 Refer to
this
page to learn how to embed a form as a button in a page.
Refer to
this
page to learn how to embed a form as a button in a page.

To embed a form in a page
- Edit your app.
- Select the required page from the accordion menu on the top-left corner, or from the application preview in the middle. You'll be taken to its Design page.
-
Click on the device icon to navigate to the Design view of the device of your choice.

- Hover in the middle and click Open Page Builder .
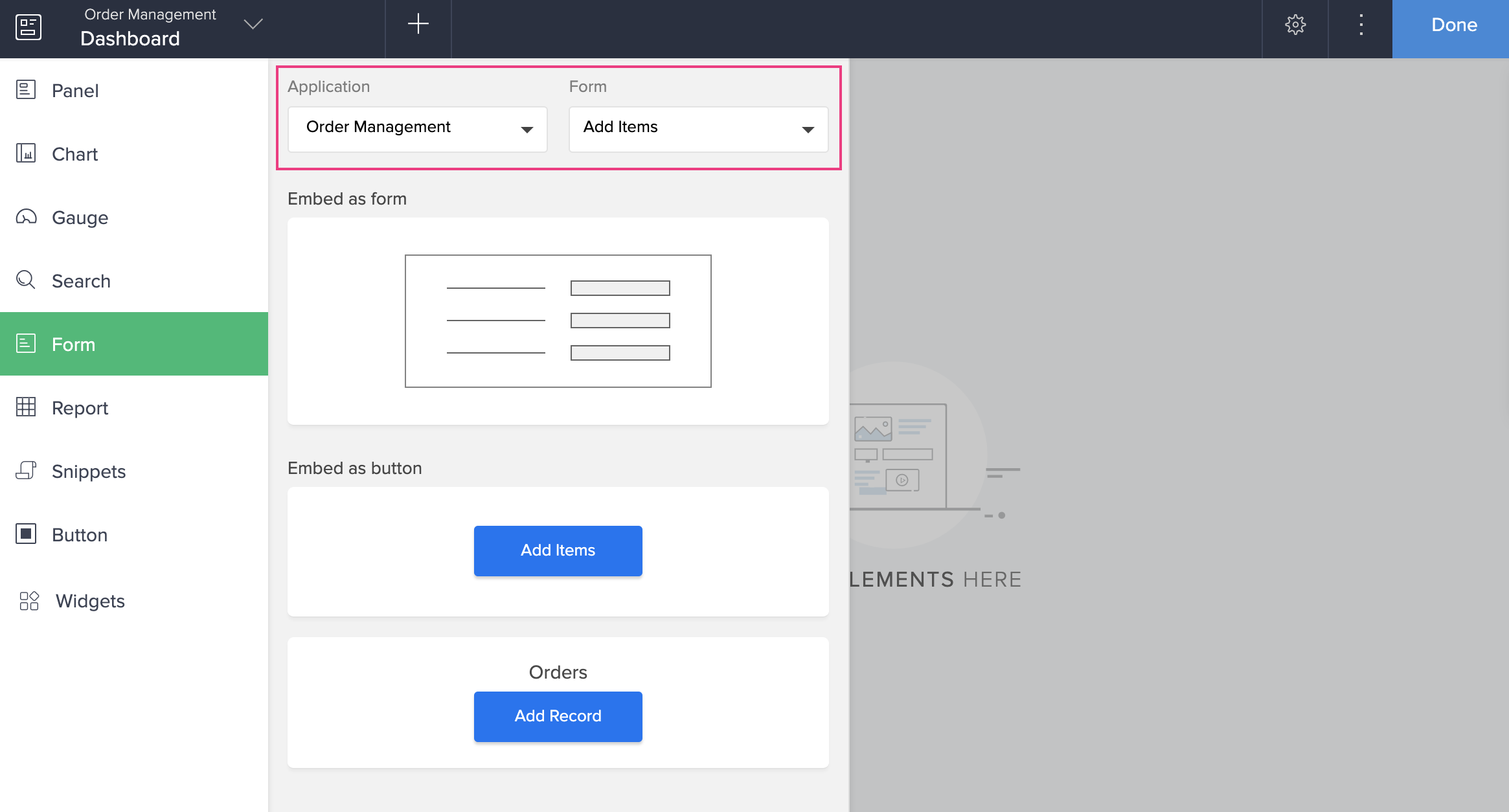
- In the page builder, click the Form option from the page elements menu on the left. A menu will slide in.
