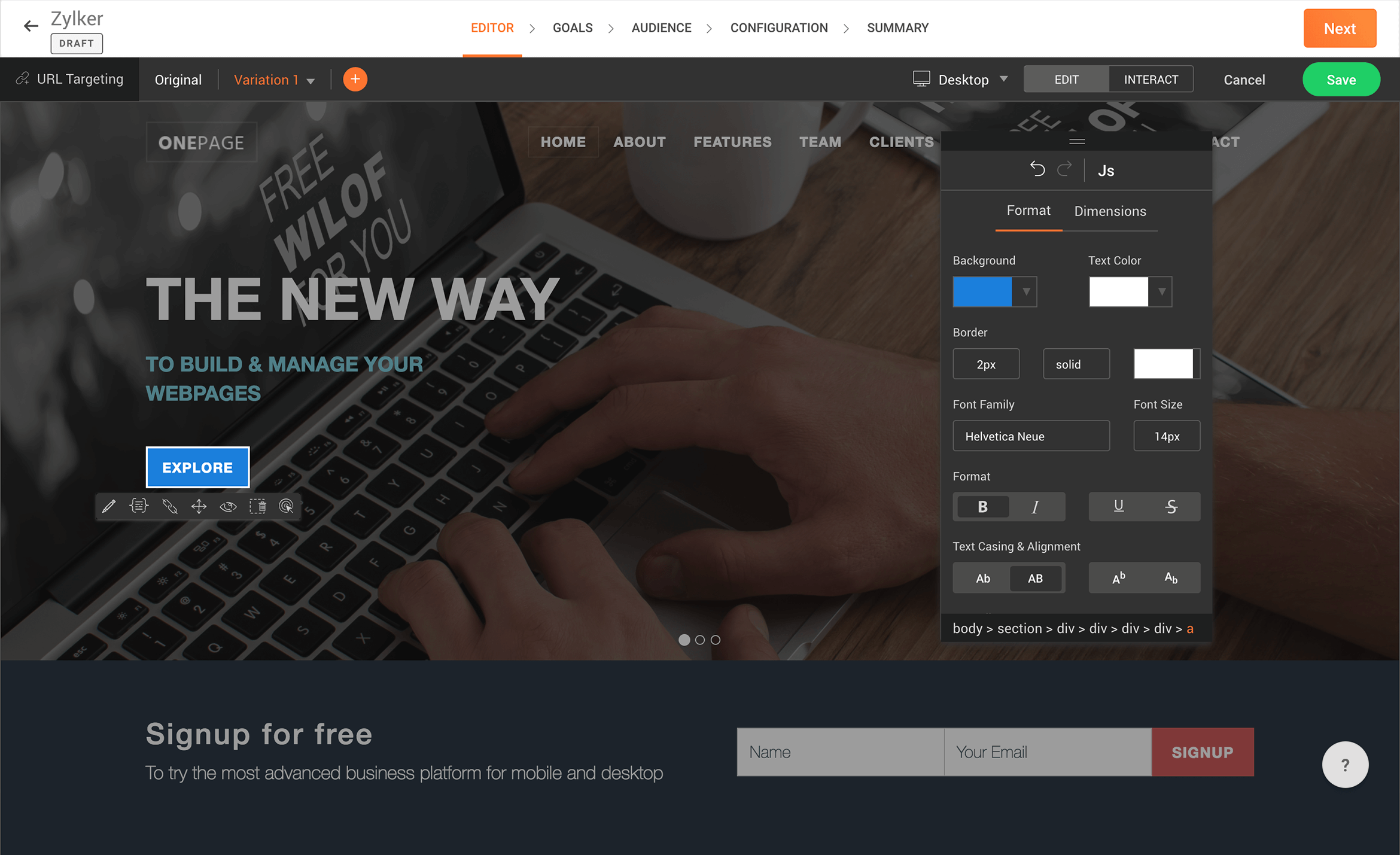
Intuïtieve visuele editor
Bewerk de versies van uw webpagina voor mobiele telefoon, desktop en tablet vanuit één venster met onze intuïtieve visual editor. Bent u geen ontwikkelaar? Geen probleem. Met de drag & drop-functie van onze visual editor maakt u in een handomdraai variaties van een webpagina. Hiervoor zijn geen programmeervaardigheden nodig.

