Configuration Extensions
The next step after you’ve built your extension is to configure it. The Configure section in the Zoho Inventory Developer Portal has two major segments:
Global Fields
Global fields are variables that store static information. They allow you to replace key values in various elements of Zoho Inventory easily, facilitating system-wide changes and personalization.
Let’s say you’re using an email alert component in your extension to get the email address of the user installing the extension. To do this, you can create a global field with the data type as Users. Now, when a user installs the extension, the user’s email address will be fetched using the global field and will be displayed in the deluge script. So in this case, the global field is used to fetch a user’s email address at the time of the extension’s installation.
To create a global field:
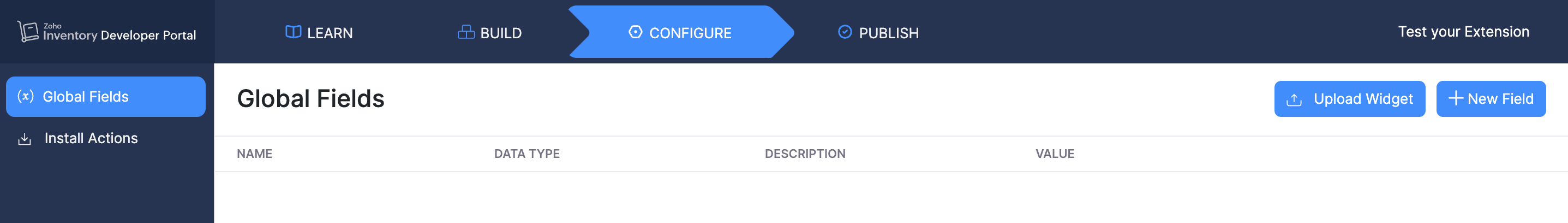
- Go to the Configure section at the top.
- Select Global Fields on the left sidebar.
- Click + New Field on the top right corner of the page.
- In the page that appears:
- Enter the Name and Description for the global field.
- Select the data type for the global field in the dropdown next to the Data Type field.
The data types supported are:
Text Box (Single Line)
Numbers
Users
Roles
Text Box (Multi-line)
- In the Visibility & Access field, you can configure the visibility and accessibility of the global fields. You can choose from the options below:
| Type | Description |
|---|---|
| Everyone | The global field will be visible to everyone, and the value will be obtained from the user installing the extension. |
| Read Only | The global field will be visible to all users at the time of installation but can only be edited by the extension’s developer. |
| Hidden | The global field will be hidden from all users and can only be accessed by the extension’s developer from the developer portal. |
- Click Save.
There might be cases where certain configurations are required for the effective functioning of an extension.
For example, if an extension requires data from a third-party app when installing the extension, users have to enter the credentials of their account in the third-party app. Using Settings Widget you can create such configurations when customizable input fields are required.
To add a widget to the extension:
- Go to the Configure section at the top.
- Select Global Fields in the left sidebar.
- Click Upload Widget on the top right corner of the page.

