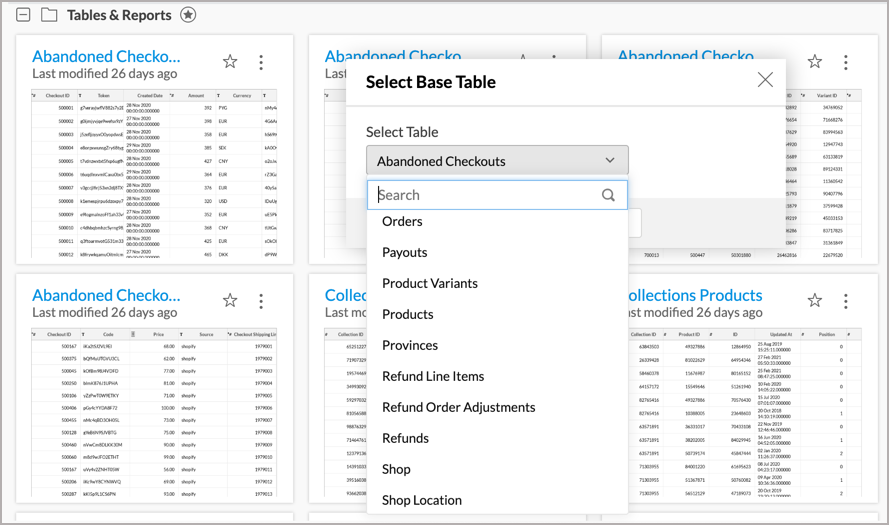
- In the Select Base Table dialog box that opens, select the required table on which you want to create the chart and click OK.

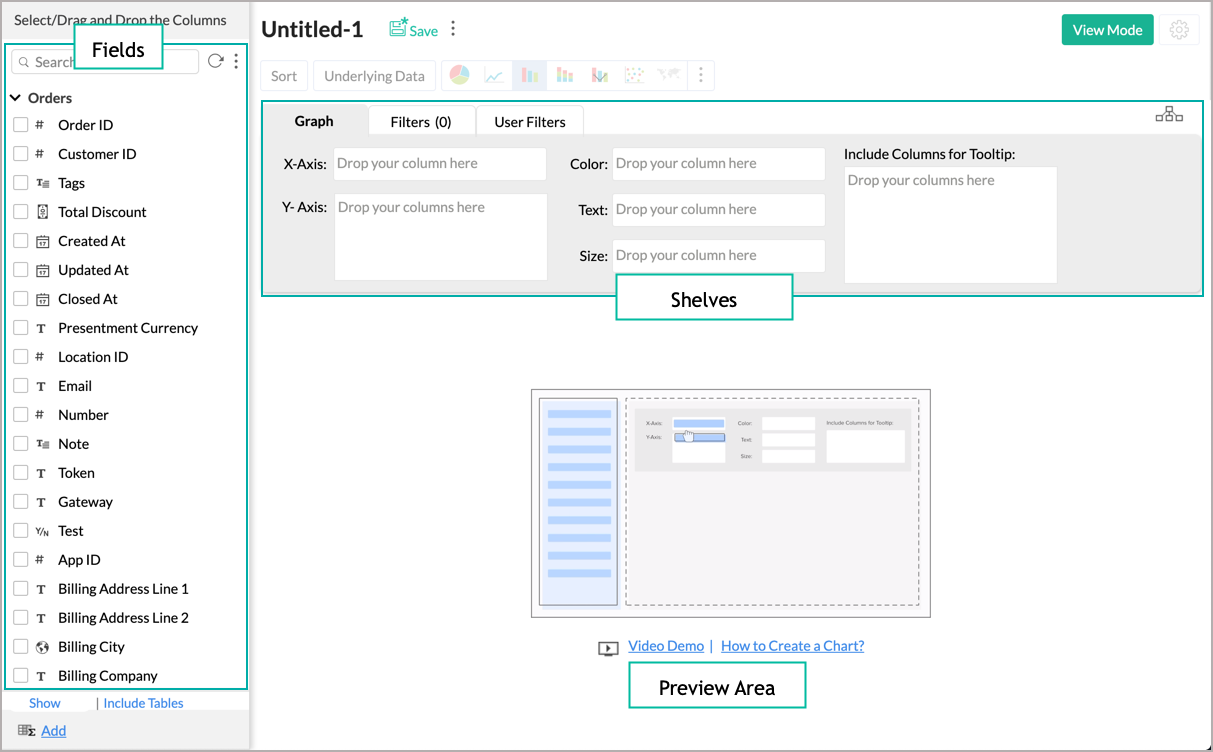
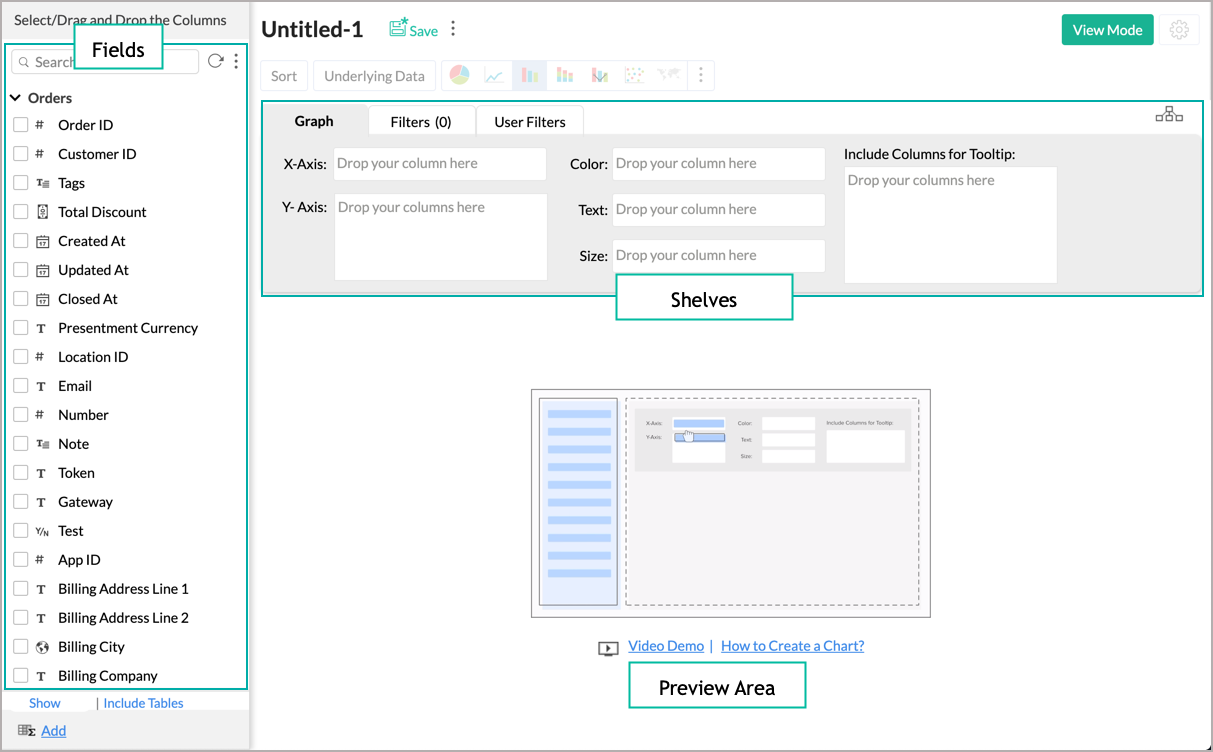
- The Chart Designer opens as shown below.

Method 2:
You can create a new chart by opening the corresponding data table on which you want to create the chart and invoking the New > New Chart View option in the toolbar.
Method 3:
You can also create a new chart from the Reports button in the menu bar. A shortcut link Create New Reports will be available inside the Reports button in the menu bar. After clicking the Create New Reports link, a drop-down listing all the View types will be displayed. Click on Chart View and select the required base table. You will be navigated to the Chart Designer page.