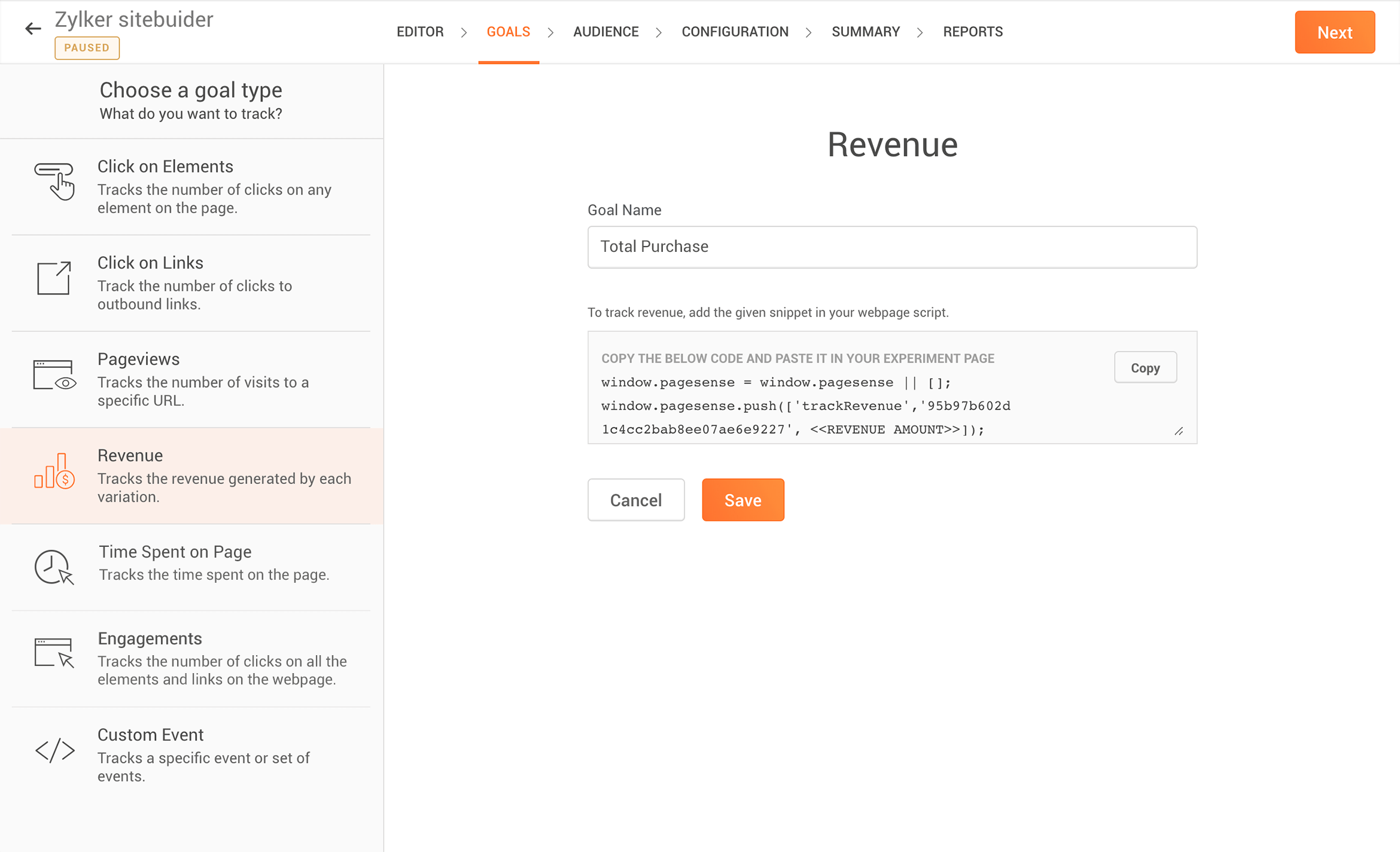
Meet de essentiële statistieken van uw website
Naast het bijhouden van het aantal klikken, bezoekersinteracties, paginaweergaven en gebeurtenissen, helpen wij u door de inkomsten in de gaten te houden. Stel een inkomstendoel om elke variatie te vergelijken. Houd alles onder controle.

