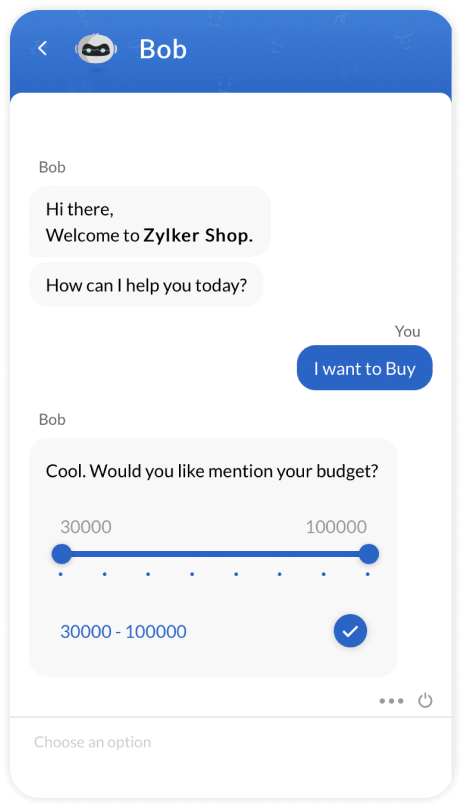
Range slider option
This card allows collecting the inputs as ranges from the visitor with a slider interface, i.e., they can choose from the first or start in between the slider and choose the range (Example: Visitors can pick the price range with the slider)
| Attribute | Mandatory | Description | Values |
| type | Yes | The type of input to be displayed to the visitor | slider |
| values | Yes | An array of strings you would like to mark in the slider as options | A maximum of 10 options in the array with a character limit of 10 each can be provided. |
Channel compatibility and limitations
![]()
![]()
![]()
![]()
![]()
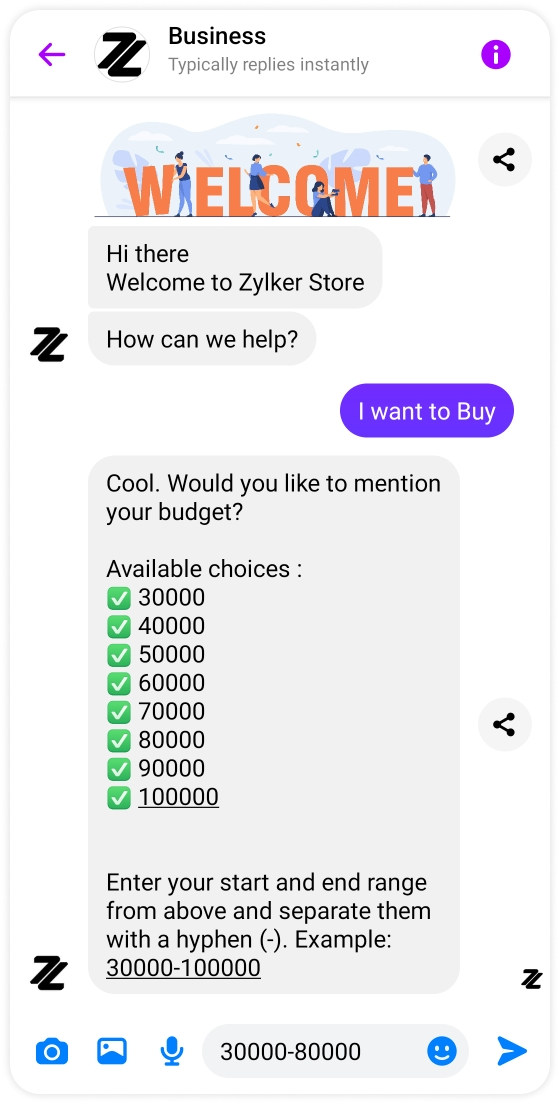
Facebook Messenger:
- The card is supported on Facebook.
