Calendar card
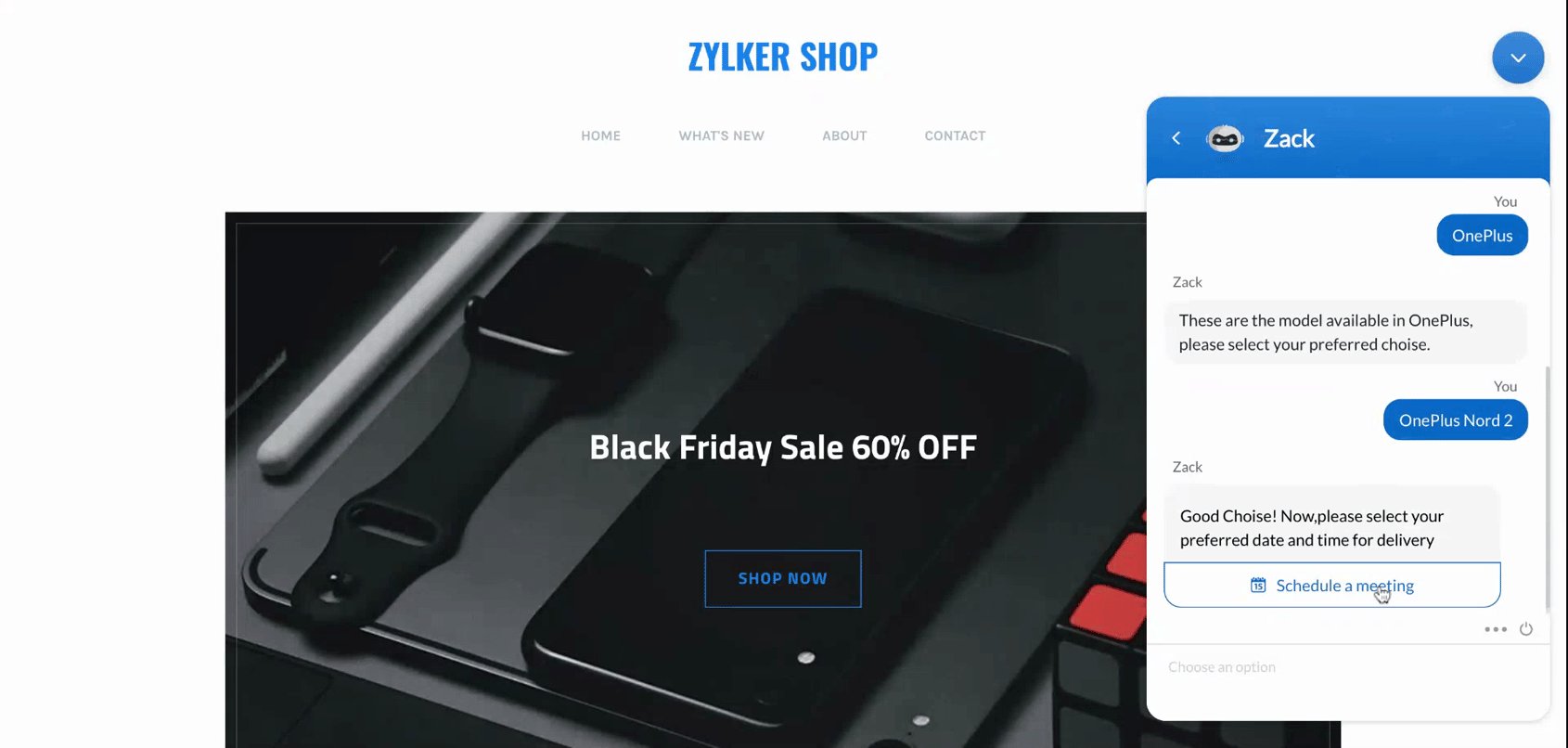
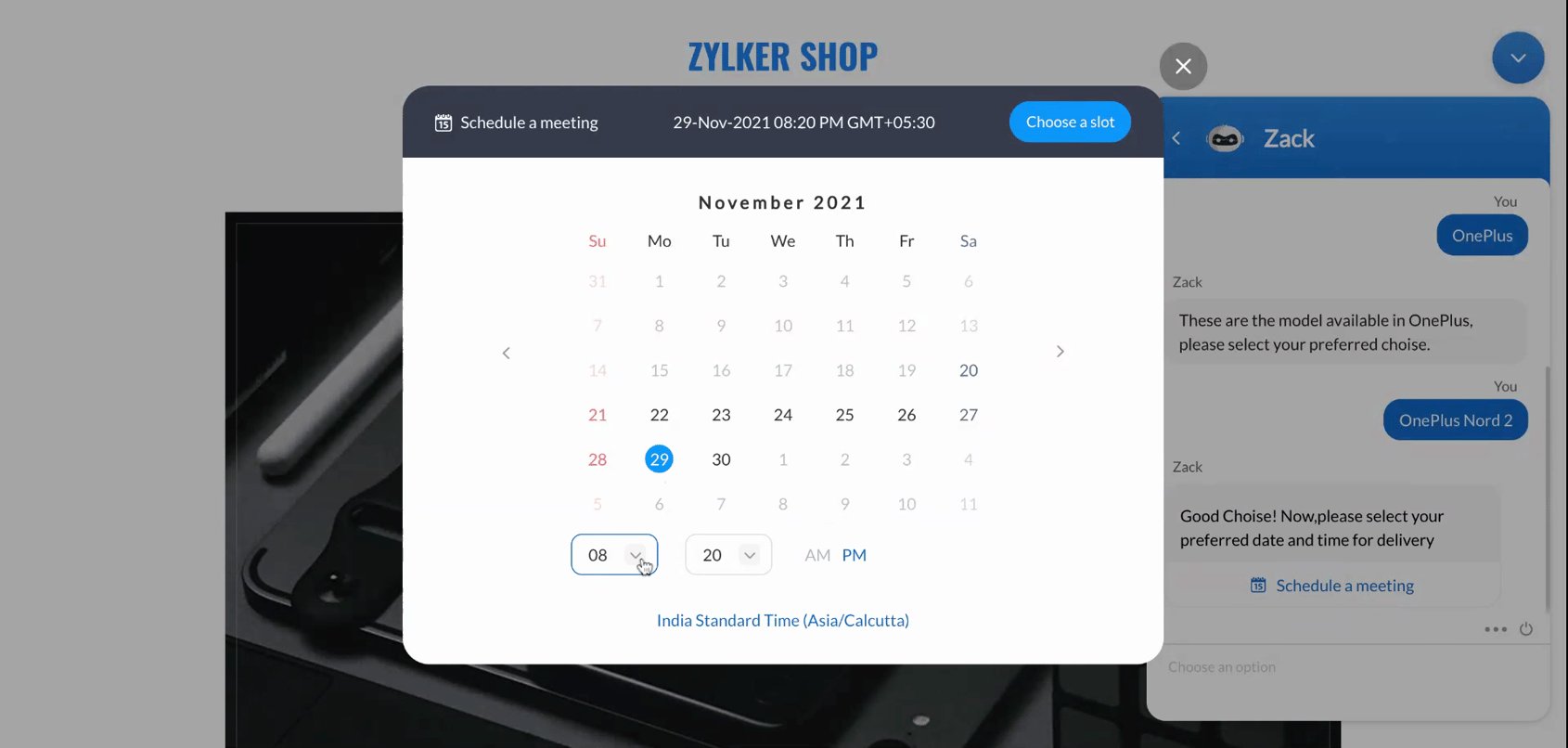
