Module Customization for Educational Sector
Objective: To customize modules in Zoho CRM to meet Zylker University's unique requirements.
- Create a custom module called Students
- Create multiple layouts within the Students module to manage different divisions like Engineering and Film Studies.
- Set layout rules to create conditional layouts in the Students module for defining field dependency.
- Add multiple line items in the layouts by including subforms.
- Ensure data accuracy by setting up validating rules.
- Custom Module
- Page Layout and Conditional Layout
- Subforms and Validation Rules
Create custom module and fields
Zylker University needs a CRM system to manage various activities of their institution. For instance, filling admission forms, sending periodic newsletters to students and professors and so on.
Though Zoho CRM's default sales setup does not meet their requirements, it can be customized extensively to suit their needs. Let's take a close look at Zylker University's requirements and see how Zoho CRM can meet them.
Requirement: Create Custom Modules and Fields
Zylker University has no use of modules such as leads, contacts, accounts and deals as they are into student management.

Solution:
Let us see how you can create a custom module in the steps below:
Zylker could create custom modules in Zoho CRM to fit their context. Example, Students, Professors and Lab Technicians.

- 1. Go to the CRM Setup > Customization > Modules and Fields.
- 2. Click Create New Module.
- 3. In the ensuing Layout Editor page, enter the name of the module: Students
- 4. From the New Fields tray on the left, drag and drop the required type of fields and sections into the layout.
(Each field used in this tutorial and the field type are mentioned in the table below)Edit properties of a field if required. - 5. Set module permission and click Save.
Select user profiles that can have access to the module. The other profiles that have been excluded will be restricted from accessing this module.
Details of the fields and sections in the Students module:
| Field Name | Field Type | Specific Properties, if any |
|---|---|---|
Student Name | Single Line | None |
Preferred Name | Single Line | None |
Date of Birth | Date | None |
| None | ||
Permanent Address | Multi-line | None |
Marital Status | Picklist | Options: Married, Unmarried |
Social Security Number | Single Line | None |
Created By | Single Line | None |
Modified By | Single Line | None |
| Field Name | Field Type | Specific Properties, if any |
|---|---|---|
Counselor-approved fee waiver? | Picklist | Options: Yes, No |
Applying for financial aid? | Picklist | Options: Yes, No |
If so, enter details on financial aid | Multi-Line | None |
| Field Name | Field Type | Specific Properties, if any |
|---|---|---|
Parent/Guardian Name | Single Line | None |
College attended (if any) | Single Line | None |
Your parents are | Picklist | Options: Married, Divorced |
Professional Details | Multi-Line | None |
Employer Details | Multi-Line | None |
Communication address | Multi-Line | None |
| Field Name | Field Type | Specific Properties, if any |
|---|---|---|
School | Single Line | None |
Type of School | Picklist | Mark as Required Options: Public, Private, Correspondence, Charter, Parochial, Home-School, Other/Education Provider |
Start Date | Date | None |
Counselor's Email | None | |
Counselor's Phone | Phone | None |
CEEB Code | Single Line | None |
School address | Multi Line | None |
Date of Graduation | Date | None |
Did you receive a GED? | Checklist | None |
If Yes, List Date | Date | None |
Add Multiple Layouts
Requirement: Create Page Layout and Conditional Layout
We've now created a module called Students for Zylker University - however, student management is done based on the branch of studies. For example, the course information required from students belonging to the Engineering division will be different from that of the Film Studies division.
For example, the student application form for Engineering students is largely different from that of the Film Studies students. Similarly, the admission process, student activities, the newsletters are all different for the two divisions. Having these diverse details in the same module causes a lot of confusion.
Besides, the activities revolving around the students, the emails automated to them, the reports obtained will all be different based on whether the students belong to Engineering or Film Studies. So how can the university manage these diverse divisions under the same module? The solution is to create multiple layouts under the Students module.
Solution:
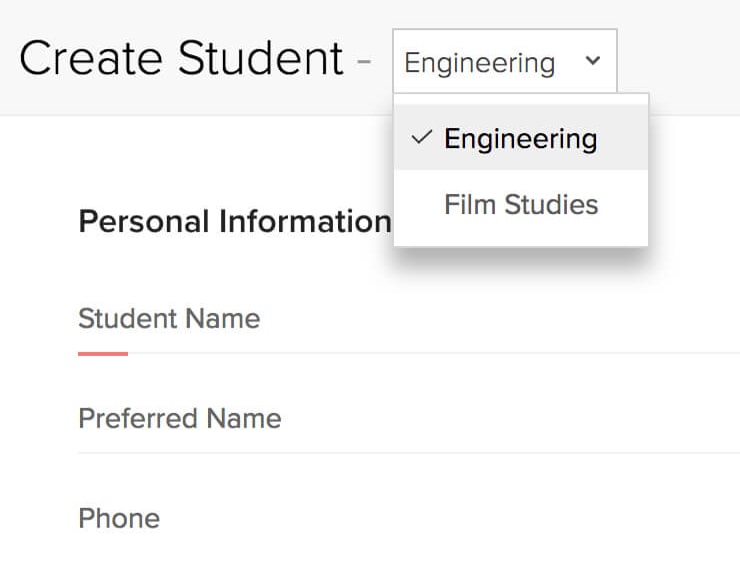
Each module can be sub-divided into layouts. For instance the Students module can have the following layouts within it:
- Engineering
- Film Studies