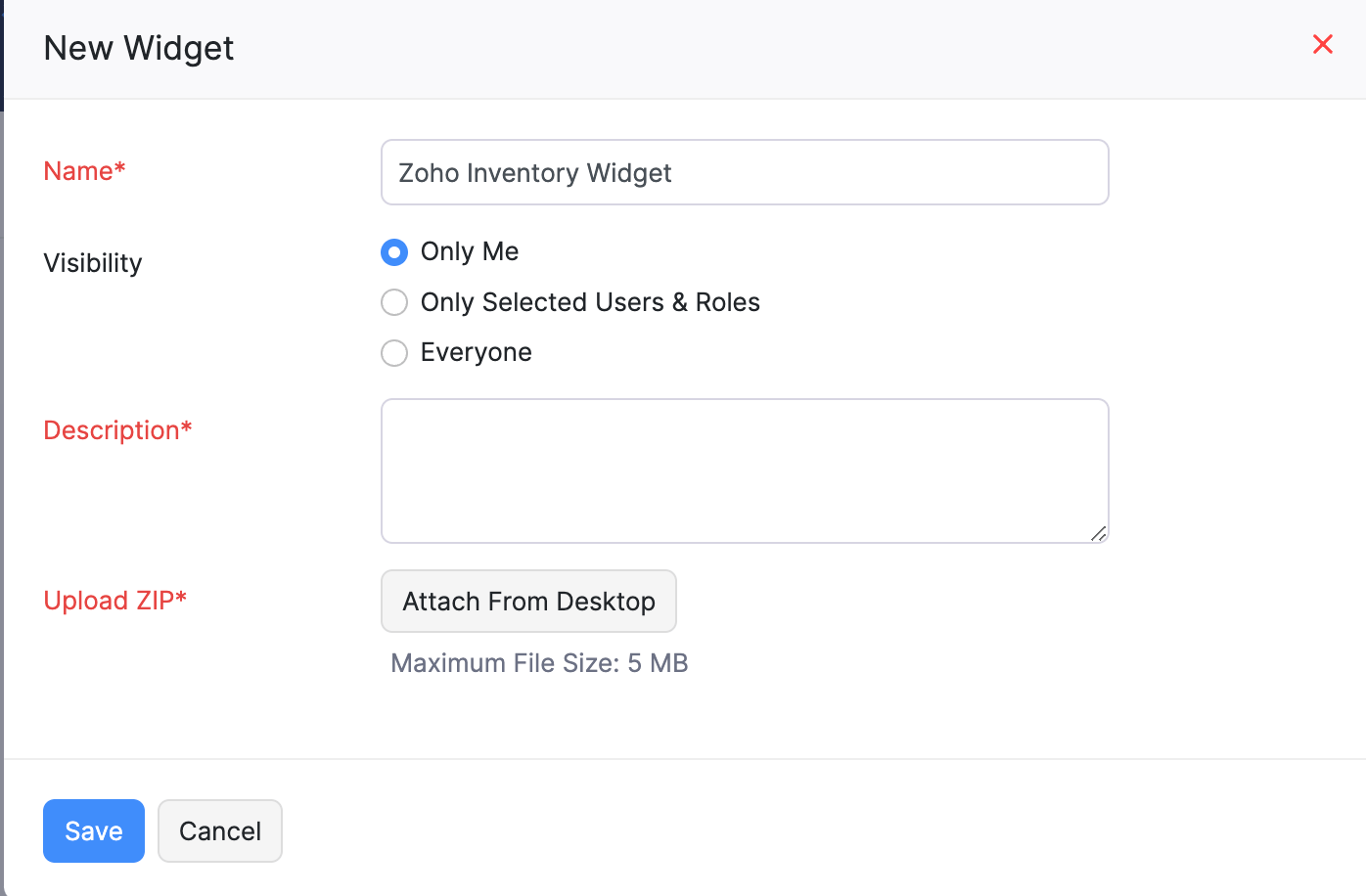
In the pop-up that appears:
- Enter the Name and the Description of the widget.
- To upload the ZIP file containing the widget, click Attach From Desktop next to the Upload ZIP field and select the ZIP file in the following pop-up.
- Click Save.

Note: The placeholders must be used as the global field identifier to facilitate read and update operations in the scripts and widgets.
Both global fields and widgets cannot be displayed together when a user installs the extension. If you want to configure a global field inside a settings widget, you can do it using the below scripts.