Note: You can also create charts over a Query Table following the same instruction given above.
Chart Designer
On the left-hand side is the Column List pane, listing all the columns available in the table. On the right-hand side, you can see the Design Area with Shelves to drop the columns and a Preview Area below to view the chart created.

You must drag and drop the required columns listed in the Column List pane into the respective shelves to create a chart. You can also select the check box adjacent to each column listed to auto-place the columns into the appropriate shelves. After dropping the columns click the Click here to Generate Graph link to create the new chart.
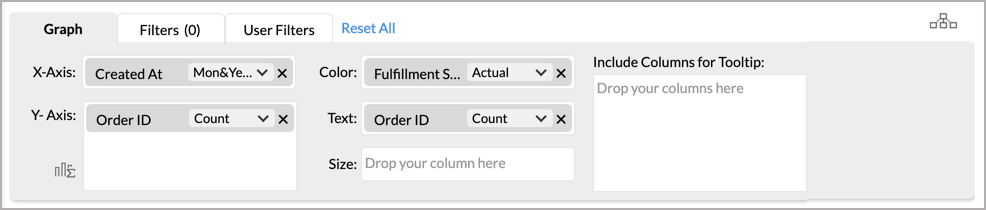
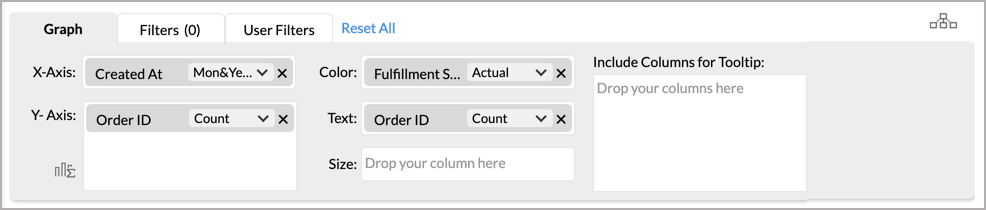
Given below is a brief description of each of the shelves in the Graph tab.