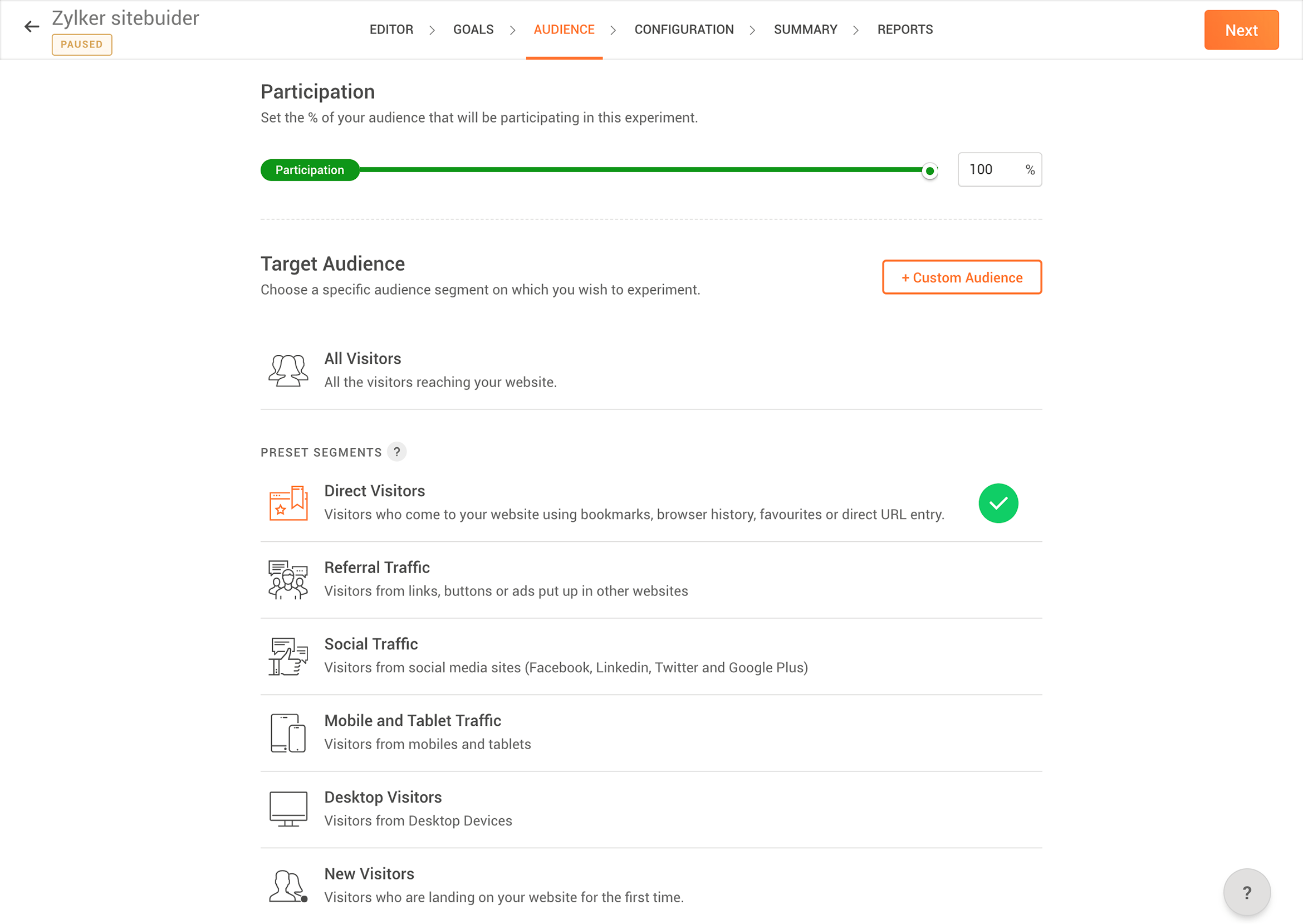
Richt u op doelgroepsegmenten
Experimenteer met de grootte van uw doelgroep. Richt u op een specifiek bezoekerssegment om te ontdekken wat het beste voor hen werkt. Kies een van onze vooraf ingestelde doelgroepsegmenten of maak er een op maat.

