Widget Support
How Can I...
Sometimes, you may want to include features in your Vertical CRM application that are only available through off-the-shelf software. The ability to integrate with these external services helps you in extending the functionality of your application. Zoho Developer's widgets help you build embeddable UI components and seamlessly integrate them with your application data.
Types of Widgets
Currently, Zoho Developer's Vertical CRM supports five types of widgets in its user interface:
Telephony Widget
- This widget is used to integrate and embed any call center or telephony application inside Zoho CRM application.
- After users install the telephony widget, they can place a call by clicking on the telephone icon [
 ]
]

Embed a Telephony Widget
- Log in to Zoho Developer Console and click CRM for Verticals.
- Select the application you'd like to modify and click Edit.
- Create a Connected App.
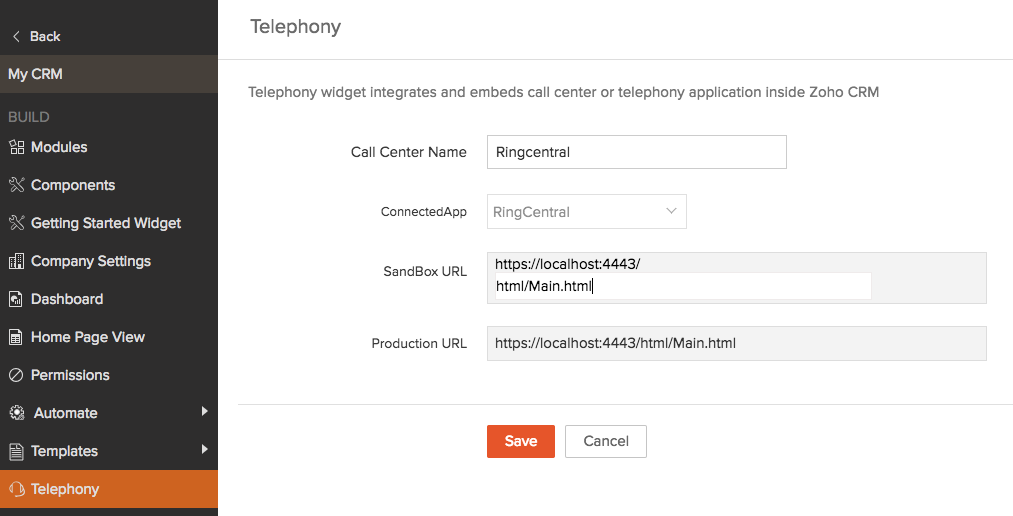
- Click Telephony in the left pane.
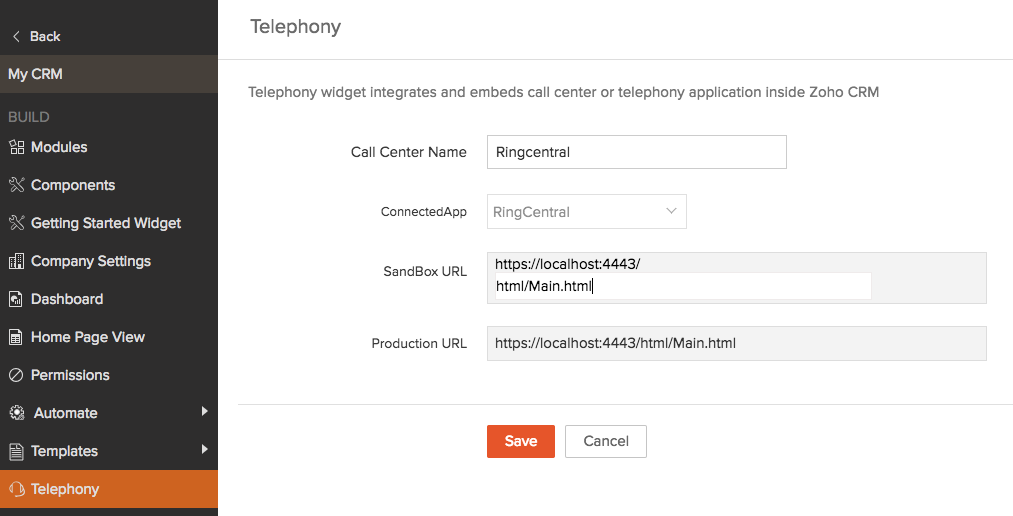
- In the Telephony page, provide the following details:
- Name for the widget in Call Center Name field.
- A resource path in SandBox URL field.
This is the relative path to the main view of your telephony widget.
- Click Save.

Web Tabs
- Through web tab widgets, you can embed information from a third-party application inside your Zoho CRM application. Web tab widgets differ from ordinary web tabs in their ability to fetch data through APIs provided by Javascript SDK.
- If you need to create modules with UI elements that cannot be added using prebuilt or custom modules, or if you need to add features in your module that are not supported by prebuilt or custom modules, you can do so using web tabs.