Each new layout under the module may share common fields or have different fields specific to that layout.
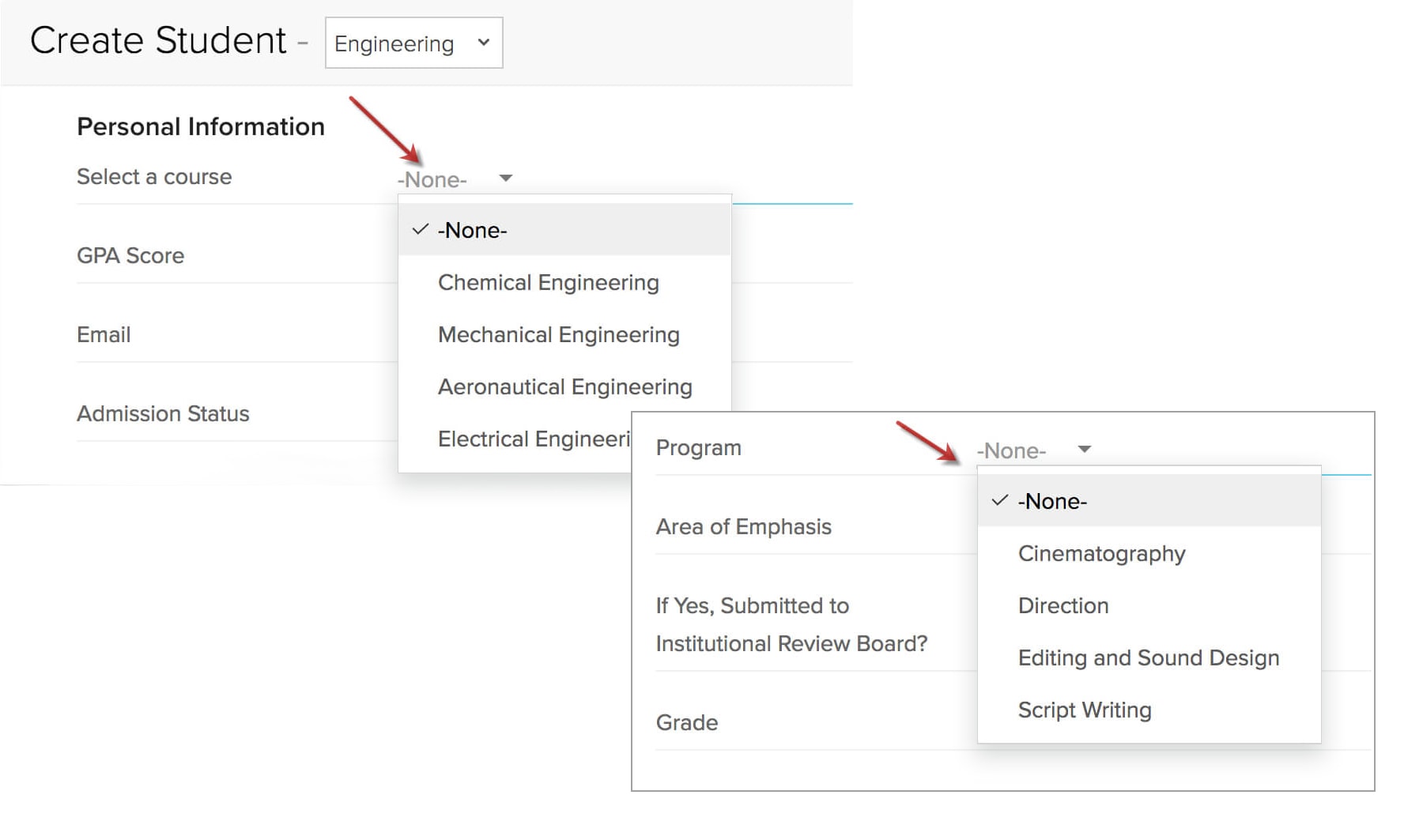
For instance, the Course information fields will be different for the two layouts. If you look at the Engineering layout, it has options such as Civil Engineering, Thermal Engineering and so on.
When you switch the layout to Film Studies, the same field will have options such as Cinematography, Direction and Script Writing. The custom field you have consumed is only one - but it can have different options in different layouts.

Let us see how you can add multiple layouts in a module in the steps below:
- 1. Go to the CRM Setup > Customization > Modules and Fields.
- 2. From the List of Modules, select Students.
- 3. Click Create New Layout.
Note that the Standard Layout will be cloned and a you can make the required edits in the new layout. - 4. Create new fields that are suitable for the Engineering and Film Studies layout and save it. The fields that should be added are mentioned below.
| Field Name | Field Type | Specific Properties, if any |
|---|---|---|
Degree applied for | Picklist | Mark as Required. Options: M.S, M.E, M.Env, M.F.A. M.MUS, PhD, DMA, AuD |
Program | Picklist | Options: Options: Civil Engineering, Computer Science, Aeronautic Engineering, Chemical Engineering, Materials Science Engineering, Thermal Engineering |
Major | Single Line | None |
Area of Emphasis | Single line | None |
Research involves human subjects or animals? | Picklist | Options: Yes, No |
If Yes, submitted to Institutional Review Board? | Picklist | Options: Yes, No |
Assignment URL? | URL | None |
Grade | Picklist | Options: A, A+, B, B+, Others |
| Field Name | Field Type | Specific Properties, if any |
|---|---|---|
Degree applied for | Picklist | Mark as Required. Options: B.Sc, M.Sc, PhD, MA |
Program | Picklist | Options: Options: Cinematography, Direction, Editing and Sound Design, Script Writing |
Major | Single Line | None |
Area of Emphasis | Single line | None |
Grade | Picklist | Options: A, A+, B, B+, Others |
Now we have two layouts: Engineering and Film Studies. You can select the layout while creating a record and fill in the required details.
How to work with different layouts?
Once the student information has been classified into different layouts - Zylker can organize further activities and processes based on the layouts.
For instance, the emails automated to Engineering Students will be different from that of Film Studies students, though they all belong to the same module. You can accomplish this by defining layout as criteria in the workflow rules.
Similarly, below are few more CRM functions that can be achieved based on the layouts:
- Layout assignment and permission.
- Layout based workflows.
- Layout based reports.
- Layout based custom views.
- Generate records in CRM from import, web-forms and APIs based on layouts.
Layout assignment to CRM users
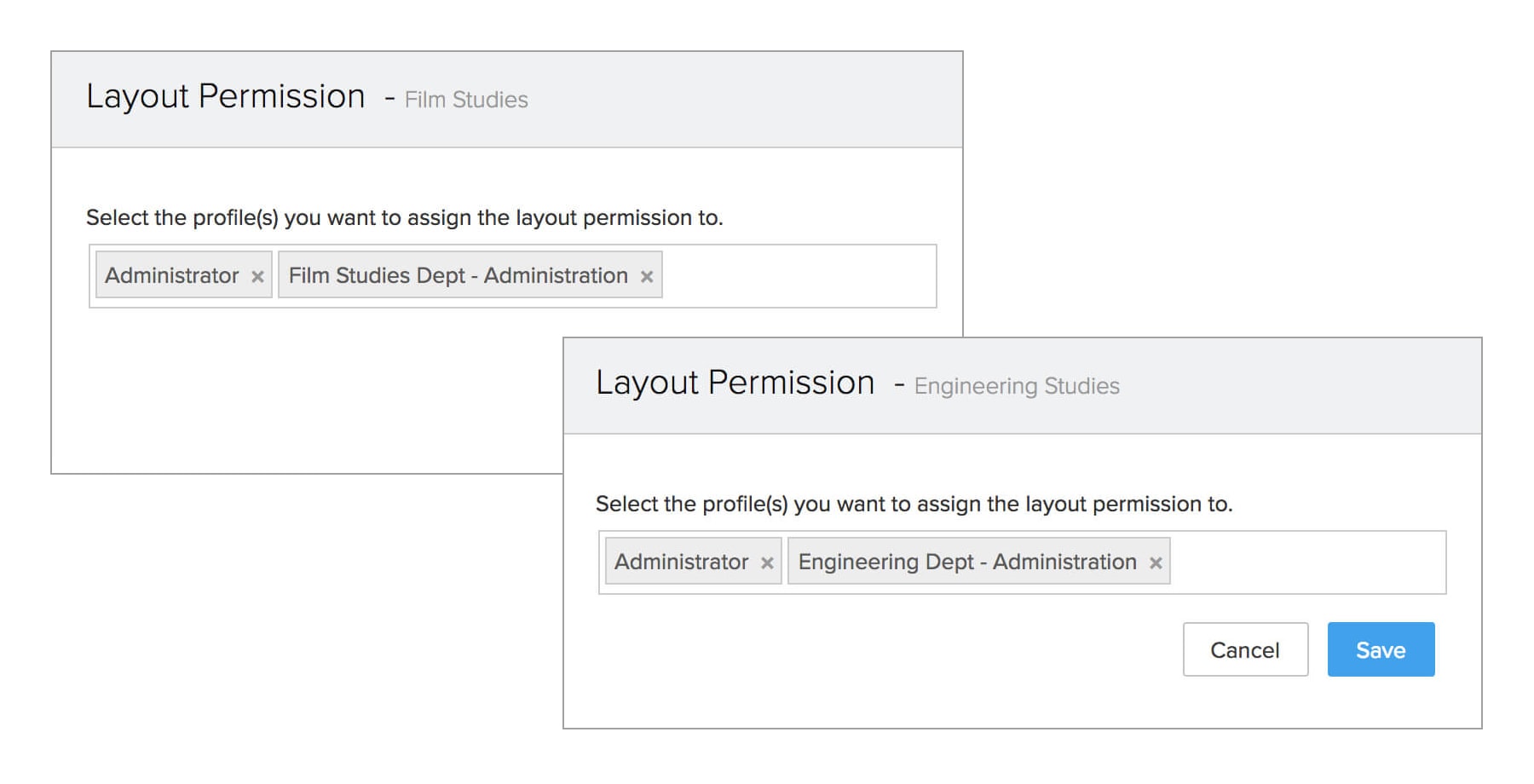
You may have different people associated with each layout, in this case, Engineering and Film Studies layouts. Engineering layout owners need not view the details of the Film Studies division and vice versa. To manage this efficiently, you can assign each layout to specific user profiles in CRM. If you want to restrict a profile from accessing a layout, simply exclude that profile from the Layout Permission section.

