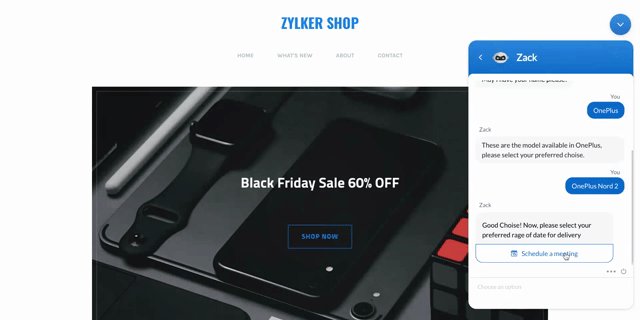
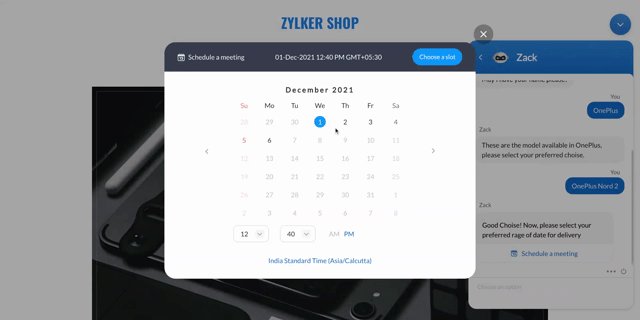
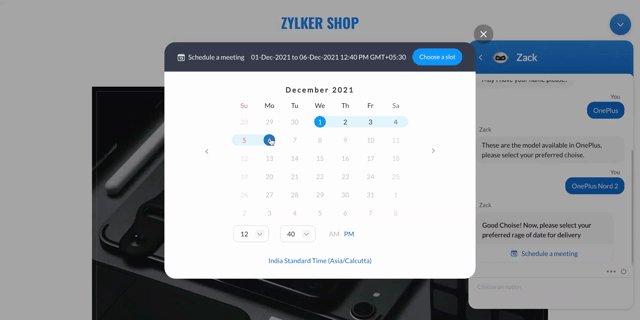
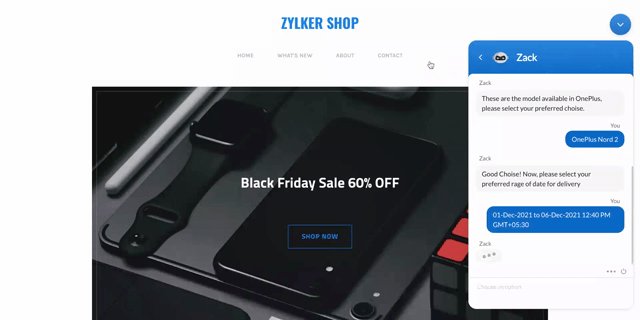
Range calendar card
This card helps to get the range of date & time as inputs from the visitors using a calendar widget. The visitor can choose a range of date & time with this card.
| Attribute | Mandatory | Description | Values | |
| type | Yes | The type of input to be displayed to the visitor | range-calendar | |
| time | No | You can specify that either the calendar should display only the date or time along with the date. | true - To allow the visitor to choose the time value along with the ate | |
| from | No | Specifies the minimum date range from which the visitors are allowed to choose the date, i.e., the onset date the visitors are allowed to select from the calendar. | +/- Integer | The no. of days to be specified in the calendar will be calculated before and after the present day. |
For Example: +5 - This will calculate 5 days after the present-day | ||||
| Long | The date value is specified in milliseconds | |||
For Example: 123232323 - start date/time specified in the calendar | ||||