- X-Axis: Column dropped in this shelf appears horizontally across X-axis.
- Y-Axis: Column dropped in this shelf appears vertically across Y-axis. You can drop multiple columns in this shelf to create charts with multiple Y-axes.
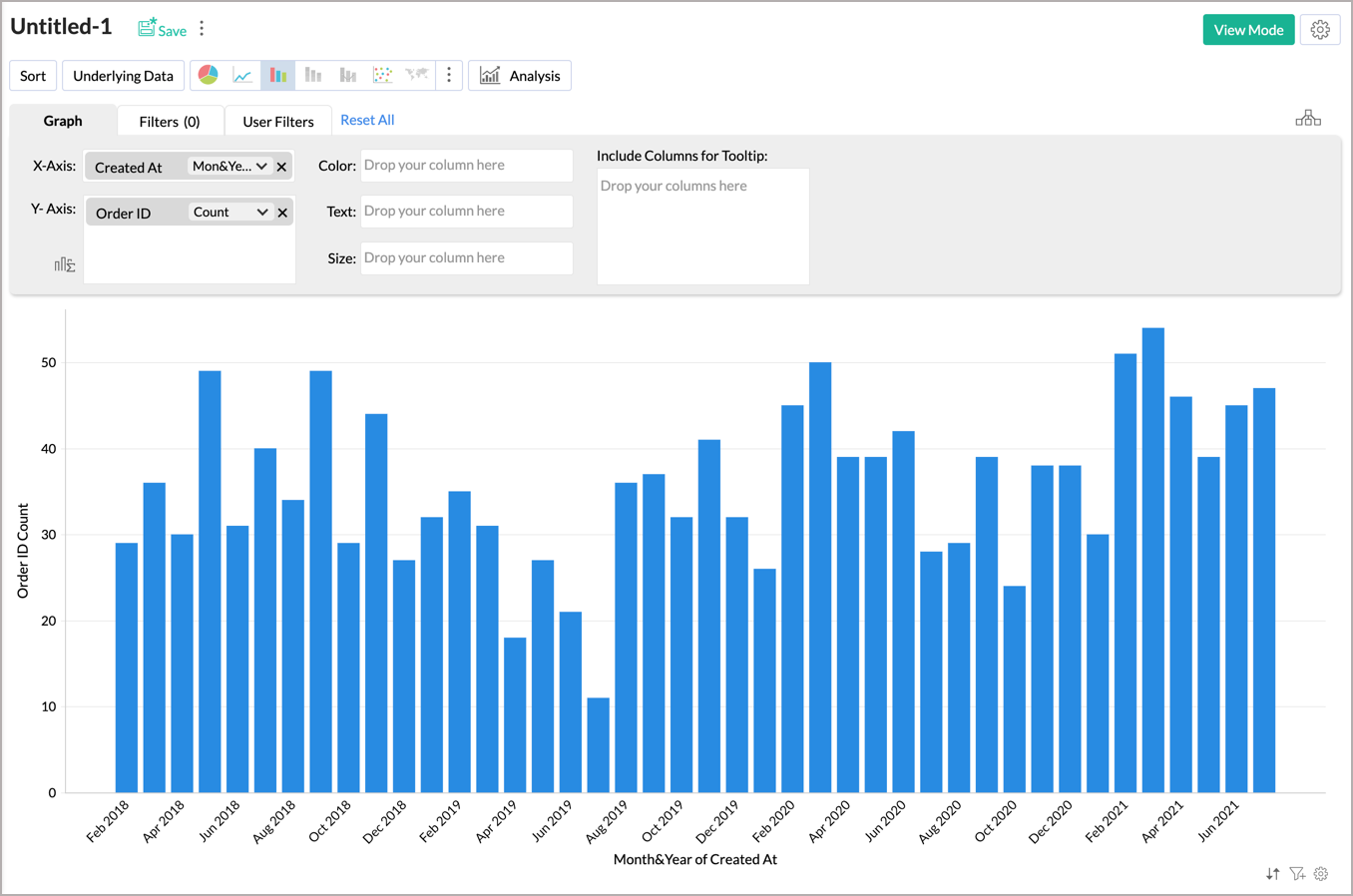
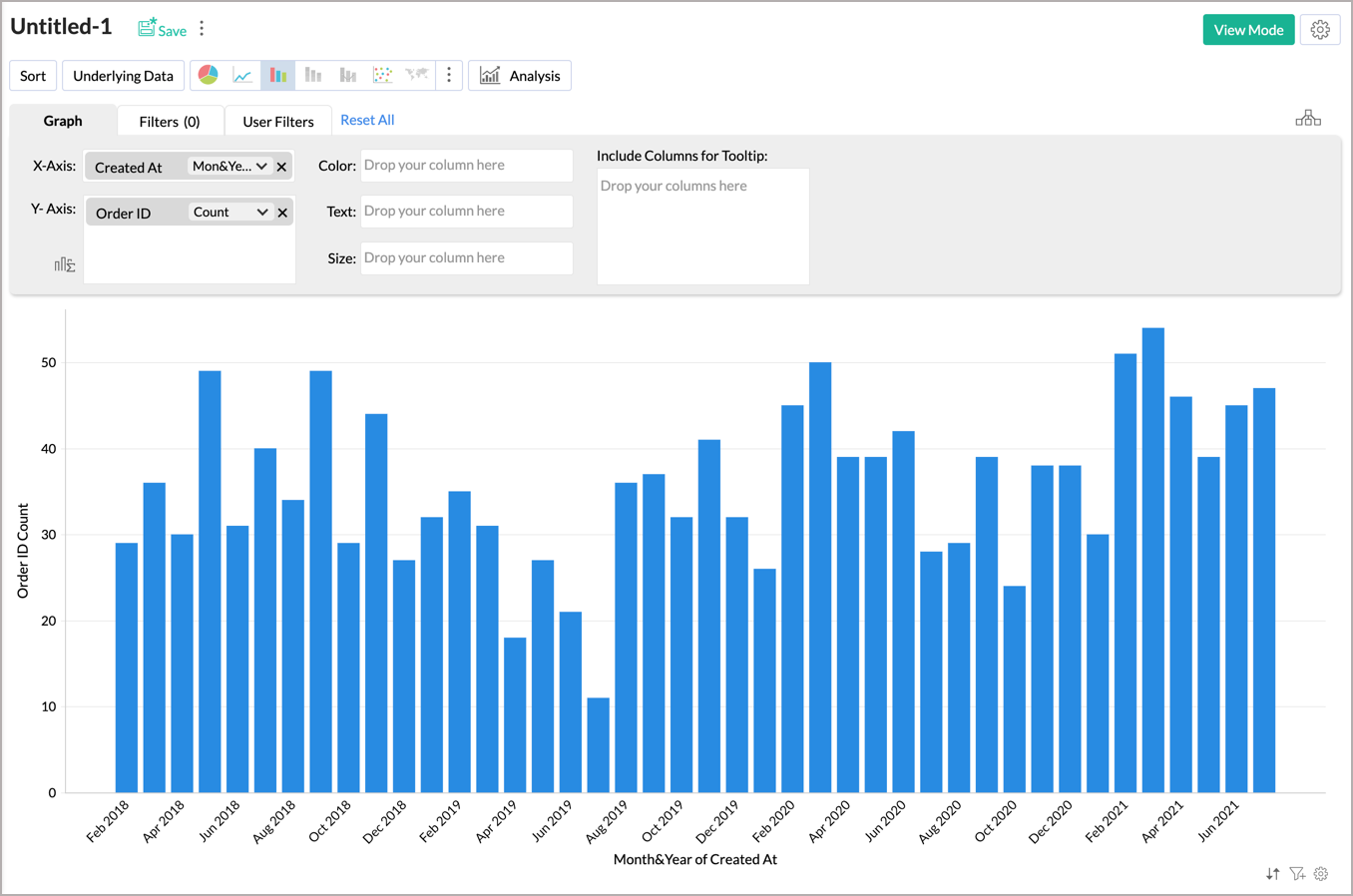
Here is an example to illustrate how to create a simple bar chart. We will create a chart to display the Monthly Order Status using the Orders data. Drag and drop the Created At and Orders ID columns to X and Y-Axis and click the Click here to Generate Graph link. A bar chart will be generated.