- Web tabs are displayed in your application like any other prebuilt or custom modules.

Create a Web Tab
- Log in to Zoho Developer Console and click CRM for Verticals.
- Select the application you'd like to modify and click Edit.
- Create a Connected App.
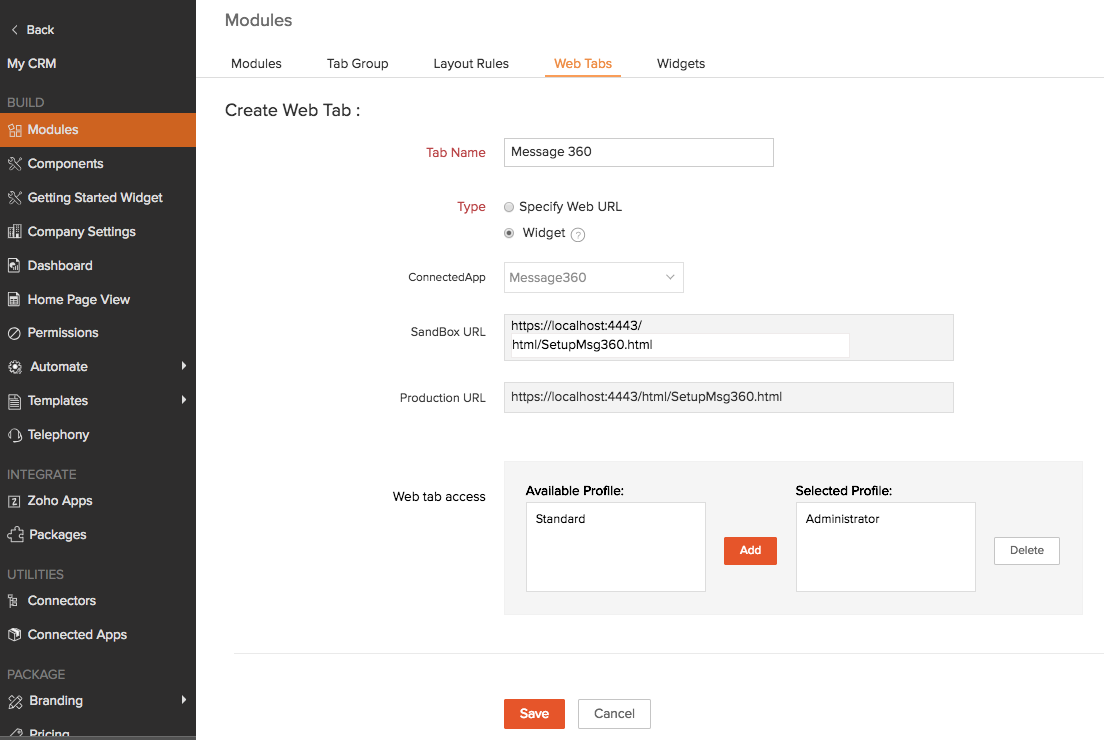
- Click Modules, located in the left pane, and select the Web Tabs tab.
- Click the Create Web Tab button in the List of Web Tabs page.
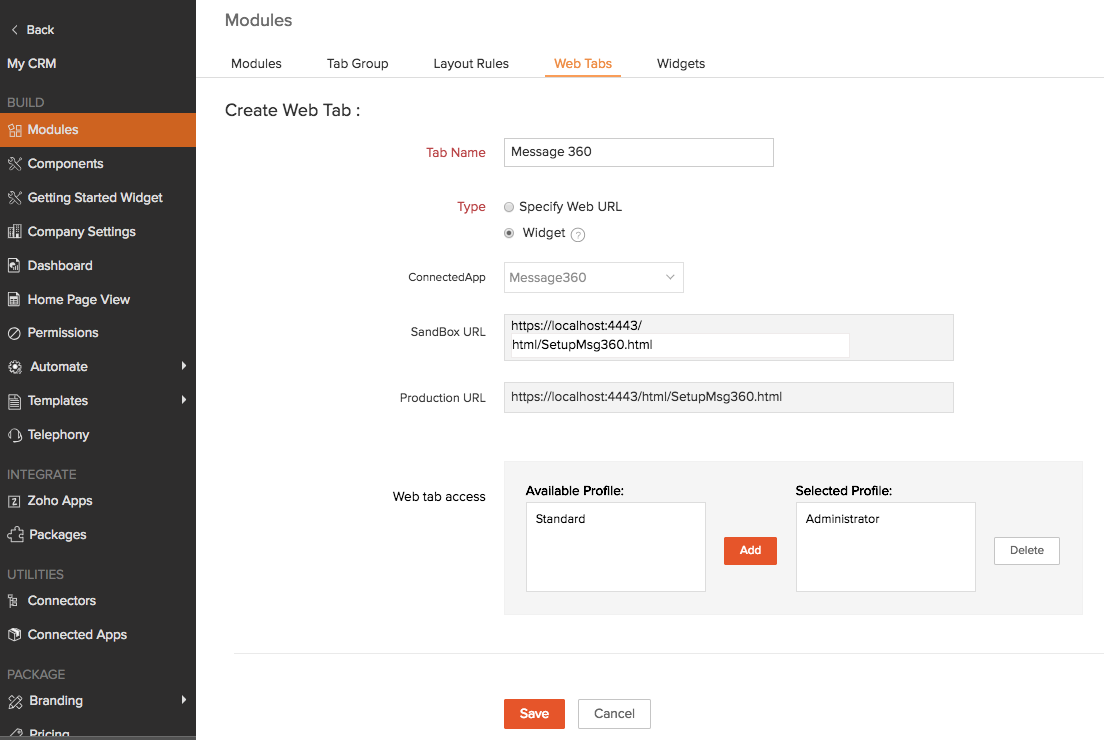
- Enter the following information:
- Name for the widget in Tab Name field.
