Manage Sections in Application

Zoho Creator supports over 2000+ built-in icons that you can use for various components in your application. While both solid and outline icons could be used in the web, it is not the same with the two different platforms in mobile. According to the design guidelines of iphone and android devices, the former recommends using outline icons(iOS design) and the latter recommends using solid icons(material design). Hence we don’t ask for solid/outline option when you set icons for mobile/tablet.
Manage sections for browser
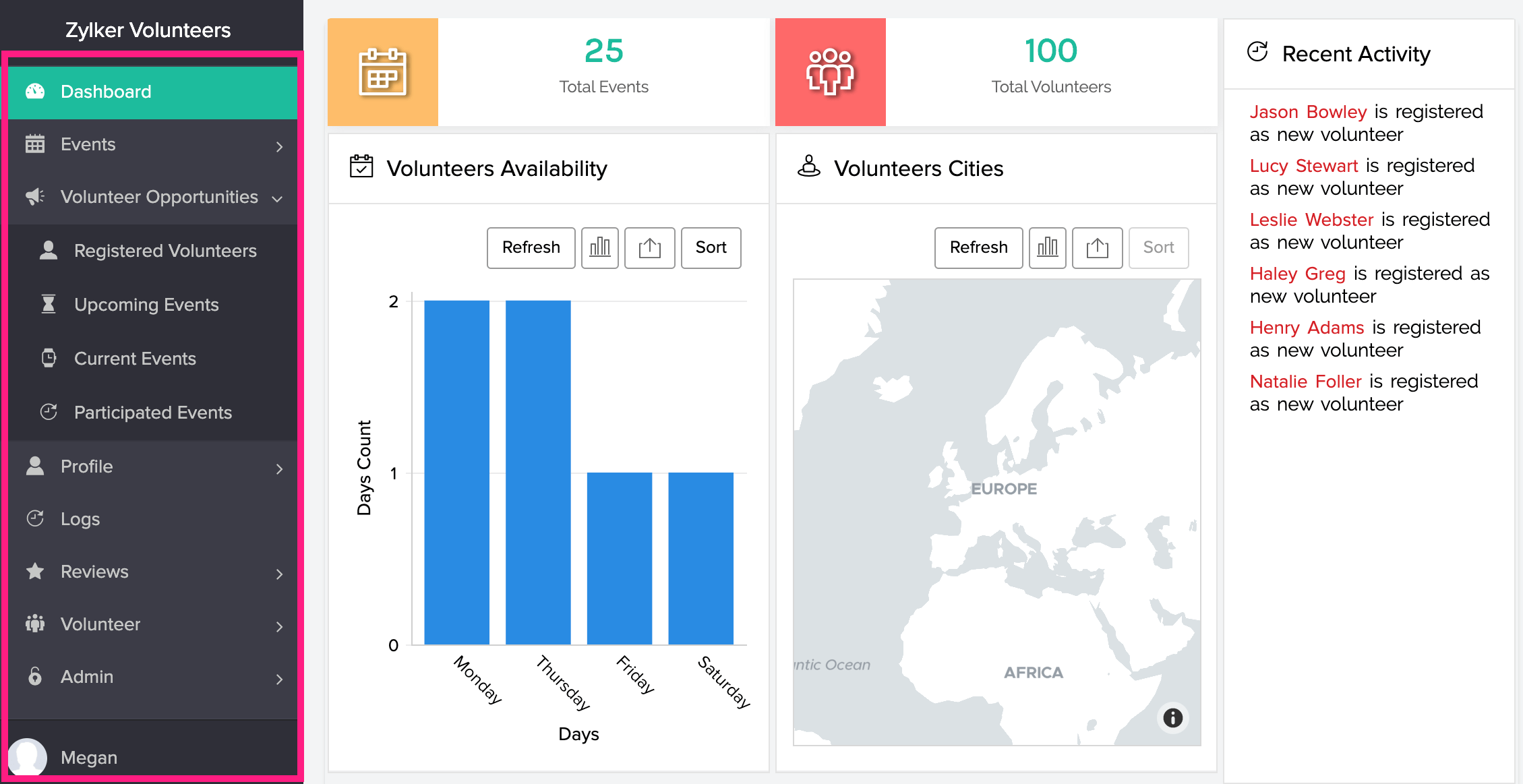
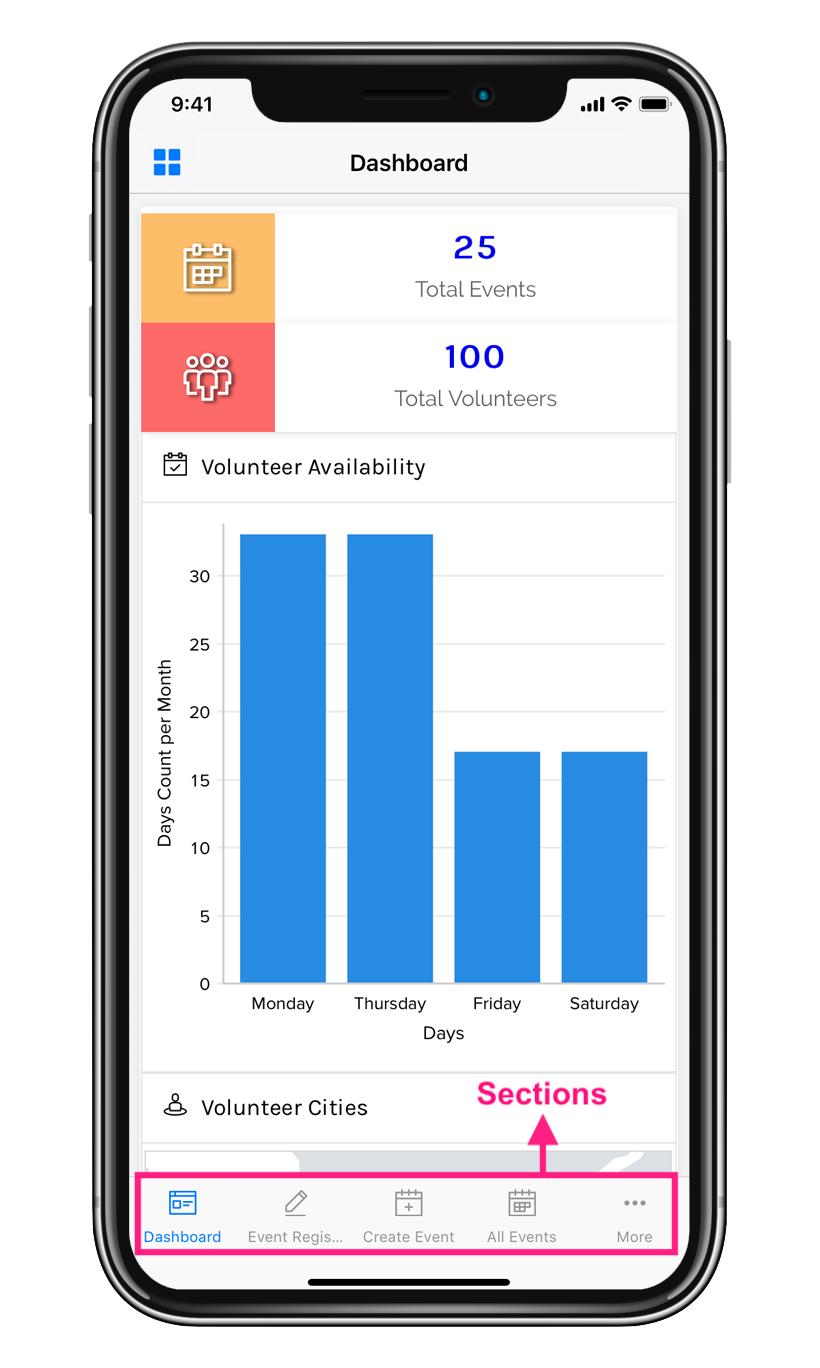
Below is an example of how sections appear in your Creator application when accessed via a web browser. The default left-navigation theme is set, with all the components listed along the left side of your workspace.