- When using this card, the slider range units/intervals would be listed in the bulletin, and the users have to type their preferred range separated by a hyphen (-). Example: 30000-80000
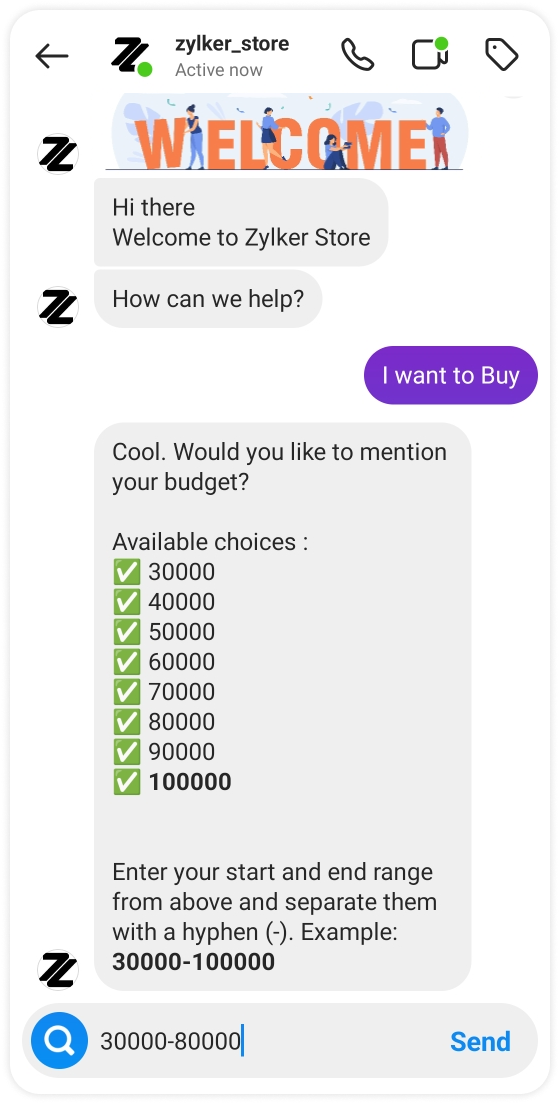
Instagram:
- The card is supported on Instagram.
- When using this card, the slider range units/intervals would be listed in the bulletin, and the users have to type their preferred range separated by a hyphen (-). Example: 30000-80000
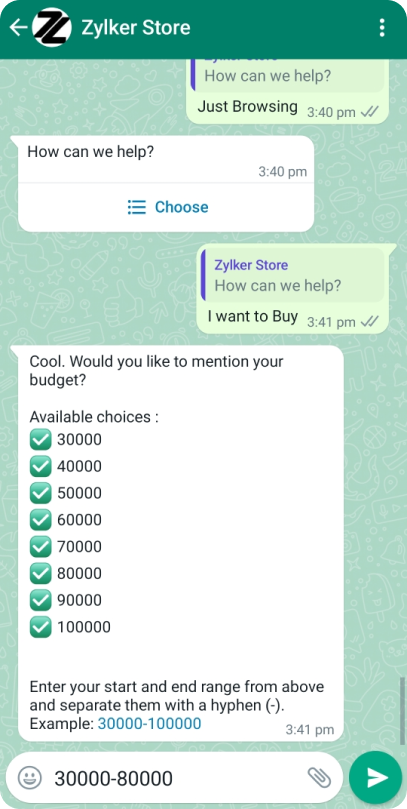
WhatsApp:
- The card is supported on WhatsApp.
- When using this card, the slider range units/intervals would be listed in the bulletin, and the users have to type their preferred range separated by a hyphen (-). Example: 30000-80000
Sample code
Copied"channelData":{
"zohosalesiq": {
"input": {
"type": "range-slider",
"values": [
"30000",
"40000",
"50000",
"60000",
"70000",
"90000",
"100000"
]
},
"replies":["Cool. Would you like to mention your budget?"]
}
}