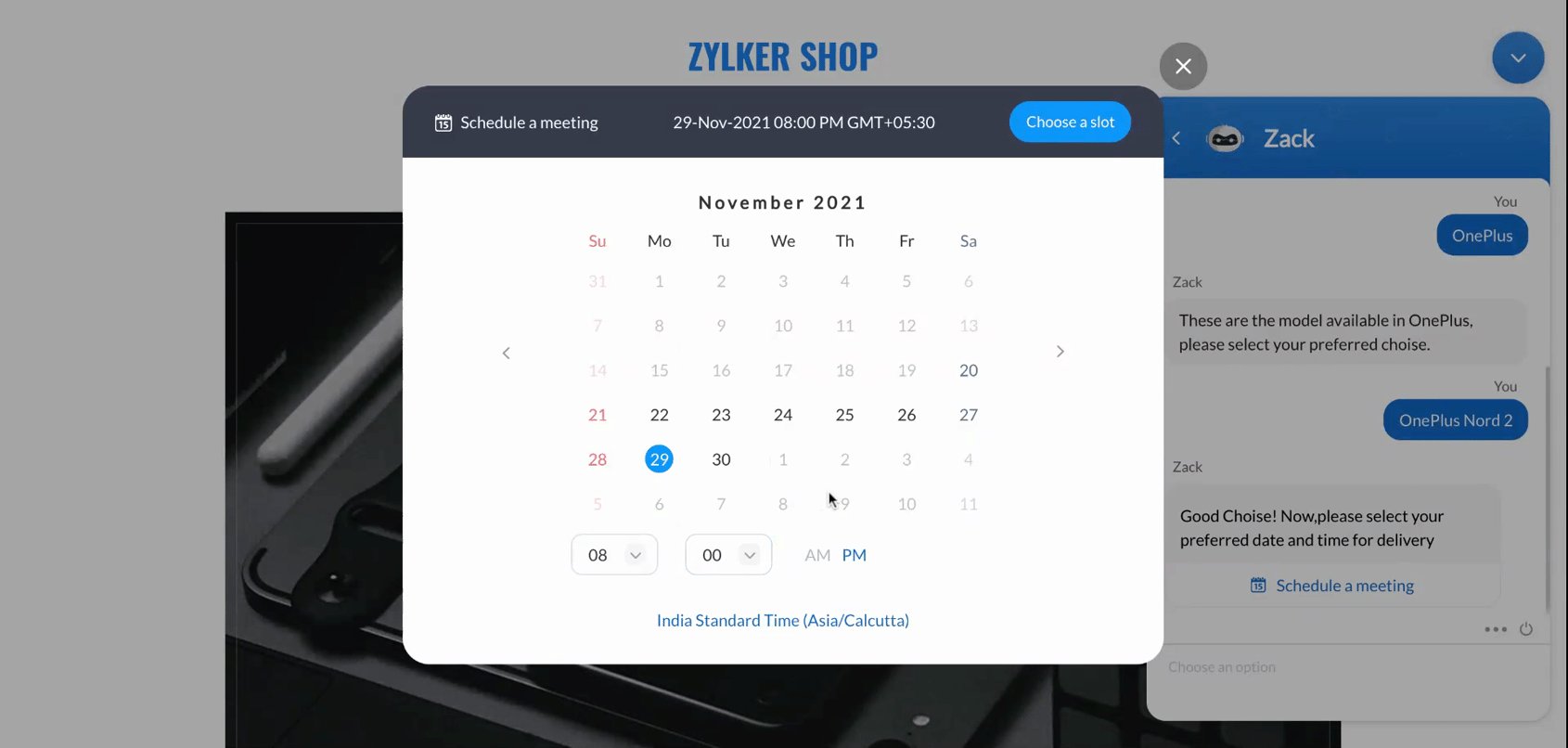
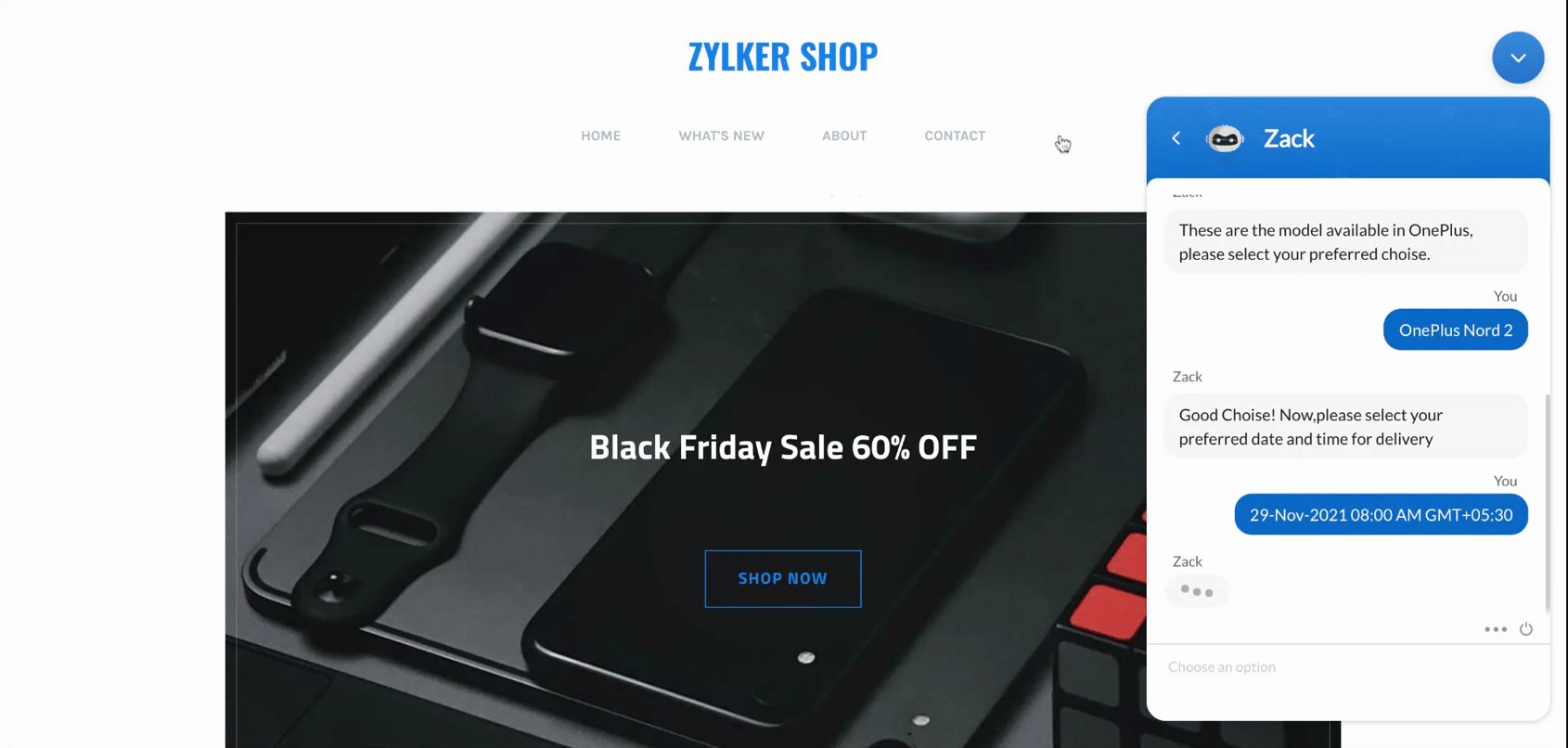
This card helps to get the date and time inputs from the visitors using a calendar widget. The visitor can choose a specific date and time with this card.