To manage sections in your browser:
- Edit your application.
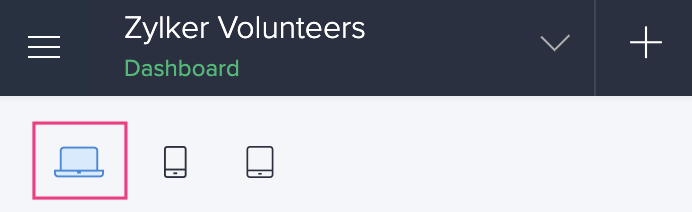
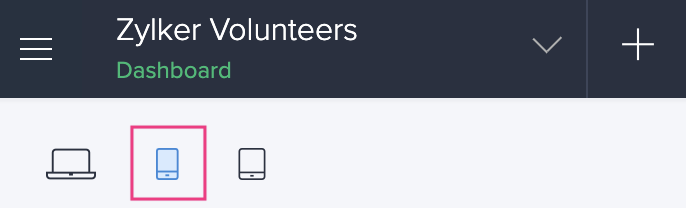
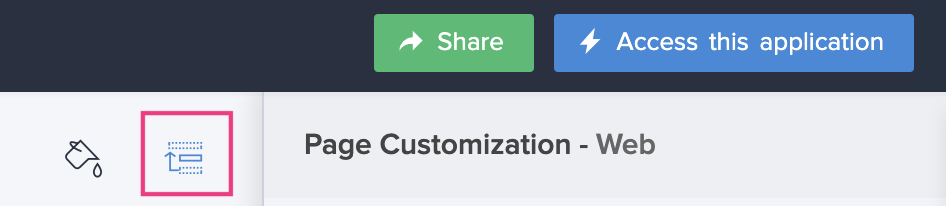
- Click the Web icon in the top-left corner.

- Click the Sections icon in the top-right corner.