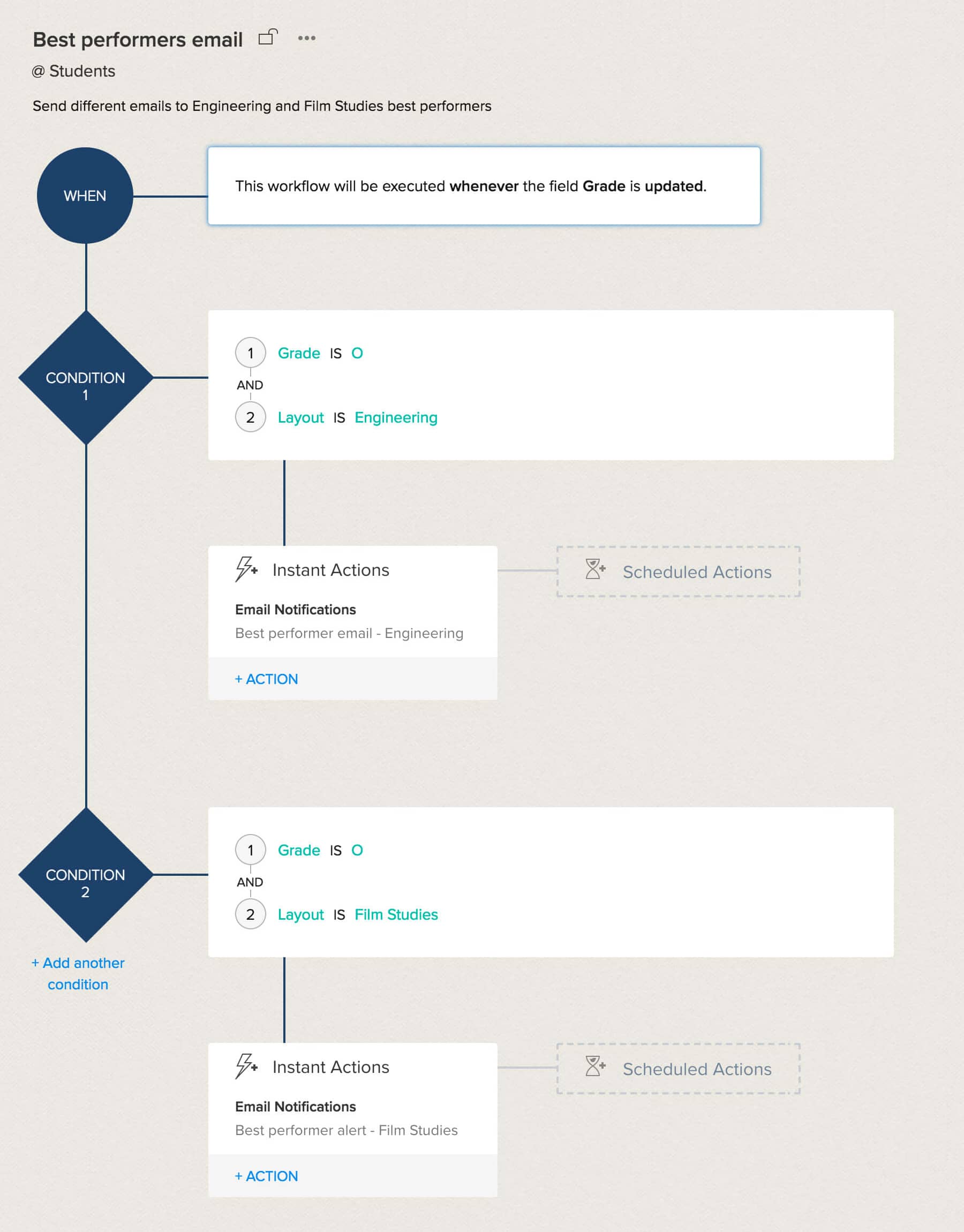
Layout based workflow rules: Automate email alerts to students based on layout:
This workflow rule will automatically send different emails to best performers in the Engineering and Film Studies branches whenever the workflow rule is triggered.

