Integrate Google Universal Analytics with Zoho PageSense
With the Google Universal Analytics(UA) integration, you can track the web metrics of each variation in your experiment running on Zoho PageSense.

This page will provide you details on how you can integrate Zoho PageSense with Google Analytics using the following methods:
- Using gtag.js global snippet (launched in beta in 2017), and
- To enable the integration, make sure you've added the Google Universal Analytics global snippet and Zoho PageSense's code snippet in the pages you want to track. After you set it up once, it will automatically run for all of your experiments.
- You will be able to use this integration exclusively with A/B test and split URL test experiments in PageSense.
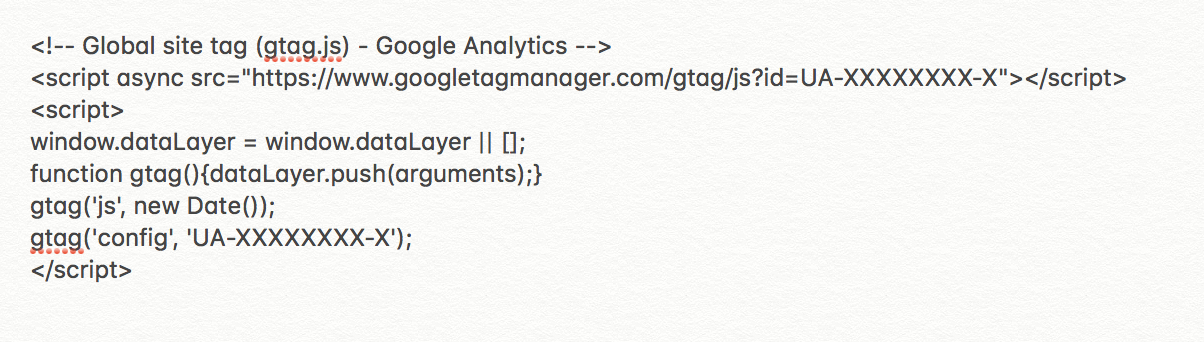
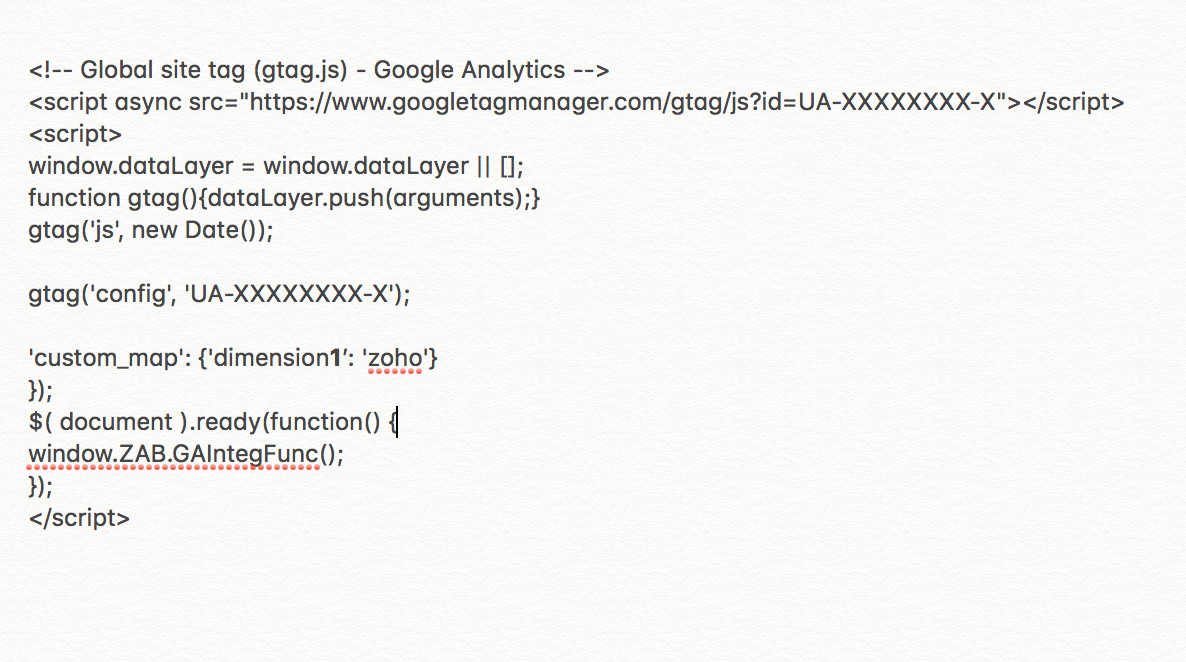
You will be able to find the tracking code for Google Universal Analytics here:
![]()
