Like Button for SalesIQ Scripts
This card can be used to collect feedback from the visitors via like/dislike (thumbs up / thumbs down) inputs format and update it in the Feedback section.
| Attribute | Mandatory | Description | Values |
| type | Yes | The type of the input to be displayed to the visitor | like |
Note: The ratings will not be updated for the transferred and missed chats.
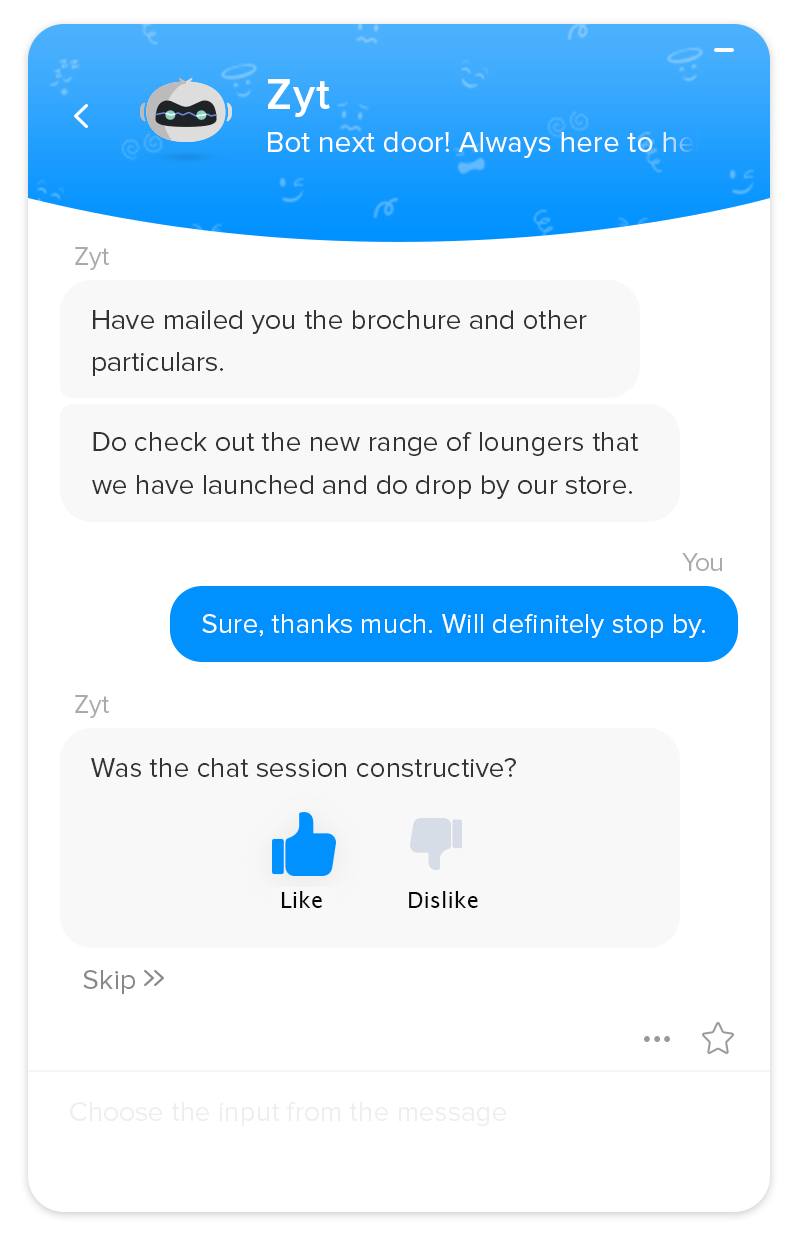
Output:

The above is an example of getting feedback by using like button.
Use Case:
Copied{
"type": "like"
//Key for updating the rating in feedback section
"set_conversation_rating":true
}