- Select Type as Widget.
- A resource path in SandBox URL field.
This is the relative path to the main view page of your web tab widget. - In the Web tab access section, add a profile
- Click Save.

Related Lists
- This widget helps you display correlated information from other modules or third-party service in the View page and represent it contextually as a related list.
- For example, you can integrate Google Drive with your application and upload documents from your CRM application to your Google Drive account. You can view within a record, a related list of all the associated documents uploaded to your Google Drive account. The related list will be automatically synced to your Google Drive account.

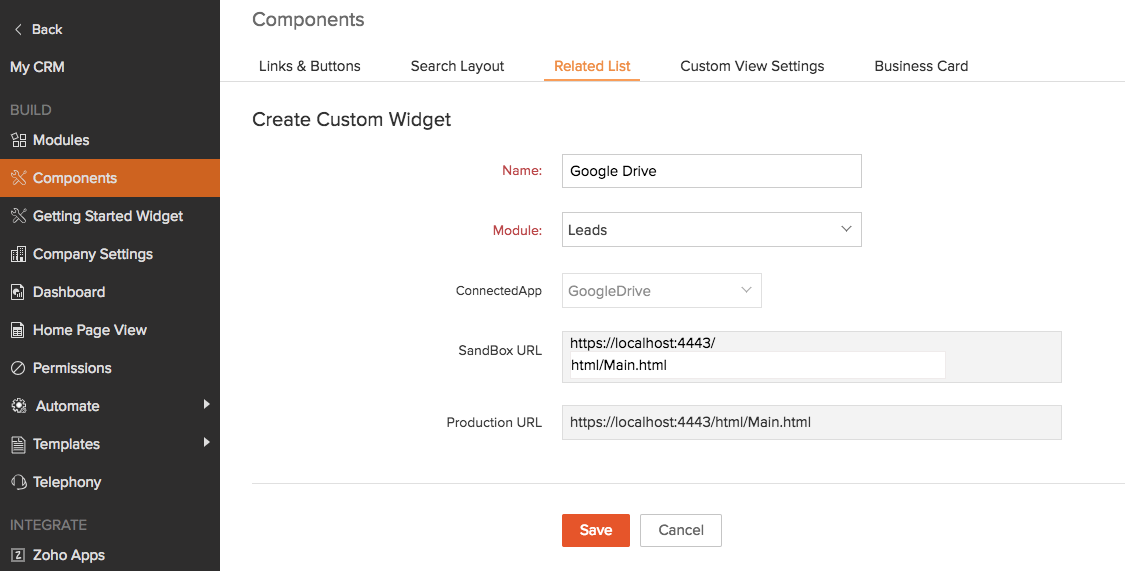
Create a Related List
- Log in to Zoho Developer Console and click CRM for Verticals.
- Select the application you'd like to modify and click Edit.
- Create a Connected App.
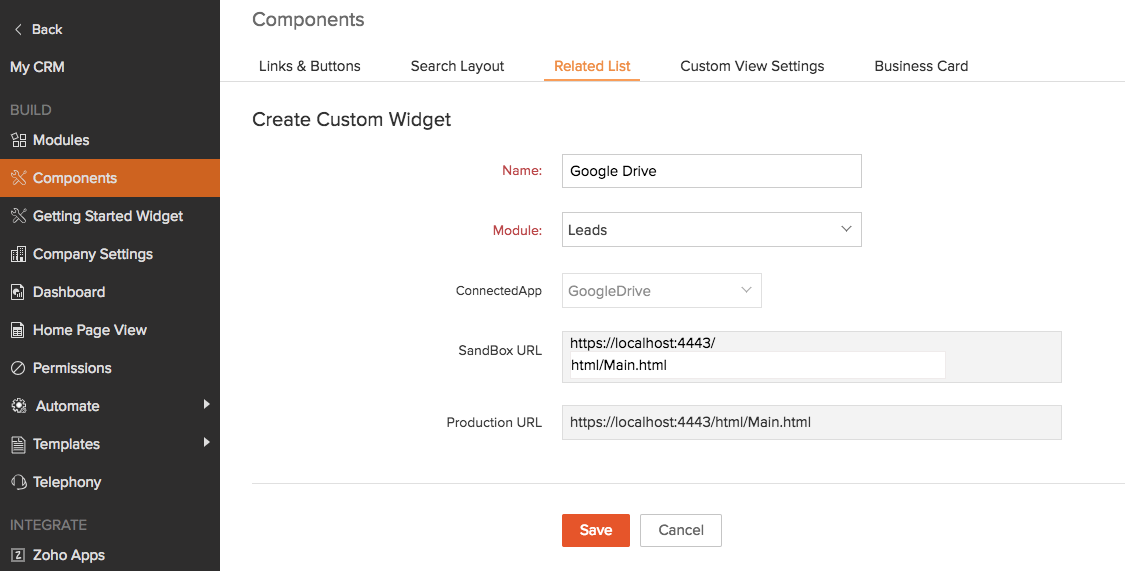
- Click Components located in the left pane.