Set up Google Analytics
1. Login to your Google Analytics account and select the Admin option on the bottom left corner.
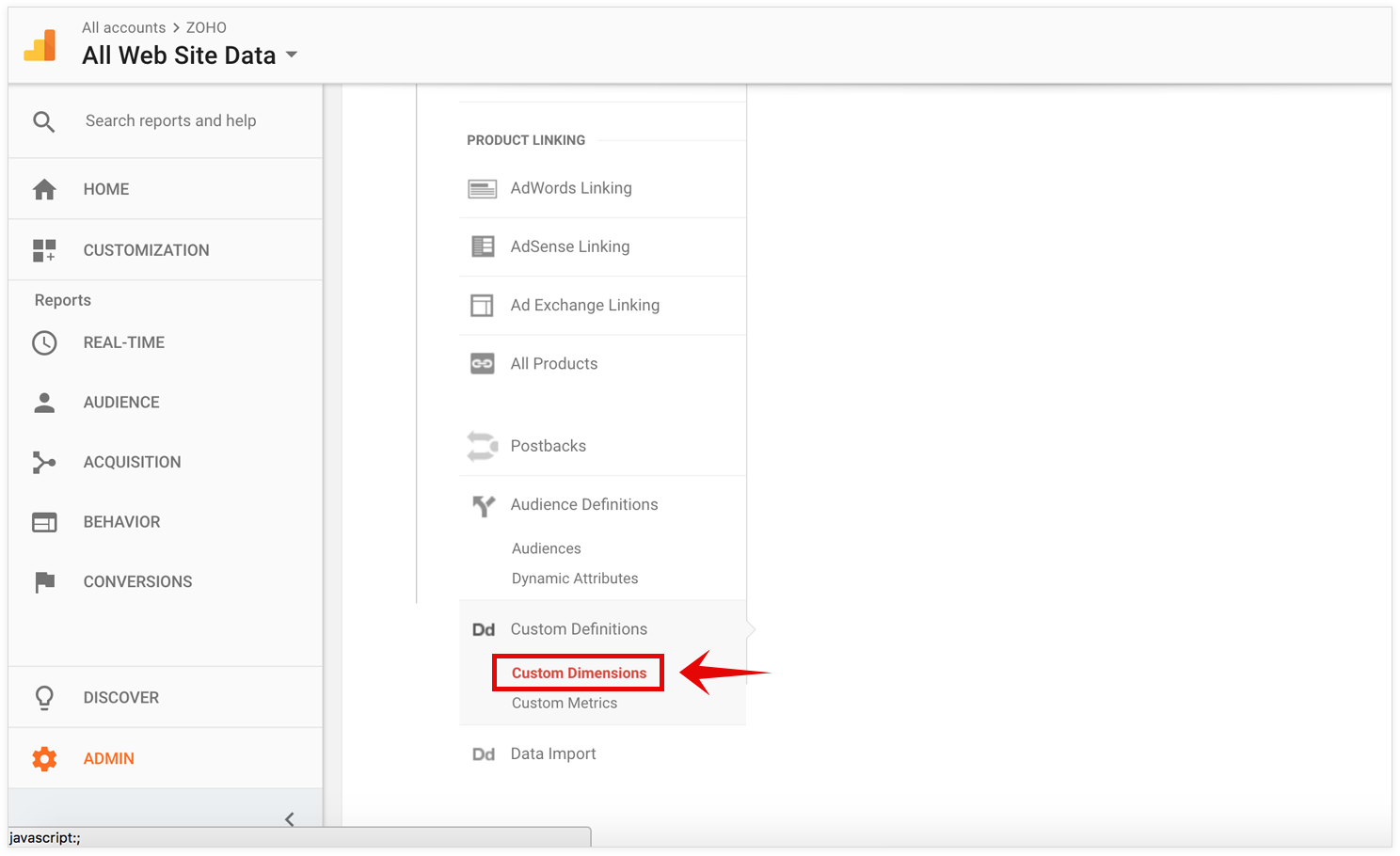
2.Click Custom Definition under the Property section and select Custom Dimension.