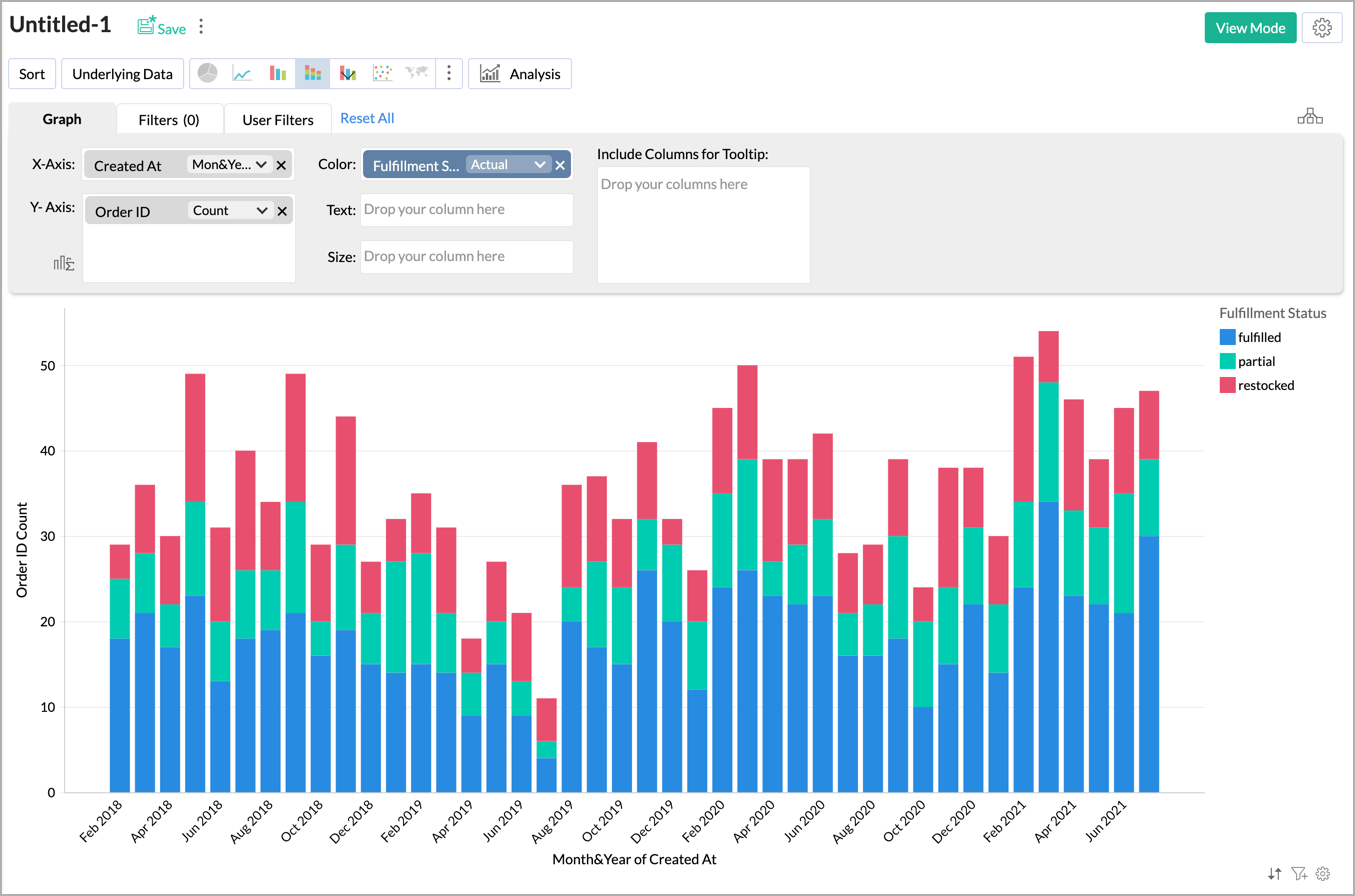
- Color: When a column is dropped in this shelf, the chart will be further categorized showing each data point in this column in different colors (different data series) in the chart.
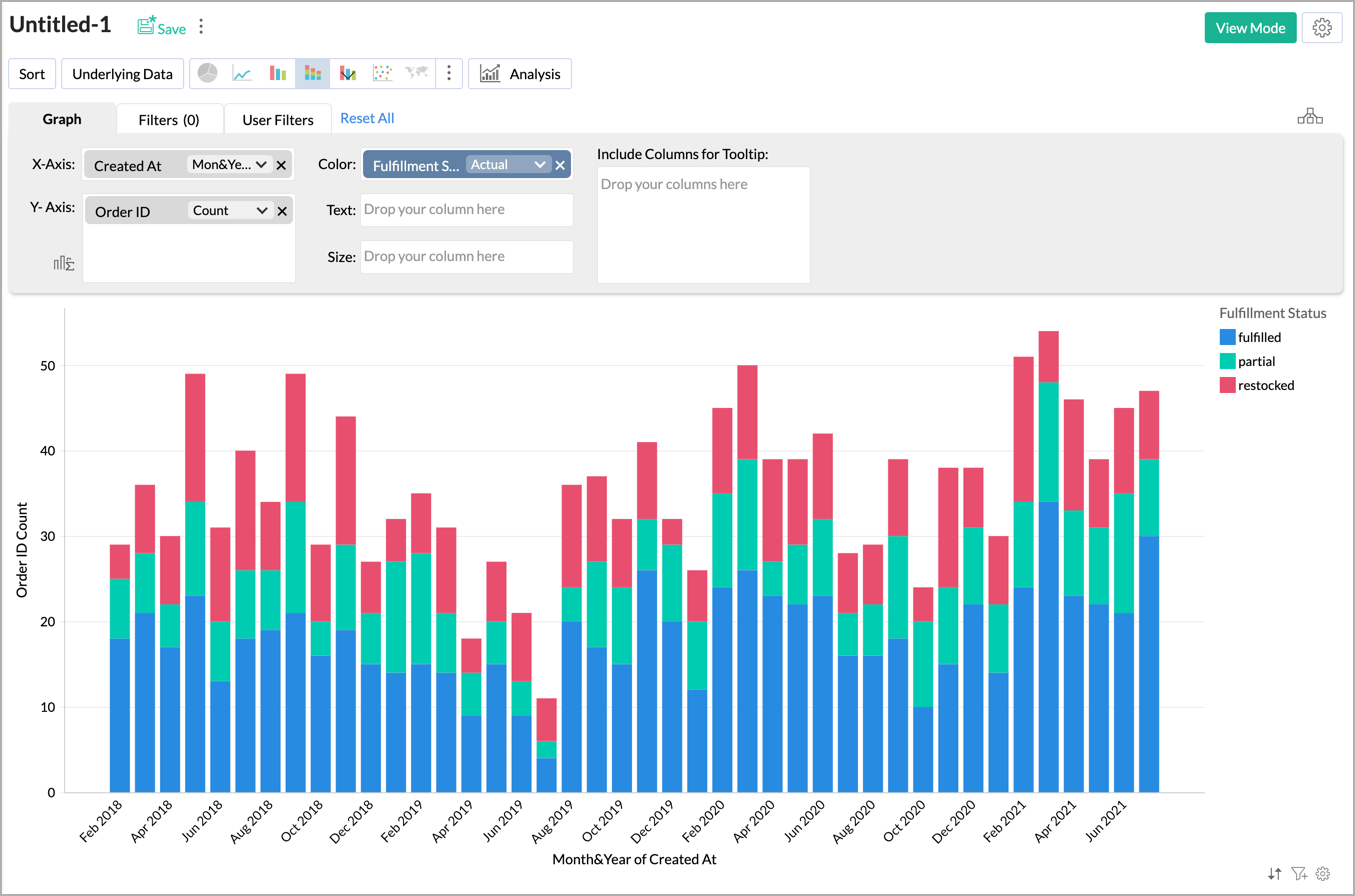
Building up on the already created chart, let us drag and drop the Fulfillment Status column into the Color shelf to add further meaning. Now, the chart will be color-coded and categorized based on Orders Fulfillment Status, as shown in the below screenshot.
- Text: Includes the corresponding value of the dropped column as a data label in the chart, according to the function applied on the column. Here, we will display order count as text in the chart.

The following screenshot displays the final chart, after applying filters and customizing settings, in the chart View Mode.

You can also include the following columns,
- Size: Includes the corresponding value of the dropped column to denote the size.