- Select Related List tab and click the Custom tab.
- Click Add Widgets button.
- Enter the following information:
- Name for the related list in Name field.
- Select the name of the Module in which the related list has to be added.
- A resource path in SandBox URL field.
This is the relative path to the main view page of your related list widget.
- Click Save.

Custom Buttons
- Buttons can also be configured as widgets. These widgets are used in List View pages or Record Details pages of a module to perform specific operations on clicking the button.
- For example, if you want to send an SMS to a Contact, then you can embed a Send SMS button to integrate with any messaging service. This button could be placed in the View, List View page or at List View - Button for each record of Contact(s).


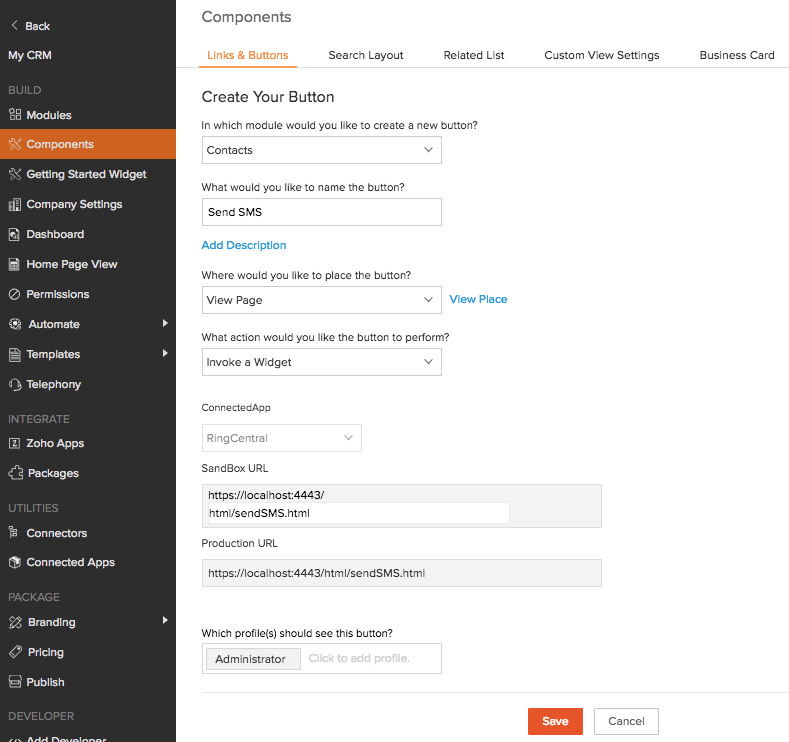
Create a Custom Button
- Log in to Zoho Developer Console and click CRM for Verticals.
- Select the application you'd like to modify and click Edit.
- Create a Connected App.
- Click Components located in the left pane.
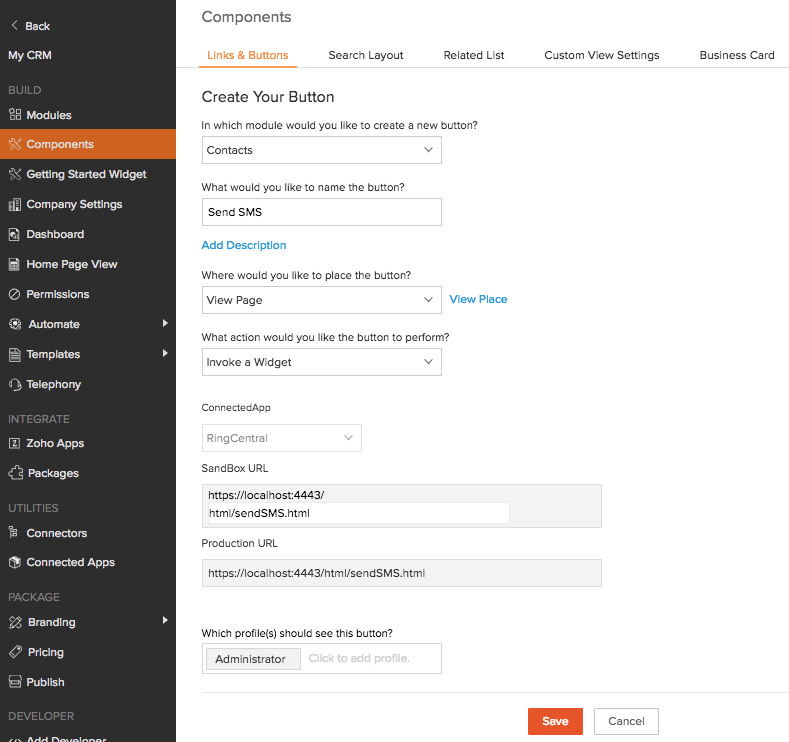
- In the Components page, select the Links & Buttons tab.