- Select an Application from the dropdown provided. This dropdown will list all the applications available in your Zoho Creator account.
-
Select a form from the Form dropdown. All the forms in the selected application will be listed here.

- Click and drag the Embed as Form option to embed a form into the page builder. You can also double-click the Embed as Form option.
- Once the form is added to the page, you can configure various properties for it.
To configure an embedded form
-
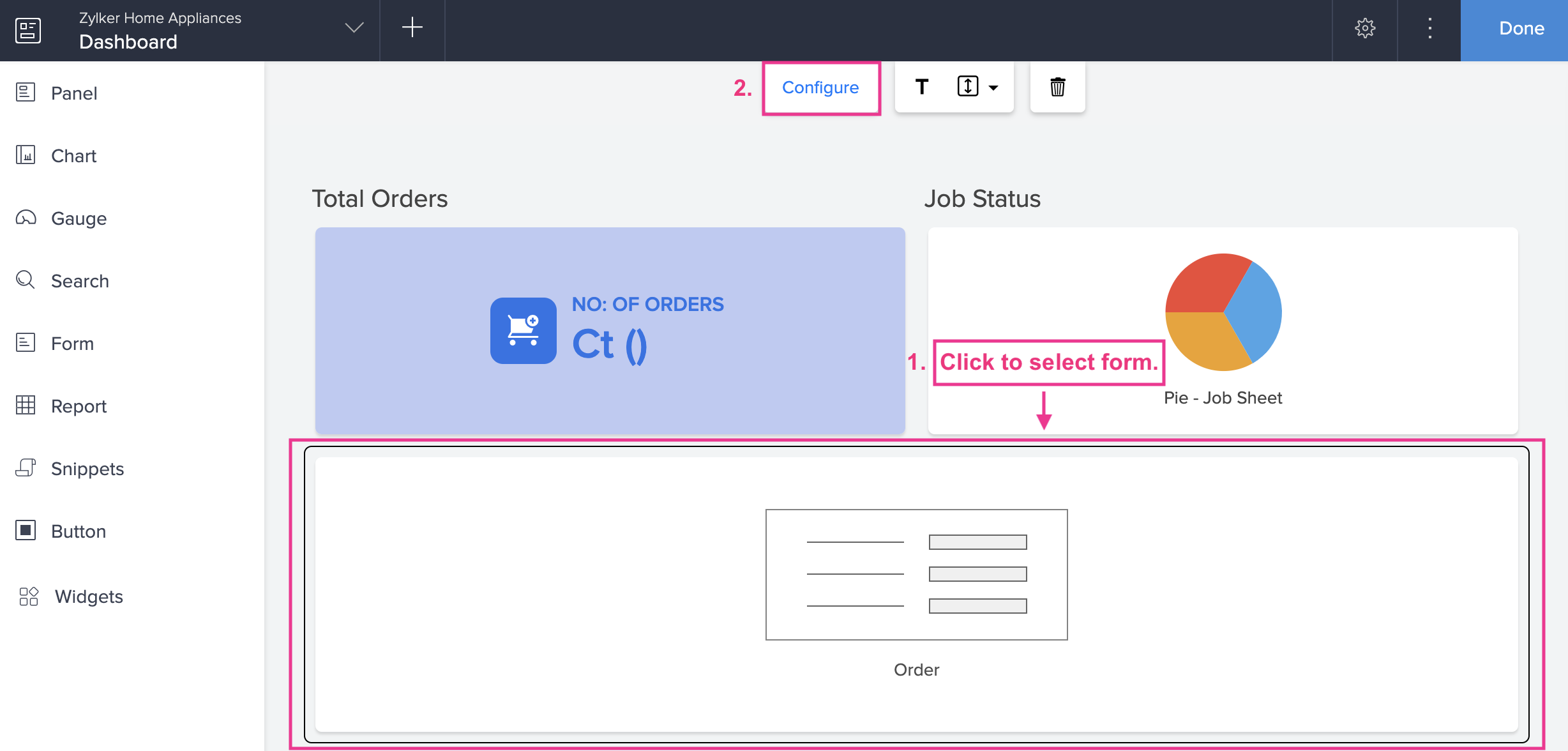
Double click the form you want to configure. You can also single click to select the form and then click the
Configure
option in the toolbar at the top-center of the page builder.