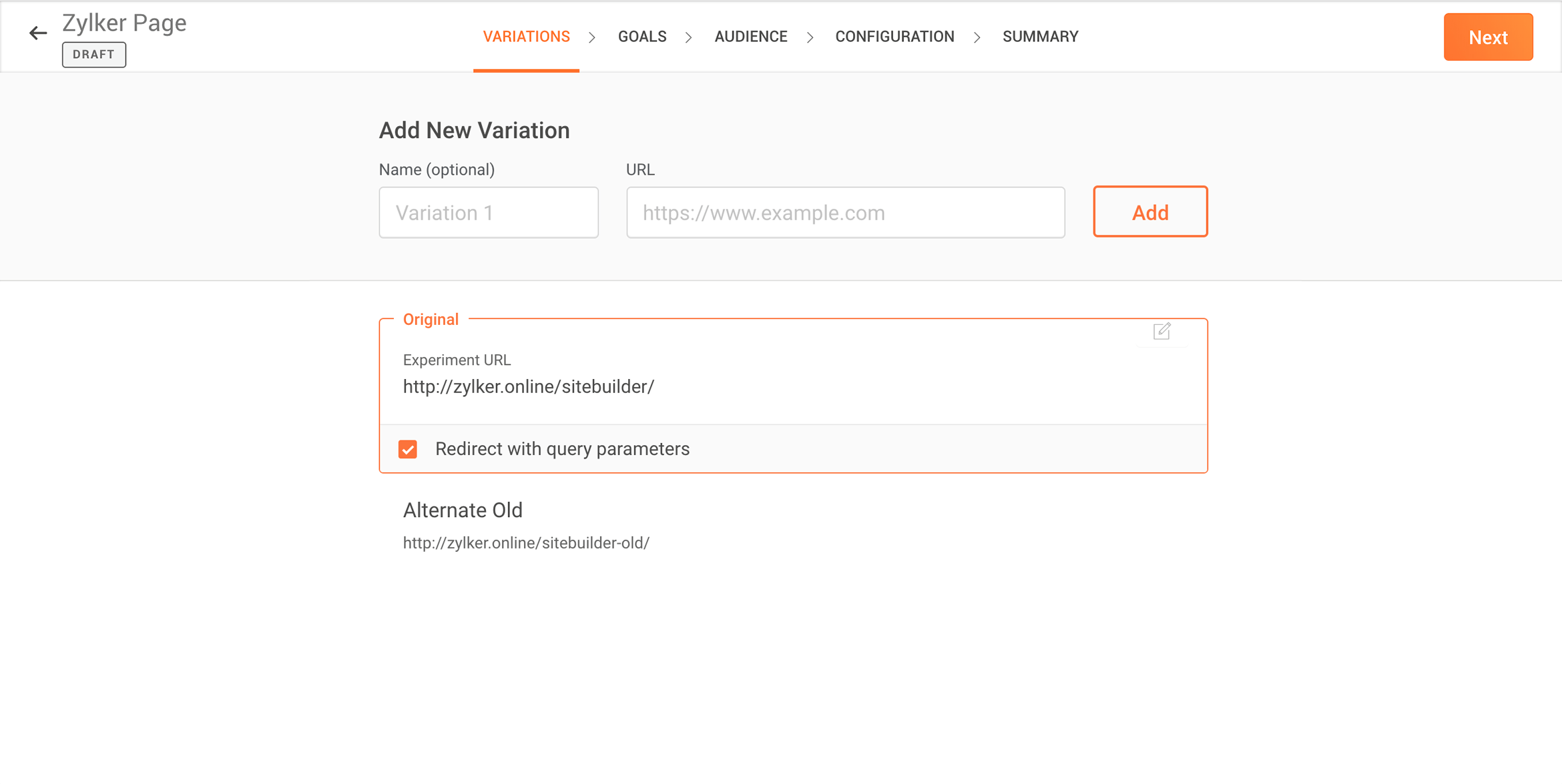
URL-splittest voor grotere veranderingen
Met een splittest kunt u twee of meer webpagina's met verschillende lay-outs uitproberen zodat u ziet welke meer conversie genereert.