| Attribute | Mandatory | Description | Values | |
| type | Yes | The type of input to be displayed to the visitor | calendar | |
| time | No | Specifies whether the calendar should display only the date or time along with the date. | true - To allow the visitor to choose the time value along with the date | |
| from | No | Specifies the minimum date range from which the visitors are allowed to choose the date, i.e., the onset date the visitors are allowed to select from the calendar. | +/- Integer | The no. of days to be specified in the calendar will be calculated before and after the present day. |
For Example: +5 - This will calculate 5 days after the present-day | ||||
| Long | The date value is specified in milliseconds | |||
For Example: 123232323 - start date/time specified in the calendar | ||||
| to | No | Specifies the maximum date range from where the visitors are allowed to choose the date, i.e., the latest date the visitors are allowed to select from the calendar. | +/- Integer | The no. of days to be specified in the calendar will be calculated before and after the present day. |
For Example:
+5 - This will calculate 5 days after the present-day | ||||
| Long | The date value is specified in milliseconds | |||
For Example: 123232323 - start date/time specified in the calendar | ||||
| tz | No | Specifies whether the visitor chooses the timezone in the calendar | true - To allow the visitor to choose the timezone in the calendar. It defaults the timezone of the visitor's device. | |
| select_label | No | To set customized text for widget values/slot submission actions | Instead of 'Schedule' they can use custom text like 'Choose a slot" Note: Maximum character limit for values passed inside the select_label key is 20 | |
| time_format | No | To set the time format (12 hrs/ 24 hrs) of calendar | "12" or "24" // 12 hrs format is default | |
Channel compatibility and limitations
![]()
![]()
![]()
![]()
![]()
![]()
![]()
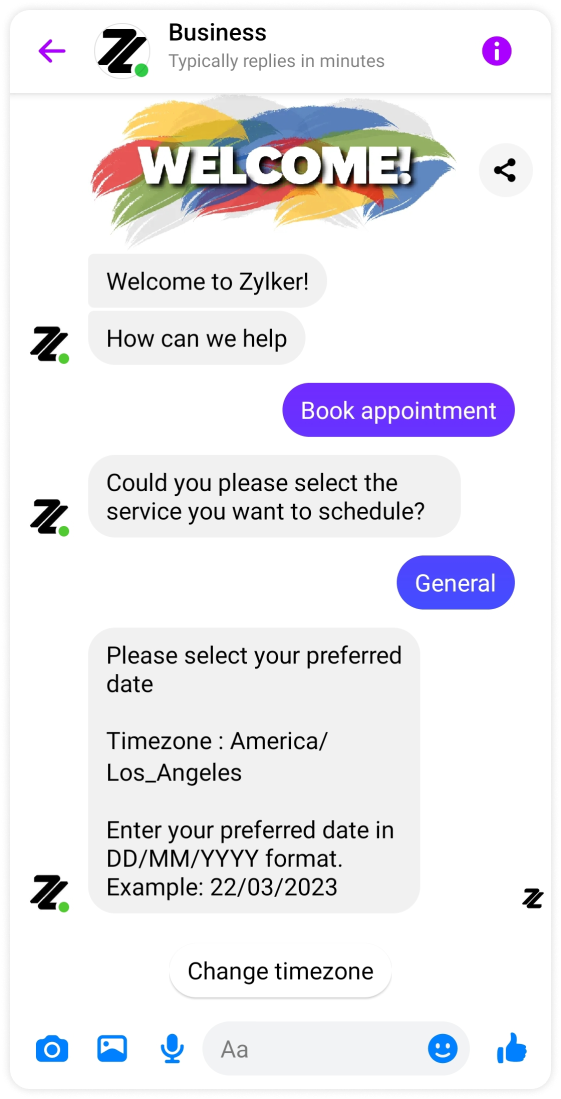
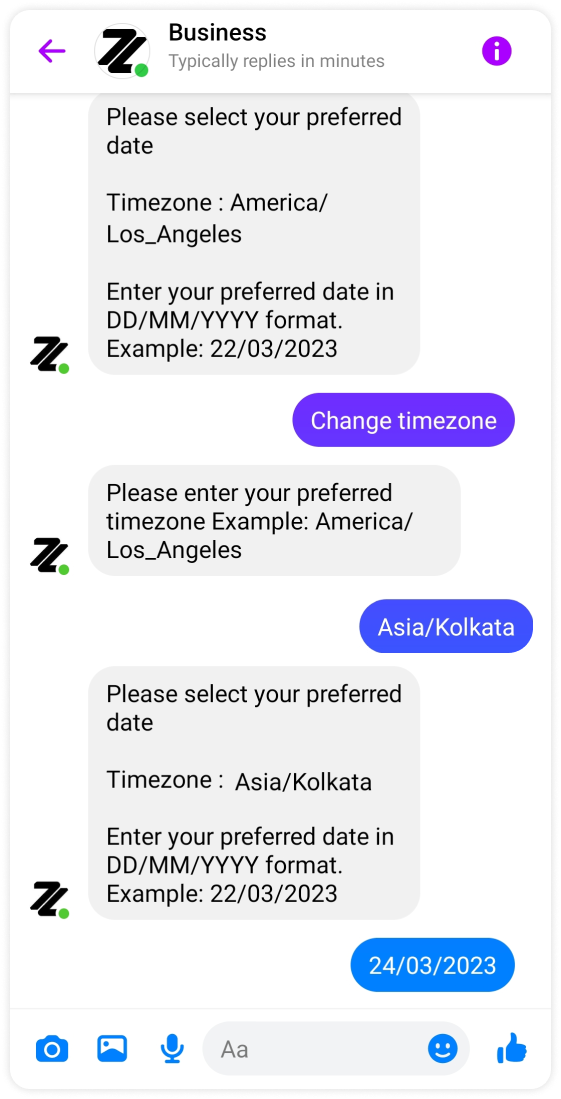
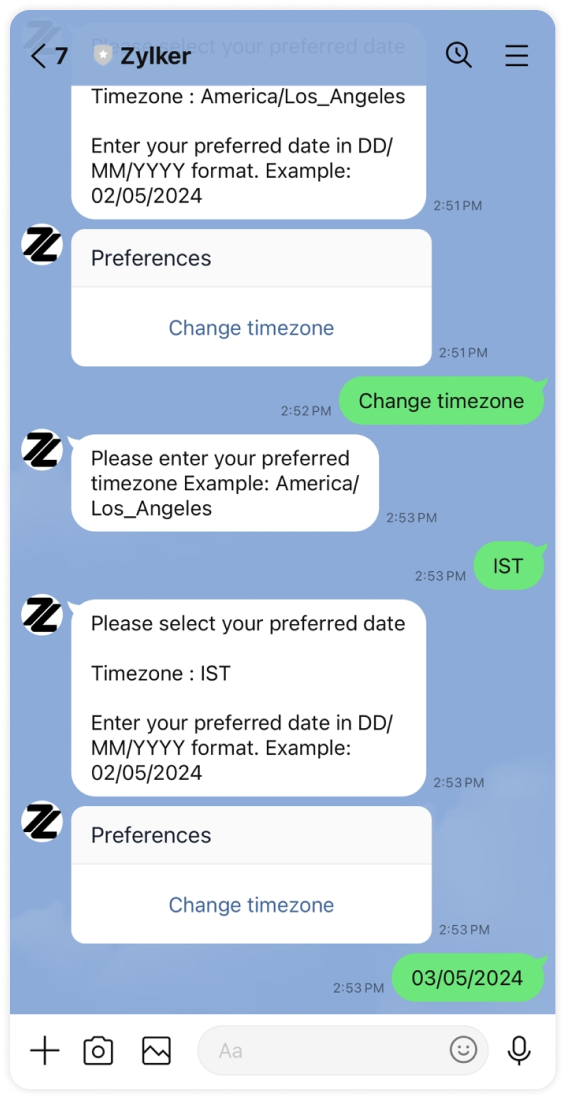
Facebook Messenger:
- The card is supported on Facebook.
- When using this card, the user would have to type the date/time manually.
- The "Change timezone" allows the user to change the timezone.