-
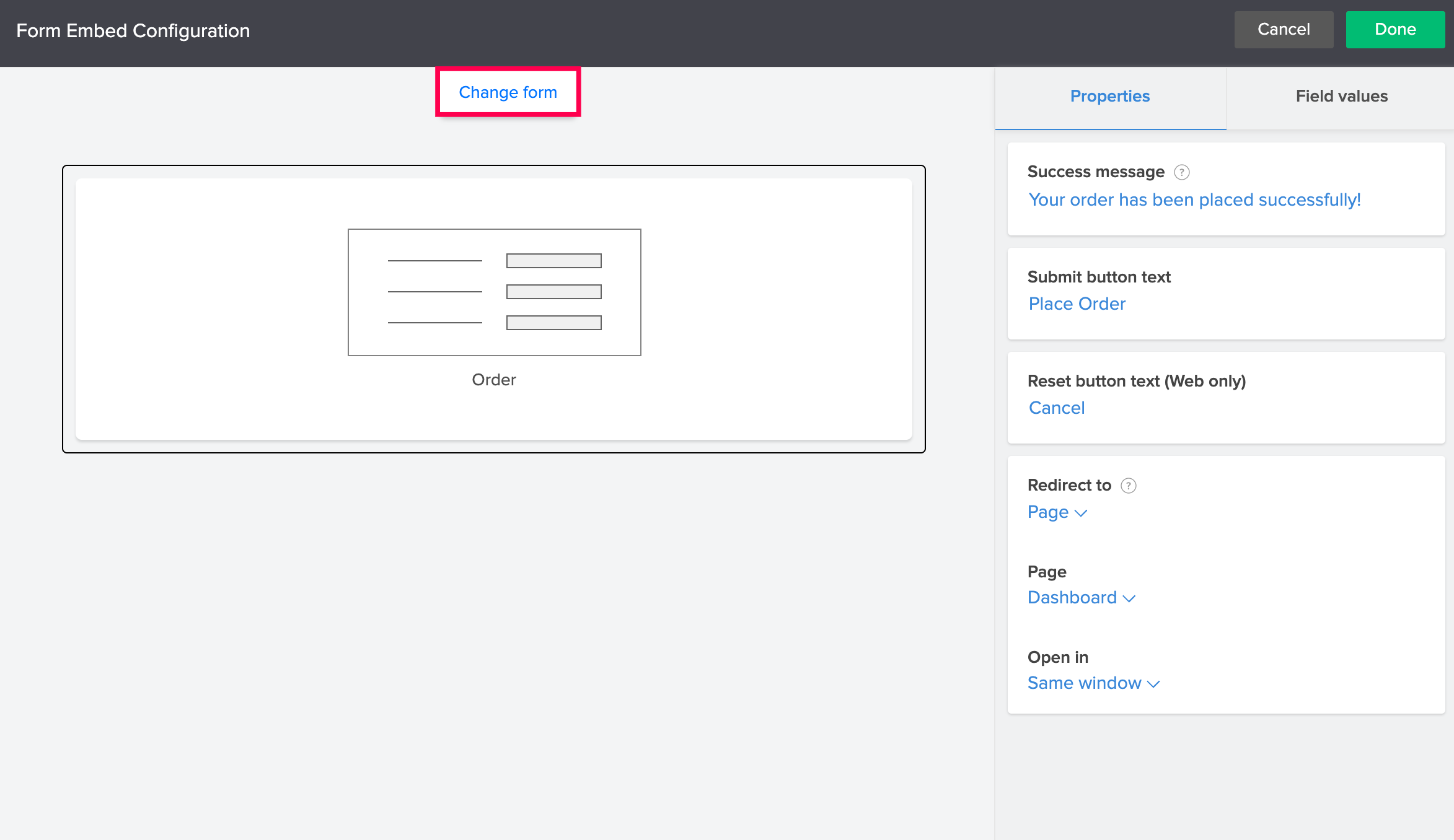
The Form Embed Configuration pane will slide in from the right. From here, you can configure the Properties and Field values . Also, you can change the form by clicking the Change Form button at the top of the pane.