| to | No | Specifies the minimum date range from where the visitors are allowed to choose the date, i.e., the latest date the visitors are allowed to select from the calendar. | +/- Integer | The no. of days to be specified in the calendar will be calculated before and after the present day. |
For Example:
+5 - This will calculate 5 days after the present-day | ||||
| Long | The date value is specified in milliseconds | |||
For Example: 123232323 - start date/time specified in the calendar | ||||
| tz | No | Specifies whether the visitor chooses the timezone in the calendar | true - To allow the visitor to choose the timezone in the calendar. If not specified, then the timezone of the visitor's device will be taken by default. | |
| select_label | No | To set customized text for widget values/slot submission actions | Instead of 'Schedule', they can use custom text like 'Choose a slot" Note: Maximum character limit for values passed inside the select_label key is 20 | |
| time_format | No | To set the time format (12 hrs/ 24 hrs) of calendar | "12" or "24" // 12 hrs format is default | |
Channel compatibility and limitations
![]()
![]()
![]()
![]()
![]()
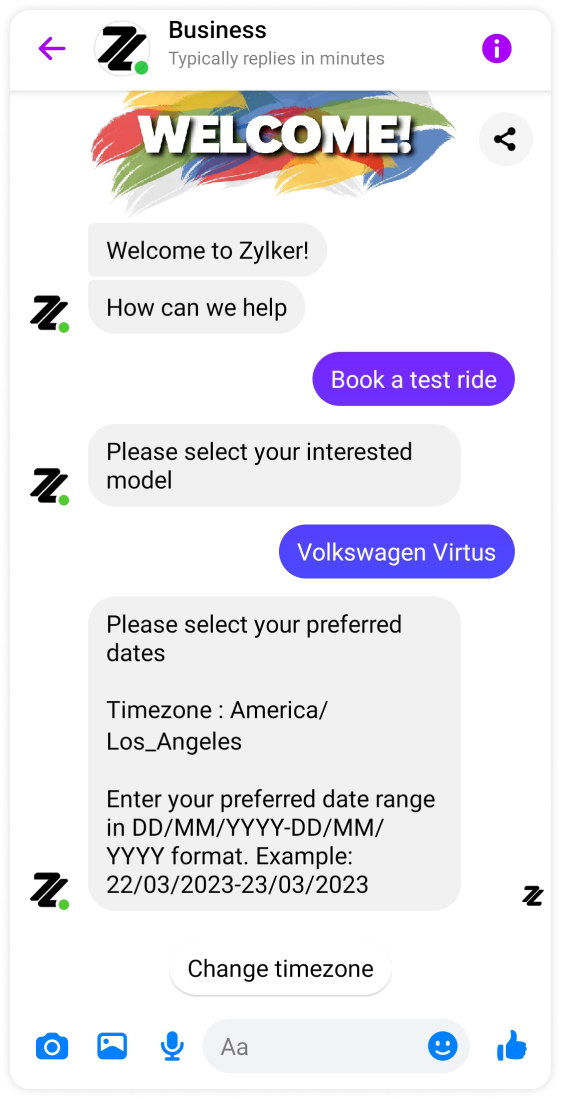
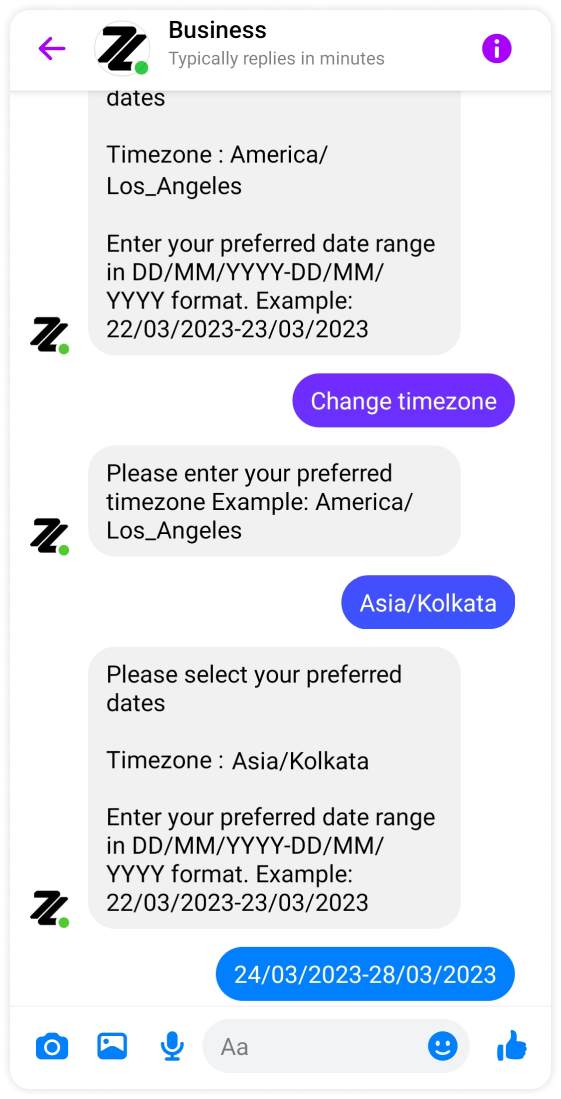
Facebook Messenger:
- The card is supported on Facebook.