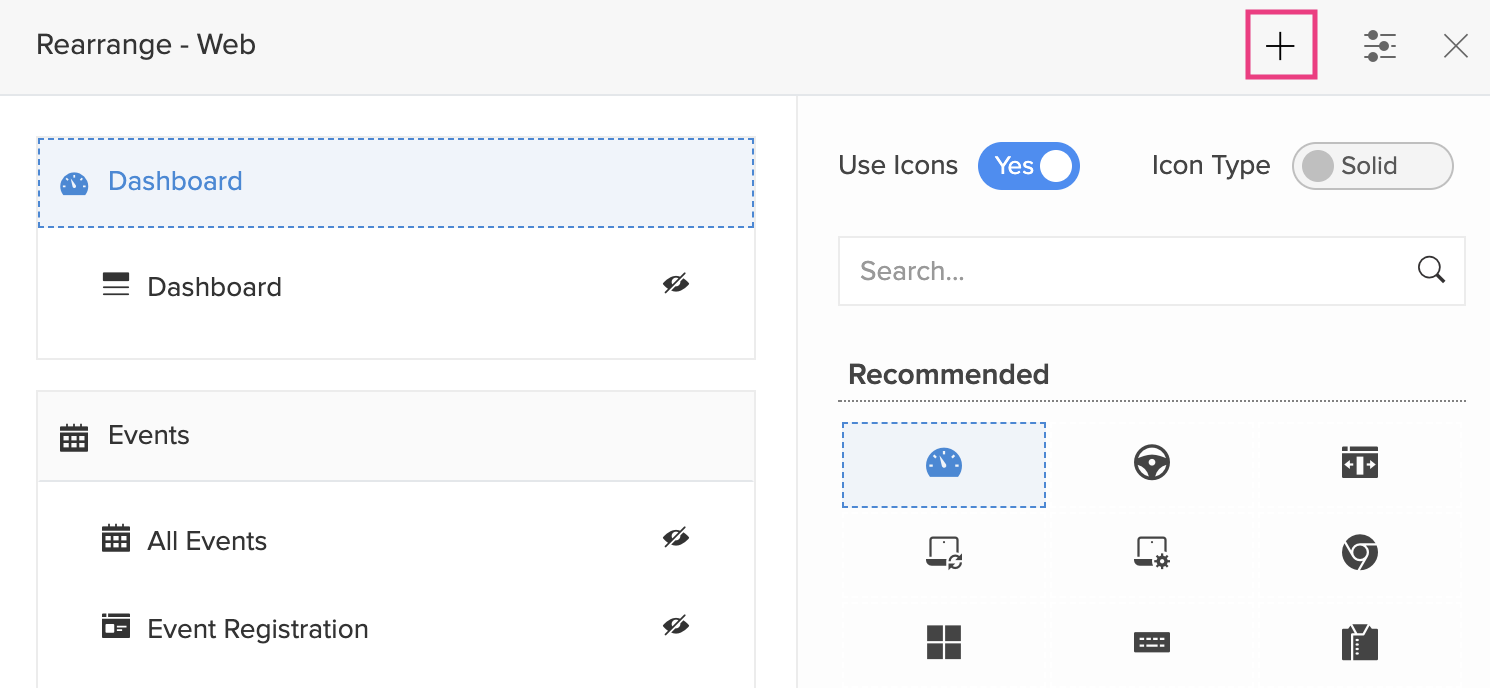
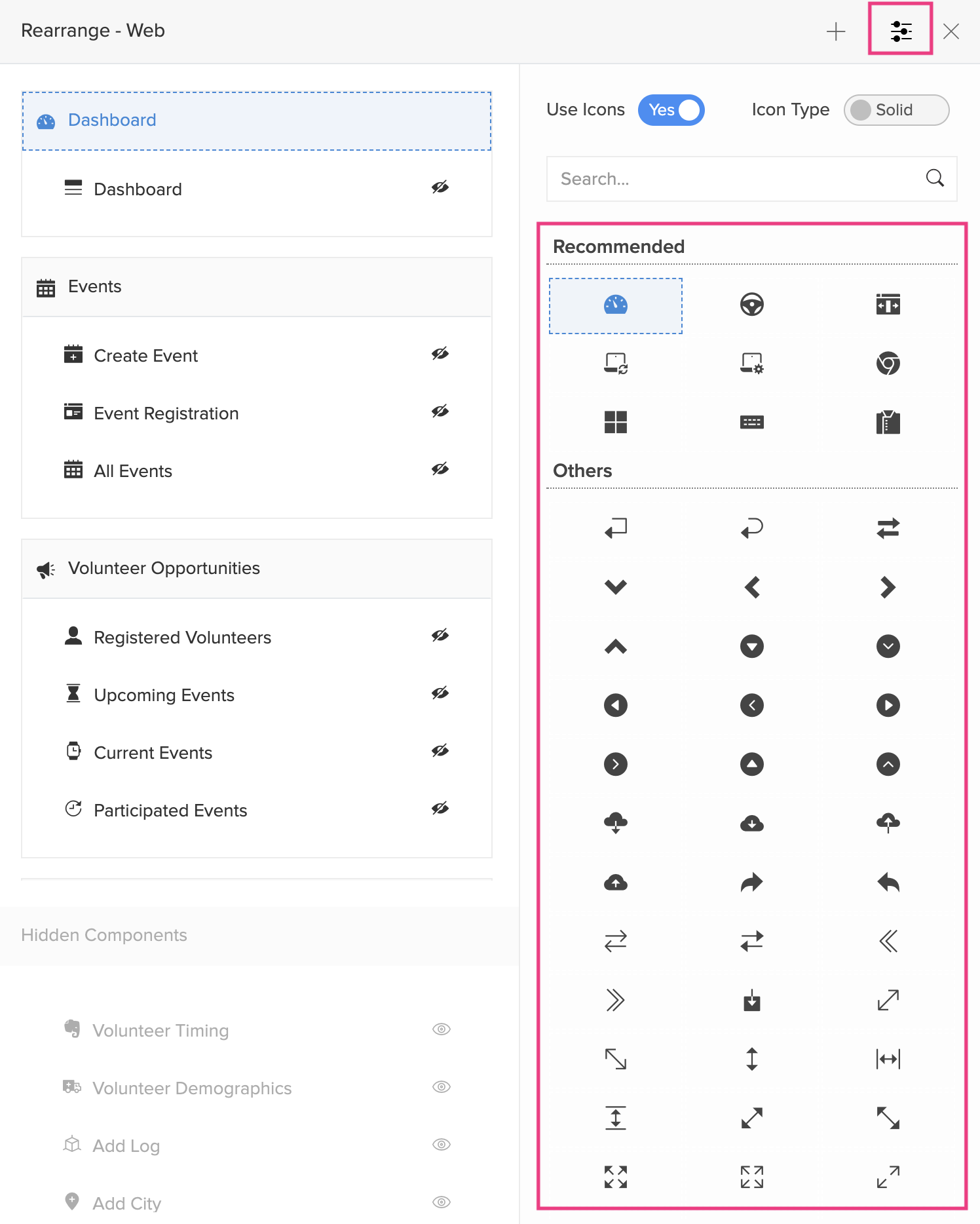
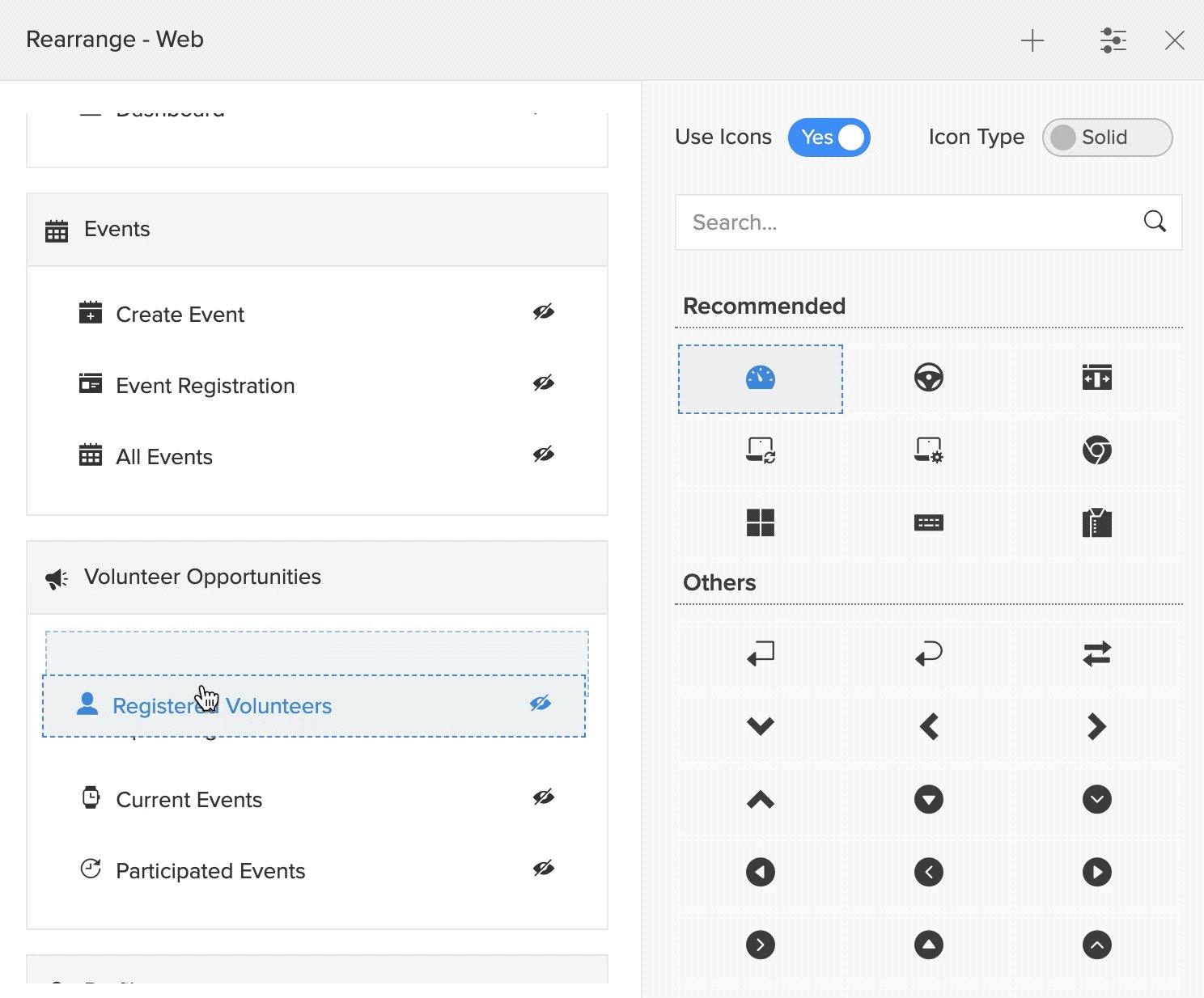
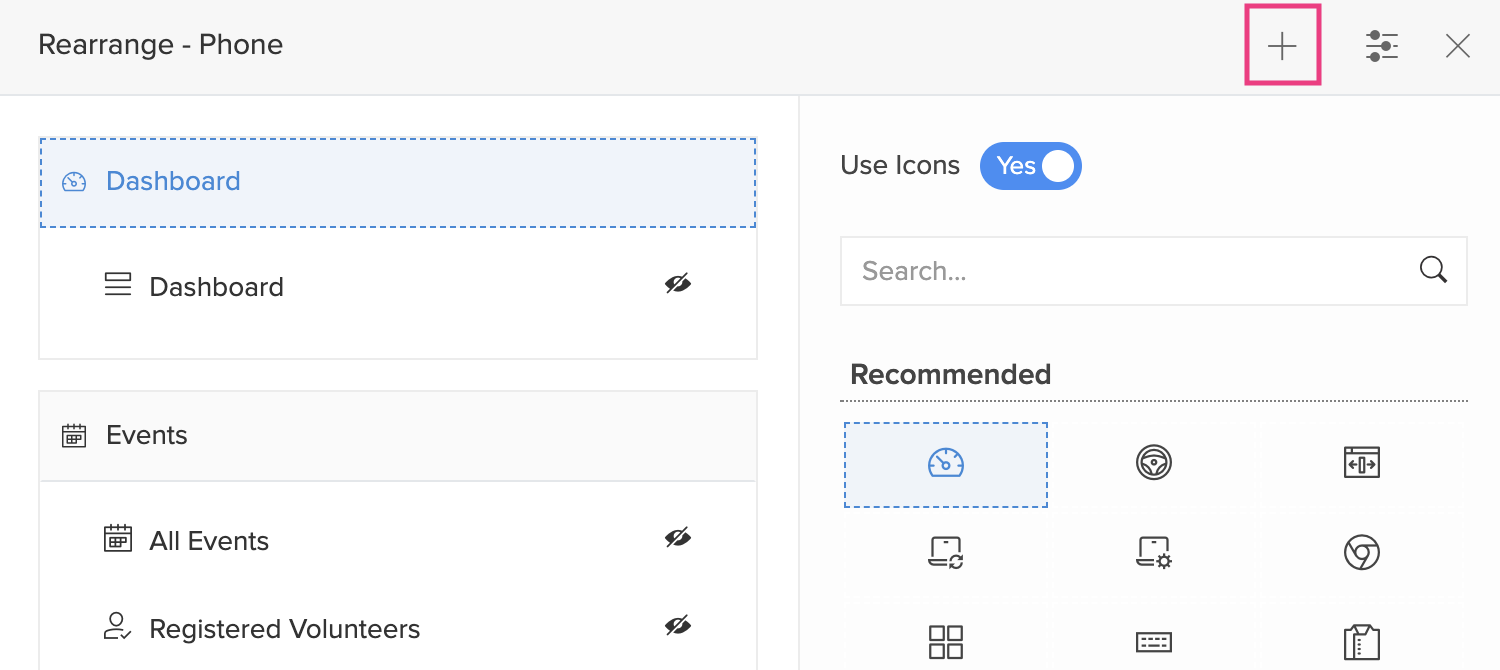
- The Sections tab will slide in from the right. You can perform the following actions in here:
- Add a new section by clicking on the + icon.

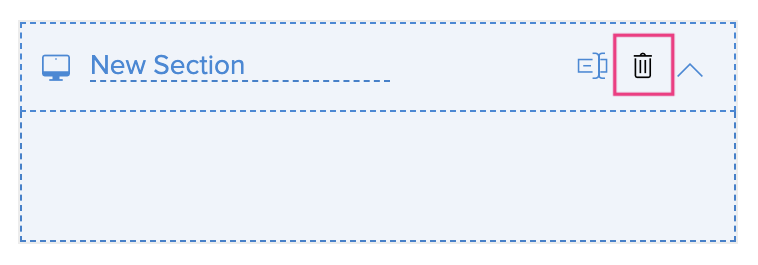
- Delete the newly added section by clicking the Delete icon. Hover over the new section and you'll find the delete icon.

- Rename a section by clicking the Rename icon. Hover over the required section and you'll find the rename icon.