- Include columns for Tooltip: Includes the corresponding value of the dropped columns in the chart tool-tip, according to the function applied on the column.
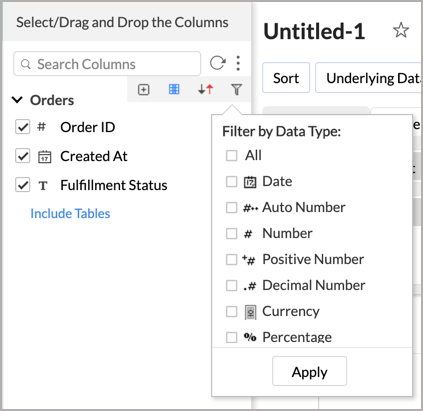
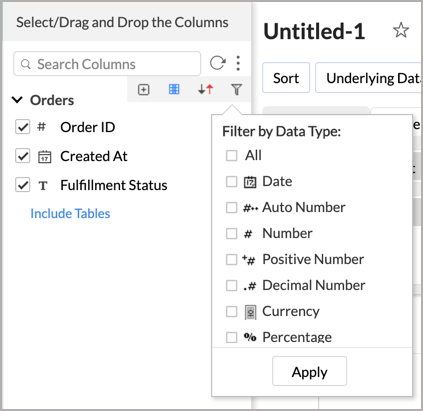
- In Edit Design mode, you will notice that a menu appears on the mouse over the top right corner of the Columns List pane. You can expand, sort, and filter the list of columns using the options available in this menu. The available options are:
- Expand All and Collapse All: The 'Expand All' allows you to expand the field`s list, the 'Collapse All', collapses the table.
- Apply Sort: You can sort the column either by name or by type, you may also further sort it in ascending or descending order.
- Apply Filters: This option is useful when you need to filter the columns based on the data type.
- Show Involved columns: Lists the columns involved in creating the report.