- When using this card, the user would have to type the date/time manually.
- The "Change timezone" allows the user to change the timezone.
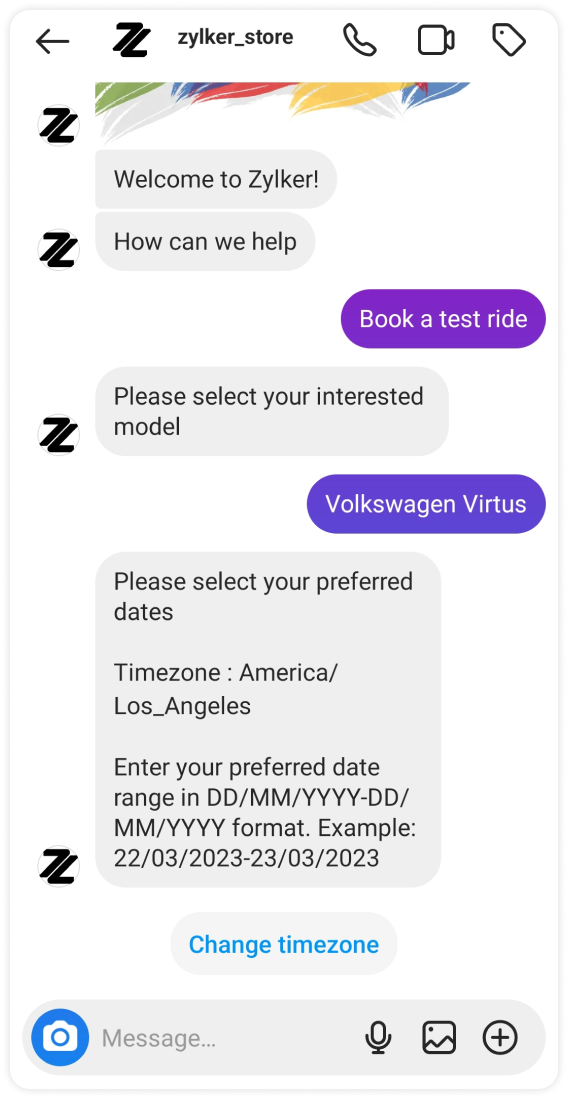
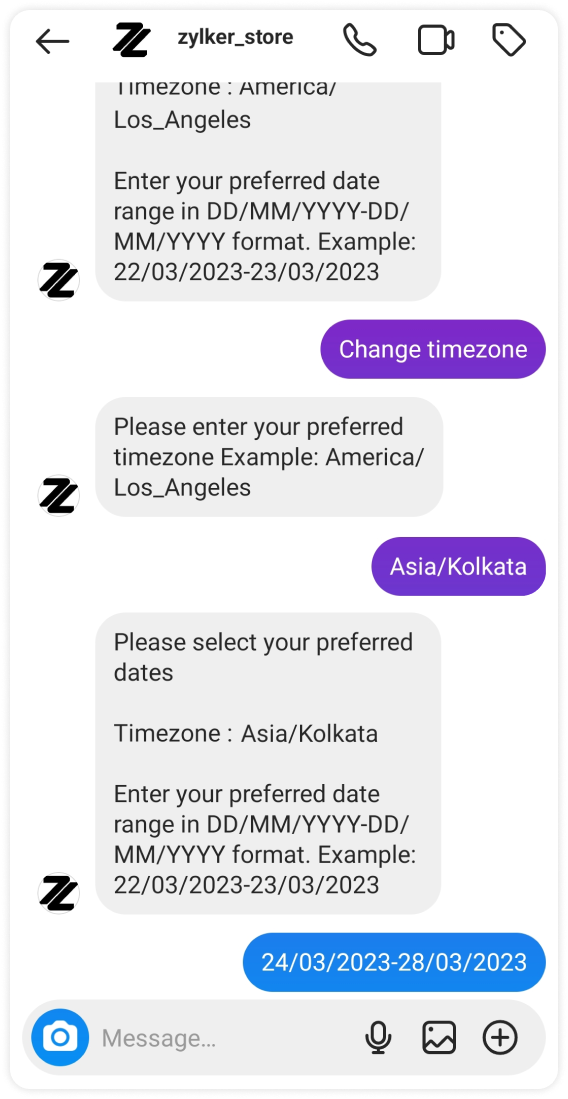
Instagram:
- The card is supported on Instagram.
- When using this card, the user would have to type the date/time manually.