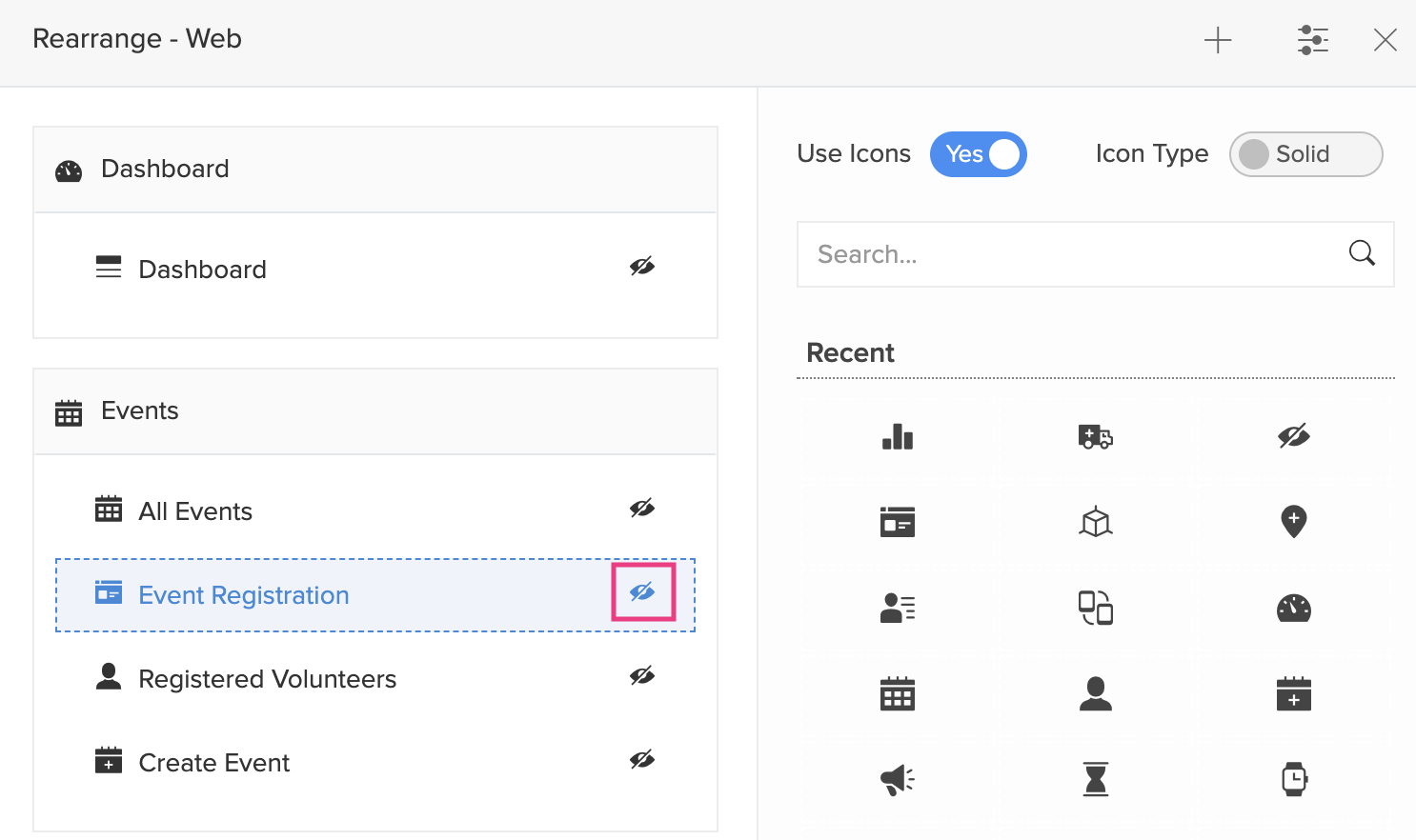
- Hide a section by clicking the Hide icon. The hidden sections will appear at the bottom under Hidden Components. When users access your application, the components listed under the hidden section will not be displayed.

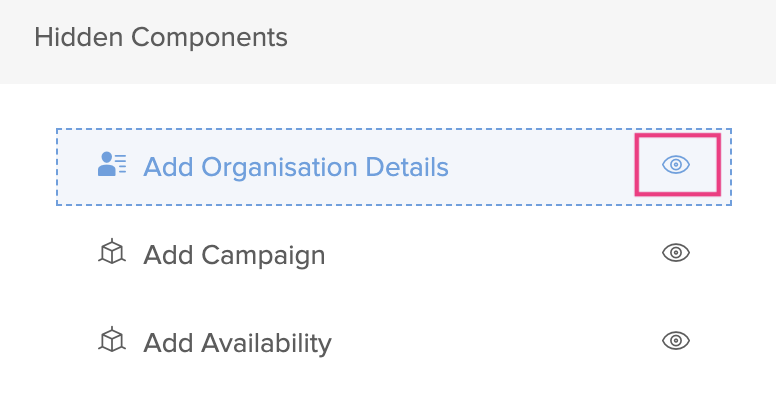
- Unhide a section by clicking the Show icon.

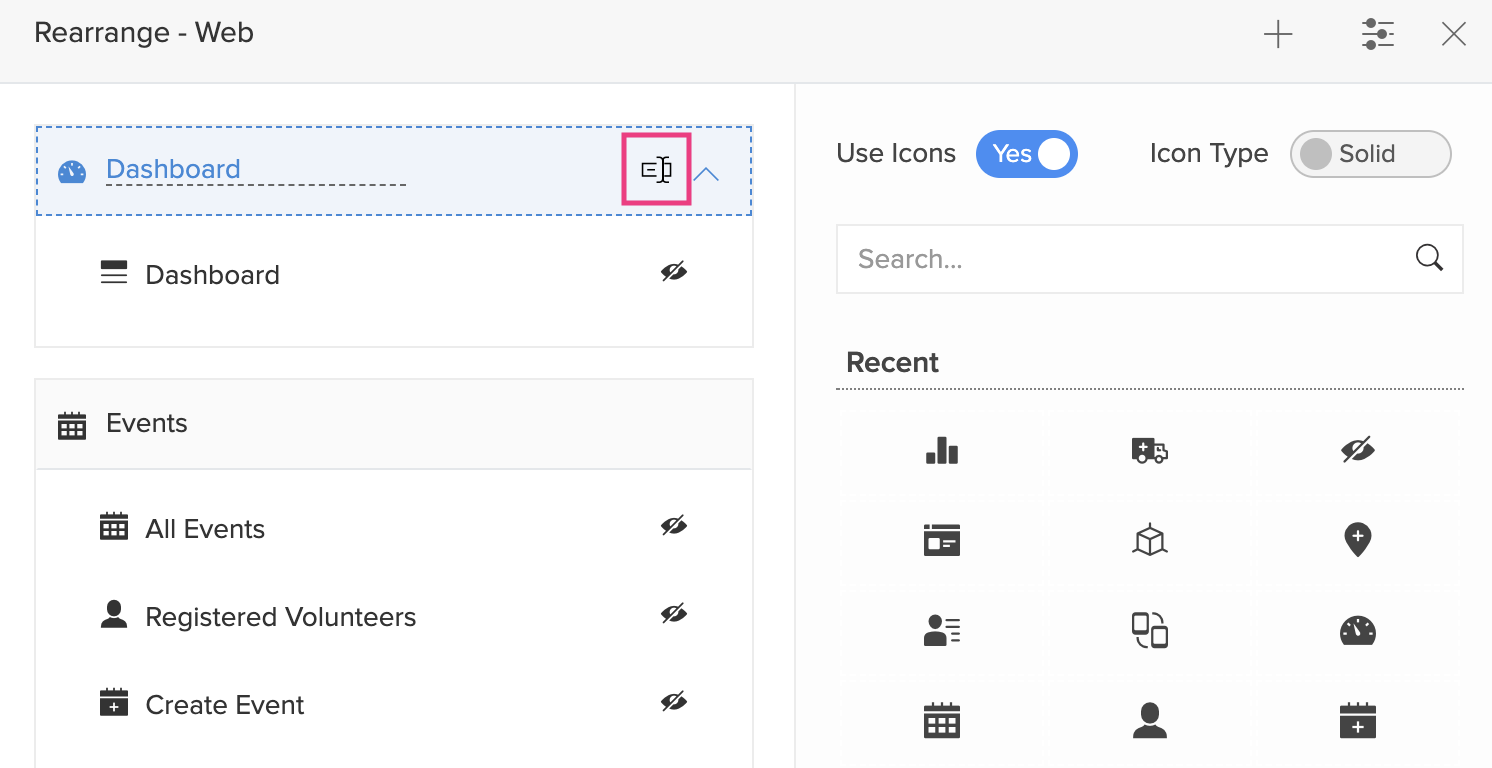
- You can choose icons for different components and sections by clicking the Settings icon. Zoho Creator supports over 2000+ built-in icons that you can use for various components in your application. A tab with a collection of icons will appear. Select the required component or section and choose an icon for it.