- Click the Create New Button button.
- Enter the following information:
- Select the name of the Module in which the button has to be displayed.
- Name for the button.
- Click the Add Description link and specify the functionality of your custom button.
- Choose the location to place the custom button.
- Select Invoke a Widget as the action to be executed by the custom button.
- A resource path in SandBox URL field.
This is the relative path to the main view page which will be displayed when your custom button widget is clicked. - Add the profiles who should see this button
- Click Save.

Getting Started Widget
A splash or startup screen is displayed before an application is launched, with details such as the application or company name, logo, and version details. The Getting Started widget can help you create such a startup screen for your Vertical CRM application.
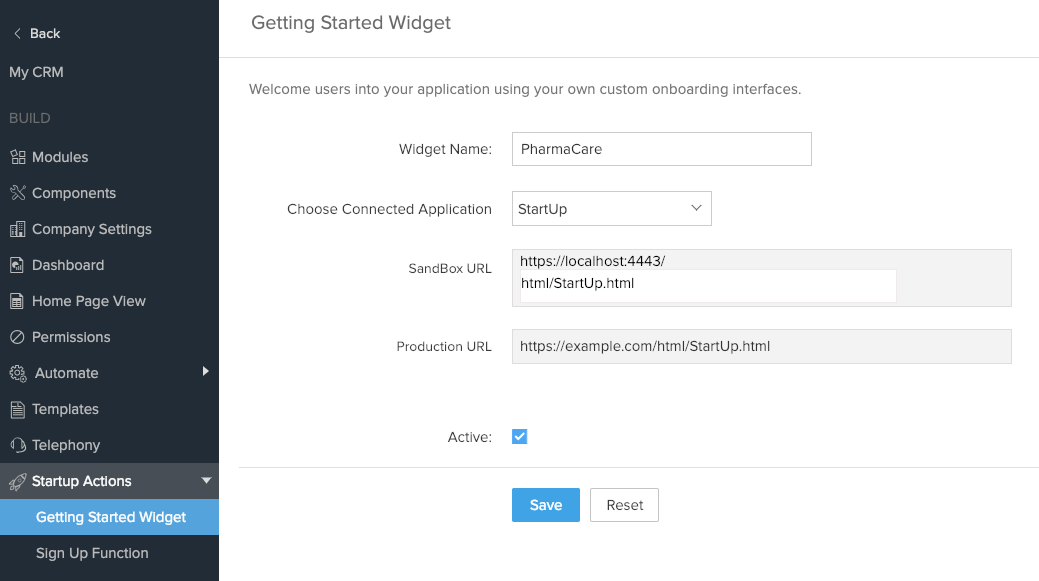
Create a Getting Started Widget
- Log in to Zoho Developer Console and click CRM for Verticals.
- Select the application you'd like to modify and click Edit.
- Create a Connected App.
- Click Startup Actions in the left panel and select Getting Started Widget.
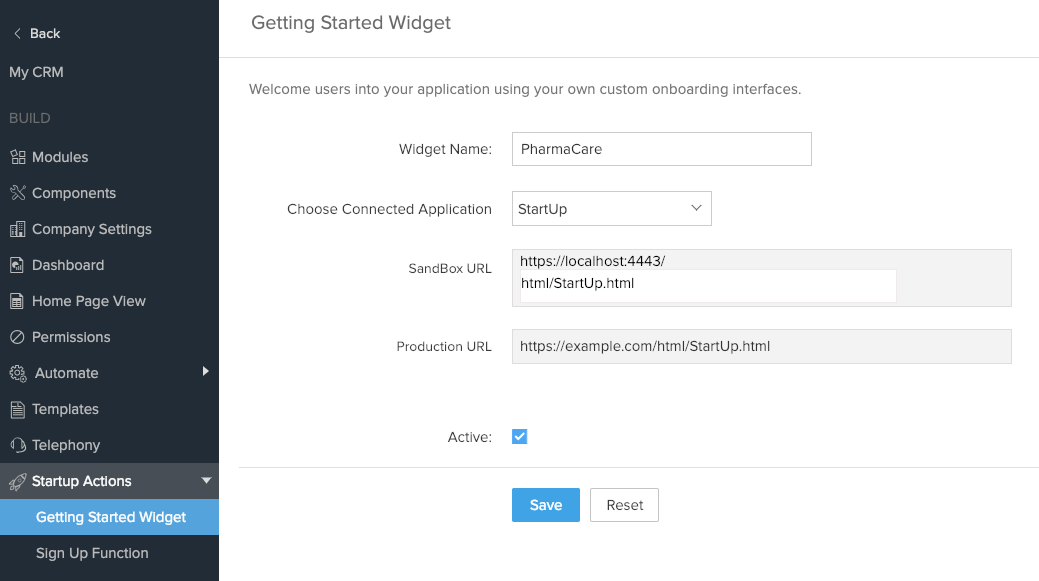
- In the Getting Started Widget page, provide the following details:
- Name for the widget in Widget Name field.