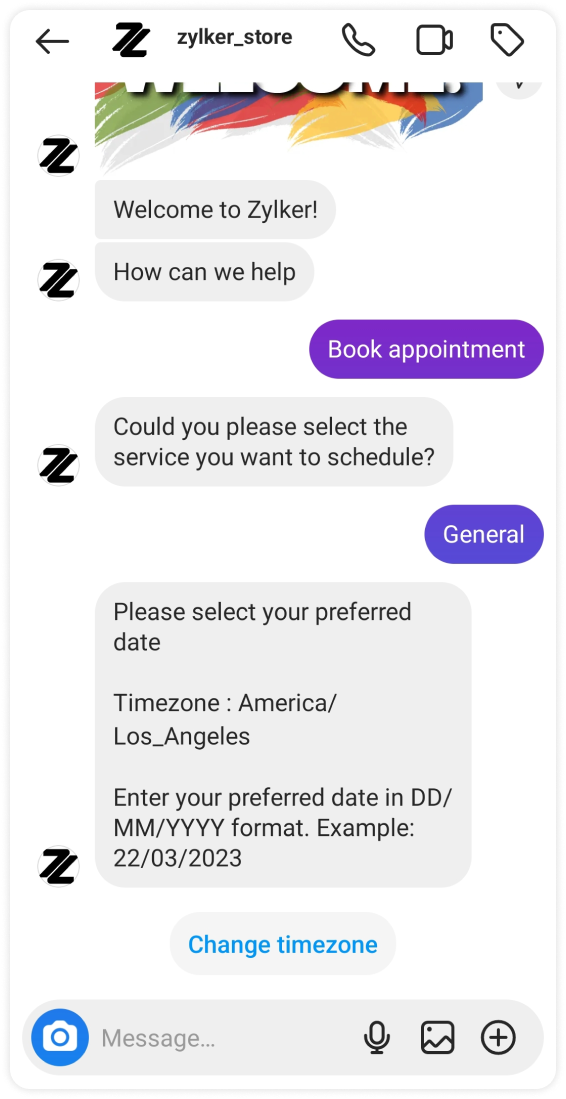
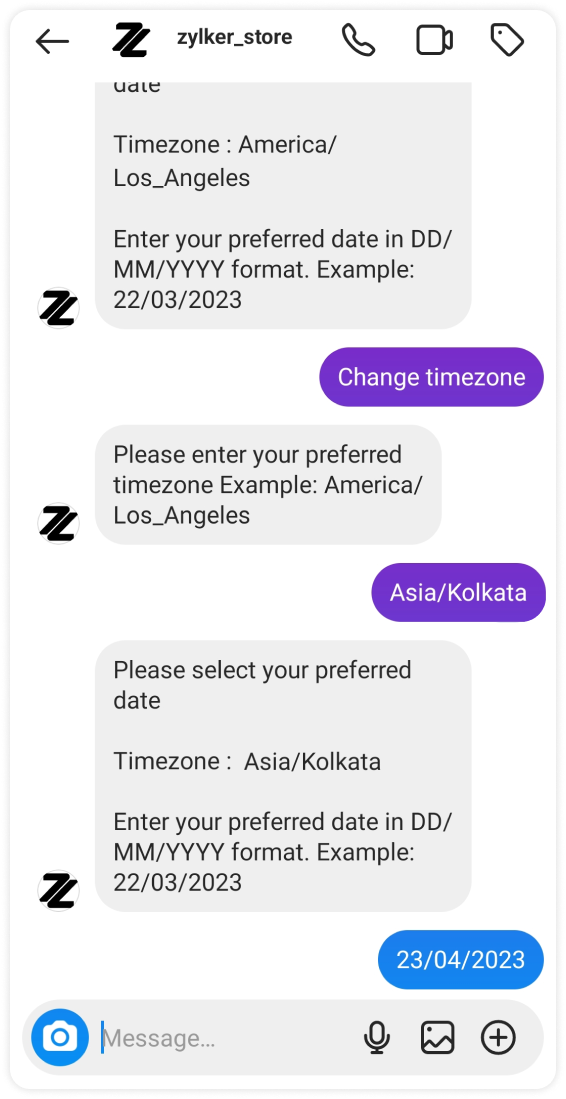
Instagram:
- The card is supported on Instagram.
- When using this card, the user would have to type the date/time manually.
- The "Change timezone" allows the user to change the timezone.