You can use the below script to fetch and update the global field using widget sdk:
let placeholder = 'vl__abc_field';
let { organization } = await ZFAPPS.get("organization");
let apiRootEndPoint = organization.api_root_endpoint;
let options = {
url: `${apiRootEndPoint}/settings/orgvariables/${placeholder}`,
method: 'GET',
url_query: [
{
key: 'organization_id',
value: organization.organization_id
}
],
connection_link_name: 'your_connection_link_name'
};
ZFAPPS.request(options).then(function (value) {
// console.log(value)
}).catch(function (err) {
// console.error(err)
});let placeholder = 'vl__abc_field';
let data = { value: 'abc' };
let { organization } = await ZFAPPS.get("organization");
let apiRootEndPoint = organization.api_root_endpoint;
let options = {
url: `${apiRootEndPoint}/settings/orgvariables/${placeholder}`,
method: 'PUT',
url_query: [
{
key: 'organization_id',
value: organization.organization_id
}
],
body: {
mode: 'formdata',
formdata: [
{
key: 'JSONString',
value: JSON.stringify(data)
}
]
},
connection_link_name: 'your_connection_link_name'
};
ZFAPPS.request(options).then(function (value) {
// console.log(value)
}).catch(function (err) {
// console.error(err)
});You can use the below script to fetch and update the global field using a deluge script:
placeholder = 'vl__abc_field';
organizationID = organization.get("organization_id");
apiRootEndPoint = organization.get("api_root_endpoint");
response = invokeurl
[
url: apiRootEndPoint +'/settings/orgvariables/' + placeholder + '?organization_id=' + organizationID
type: GET
connection: 'your_connection_link_name'
];
info response;placeholder = "vl__abc_field";
organizationID = organization.get("organization_id");
apiRootEndPoint = organization.get("api_root_endpoint");
data = Map();
data.put("value", "abc");
params = Map();
params.put("JSONString", data);
response = invokeurl
[
url: apiRootEndPoint +"/settings/orgvariables/" + placeholder + "?organization_id=" + organizationID
type: PUT
parameters: params
connection: "your_connection_link_name"
];
info response;Install Actions
Sometimes, you might want your extension to run a customized script immediately after the installation or before uninstalling the extension. For example, you might want to create sample data, or send an email notification about the installation to an external system, or kickoff a batch operation to populate a new field across a large set of data. This cannot be done with the help of custom functions or workflow rules. Instead, you use Install Actions in the Zoho Inventory Developer Portal to do this.
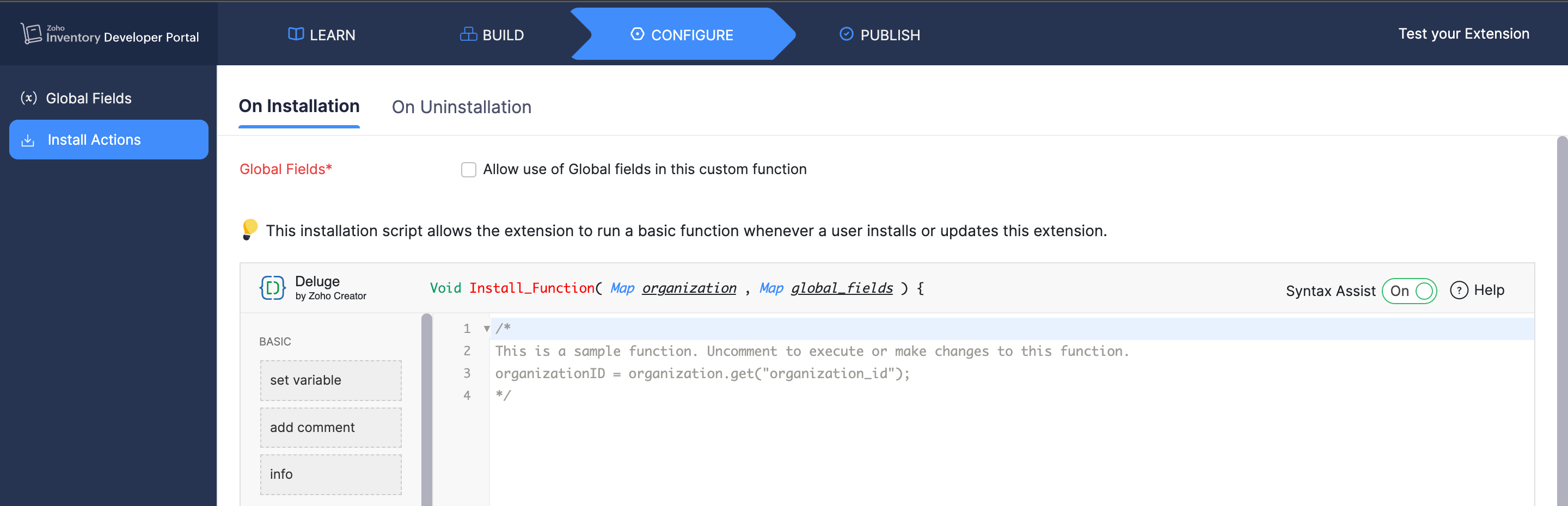
On Installation
The installation script allows the extension to run a basic function whenever a user installs or updates the extension. To add an installation script to your extension:
- Go to the Configure section at the top of the page.