- By default, icons will be displayed for the sections and their components. You can hide the icons by toggling the Use Icons button.
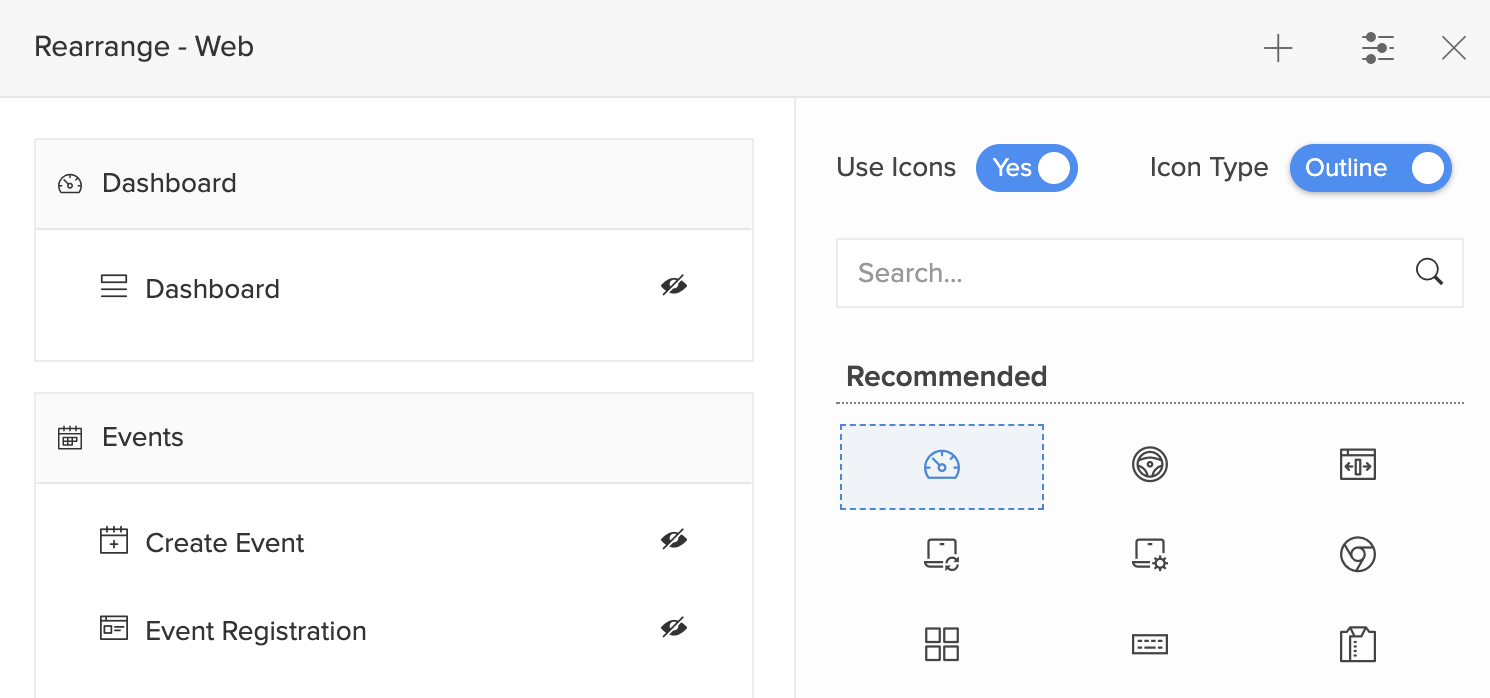
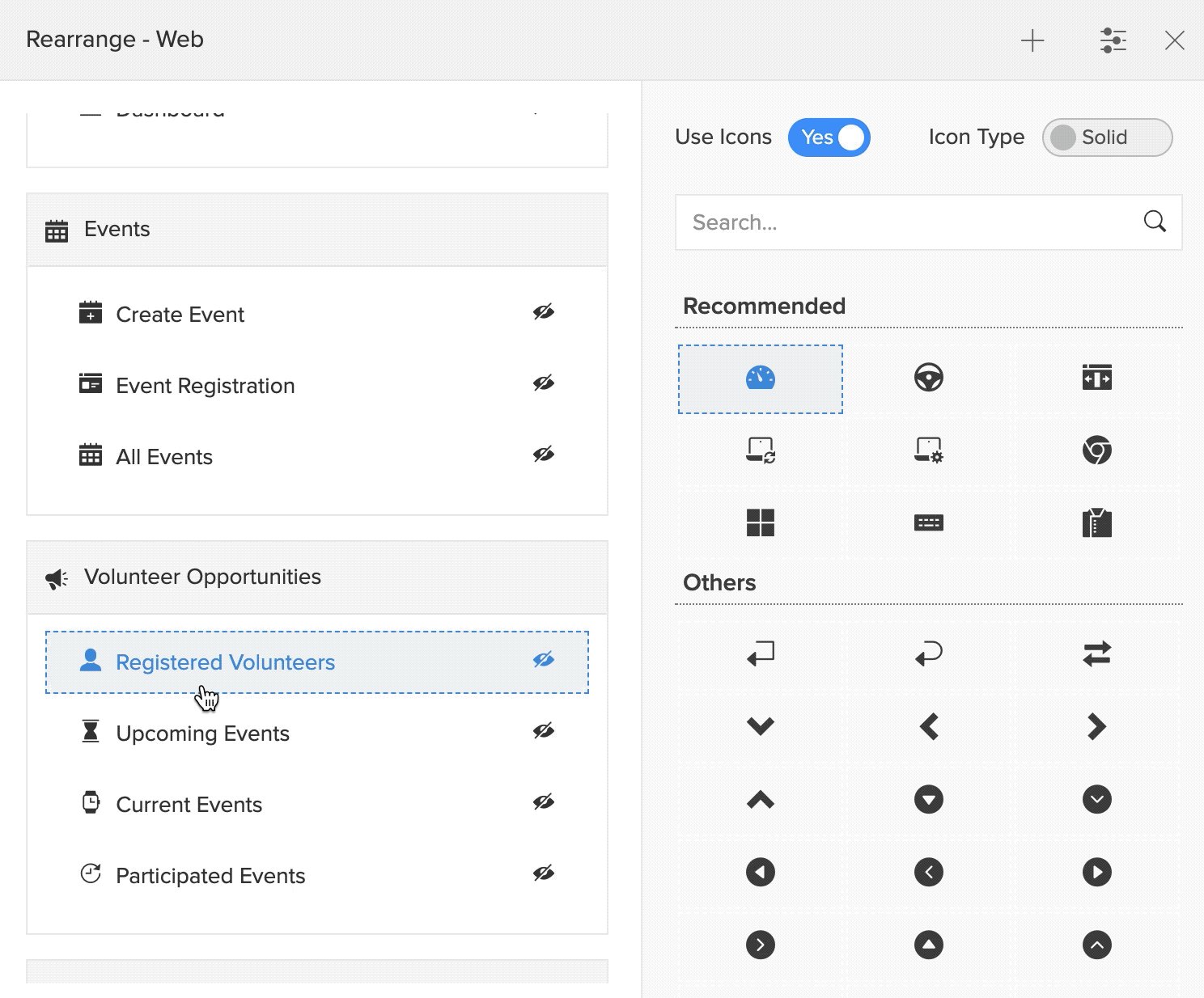
- You can change the icon type as Solid or Outline by toggling the Icon Type button. The following image shows icons as outlines.