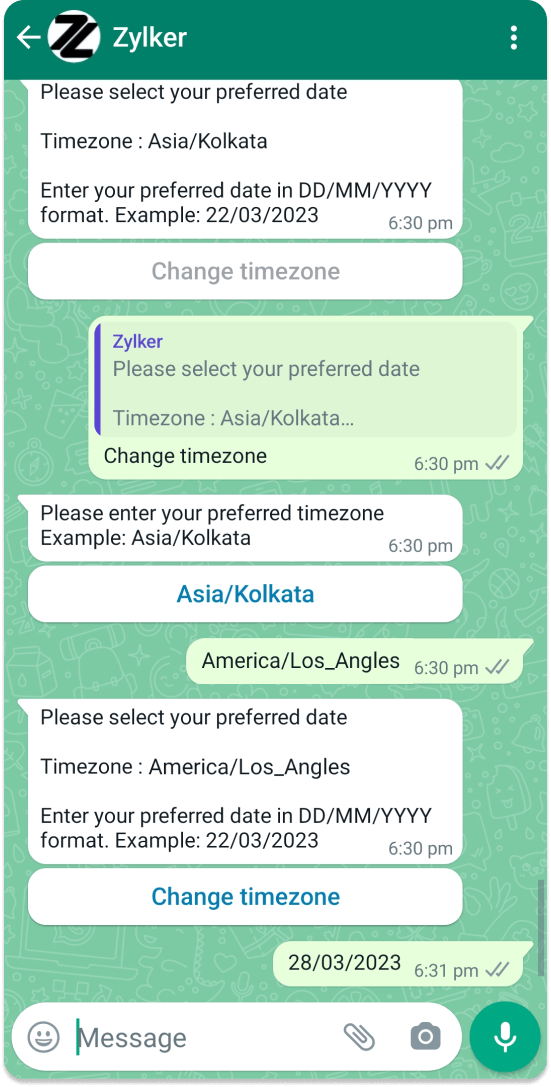
WhatsApp:
- The card is supported on WhatsApp.
- When using this card, the user would have to type the date/time manually.
- The "Change timezone" allows the user to change the timezone.
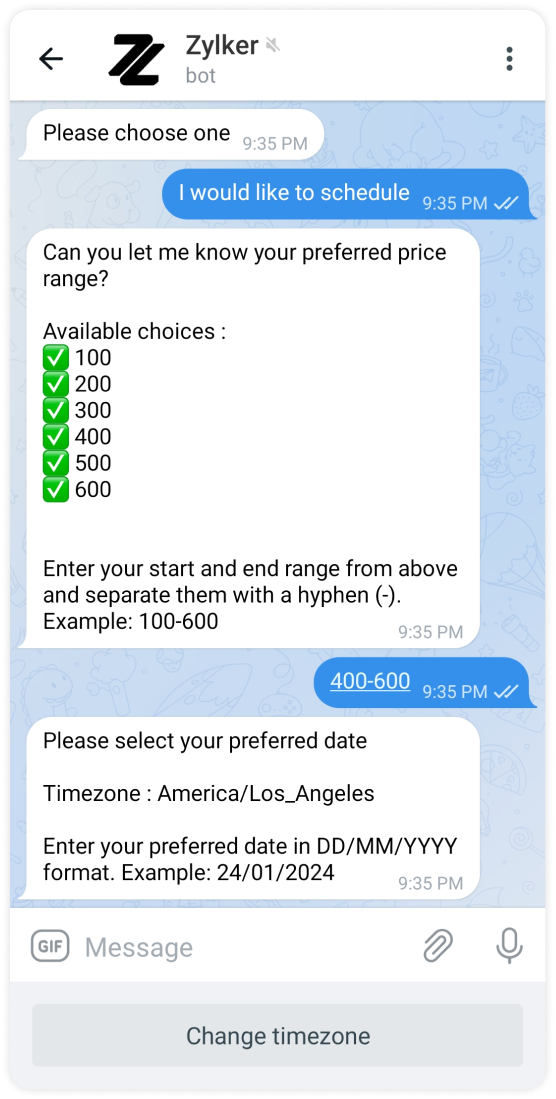
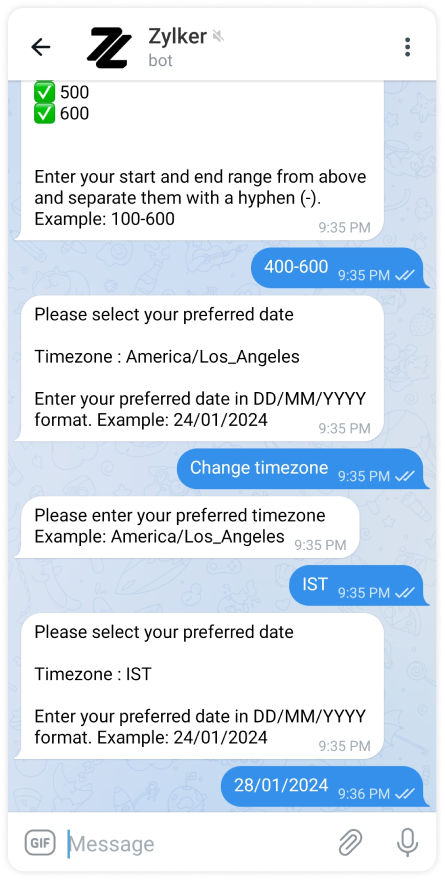
Telegram:
- The card is supported on Telegram.
- When using this card, the user would have to type the date/time manually.
- The "Change timezone" allows the user to change the timezone.