-
Under the Properties tab, you can customize the following:
-
Success Message: Enter a message you want to show when the form is submitted successfully via the page.
-
Submit button text : Enter text to be displayed in place of Submit button when users access your form to submit entries.
-
Reset button text : Enter text to be displayed in place of Reset button when users need to clear the data entered in your form.
-
Redirect to : Specify the entity (website or component) to which you want to redirect your users on form submission.
-
Open in : Select the required target window in which the redirected entity must be opened.
-
-
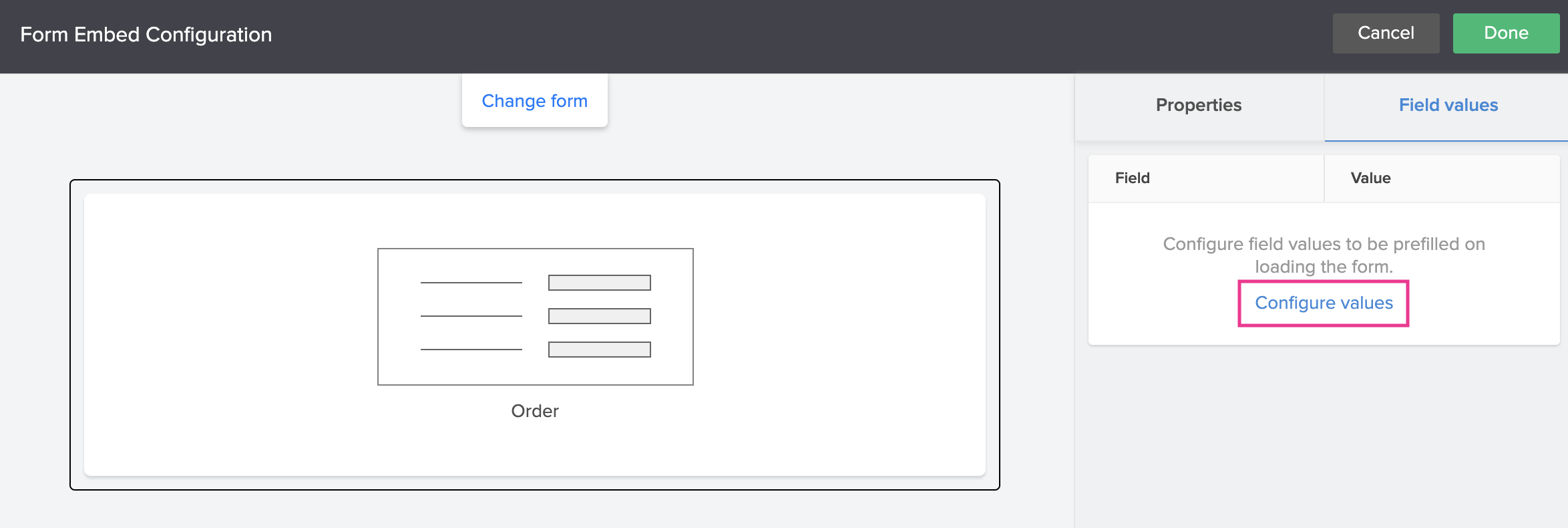
Under the Field Values tab, you can prefill the field values in your selected form.