Layout based reports
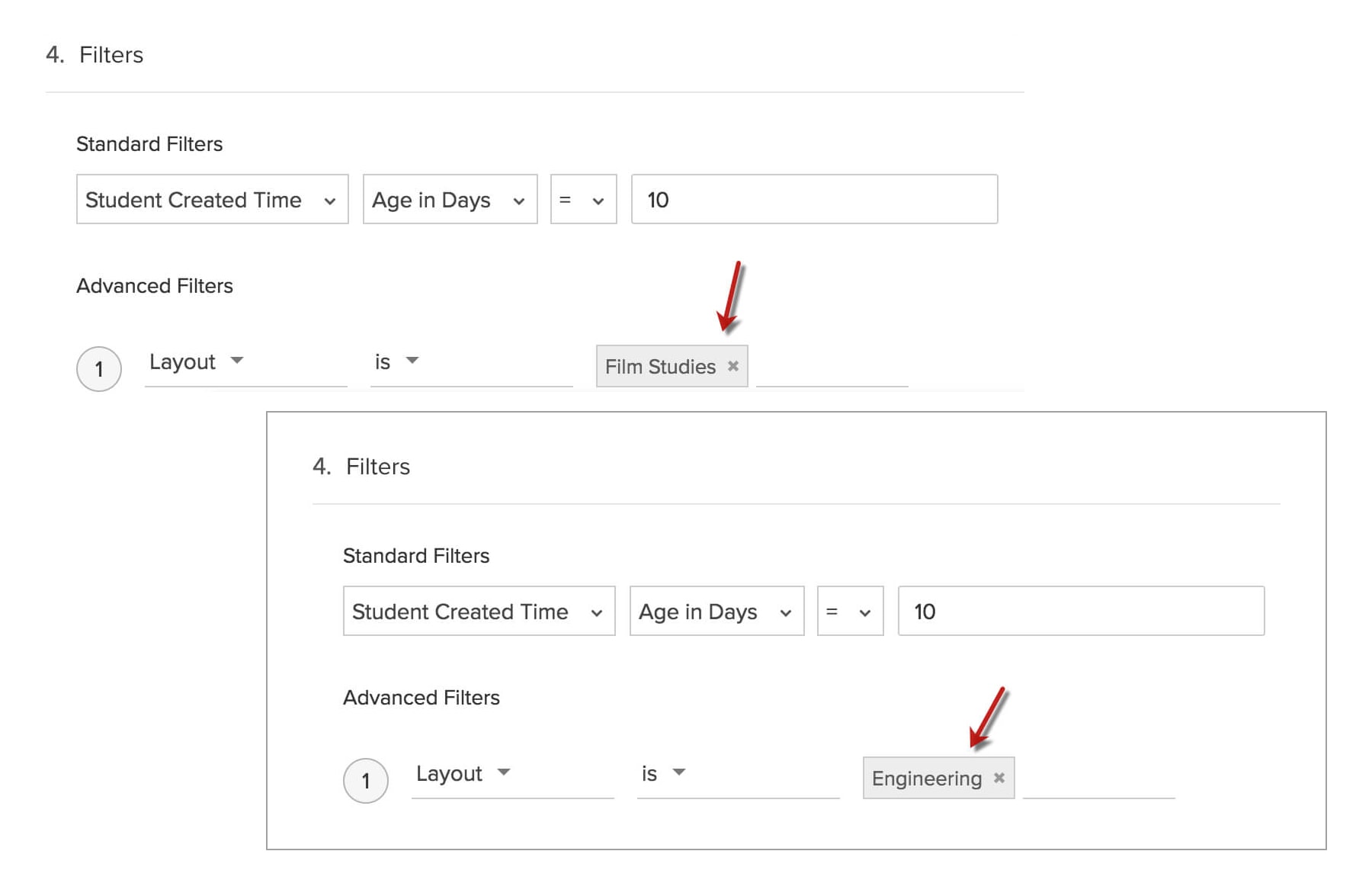
Reports created with "Layout" as part of the filters will create reports specific to Engineering or Film Studies students.

Layout based custom views
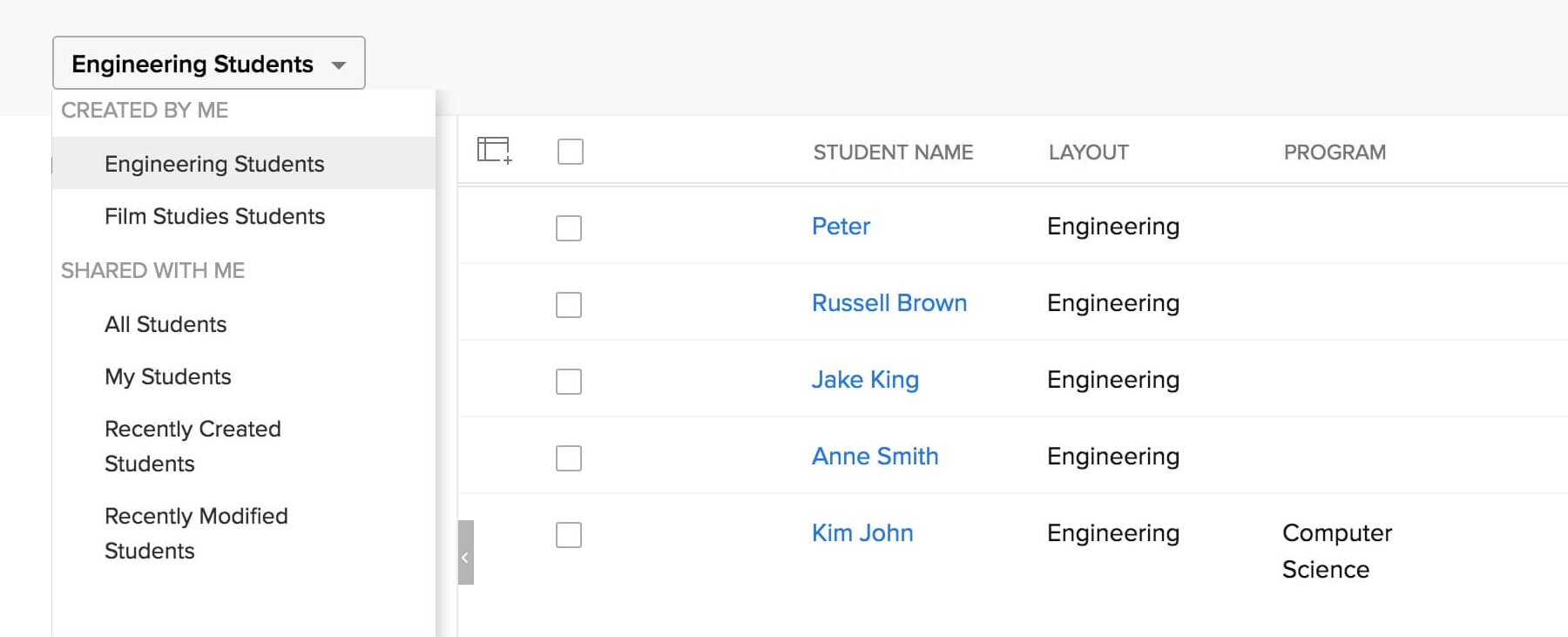
Custom views created with layout as criteria will display the records specific to Engineering or Film Studies students.