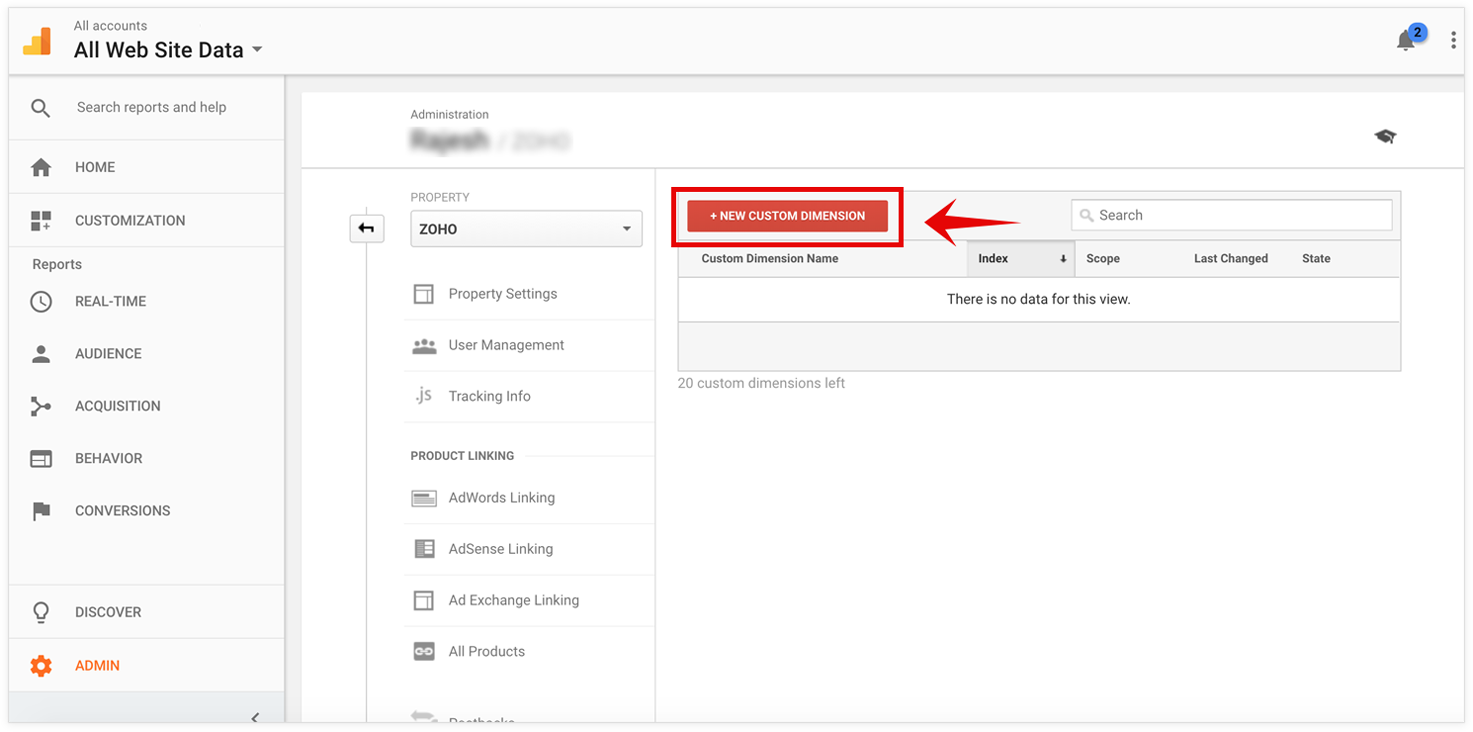
3. Click +New Custom Dimension on the right pane.
4. Give your Custom Dimension a name and click Create. Make a note of the Custom Dimension Number that you've created.
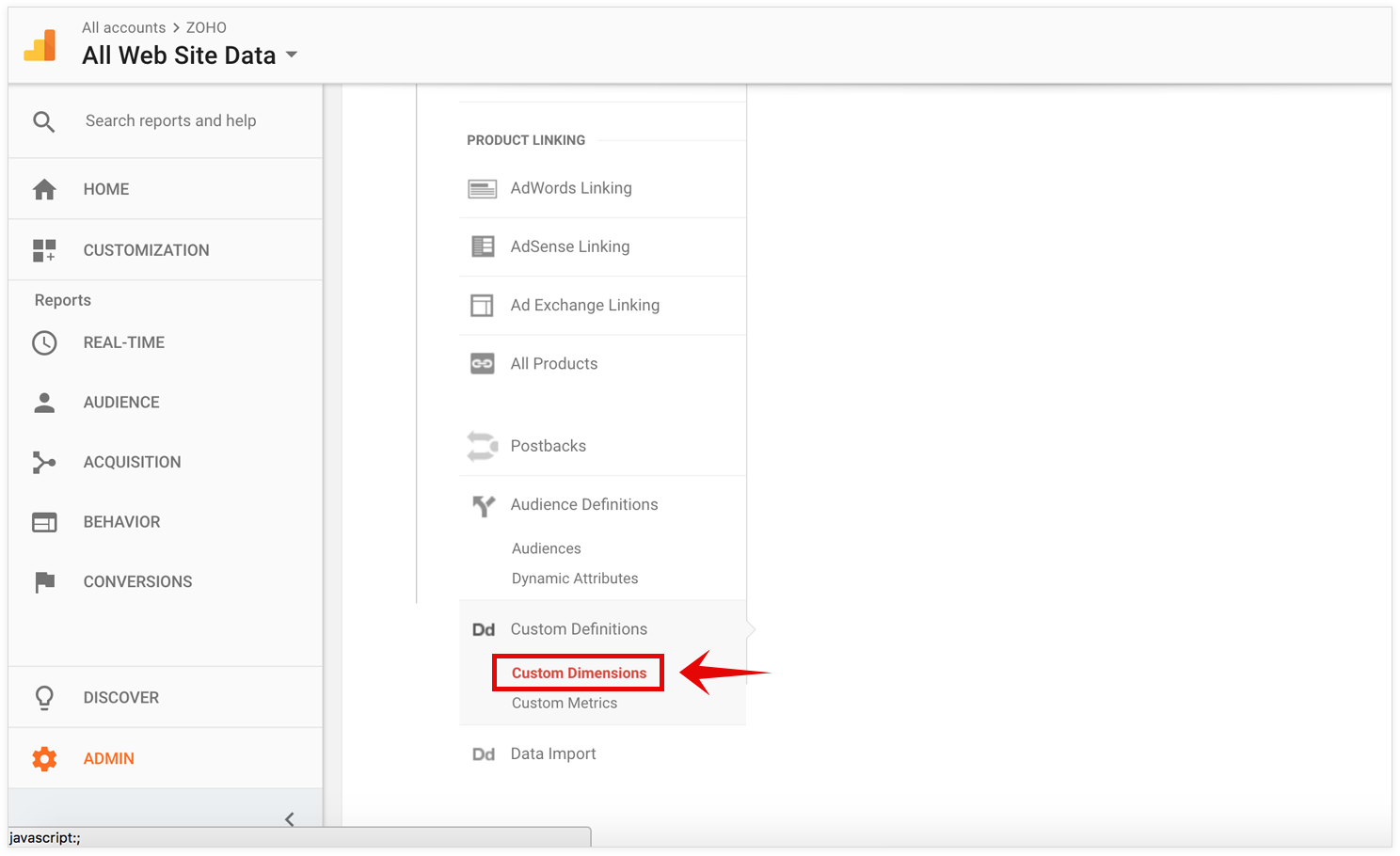
2.Click Custom Definition under the Property section and select Custom Dimension.