- The "Change timezone" allows the user to change the timezone.
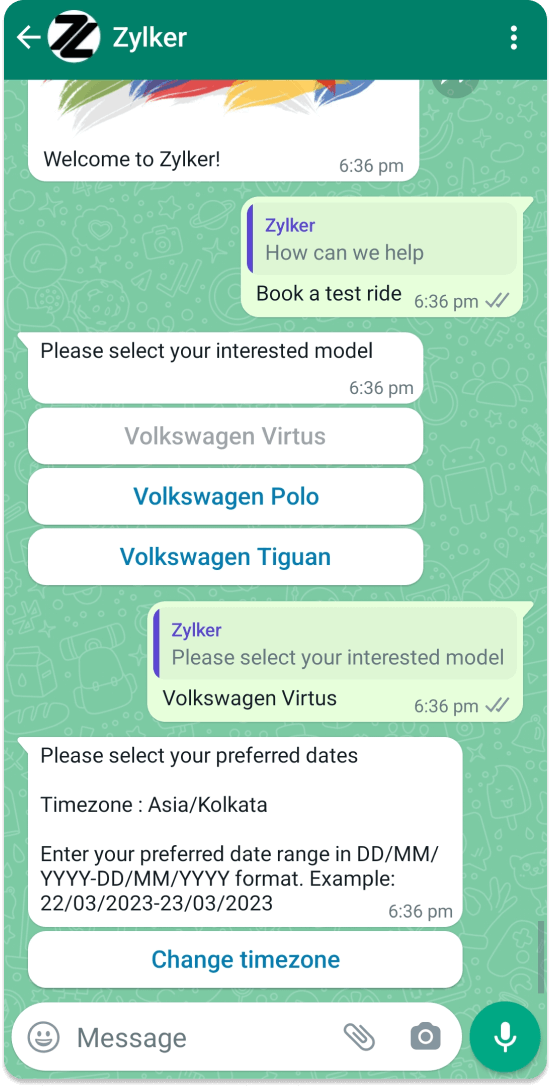
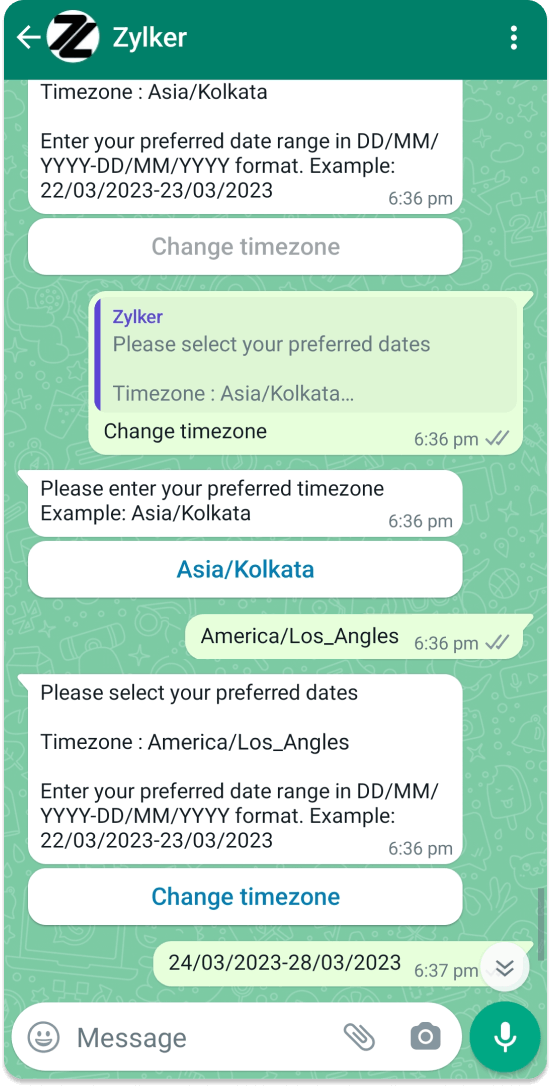
WhatsApp:
- The card is supported on WhatsApp.
- When using this card, the user would have to type the date/time manually.
- The "Change timezone" allows the user to change the timezone.
Sample code
Copied"user_defined": {
"zohosalesiq": {
"replies": [
"Please select your preferred date"
],
"input": {
"type": "range-calendar",
"to": "+5",
"tz": true,
"from": "-5",
"time": true,
"label": "Schedule a meeting",
"select_label": "Choose a slot"
}
}
}