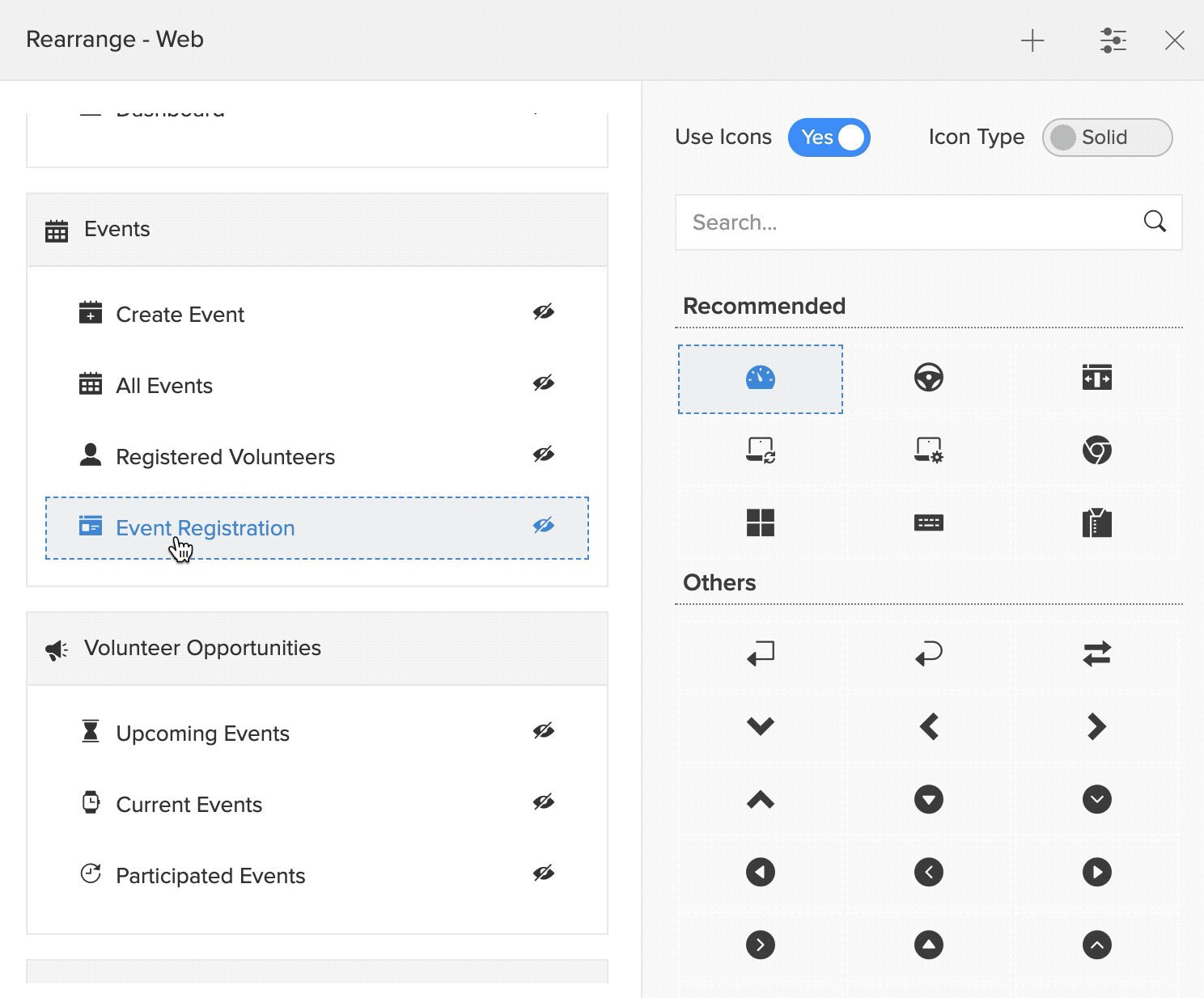
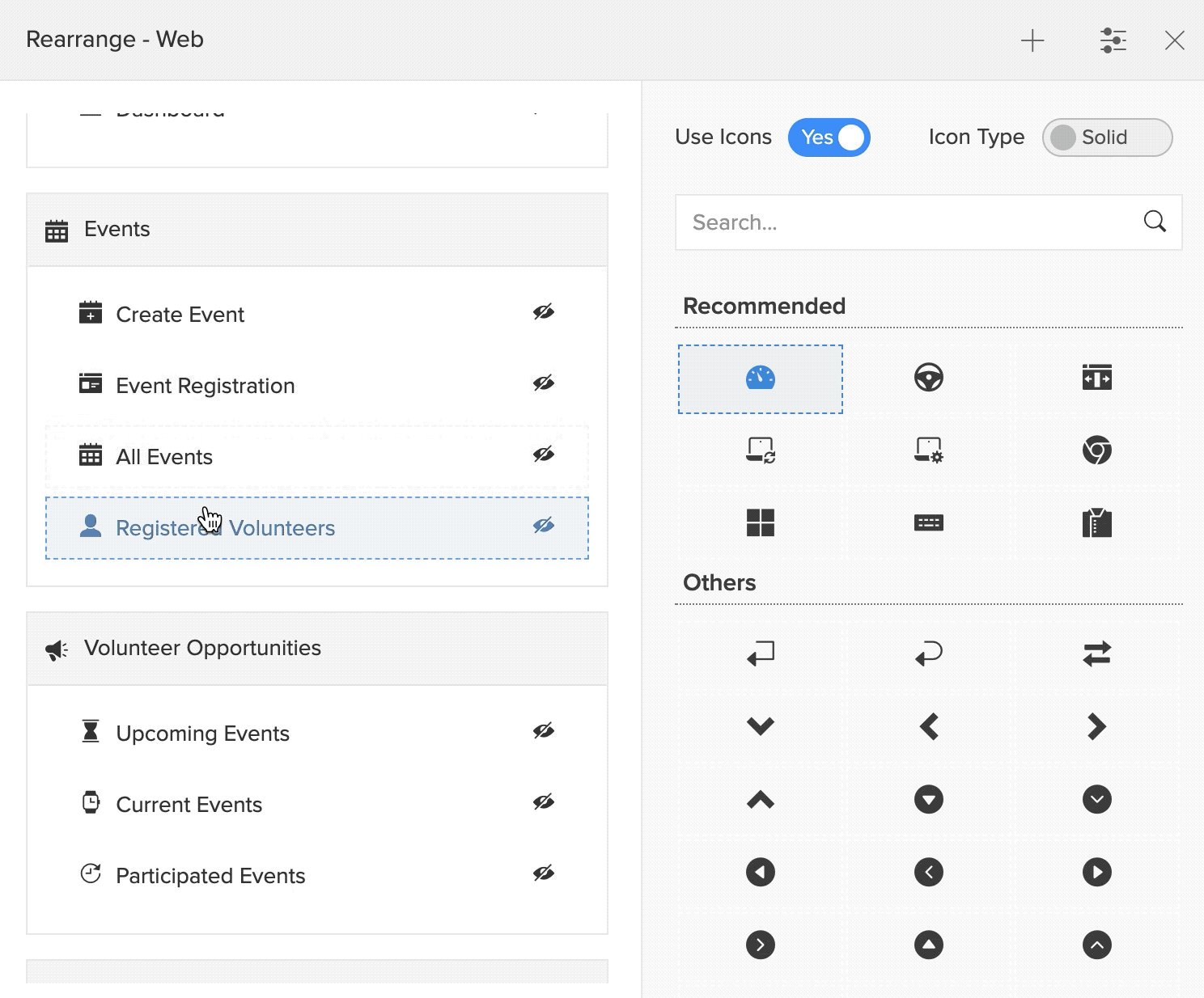
- You can drag and drop sections as well as the components across different sections.