Applying Functions on Columns
Zoho Advanced Analytics allows you to apply aggregate/categorical functions like Sum, Count, Average, Min, Max, etc., on the data columns to a group and summarize data in charts. When you apply a function on a column, a single value will be returned which is derived based on the values in the column. The default function for a Numeric (including Currency) data type is Sum and for a Date data type is Year. If the data type of the column is a string (Categorical/Dimension column) and not numeric, then the default function applied is Actual Values.
To change the default function applied, after dropping the column, select the required function (aggregate/categorical) from the drop-down list present in the column. The drop-down list displays all the applicable functions based on the data type of the column, as shown in the screenshots below.
String Data Type

Numeric Data Type

Date Data Type

For instance, if you want to plot the sales average for each month based on source, select the Average function from the drop-down list for Total Price (Y-Axis) column, Month & Year function for Created At (X-Axis) column, and select Actual Values function for Source Name (Color column) and click on the Click here to Generate Graph link.

The following tables list all the functions along with the description of their functionality.
Numeric and Currency Data Types:
| Function | Description |
| Sum | Returns the sum of all the values in the column. The summation will be done at each category/group level shown in the report. |
| Maximum [Max] | Returns the maximum value in the column. |
| Minimum [Min] | Returns the minimum value in the column. |
| Average [Avg] | Returns the average of all the values in the column. |
| Standard deviation | Returns standard deviation derived based on all values in the column. |
| Median | Returns the middle value of the column. |
| Mode | Returns the value that occurs most often in the column. |
| Percentile | Returns the percentile of the column. by default, the 50th percentile will be returned. You can change this as needed. e.g., the 90th percentile of a column is a number that has 90% of the column values below it. |
| Variance | Returns the variance of the column. |
| Count | Returns the count of the number of values in the column. |
| Distinct Count | Returns the count of the number of distinct values in the column. |
| Measure | Treats the values in the column as a measurable numeric values. Returns each distinct value present as a numeric value to be plotted in the report. |
| Dimension | Treats the values in the column as textual (categorical/dimensional) values. Returns each distinct value present as a text value to be plotted in the report. |
| Range | Groups the entire range of numeric values present in the column into multiple ranges.. e.g., if your data range is between 0 to 1000 then it will be grouped as 0 to 100, 101 to 250 ... 901-1000. You can also specify the custom range size to group the data using the Add New Range link. i.e., if you set the range size as 50, then it will be grouped as 0 to 50, 51 to 100 ... |
Date Data Type - Actual Value Functions:
| Function | Description |
| Year | Returns all distinct year values present in the column. E.g.,2003, 2010 |
| Quarter & Year | Returns all distinct quarter & year values present in the column. E.g., Q1 2010 |
| Month & Year | Returns all distinct month & year values present in the column. E.g., March 2010 |
| Week & Year | Returns all distinct week of the year values present in the column. E.g., W1 2010 |
| Full Date | Returns all distinct dates present in the column. E.g., 1/1/2011 |
| Date & Time | Returns all distinct date and time pairs present in the column. E.g. 01/12/2010 00:10:07 hrs |
Date Data Type - Seasonal Value Functions:
| Function | Description |
| Quarter | Helps to identify seasonal trends based on quarters present across all years in the column. E.g., Q1, Q2. |
| Month | Helps to identify seasonal trends based on months across all years. E.g., January, February. |
| Week | Helps to identify seasonal trends based on weeks across all years. E.g., Week 1, Week 2. |
| Week Day | Helps to identify seasonal trends based on weekdays across all years. E.g., Sunday, Monday. |
| Day of Month | Helps to identify seasonal trends based on the day of the month across all dates. E.g., 1 to 31. |
| Hour of Day | Helps to identify trends across hours in a day. E.g., 0 to 23hrs. |
Date Data Type - Aggregate Function:
| Function | Description |
| Count | Returns the number of date values in the column. |
| Distinct Count | Returns the number of distinct date values in the column. |
String(Categorical/Dimension) Data Type:
| Function | Description |
| Actual Values | All the distinct values in the column will be listed. |
| Count | The number of values in the column will be listed. |
| Distinct Count | The number of distinct values in the column will be listed. |
Advanced Summarizing Options
When creating a chart, Zoho Advanced Analytics provides advanced summary functions, apart from the basic functions such as Sum, Max, Min, or Average. This allows you to summarize data values in that column based on the values in other columns. Using this you will be able to do some powerful calculations on a chart like running total of sales over years or calculate the difference in sales from the previous year etc.,

Following are the advanced summarizing options:
| Function | Description |
| Normal | Displays the calculated value of the aggregate function applied over the column. By default, this option will be selected. |
| % of Total | Displays the percentage of the grand total of all the data in the chart series. |
| Running Total | Displays data in successive data points of the chart as a running total, based on the selected Base Field. |
| Difference From | Displays the data in each data point as the difference from the value in the previous data point, based on the selected Base Field. |
| % of Previous Value | Displays the data in each data point as a percentage of the value in the previous data point, based on the selected Base Field. |
| % of Difference From | Displays the data in each data point as a percentage of differences from the value in the previous data point, based on the selected Base Field. |
| 100% Group | Displays the percentage of the data point value in a group of total values, based on the selected Base Field. This will be useful while creating a 100% Stacked Bar and a 100% Stacked Area Chart. When you create a chart for sales across years categorized by region, then using this function you could get the percentage of sales in each region. |
| Moving Average | Displays the calculated moving value of each data point based on the inputs you provide. The summary function selected will be taken as the base for calculation. You can perform calculations such as sum, average, minimum, and maximum using this function. It will be useful to visualize the trend of your data. |
The following screenshot illustrates a few sample charts with different advanced summary functions applied.