- Choose Connected Application for your widget.
- A resource path in the SandBox URL field.
This is the relative path to the main view page of your Getting Started widget. - The Active checkbox is selected by default. Uncheck it if you want to disable the widget.
- Click Save.

The following methods will come handy in creating your Getting Started widget:
- ZOHO.CRM.UI.Popup.close() - Close widget pop-up. The pop-up will be displayed again during the next sign in.
- ZOHO.CRM.ACTION.enableAccountAccess() - Permanently close the widget pop-up. The pop-up will not be displayed during subsequent sign in.
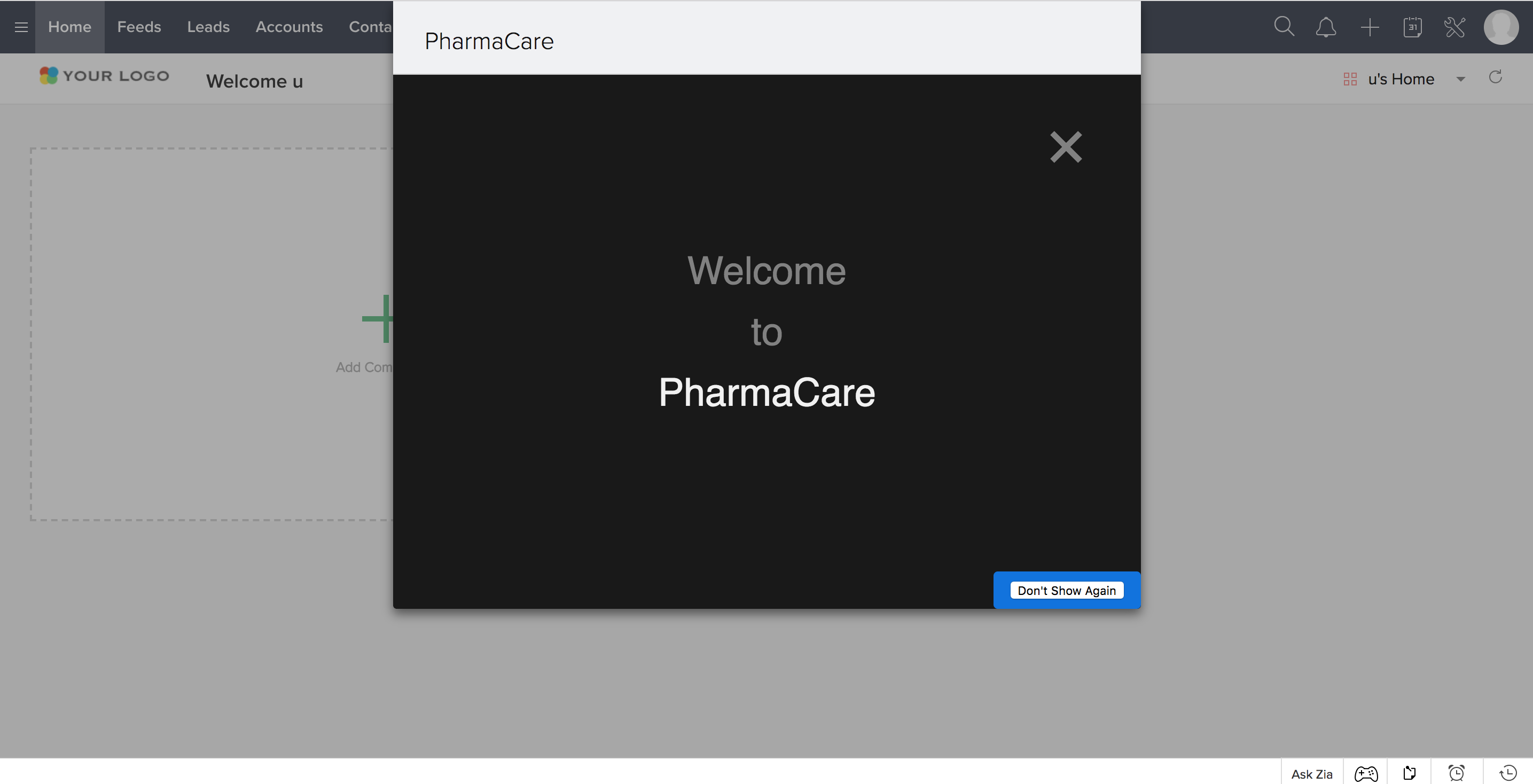
When the end user of the application signs in to the application, the Getting Started widget will be displayed.