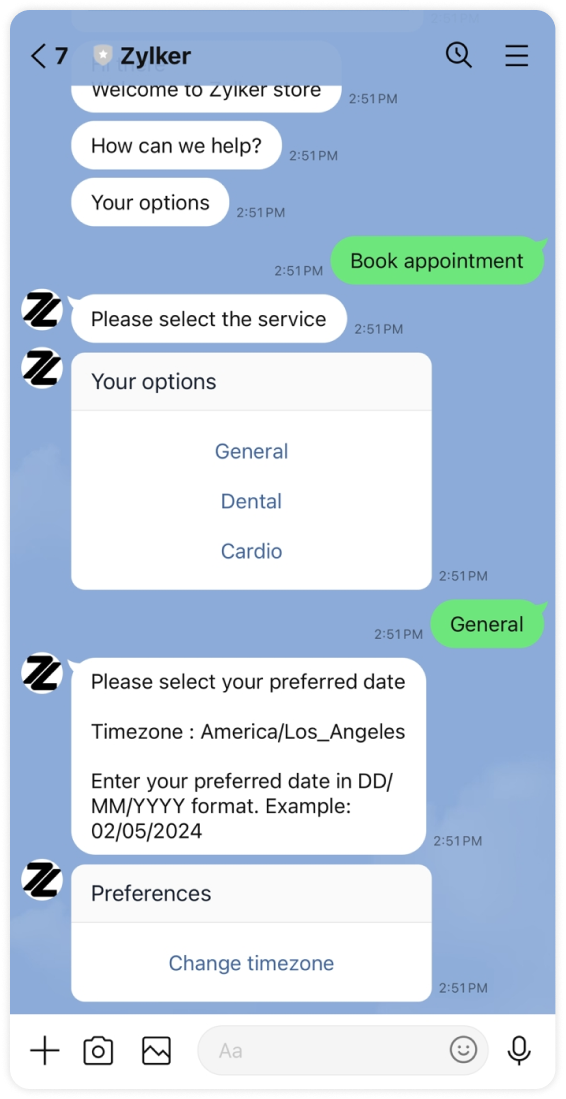
LINE:
- The card is supported on LINE.
- When using this card, the user would have to type the date/time manually.
- The "Change timezone" allows the user to change the timezone.
Case 1: Time limit is relative. The date range from where the visitor can choose a date is calculated by +/- integer from the present-day.
Copied{
"type": "calendar",
"time": true,
"tz": true,
"from": "-5",
"label": "Schedule a meeting",
"to": "+5",
"select_label": "Choose a slot"
}Copied//Context handler function
result = Map();
response = Map();
response.put("action", "reply");
response.put("replies", [
"Choose a date"
]);
response.put("input", {
"type": "calendar",
"time": true,
"tz": true,
"from": "-5",
"label": "Schedule a meeting",
"to": "+5",
"select_label": "Choose a slot"
});
prompt = Map();
prompt.put("param_name", "Calendar");
prompt.put("data", response);
result.put("prompt", prompt);
result.put("todo", "prompt");
return result;
//Execution function:
result = Map();
response = Map();
response.put("action", "reply");
response.put("replies", {
"Choose a date"
});
response.put("input", {
"type": "calendar",
"time": true,
"tz": true,
"from": "-5",
"label": "Schedule a meeting",
"to": "+5",
"select_label": "Choose a slot"
});
result.put("data", response);
return result;Copied{
"type": "calendar",
"time": true,
"tz": true,
"from": "-5",
"label": "Schedule a meeting",
"to": "+5",
"select_label": "Choose a slot"
}Copied{
"platform": "ZOHOSALESIQ",
"replies": [
"Please select your preferred date"
],
"input": {
"type": "calendar",
"label": "Schedule a meeting",
"from": "-5",
"to": "+5",
"time": true,
"tz": true,
"select_label": "Choose a slot"
}
}Copied"user_defined": {
"zohosalesiq": {
"replies": [
"Please select your preferred date"
],
"input": {
"type": "calendar",
"to": "+5",
"tz": true,
"from": "-5",
"time": true,
"label": "Schedule a meeting",
"select_label": "Choose a slot"
}
}
}Copied"channelData":{
"zohosalesiq": {
"input": {
"to": "+5",
"tz": true,
"from": "-5",
"time": true,
"type": "calendar",
"label": "Schedule a meeting",
"select_label": "Choose a slot"
},
"replies":["Please select your preferred date"]
}
}Case 2: Time limit is absolute. The date range (fromtime to totime)is calculated in the millisecond and the visitor can pick the date from the ample calendar.
Copied{
"type": "calendar",
"time": true,
"tz": true,
"from": "12121212",
"label": "Schedule a meeting",
"to": "1212121",
"select_label": "Choose a slot"
}