Choosing Chart Type
After creating a chart, you can easily change it to another chart type by simply clicking on a button without changing the plotted data. For example, you have created a Bar chart, but then decide that you want the data to be displayed as a Pie chart. You can do this by changing the chart type using the toolbar or you can use the Other Charts button on the toolbar.
The toolbar provides you with the options to choose between Pie, Bar, Stacked Bar, Line, Scatter, and Table chart types at the top level. If you do not find the chart type that you are looking for, then click on the Other Charts button in the toolbar and select the chart type that you want to apply from the Chart Options dialog box that appears. You can view a brief description of each chart type at the bottom of the dialog box by clicking on the specific chart type. Notice that chart types that are not applicable/unsupported for the combination of columns that you are using to create the chart will appear disabled.

The below table describes the various Chart types supported by Zoho Advanced Analytics. For a detailed understanding of the chart types and the combination of columns used to create them, refer here.
| Chart Type | Description |
Pie | Pie chart is a circular chart divided into slices. It plots the contribution of each value to the overall total expressed in percentage. |
| Ring | Ring chart plots the data in a ring. It displays the contribution of each value to the overall total expressed in percentage. |
| Funnel | Funnel chart plots series of data in a funnel shape. Useful to plot values in a process/stage oriented data set. |
| Bar | Bar (Column) chart plots the data as sets of vertical bars. Displays values as individual bars whose height is determined by the value plotted and grouped by each category |
| Stacked | Stacked bar chart plots the contribution of each value to the total across categories. |
| Scattered | Scattered chart plots values as a set of points. |
| Line | Line chart displays data as a series of points connected by a line. |
| Line with Points | It is a Line chart with markers displayed at each data point. |
| Step | Step chart is similar to the line chart where data points are connected by steps (up or down) instead of straight lines. |
Smooth Line | Smooth Line chart connects the data points with a smooth curve. |
Smooth Line with Points | This is a Smooth Line Chart with markers displaying the data point. |
Combo Bar | Combination chart compares value across categories. Combo Bar is a combination of bar and line chart. |
Combo Stacked | Combo Stacked is a combination of stacked bar and line chart. |
Smooth Line Bar Combo | Smooth line chart can also be applied in Combination charts using the Use Smooth Line check box. Combo Bar and Smooth Line is a combination of bar and smooth line chart. |
Smooth Line Stacked Combo | Combo Stacked and Smooth Line is a combination of stacked bar and smooth line chart. |
| Area | Area charts are similar to a line chart, but with all the areas below the line filled with a color. |
| Area with Points | It is an Area chart with markers displayed at each data value point plotted. |
Smooth Line Area | It is an Area chart with a smoorth line. |
Smooth Line Area with Points | It is a smooth line Area chart with markers displayed at each data value point plotted. |
| Stacked Area | Stacked Area chart is an Area chart, where the contribution of each data series is stacked over the previous one |
| Stacked Area with Points | It is a Stacked Area chart with markers displayed at each data point. |
Smooth Line Stacked Area | It is a Stacked Area chart with Smooth Line. |
Smooth Line Stacked Area | It is a Smooth Line Stacked Area chart with markers displayed at each data point. |
| Bubble | Highlights the data based on the magnitude in the form of bubbles. |
| Packed Bubble | Packed Bubble chart type is used to display data in a cluster of circles or bubbles disregarding the axes |
| Filled Web | Filled Web is a two-dimensional chart of three or more quantitative variables represented on axes starting from the same point. |
| Web | Web Chart displayed without filling color shade. |
| Map - Scatter | Plots the locations in the map using a scatter chart. |
| Map - Pie | Plots the values in the map using a pie chart. |
| Map - Bubble | Plots the values in the map using a bubble chart. |
| Map - Bubble Pie | Plots the values in the map using both a pie and a bubble chart. |
| Map - Filled | Fills the map area with colors depending on the data. |