Wat is PWA?
PWA, ofwel progressieve webapp, is een softwareontwikkelingsmethode die webapps in staat stelt om native-app-kwaliteiten te verwerven wanneer ze worden geopend via een mobiele webbrowser. Door voor PWA te kiezen, willen bedrijven meer klanten op hun website betrekken door een betere UX en een vlottere interface te bieden.
Snel
Deze webapps laden veel sneller dan websites, waardoor het bouncepercentage afneemt.
Gebruiksvriendelijk
Ze bieden app-achtige interacties met functies als pushmeldingen.
Onderhoudsarm
PWA's laden op langzamere netwerken, waardoor ze bestuurbaar en toegankelijk zijn.
Flexibel
PWA's passen perfect bij de vormfactor van elk apparaat, zonder handmatige configuratie.
Veilig
Ze worden bediend via HTTPS, waardoor ze veilig zijn.

Belang van progressieve webapps
PWA's zorgen in zekere zin voor gelijke kansen op app-markten door het bieden van gebruiksvriendelijkheid, ongeacht het type en de capaciteit van een netwerk. Het grootste voordeel van een PWA is dat deze zelfs wordt geladen als u offline bent, door HTML- en CSS-bestanden op te slaan in de cache van de browser. Dit speelt een grote rol in de conversie van klanten tegen lagere acquisitiekosten, die anders worden besteed aan advertenties en andere promoties.
Sinds oktober 2016 heeft het verkeer op mobiele telefoons en tablets het desktopverkeer ingehaald met een verschil van 55% tot 45% vanaf februari 2020.

Hoewel native mobiele apps veel populairder zijn dan webapps, besteedt de gemiddelde gebruiker 80% van die tijd aan slechts 3 apps, waaronder meestal social media en messaging-apps. Met PWA hebben bedrijven dus een grote voorsprong op traditionele websites.
Een paar uitdagingen bij het kiezen van progressieve webapps
Browsersupport
Hoewel de meeste moderne mobiele webbrowsers PWA ondersteunen, zijn er een paar die dat niet doen. De gebruiker dient dus een browser te hebben die PWA ondersteunt, wat anders tot knelpunten in de workflow kan leiden.
Aanmelden bij meerdere apps
Native mobiele apps kunnen communiceren met andere apps en maken veilige login/tokens mogelijk. Deze mogelijkheid wordt echter niet ondersteund door webbrowsers, waardoor het koppelen aan apps een probleem is.
Locatieondersteuning
Op basis van het gebruiksscenario kunnen PWA's worden geoptimaliseerd voor services die live locatiegegevens vereisen. Als de toestemming echter door de gebruiker wordt geweigerd, is er geen voorziening om de aanvraag opnieuw uit te voeren.
Onderhoud bijwerken
In tegenstelling tot native apps kunnen updates voor PWA's niet worden samengebracht tot één updatepakket. De verschillende aspecten van de browser moeten worden gecontroleerd, wat directe updates lastig maakt.
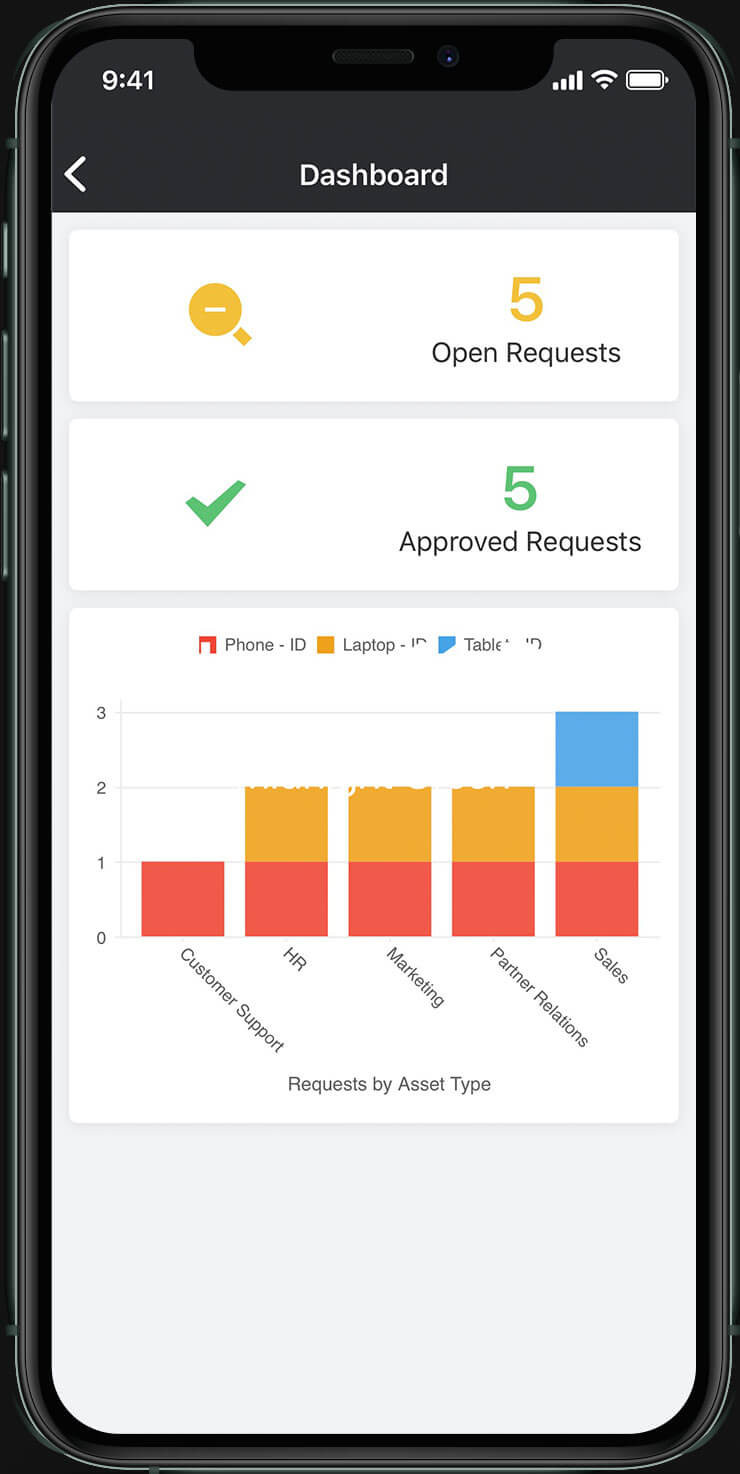
Zoho Creator-apps zijn nu PWA
Zoho Creator is de drijvende kracht achter PWA met low-code. Elke app die in Zoho Creator is gebouwd is een PWA, waarbij elk backend proces al is uitgevoerd. Zodra de app in Zoho Creator is gebouwd, is deze toegankelijk via mobiele webbrowsers. De interface is zeer vlot en kan direct op het startscherm van apparaten worden geïnstalleerd.