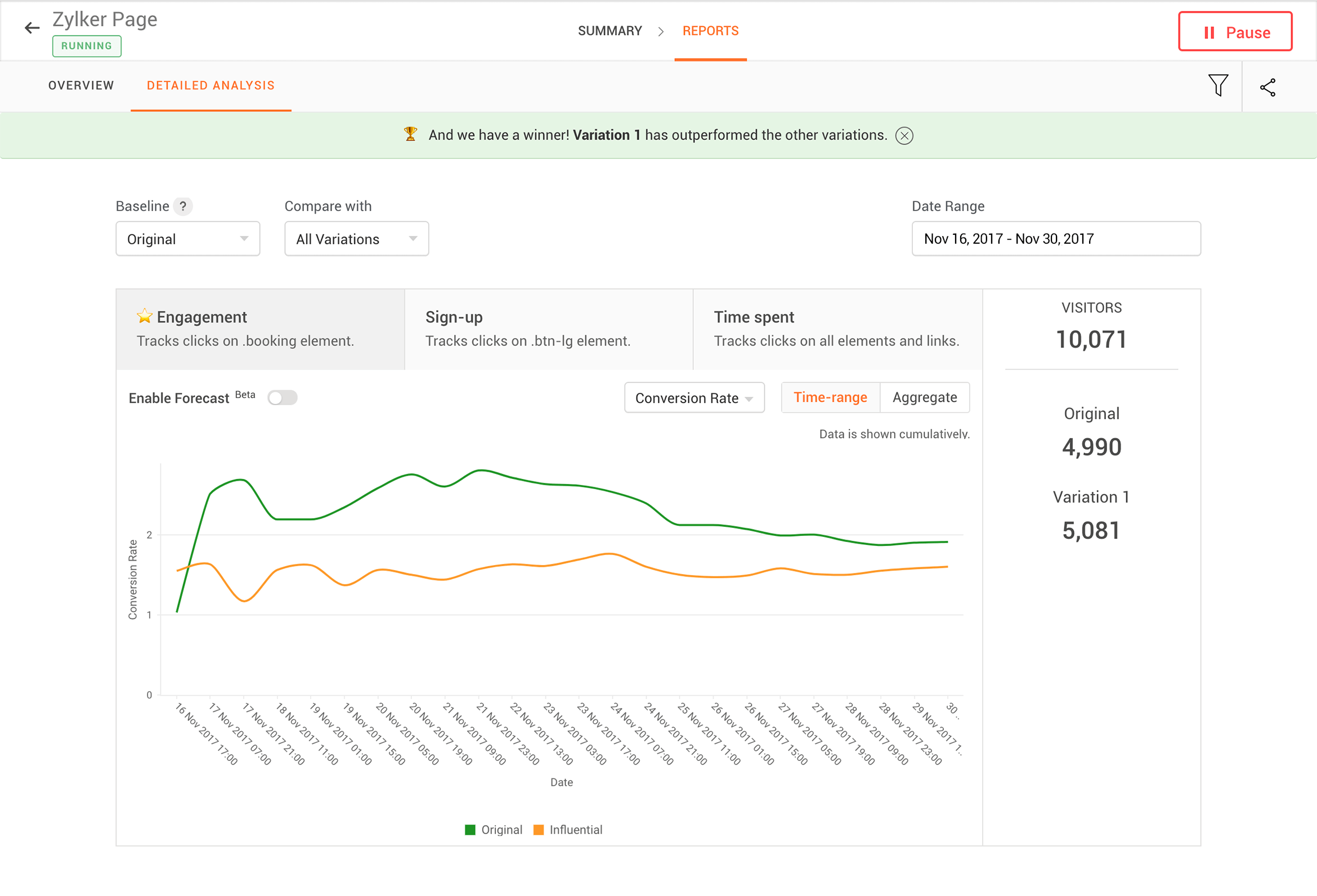
Gedetailleerde rapportage
Er gebeurt veel onder de motorkap, maar de cijfers op het dashboard geven een idee van wat er daadwerkelijk gebeurt. De uitgebreide PageSense-rapporten doen hetzelfde. Ze begeleiden u via statistieken door de prestaties van uw webpagina. Ontdek waarom een bepaalde variant het wint van de anderen.

Flexibele rapportsegmentatie
Filter rapporten om het gedrag van een specifieke groep bezoekers te bekijken met onze vooraf gedefinieerde segmenten, of maak uw eigen filter.