-
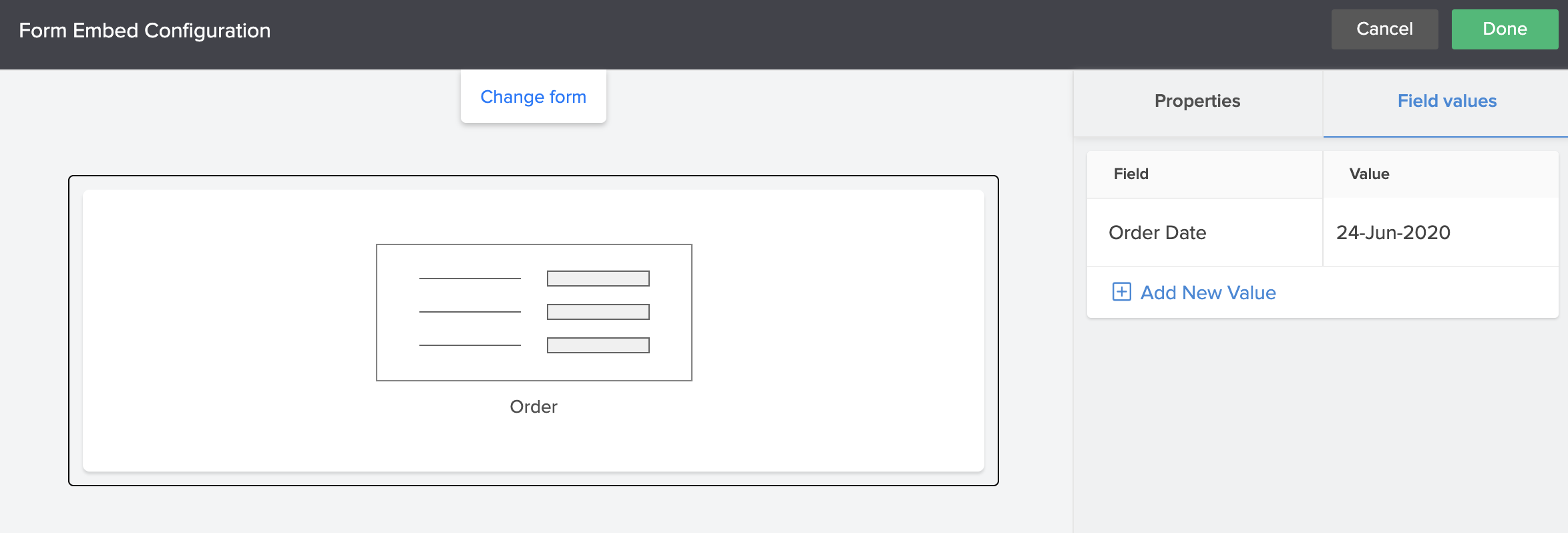
Click Configure values . A field will appear chosen by default and you can specify its value.

-
Click Add New Value to select fields and specify their values.
-
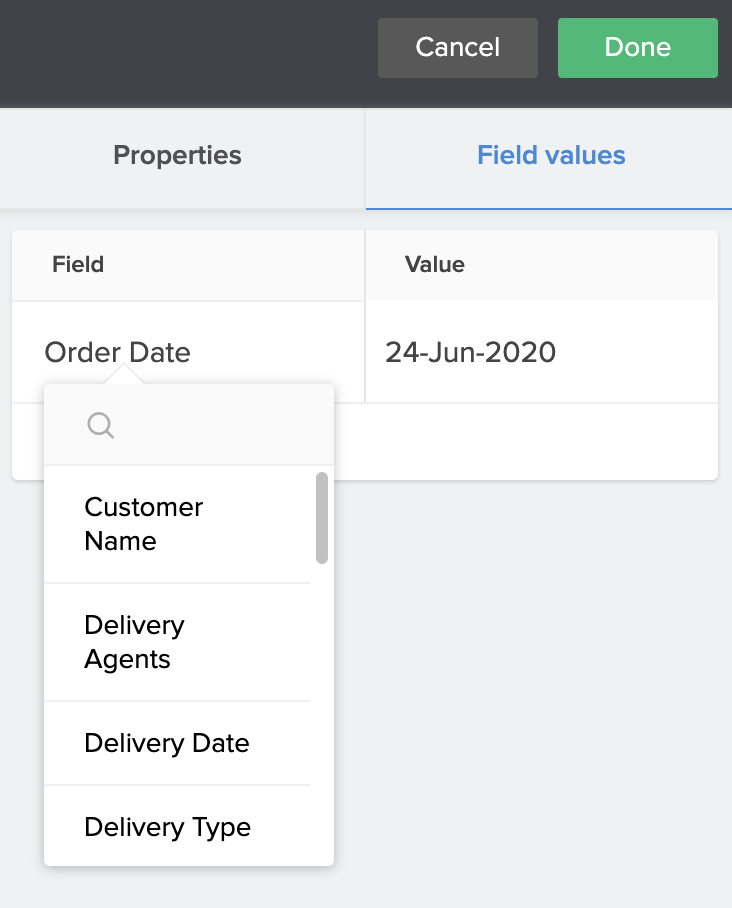
You can also edit the chosen field by clicking on the field name and choosing a different field from the dropdown.