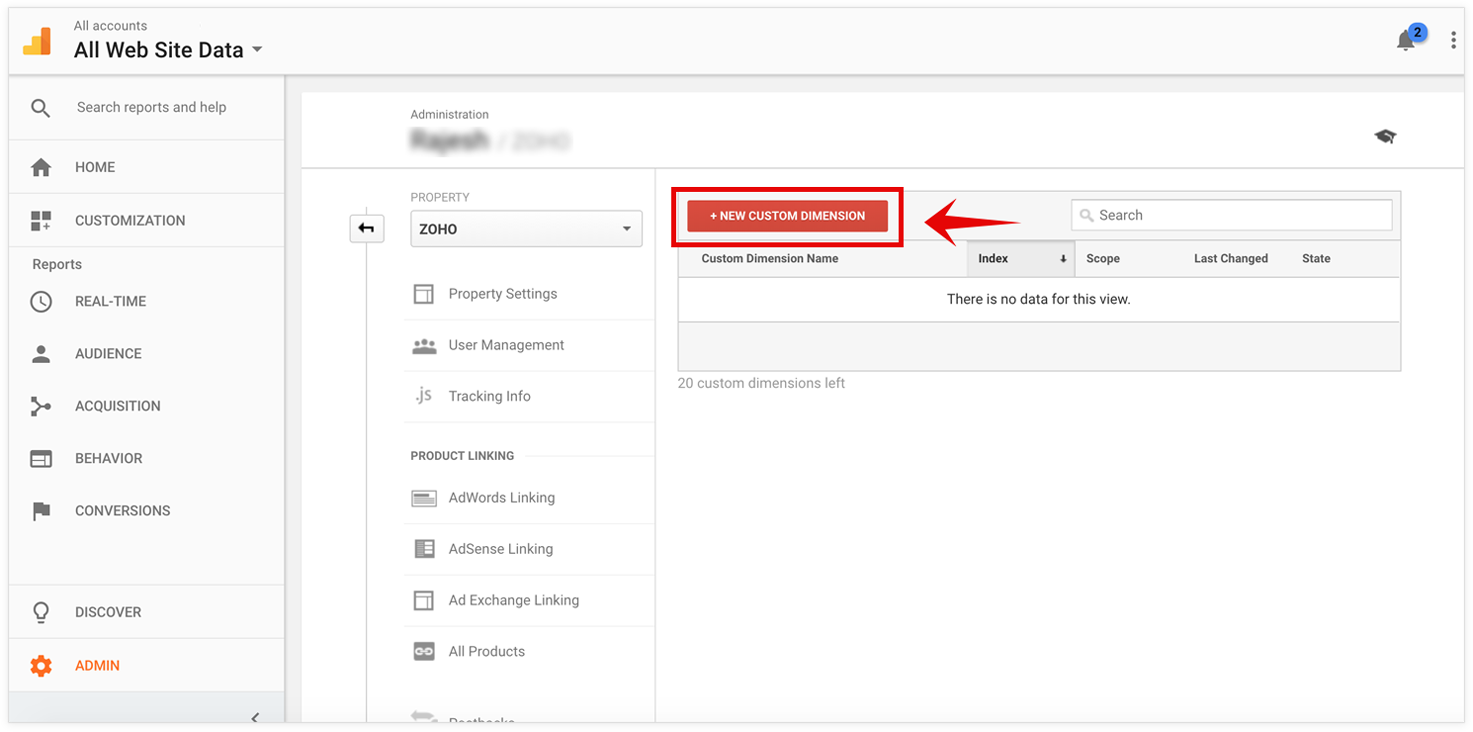
3. Click +New Custom Dimension on the right pane.

4. Give your Custom Dimension a name and click Create. Make a note of the Custom Dimension Number that you've created.
 Make a note of the Tracking ID of your Google Analytics Account as well.
Make a note of the Tracking ID of your Google Analytics Account as well.
Set up PageSense
1. Click the
Integrations
option in the top pane of the experiment listing page. Enable
Google Analytics
.
2. Next, open the experiment (A/B or Split URL test) which you wish to integrate with Google Analytics.
3. Select the
Configurations
tab in the experiment, under the
Integrations
section, enable Google Analytics.