- Select Install Actions in the left sidebar.
- By default, the On Installation tab will open. Write the required code in the Deluge Script Editor.

- Click Save and Execute if you want to test your code, or else click Save.
Points to remember:
- You can write only one On Installation script per extension.
- The On Installation script gets triggered automatically when the extension is installed or updated.
- This script can be triggered only once.
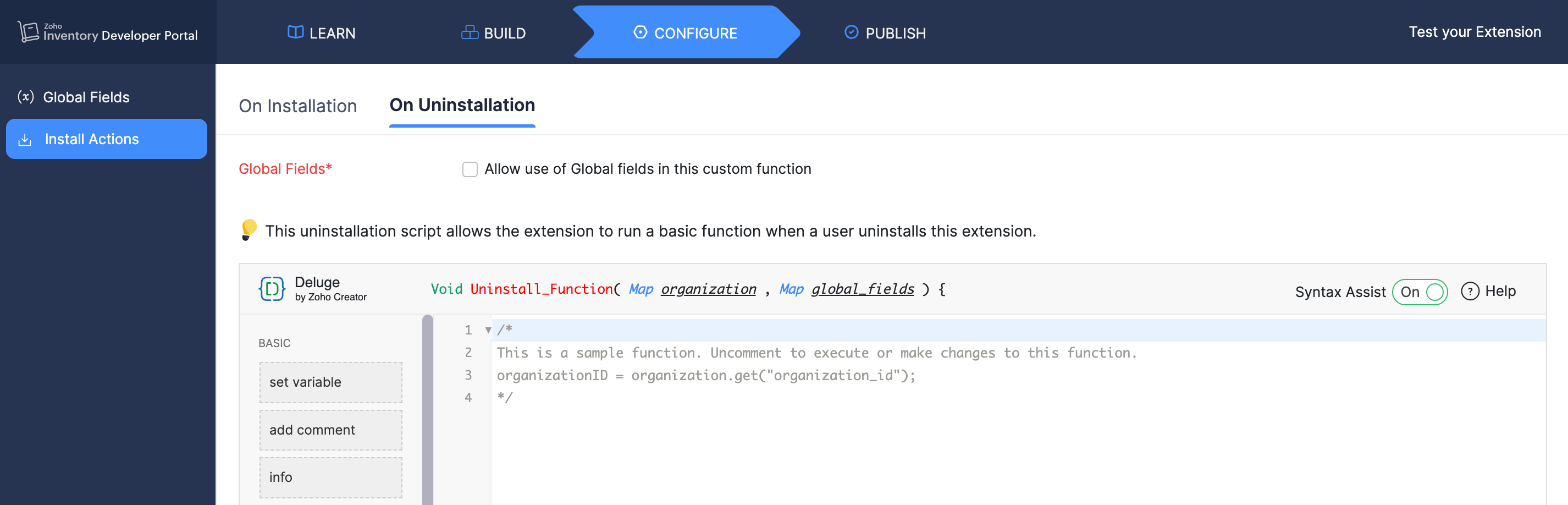
On Uninstallation
The uninstallation script allows the extension to run a basic function when a user uninstalls the extension. To add an uninstallation script to your extension:
- Go to the Configure section at the top of the page.
- Select Install Actions in the left sidebar.
- Select the On Uninstallation tab at the top. Write the required code in the Deluge Script Editor.

- Click Save and Execute if you want to test your code, or else click Save.
Points to remember:
- You can write only one On Uninstallation script per extension.
- The On Uninstallation script gets triggered automatically when the extension is uninstalled.
- This script can be triggered only once.