-
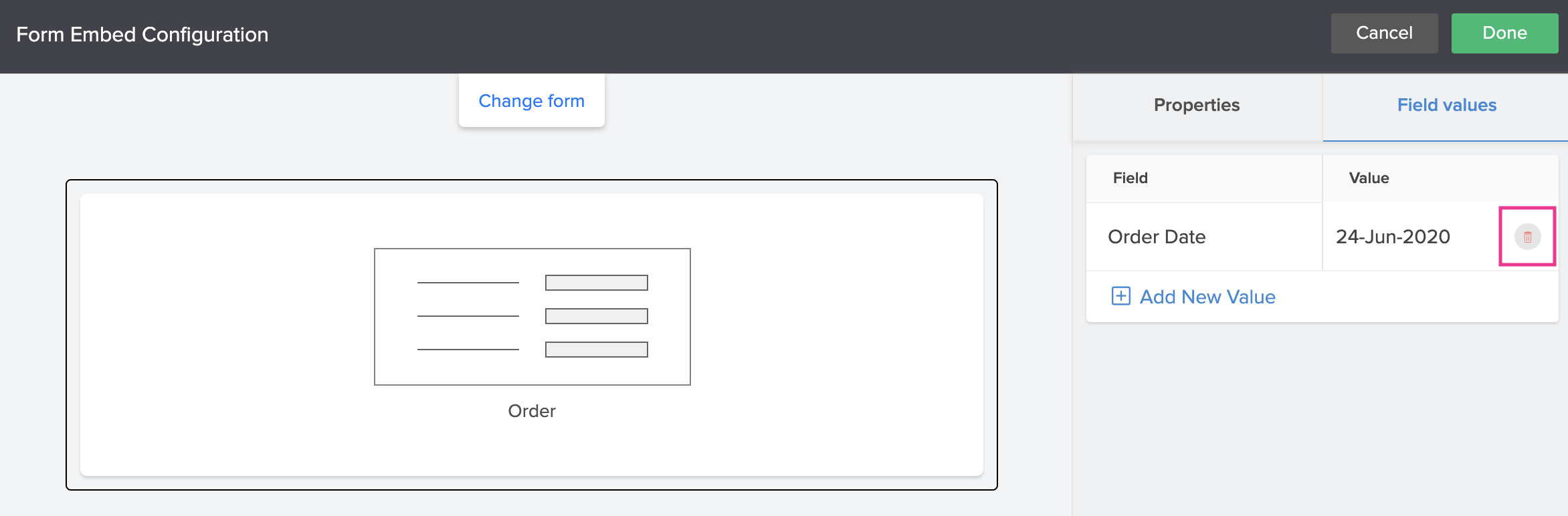
Hover on a value to delete that row of field and its value.

-
Click Done at the top-right to save configuration.
-
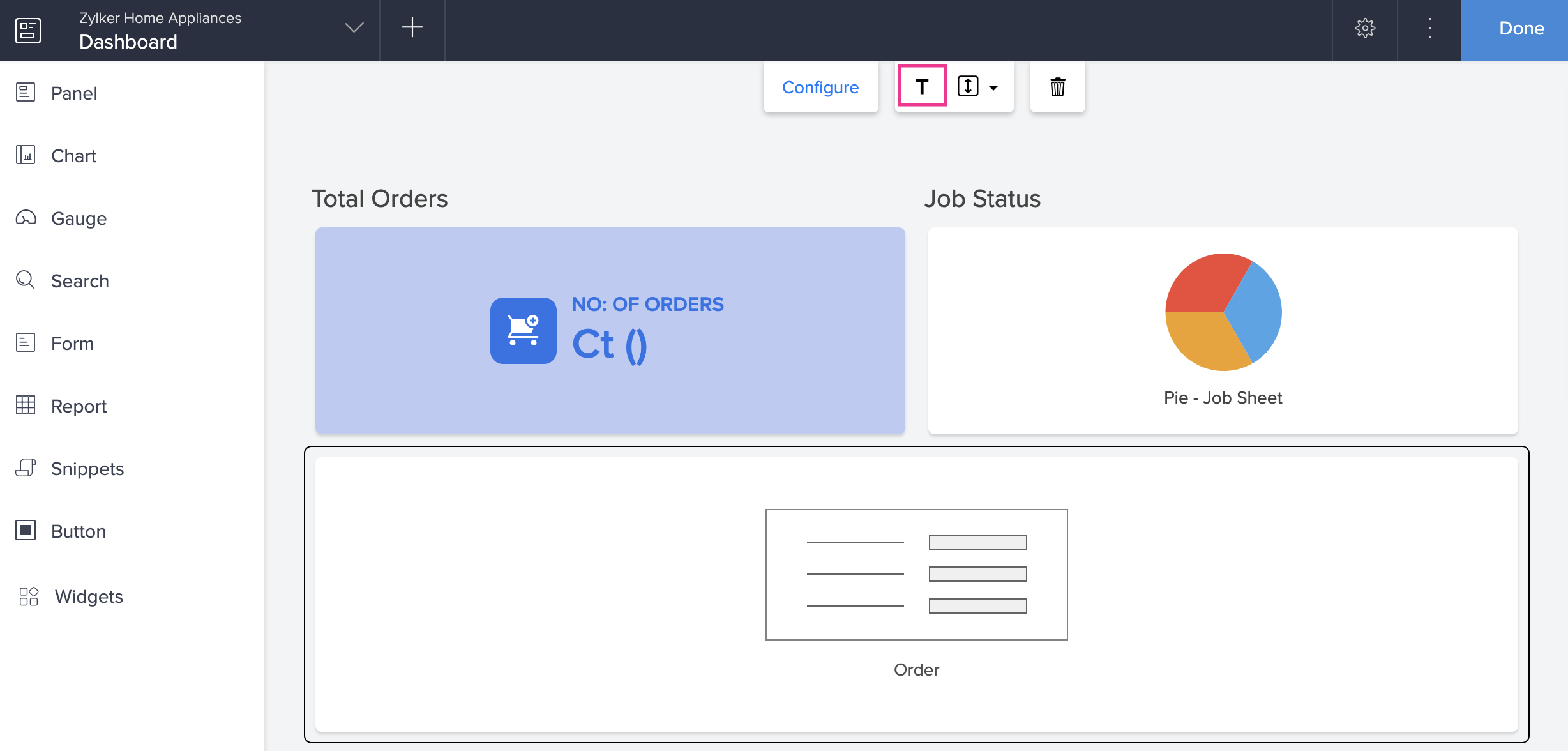
Select the form and click the Title option to set a title