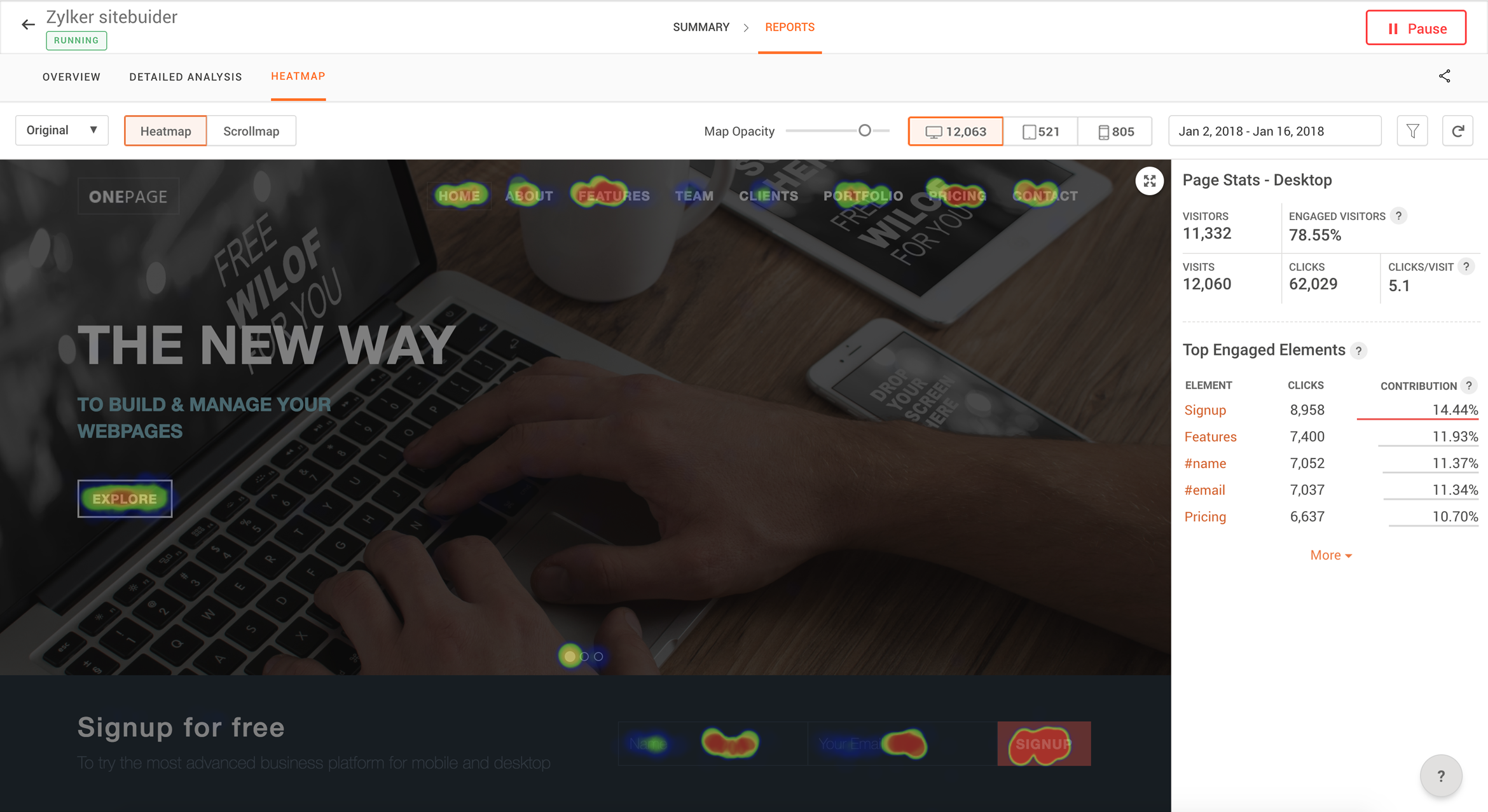
Variatiespecifieke heatmap
Pak het grondig aan. Schakel heatmaps in op elke test om erachter te komen hoe uw bezoekers elke variant gebruiken.

Volg de voorspellingen om voorop te blijven
Volg de conversiepercentages die elke verandering zou kunnen opleveren. Maak direct beslissingen om te voldoen aan de marktdynamiek, nog voordat de test wordt afgesloten.
