Overview
An online payment form is a digital document that you can use to collect payment information from customers over the internet. Online payment forms offer a fast, convenient, and secure way for businesses to collect payments from customers. With Zoho Forms, you can collect payments from your respondents through your form using the Payment field. The payments will be processed through third-party merchants. A payment gateway is a service used by e-businesses and online retailers to accept online payments from their customers. A payment gateway acts as the middleman between the customer’s bank and the merchant’s bank. It accepts the payment from the customer and makes sure that it reaches the merchant’s bank account.
You can also configure formulae to calculate the payment amount and choose to
trigger workflows only on successful payment.


You can get your payments processed using the following third-party merchants:
|
Payment Gateway
|
Supported Currencies
|
|
INR, USD, AUD, BRL, CAD, CZK, DKK, EUR, HKD, HUF, ILS, JPY, MYR, MXN, NZD, NOK, PHP, PLN, SGD, SEK, CHF, THB, GBP
|
|
|
INR, USD, AUD, BRL, CAD, CZK, DKK, EUR, HKD, HUF, ILS, JPY, MYR, MXN, NZD, NOK, PHP, PLN, RUB, SGD, SEK, CHF, TWD, THB, GBP
|
|
|
INR
,
USD, AFN, ALL, DZD, ARS, AUD, BSD, BDT, BBD, BMD, BRL, BGN, CAD, CLP, CNY, COP, CRC, HRK, CZK, DKK, DOP, XCD, EGP, FJD, EUR, HKD, HUF, ISK, IDR, ILS, JMD, JPY, KES, KRW, LBP, MYR, MUR, MXN, MAD, NZD, NOK, PKR, PEN, PHP, PLN, QAR, RON, RUB, SAR, SGD, ZAR, LKR, SEK, CHF, TWD, THB, TTD, TRY, AED, GBP, VND, GTQ, TZS, ANG, HNL, MMK, PAB, XPF, UAH, NGN, PGK, UGX, KYD, XAF, XOF, AOA, NIO, BZD, RSD, PYG, LAK, GMD, UYU, BWP
|
|
INR , USD, AFN, ALL, DZD, ARS, AUD, BSD, BDT, BBD, BMD, BRL, BGN, CAD, CLP, CNY, COP, CRC, HRK, CZK, DKK, DOP, XCD, EGP, FJD, EUR, HKD, HUF, ISK, IDR, ILS, JMD, JPY, KES, KRW, LBP, MYR, MUR, MXN, MAD, NZD, NOK, PKR, PEN, PHP, PLN, QAR, RON, RUB, SAR, SGD, ZAR, LKR, SEK, CHF, TWD, THB, TTD, TRY, AED, GBP, VND, GTQ, TZS, ANG, HNL, MMK, PAB, XPF, UAH, NGN, PGK, UGX, KYD, XAF, XOF, AOA, NIO, BZD, RSD, PYG, LAK, GMD, UYU, BWP | |
|
INR, USD, AUD, BRL, CAD, DKK, EUR, HKD, HUF, ILS, JPY, MYR, MXN, NZD, NOK, PHP, PLN, SGD, ZAR, SEK, CHF, TRY, GBP
|
|
|
INR, USD, AUD, CAD, CZK, DKK, EUR, HKD, HUF, ILS, MYR, MXN, NZD, NOK, PHP, RUB, SGD, SEK, CHF, THB, GBP
|
|
|
USD, CAD, CHF, DKK, GBP, EUR, NOK, PLN, SEK, AUD, NZD
|
|
|
INR
|
|
|
INR
|
|
INR, USD, BHD, EGP, EUR, HKD, IDR, IQD, JPY, JOD, KWD, MAD, OMR, PKR, QAR, SAR, AED, GBP | |
INR, USD, AFN, ALL, DZD, ARS, AUD, ATS, BSD, BHD, BDT, BBD, BEF, BMD, BRL, BGN, CAD, CLP, CNY, COP, CRC, HRK, CYP, CZK, DKK, DEM, DOP, NLG, XCD, EGP, EEK, EUR, FJD, FIM, FRF, DEM, GRD, NLG, HKD, HUF, ISK, IDR, IRR, IQD, IEP, ILS, ITL, JMD, JPY, JOD, KES, KRW, KWD, LBP, LUF, MYR, MTL, MUR, MXN, MAD, NLG, NZD, NOK, OMR, PKR, PEN, PHP, PLN, PTE, QAR, RON, ROL, RUB, SAR, SGD, SKK, SIT, ZAR, KRW, ESP, LKR, SDD, SEK, CHF, TWD, THB, TTD, TND, AED, GBP, VEB, VEF, VND, ZMK, GTQ, TZS, ANG, GHS, HNL, MMK, PAB, XPF, UAH, NGN, LTL, LYD, PGK, UGX, KYD, XAF, XOF, AOA, BYR, BOB, NIO, BZD, RSD, PYG, LAK, GMD, UYU, BWP, GEL | |
