PWA – was ist das?
Eine PWA, oder "Progressive Web App", ist eine Methode der Softwareentwicklung, durch die Webanwendungen bei Zugriff über einen Webbrowser auf Mobilgerät Merkmale nativer Apps besitzen. Mittels PWA wollen Unternehmen bessere Benutzererfahrung und eine reaktionsschnellere Benutzeroberfläche bieten und dadurch mehr Kunden auf ihre Website bringen.
Schnell
Diese Web-Apps laden deutlich schneller als Websites und tragen so zu einer Senkung der Absprungrate bei.
Benutzerfreundlich
PWAs ermöglichen App-ähnliche Interaktionen mit Funktionen wie Pushbenachrichtigungen.
Wartungsarm
PWAs laden auch auf langsamere Netzwerke, wodurch sie navigierbar und leicht zugänglich sind.
Anpassungsfähig
PWAs passen perfekt auf Geräte beliebiger Formfaktoren, ganz ohne manuelles Konfigurieren.
Sicher
PWAs werden über HTTPS bereitgestellt und sind daher sicher.

Wichtigkeit von Progressive Web-Apps
PWAs helfen in gewisser Weise dabei, die Bürokratie der Anwendungsmärkte zu umgehen, indem sie, unabhängig von Art und Kapazität eines Netzwerks, ein hochwertiges Nutzererlebnis bieten. Der größte Vorteil einer PWA besteht darin, dass HTML- und CSS-Dateien im Browser-Cache gespeichert werden. Dadurch wird die App auch dann geladen, wenn der Benutzer offline ist. Dies spielt eine große Rolle bei der Senkung der Akquisitionskosten zur Gewinnung von Kunden, die anderenfalls Geld für Inserate und andere Werbeaktionen ausgeben müssten.
Seit Oktober 2016 übersteigt der Traffic auf Mobil- und Tabletgeräten den Desktopdatenverkehr mit einem Vorsprung um 55 % statt mit 45 % im Vergleich zu Februar 2020.

Native mobile Apps sind zwar viel beliebter als Web-Apps, der durchschnittliche Benutzer verbringt jedoch 80 % seiner Zeit mit seinen 3 beliebtesten Anwendungen, zu denen in der Regel Apps für soziale Medien und Messaging gehören. Daher bietet eine PWA den Unternehmen einen großen Vorteil gegenüber traditionellen Websites.
Herausforderungen bei der Auswahl von progressiven Web-Apps sind
Browsersupport
Zwar unterstützen die meisten modernen mobilen Webbrowser PWA, es gibt jedoch auch Ausnahmen. Daher müssen die Benutzer Browser haben, die PWA unterstützen. Anderenfalls könnten Workflow-Engpässe entstehen.
Anwendungsübergreifende Anmeldung
Native Apps können mit anderen Apps kommunizieren und sichere Anmeldungen/Token unterstützen. Diese Funktion wird jedoch von Webbrowsern nicht unterstützt, wodurch die Verknüpfung zu Anwendungen zu einem Problem wird.
Support der Standortbestimmung
Bei bestimmten Anwendungsfällen können PWAs für Dienste optimiert werden, die Live-Standortdaten erfordern. Wird diese Berechtigung jedoch vom Benutzer abgelehnt, besteht keine Möglichkeit, die Anforderung erneut auszuführen.
Pflege von Updates
Im Gegensatz zu nativen Apps können Updates für PWAs nicht in ein einziges Updatepaket gepackt werden. Die verschiedensten Aspekte der Browser sind zu berücksichtigen, wodurch Instant-Updates schwierig werden.
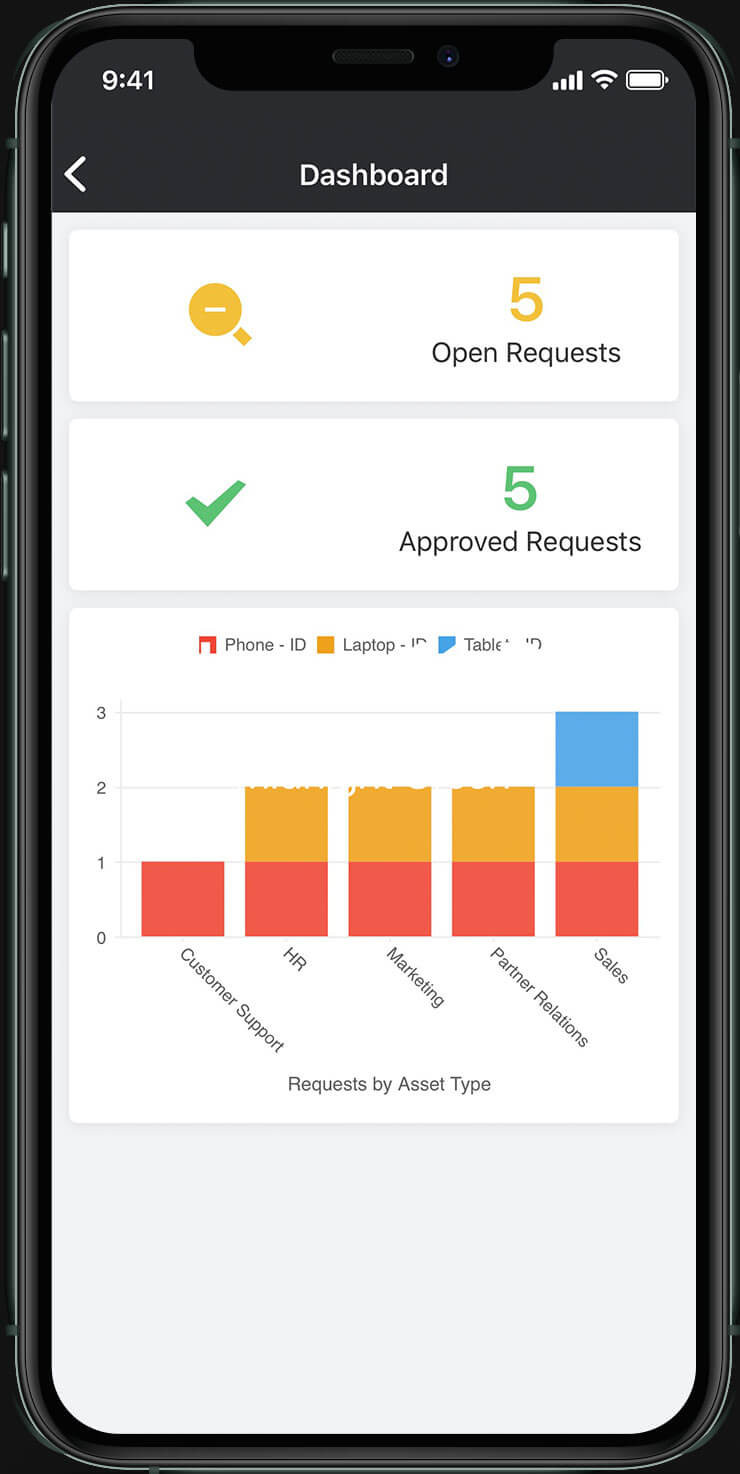
Zoho-Creator-Anwendungen sind jetzt PWA
Zoho Creator unterstützt PWA mit Low-Code. Jede auf Zoho Creator basierende App ist eine PWA, in die bereits alle Backend-Prozesse integriert sind. Die App kann unmittelbar nach dem Erstellen in Zoho Creator über mobile Webbrowser aufgerufen werden. Solche Apps verfügen über eine äußerst zugängliche Benutzeroberfläche und können unmittelbar auf die Startbildschirme der Geräte installiert werden.