for your embedded form. A popup window will appear.

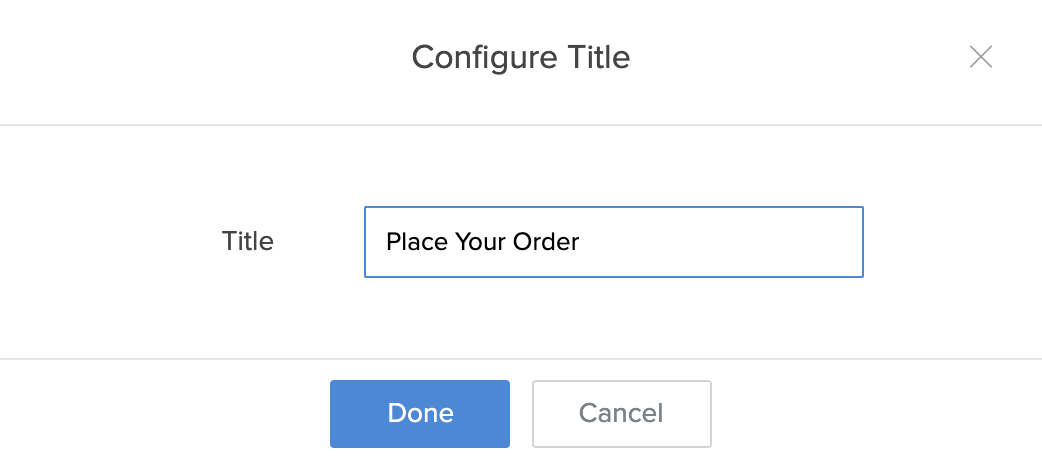
-
Specify the title and click Done . The title will be displayed above the embedded form. You can click again on the Title icon if you do not want to display the title.