KES, ZAR, NGN, GHS, USD |
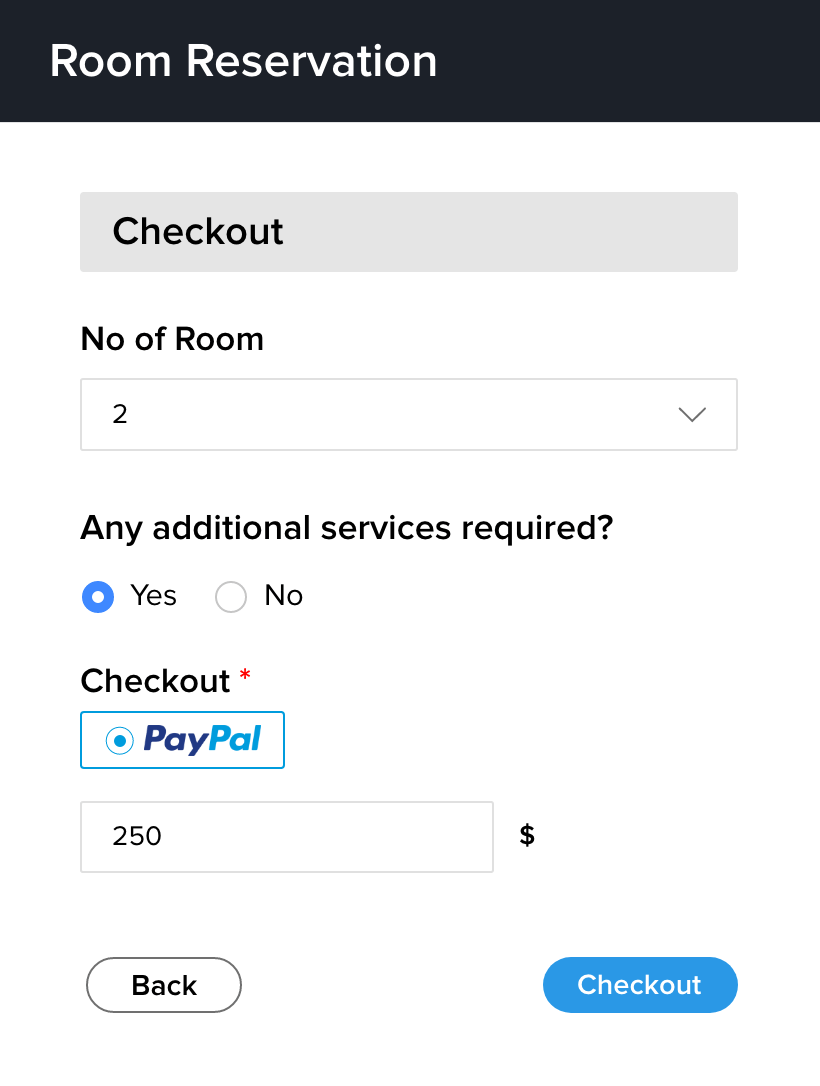
Customers today expect to be able to make payments as soon as they finish adding items to their cart. Simplifying the payment checkout process will clearly improve your conversion rates.
Check out:
- How do I use formula field and auto-populate the calculated value in Payments field?
- How can I use a default value of amount to collect payments?
- How to generate invoices for payment forms?
- FAQs on Payment field
Zoho CRM Training Programs
Learn how to use the best tools for sales force automation and better customer engagement from Zoho's implementation specialists.
Zoho DataPrep Personalized Demo
If you'd like a personalized walk-through of our data preparation tool, please request a demo and we'll be happy to show you how to get the best out of Zoho DataPrep.
You are currently viewing the help pages of Qntrl’s earlier version. Click here to view our latest version—Qntrl 3.0's help articles.
Zoho Sheet Resources
Zoho Forms Resources
New to Zoho Sign?
Zoho Sign Resources
New to Zoho TeamInbox?
Zoho TeamInbox Resources
New to Zoho ZeptoMail?
Zoho DataPrep Resources
New to Zoho Workerly?
New to Zoho Recruit?
New to Zoho CRM?
New to Zoho Projects?
New to Zoho Sprints?
New to Zoho Assist?
New to Bigin?
Related Articles
How to set up a Payment field
To configure a payment field, Add a Payment field from the Advanced Fields to your form. In the pop-up, select the Payment Gateway from the following list to receive payments: PayPal Standard PayPal Checkout Stripe Stripe Checkout 2Checkout Razorpay ...Overview
Fields are the building blocks of your forms. To get the right data from your respondents, you need to choose the appropriate form fields based on the details that you wish to collect. A form field typically consists of: Field Name: The text or label ...How to use a default value of amount to collect payments?
Let's all agree!! Online forms make everything hassle-free in business. You can gather any information you need from your customers and Zoho Forms is here to make the process much easier. With Zoho Forms, you can collect payments from customers using ...How to use the Formula field and auto-populate the calculated value in the Payment field?
Money is a tricky thing. It has the potential to alter the course of any alliance, particularly one involving payments. Seller- buyer relationships can quickly become a hassle if the money flow is not error-free. And like always, Zoho Forms is here ...How to generate invoices for payment forms?
An invoice is a vital document in business transactions that includes data about a particular sale, such as the customer details, quantity, value, tax, total payable amount, any discounts applied and the payment terms. Invoicing is essential, ...
New to Zoho LandingPage?
Zoho LandingPage Resources