Create Conditional Layouts
Requirement: Define Field Dependency with Conditional Layouts
Now we have new modules, with multiple layouts under each of them. Further to this, Zylker has a third requirement. In the new Student form, there are many fields that are required based on a previous choice. For instance, a field called "Financial aid details" is required only if financial aid is sought by the student. Otherwise, the field is irrelevant.
In a similar manner the entire layout could be made dynamic by framing layout rules to show/hide fields and sections and make fields mandatory.
Solution
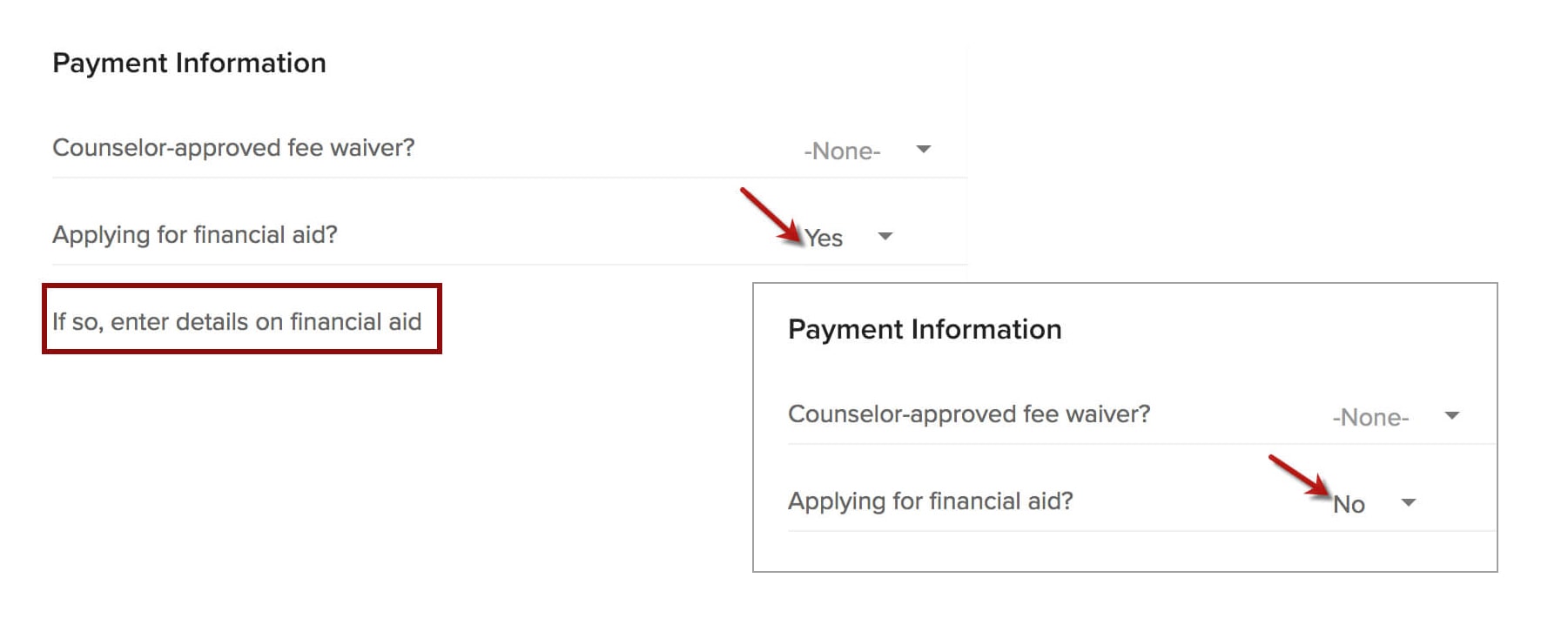
Conditional layouts offer a solution exactly to such a requirement. Using layout rules, a layout can be made dynamic - that is Zylker can control how the layout appears, based on the input value of a field. So, if someone selects "Yes" for "Financial Aid", another field asking for further details appears. Otherwise, the latter stays hidden.

Example - Financial aid description is required only when the student has applied for financial aid. Otherwise, the details field is not relevant.
Solution - Display financial aid details field only if "Applying for financial aid" is Yes.