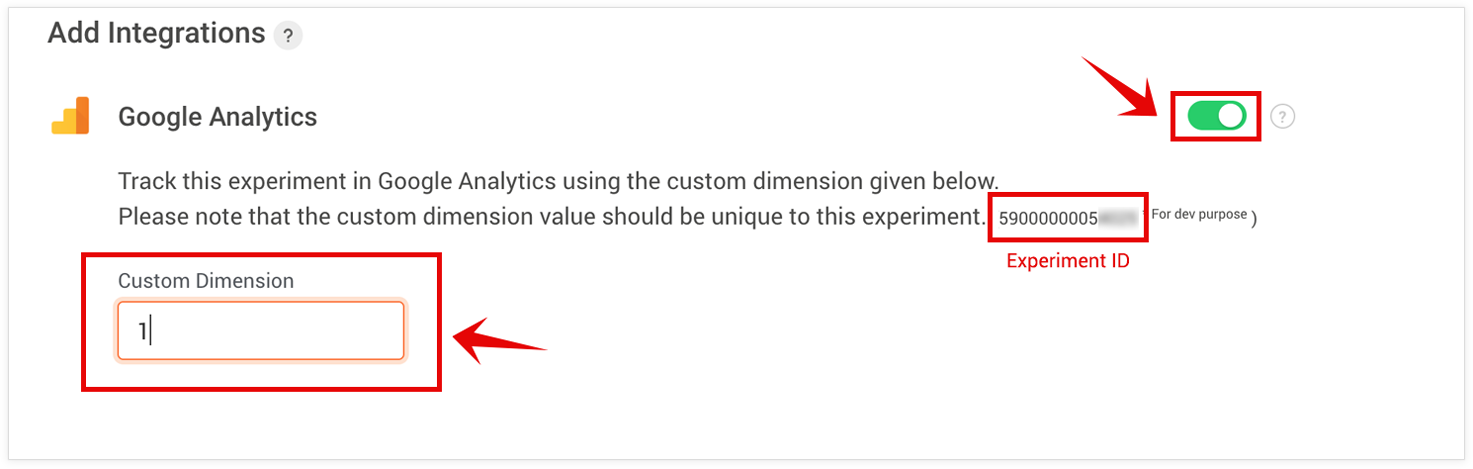
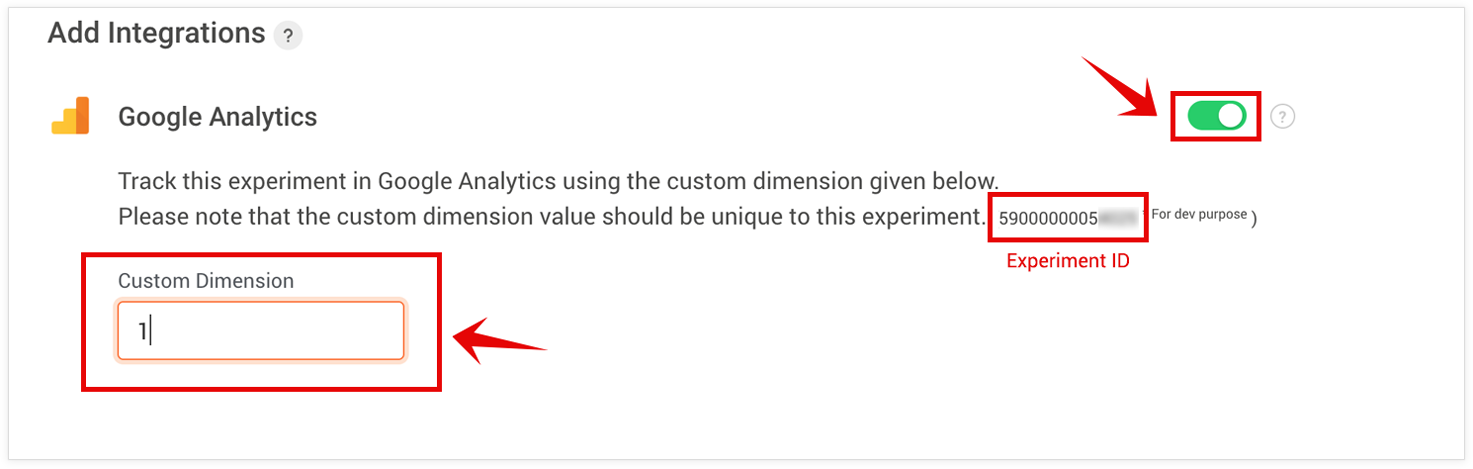
4. Change the Custom Dimension value to match the one you noted in Google Analytics. Make a note of the Experiment ID.

5. Set up your experiment with the required configuration and launch it.

5. Set up your experiment with the required configuration and launch it.
Add the tracking code
While using gtag.js global snippet
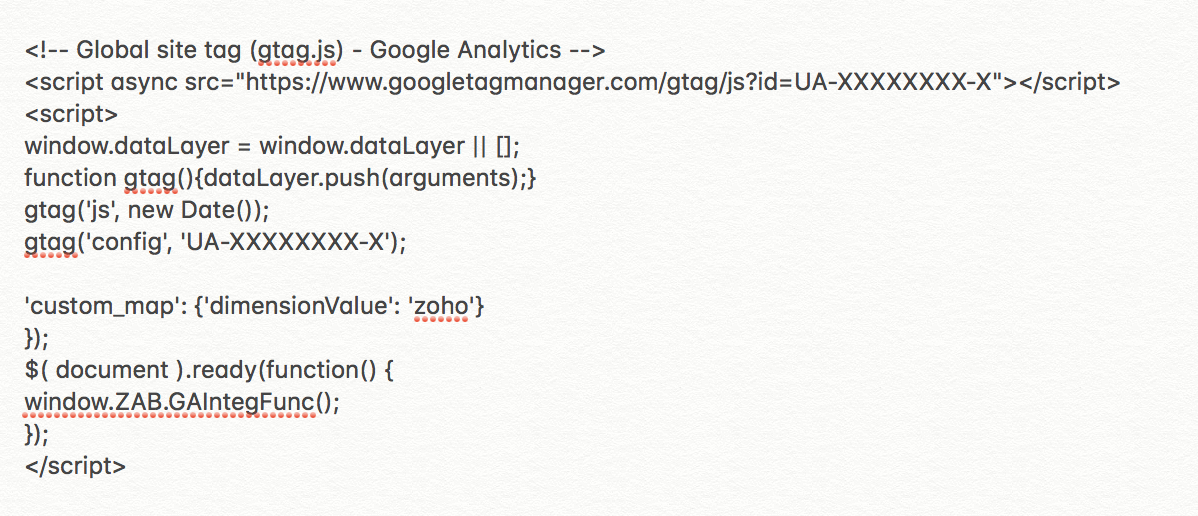
01. Copy the following line of code and paste it immediately below the gtag ('config','UA-XXXXXXXX-X') code of your website as shown in the figure.
