Qu'est-ce qu'une PWA ?
La PWA, ou application Web progressive, est une méthodologie de développement de logiciel qui permet aux applications Web d'acquérir les qualités des applications natives lorsqu'elles sont accessibles via un navigateur Web mobile. En optant pour une PWA, les entreprises visent à attirer davantage de clients sur leur site Web en fournissant une meilleure expérience utilisateur et une interface plus réactive.
Rapides
Ces applications Web se chargent bien plus rapidement que les sites Web, ce qui permet de réduire le taux de retour.
Conviviales
Elles permettent des interactions de type application, avec des fonctionnalités telles que les notifications push.
Maintenance réduite
Les PWA se chargent sur des réseaux plus lents et sont ainsi navigables et facilement accessibles.
Adaptables
Les PWA s'adaptent parfaitement au format de n'importe quel appareil, sans configuration manuelle.
Sécurisées
Elles sont servies en HTTPS, et sont ainsi sécurisées.

Importance des applications Web progressives
Les PWA, d'une certaine manière, aident à contourner la bureaucratie des marchés d'applications en fournissant une expérience utilisateur de qualité indépendamment du type et de la capacité d'un réseau. Le plus grand avantage d'une PWA est qu'elle se charge même lorsque vous êtes hors ligne, en stockant des fichiers HTML et CSS dans le cache du navigateur. Cela joue un rôle important dans la conversion des clients à un coût d'acquisition inférieur, l'argent étant autrement dépensé en publicités et autres promotions.
Depuis octobre 2016, le trafic généré par les appareils mobiles et les tablettes a dépassé celui des ordinateurs de bureau, avec une répartition de 55 % et 45 % respectivement, en février 2020.

Bien que les applications mobiles natives soient beaucoup plus populaires que les applications Web, l'utilisateur moyen passe 80 % de son temps sur ses 3 applications principales, qui incluent généralement les réseaux sociaux et les applications de messagerie. Ainsi, en disposant d'une PWA, les entreprises ont un grand avantage sur les sites Web traditionnels.
Défis à garder en tête lors du choix des applications Web progressives
Prise en charge du navigateur
Bien que la plupart des navigateurs Web mobiles modernes prennent en charge les PWA, ce n'est pas le cas de certains. L'utilisateur doit donc disposer d'un navigateur qui prend en charge les PWA. Dans le cas contraire, cela peut entraîner des goulots d'étranglement dans le workflow.
Connexion entre applications
Les applications mobiles natives peuvent communiquer avec d'autres applications et faciliter les connexions/jetons sécurisés. Cette fonctionnalité n'est cependant pas prise en charge par les navigateurs Web, ce qui rend la liaison avec les applications très compliquée.
Aide à la localisation
En fonction des cas d'utilisation, les PWA peuvent être optimisées pour les services nécessitant des données de localisation en direct. Toutefois, si l'autorisation est refusée par l'utilisateur, rien ne permet d'exécuter à nouveau la demande.
Mise à jour de la maintenance
Contrairement aux applications natives, les mises à jour pour les PWA ne peuvent pas être condensées en un seul package de mise à jour. Les différents aspects du navigateur doivent être vérifiés, ce qui complique les mises à jour instantanées.
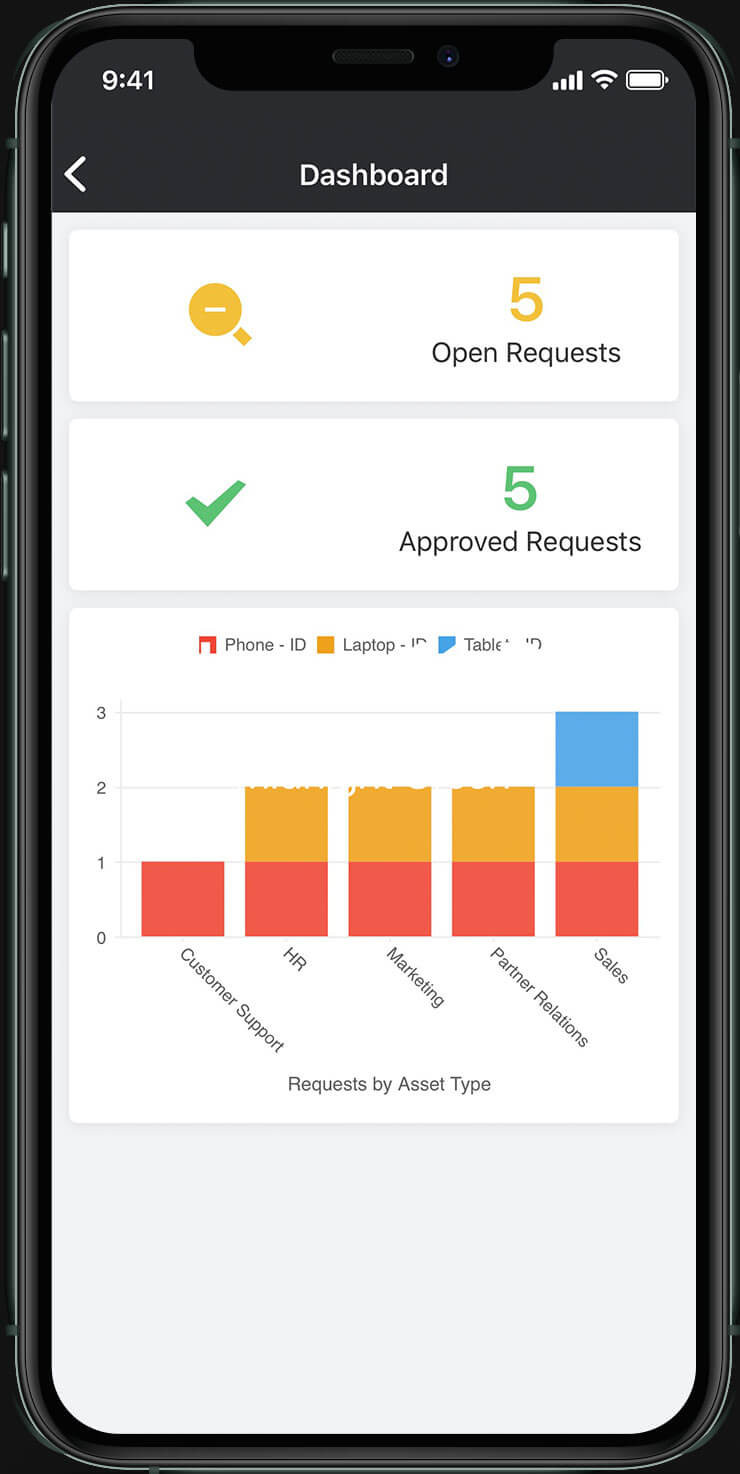
Les applications Zoho Creator sont maintenant des PWA
Zoho Creator alimente les PWA avec un faible code. Chaque application créée sur Zoho Creator est une PWA, et chaque processus back-end est déjà pris en charge. Une fois l'application créée sur Zoho Creator, elle est accessible à partir de navigateurs Web mobiles. Elle est fournie avec une interface utilisateur hautement réactive et peut être installée instantanément sur les écrans d'accueil de l'appareil.