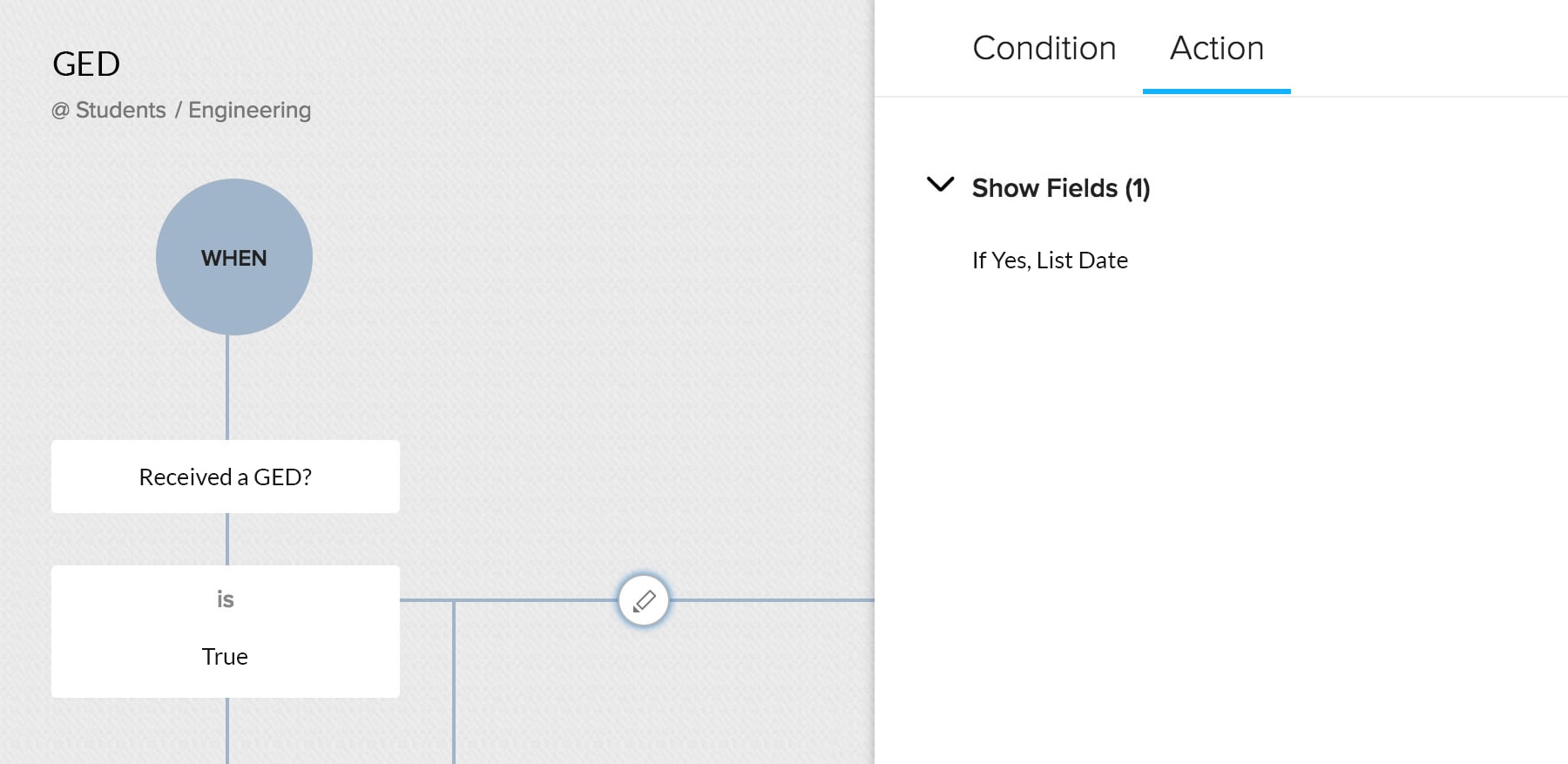
Example - In the Academic Information section, if "Did you recieve a GED field" is checked, then displaying the "List Date" field makes sense. Otherwise it is redundant.
Solution - Display "List Date" only if "Did you recieve a GED field" is selected.