-
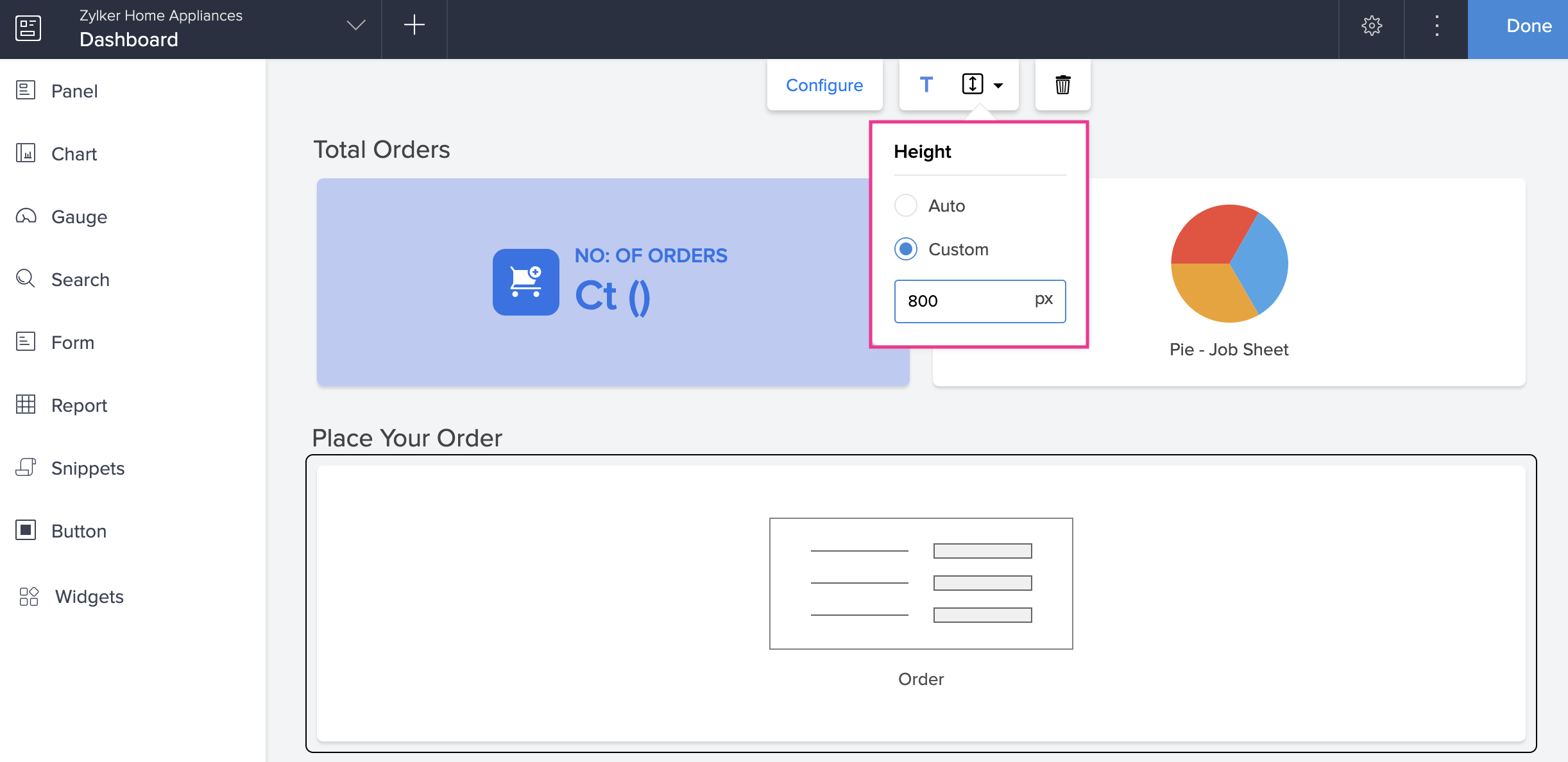
Click the dropdown beside the double-sided arrow icon to set the height as Auto or Custom (in pixels) for your form.

-
Click the Delete icon to delete the form.
-
Click Done at the top-right corner of the page builder once you have finished making changes. The changes are automatically saved.