'custom_map': {'dimensionValue': 'zoho'}
});
$( document ).ready(function() {
window.ZAB.GAIntegFunc();
});
Before adding the code:

After adding the code:

02. Now replace the “Value" key in " dimensionValue" with the Custom Dimension Number that you obtained from Step 04 of the Setup PageSense procedure.

'custom_map': {'dimensionValue': 'zoho'}
});
$( document ).ready(function() {
window.ZAB.GAIntegFunc();
});
Before adding the code:
After adding the code:
02. Now replace the “Value" key in " dimensionValue" with the Custom Dimension Number that you obtained from Step 04 of the Setup PageSense procedure.
While using analytics.js library tracking snippet
1. Paste t
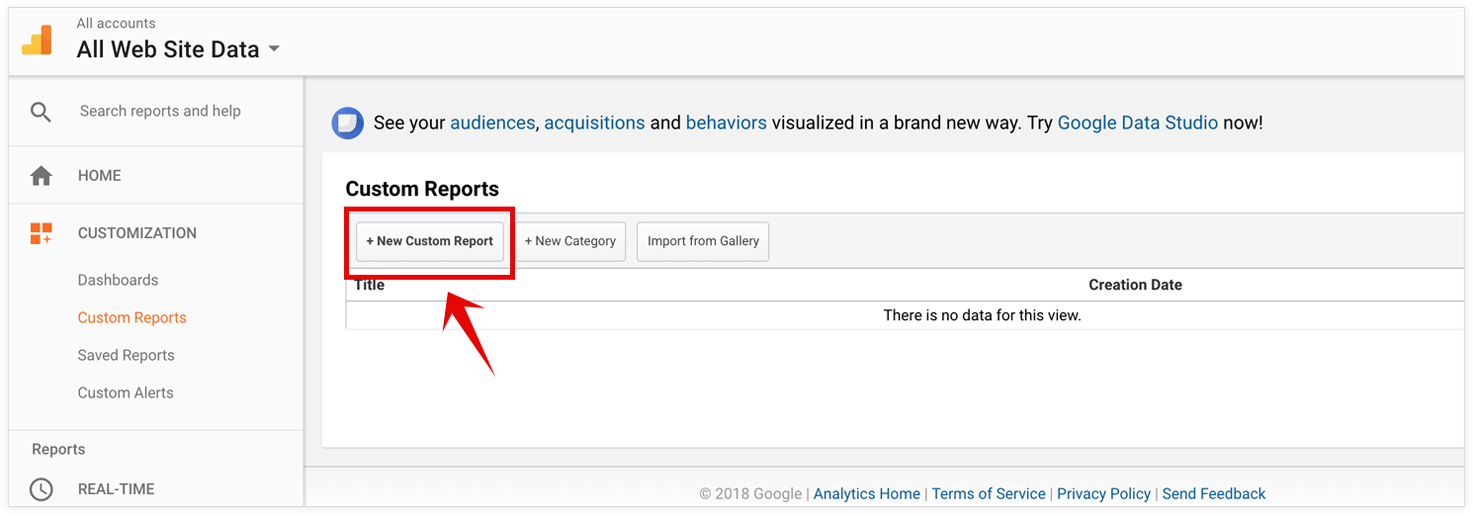
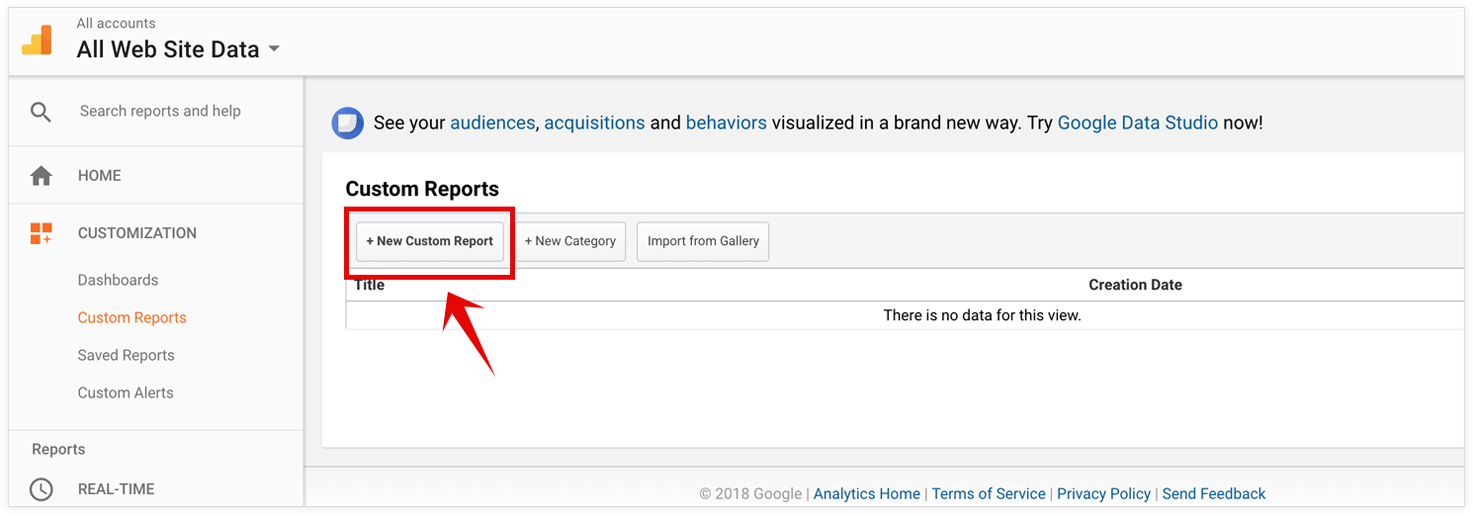
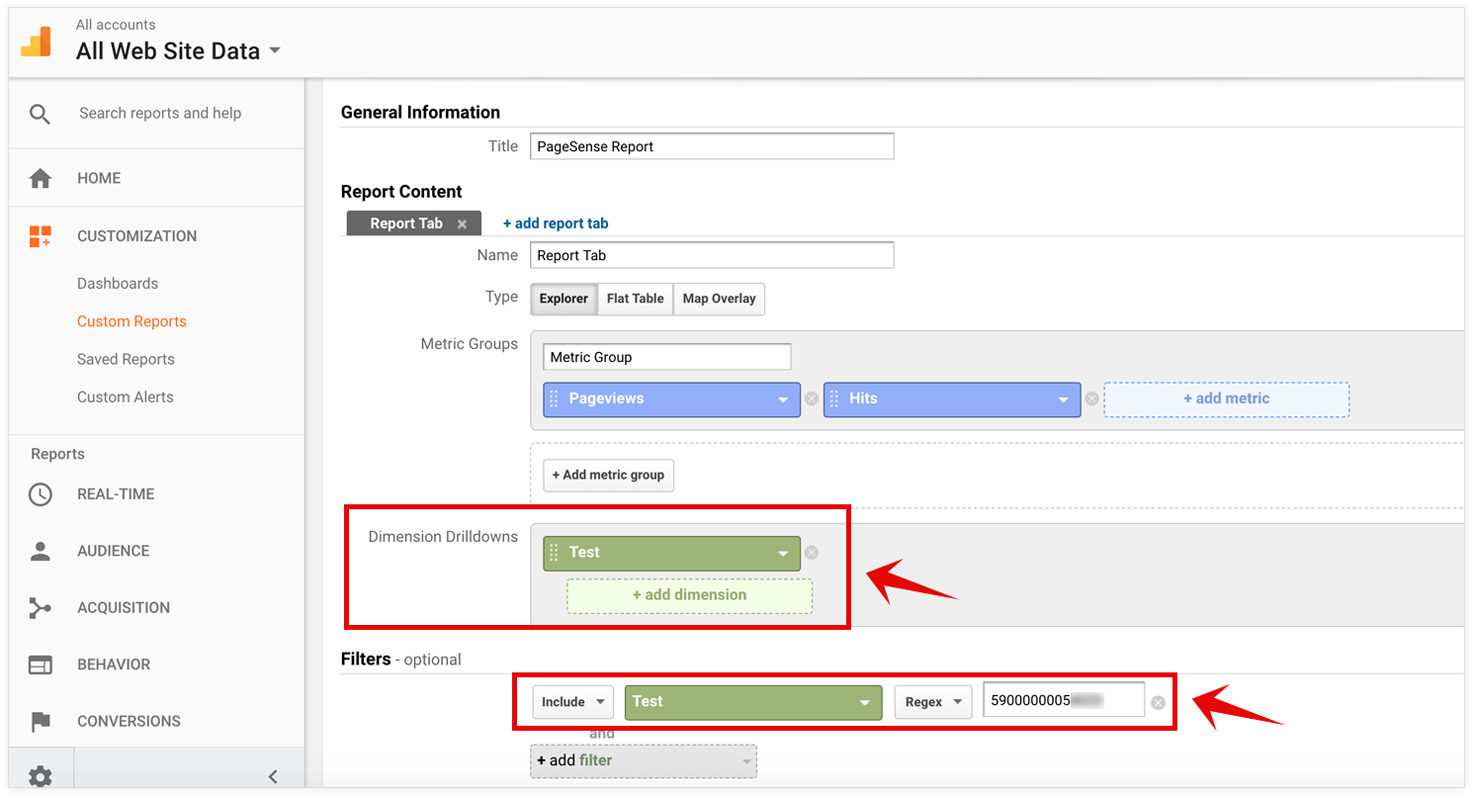
1. Select Customization in the left pane and click + New Custom Report.