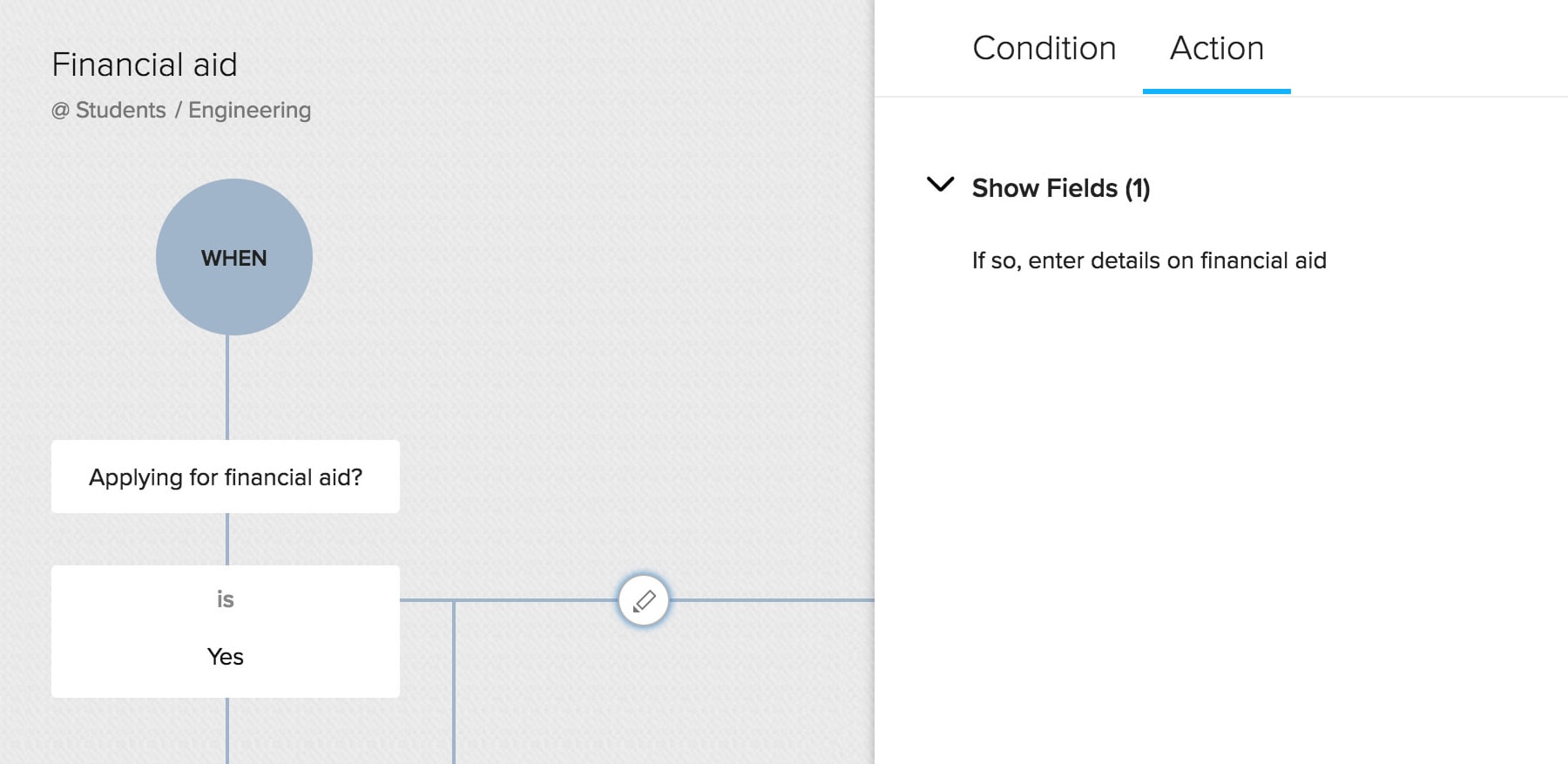
Let us see how you can define field dependency in the steps below:
- 1. Go to the CRM Setup > Customization > Modules and Fields.
- 2. Under Layout Rules, click New Layout Rule and configure the rules as shown in the images.
Create Subforms
Requirement: Add multiple line items using Subforms
We created a custom module called "Students" for Zylker University, added different layouts to manage diverse divisions and also de-cluttered the layouts by allowing field and layout dependencies.
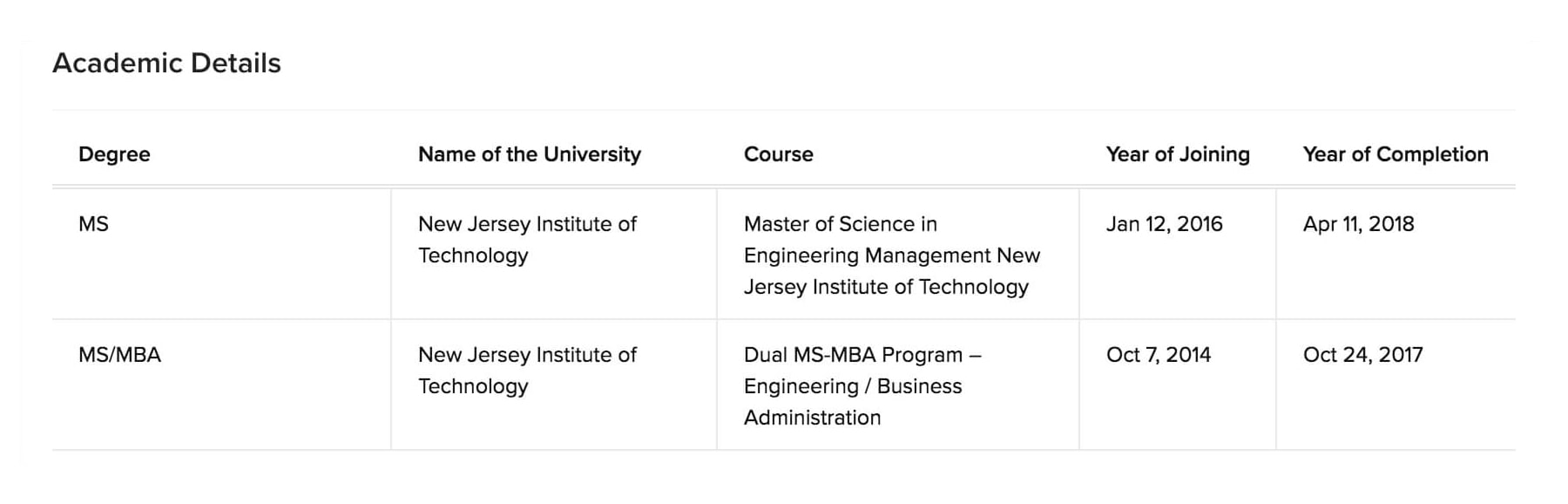
Further to this, assume that Zylker wants to collect additional information about the Academic Details and Employment History of the applicant.
- The Academic Details section will have columns such as the previous year's grades, subjects opted for etc.
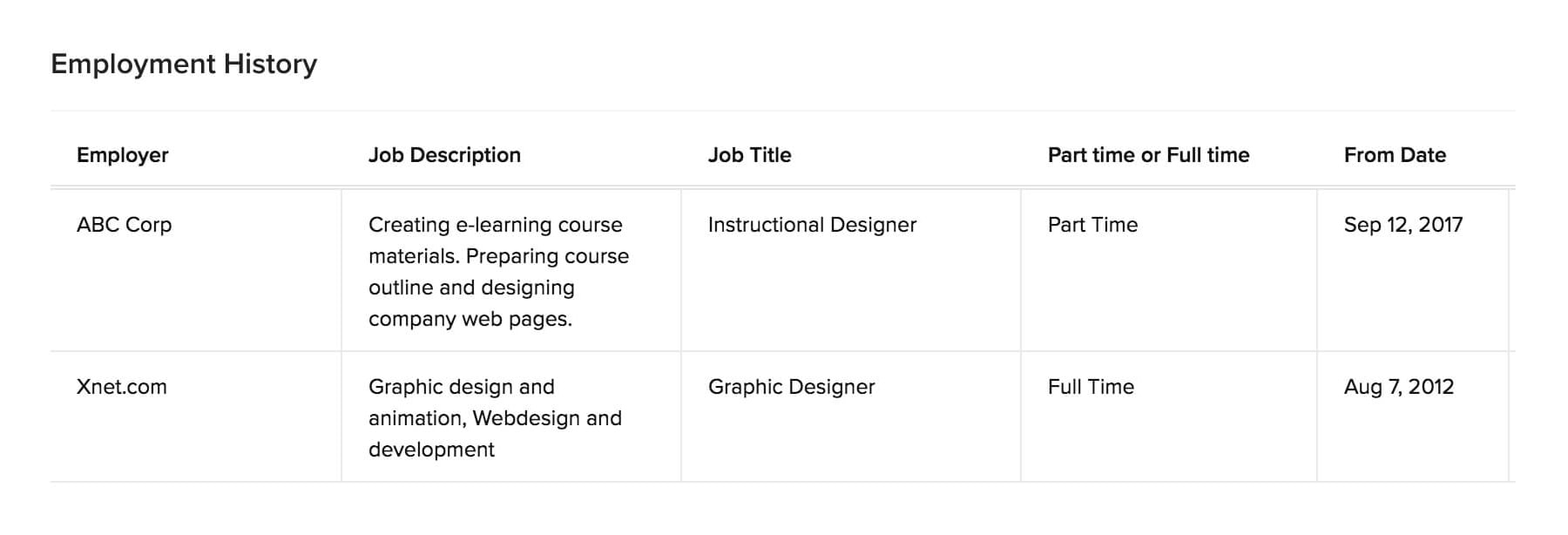
- Employment History section may contain columns such as Employer Name, Job Title, Job Description etc.
In this case, each applicant may need to enter 3-4 entries under these sections. It's a hassle to manage this requirement with just custom fields, as it will cause a clutter.
Solution
Subforms gives you the solution to keep your primary form free from clutter by enabling you to add multiple line items inside a secondary form. Though these are important details about the student, they can easily be captured inside a subform named "Academic Details" or "Employment History". You can introduce the additional line items in a subform and store the relevant information. While the primary form will still be about the student, the subform will hold the additional details about academics and previous employments.