Business Card Widget
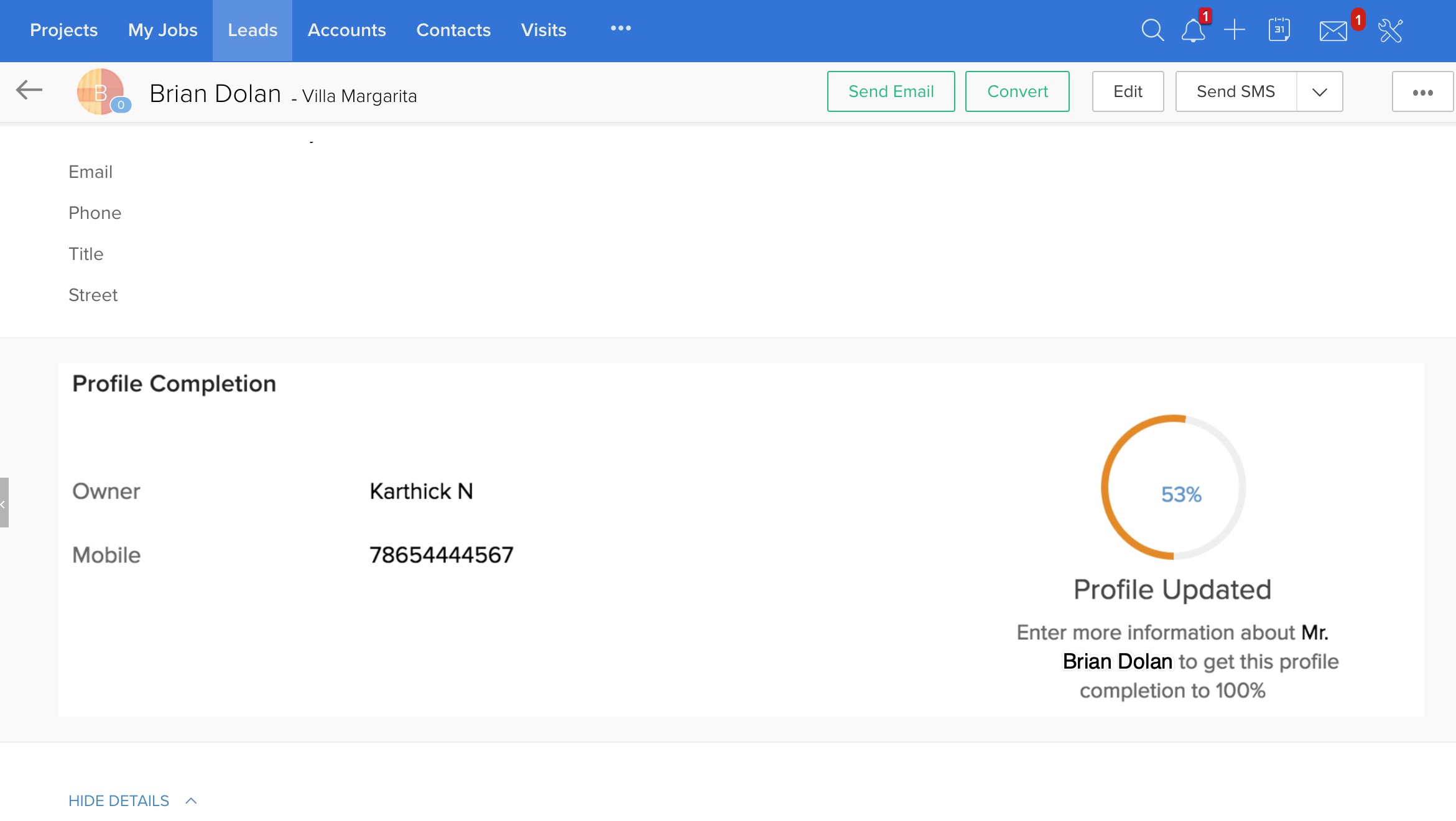
In the View page of a record in your Vertical Solution, the data can be presented in a variety of modes. Use a one- or two-column section layout, related lists, and other options to customize the content and layout to ensure data is presented in the most pertinent way. You can also embed other UI components and data representations in your record by using the Business Card widget. Use the Business Card widget to display data in new formats and display derived information which is not supported in the usual framework of the Vertical solution record.