2. Give your custom report a title.
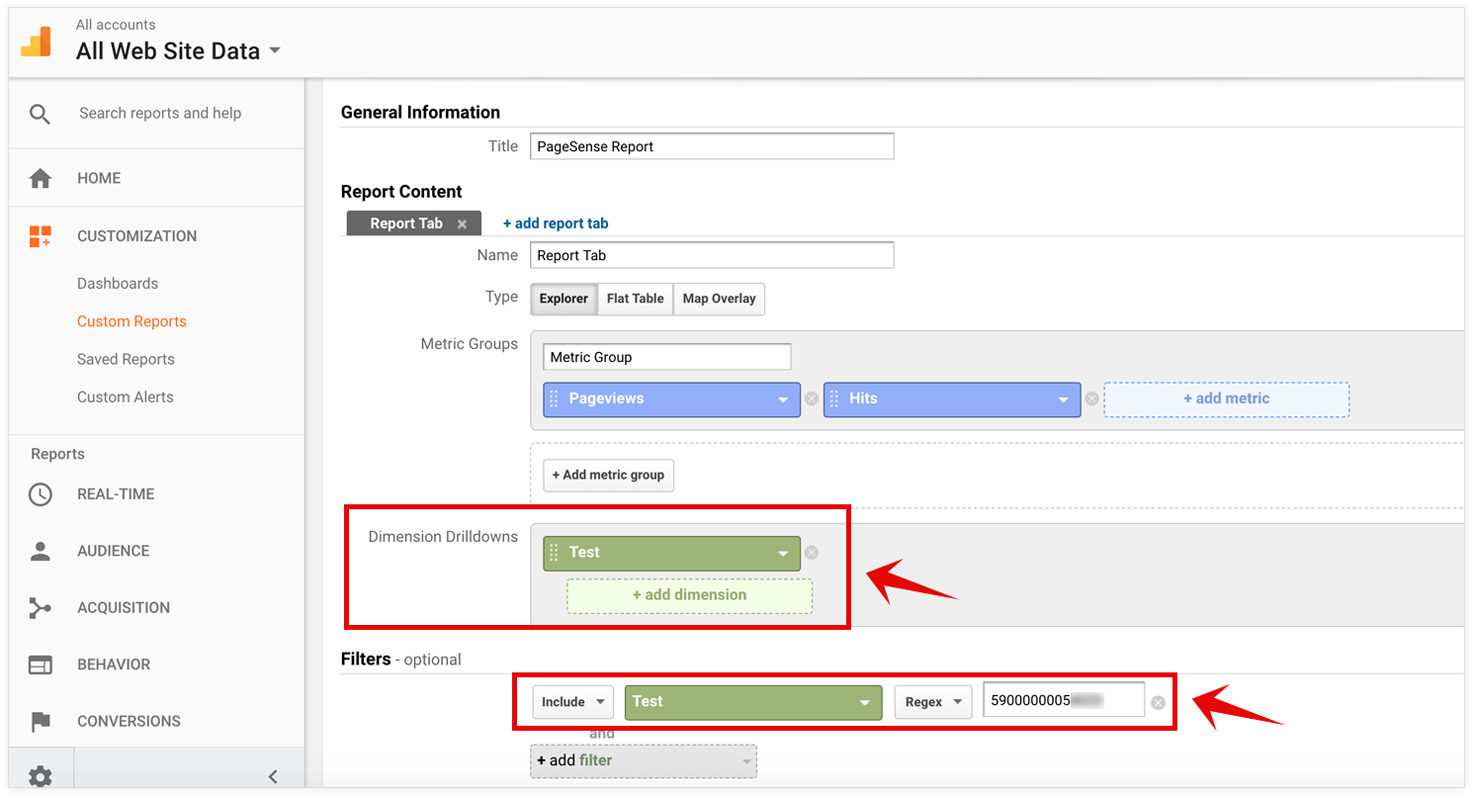
3. In the
Report Content
section, select the custom dimension created as the
Dimension Drilldown
.
4. Add the same custom dimension in the Filters section.
5. Select Regex from the adjacent dropdown. Enter the Zoho PageSense Experiment ID you noted in Step 2 in the text box that appears.

6. Click Save to create a custom report.

6. Click Save to create a custom report.
After launching the Zoho PageSense experiment, you'll be able to view the custom report in Google Universal Analytics.
Zoho CRM Training Programs
Learn how to use the best tools for sales force automation and better customer engagement from Zoho's implementation specialists.
Zoho DataPrep Personalized Demo
If you'd like a personalized walk-through of our data preparation tool, please request a demo and we'll be happy to show you how to get the best out of Zoho DataPrep.
You are currently viewing the help pages of Qntrl’s earlier version. Click here to view our latest version—Qntrl 3.0's help articles.
Zoho Sheet Resources
Zoho Forms Resources
New to Zoho Sign?
Zoho Sign Resources
New to Zoho TeamInbox?
Zoho TeamInbox Resources
New to Zoho ZeptoMail?
Zoho DataPrep Resources
New to Zoho Workerly?
New to Zoho Recruit?
New to Zoho CRM?
New to Zoho Projects?
New to Zoho Sprints?
New to Zoho Assist?
New to Bigin?
Related Articles
Integrate Google Analytics with Zoho PageSense via Google Tag Manager
You can effortlessly integrate Google Analytics (GA) with Zoho PageSense using Google Tag Manager. GTM is a free tool that allows you to quickly add and update your code (tags) on your website without having to manually write a single line of code. ...Integrate Google Ads with Zoho PageSense
By integrating PageSense with Google Ads, you can easily track which Google ad campaigns you ran on your website or landing page brought in the most clicks, impressions, and conversions for your business, in addition to key metrics like cost per ...Integrate Google Analytics 04 with Zoho PageSense
Why do we need Google Analytics 04 with Zoho PageSense integration? The integration of Google Analytics 4 (GA4) with Zoho PageSense is designed to help businesses optimize their website and marketing efforts by providing a more comprehensive view of ...Setup your Zoho PageSense account
Zoho PageSense provides you with the right set of tools to test personalized website experiences, track user's key metrics, and further analyze their behavior on your website in real time to boost visitor conversions. To sign up with PageSense, all ...Integrate Mixpanel with Zoho PageSense
If you are using Mixpanel to monitor your website's traffic and get more visibility on how customers interact with your site pages, then integrating with PageSense can help you extract powerful insights about your A/B and Split URL experiment data. ...
New to Zoho LandingPage?
Zoho LandingPage Resources