Let us see how you can add a subform to a layout in the steps below:
| Field Name | Field Type | Specific Properties, if any |
|---|---|---|
Employer (Job 1) | Single Line | None |
Job Description (Job 1) | Multi Line | None |
Date of Employment (Job 1) | Date | None |
Hours per week (Job 1) | Number | None |
Employer (Job 2) | Single Line | None |
Job Description (Job 2) | Multi Line | None |
Date of Employment (Job 2) | Date | None |
Hours per week (Job 2) | Number | None |

Create Validation Rules
Requirement: Ensure Data Accuracy by Setting Up Validation Rules
We have now added many fields to the Engineering and Film Studies Layouts. There can be chances that the student information entered does not comply with the terms of Zylker University.
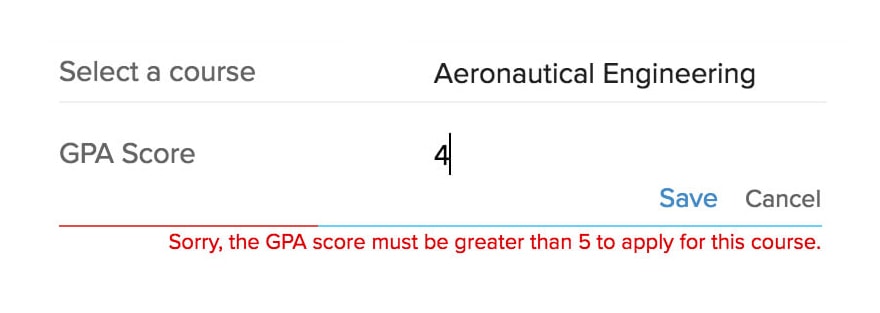
For example, to apply for Aeronautical Engineering the GPA score of the candidate must be above 5. If the score is less than 5, the system should recognize that it is invalid and throw an error.
Solution
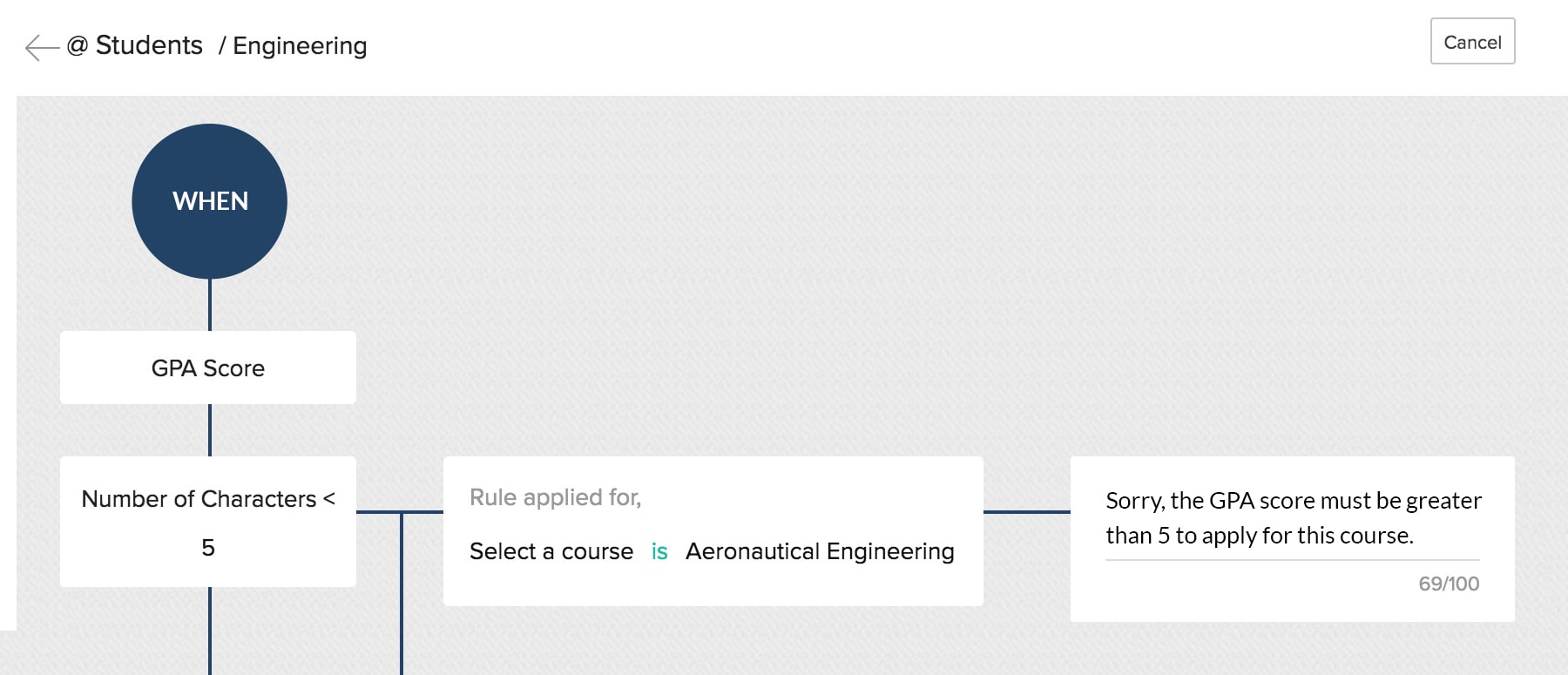
Creating validation rules will help you arrest invalid data while it is being entered in Zoho CRM. In this case, creating a validation rule for the Engineering Layout will let you define the required GPA score of an applicant for the Aeronautical engineering course. If the applicant enters a GPA less than 5, the system will throw alert "Sorry, the GPA score must be greater than 5 to apply for this course".

Example - Applicants who apply for the Aeronautical Engineering course must have attained an overall GPA score above 5.
Solution - Define a validation rule that says, if the GPA is 5, alert the applicant saying "Sorry, the GPA score must be greater than 5 for this course".
Let us see how you can set up validation rules for fields in the steps below:
- 1. Go to the CRM Setup > Customization > Modules and Fields.
- 2. Select the module for which you want to create the validation rules.
- 3. In the [Module] page, click the Validation Rules tab.
- 4. Click + Create Validation Rule.
- 5. In the Create Validation Rule Popup window, perform the following actions:.
- Choose the Engineering layout that the field you wish to validate, belongs to.
- Choose the GPA score field and define the primary condition to initiate the rule. For instance, if you want to validate the GPA field to keep out scores less than 5, your primary condition will be, "GPA Score 5".

You have successfully customized your CRM account for the education sector.