Here are a few examples of how to use the Business Card widget in your application:
- Display the degree of completion for details in any module record (refer to the screenshot below)
- Display related product suggestions
- Display infographics or statistical data related to the record.
- Indicate progress of a process or steps covered in a process.
The Business Card widget can be included in any module record in your Vertical Solution.

Create a Business Card widget
- Log in to the Zoho Developer Console and click Vertical Solutions.
- Select the application to modify and click Edit.
- Create a Connected App.
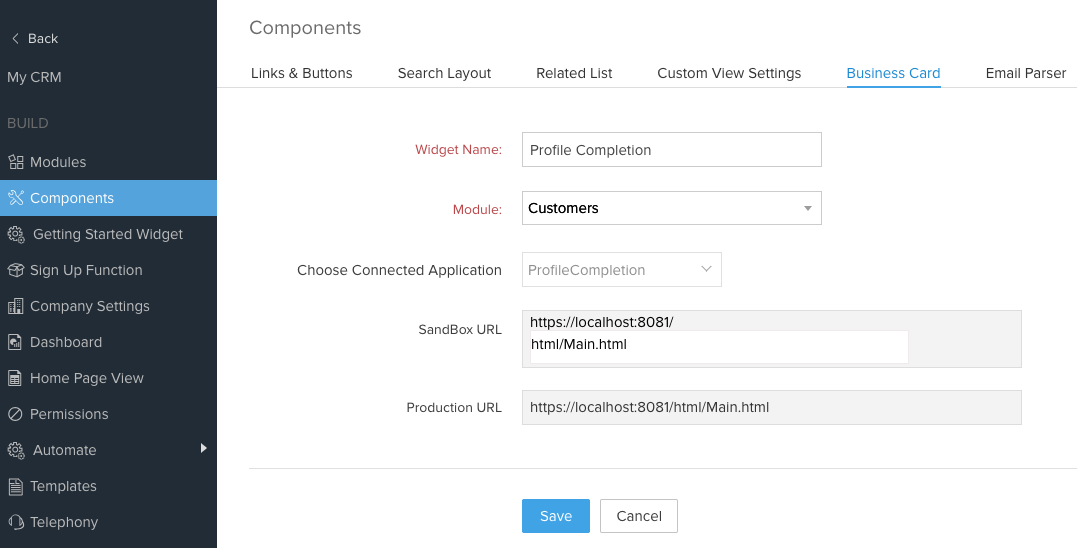
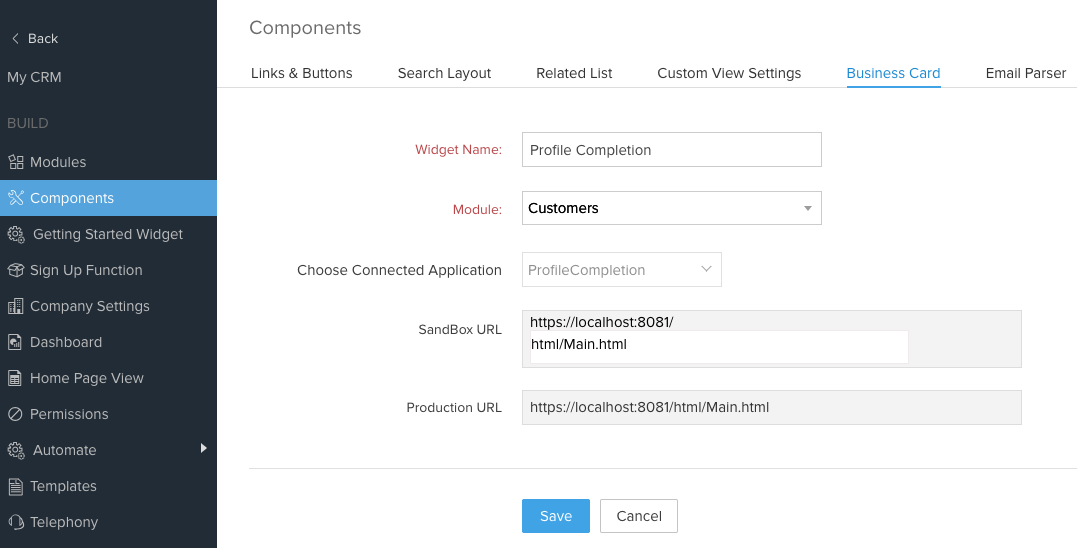
- Click Components in the left pane and select the Business Card tab.
- Go to the Business Card Widget tab and click Create Widget.
- Enter a name for the widget in the Widget Name field.
- Select the Module to view the business card widget in.
- In the Choose Connected Application dropdown, select the connected app you created for the business card widget.
- Enter a resource path in the SandBox URL field.
This is the relative path to the main view page of your business card widget.
- Click Save.

Ensure that the height parameter in the ZOHO.CRM.UI.Resize() method has a value greater than zero.
ZOHO.CRM.UI.Resize({width:0,height:200});