- Add a new section by clicking on the + icon.
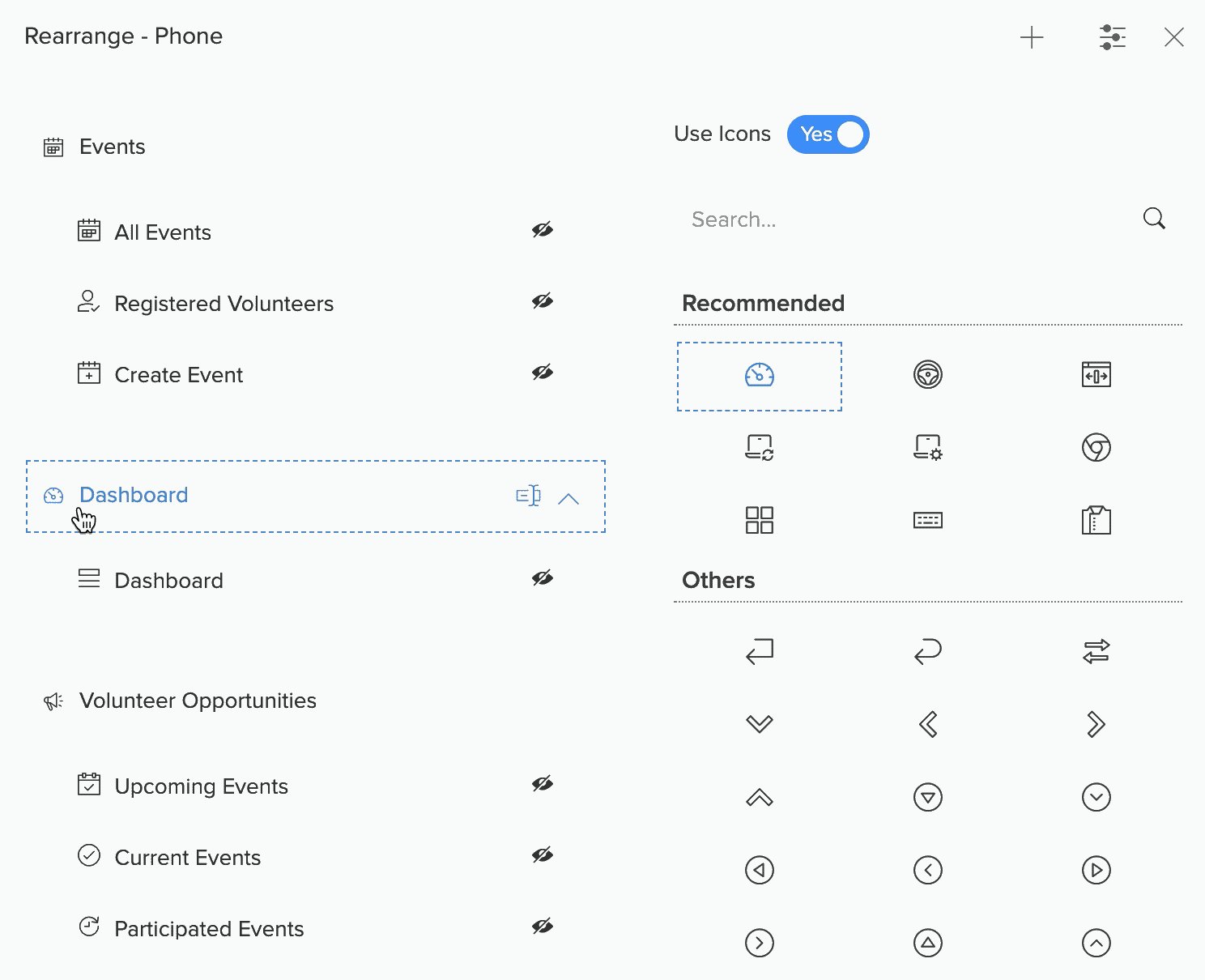
Manage sections for phone

To manage sections in your mobile device:
- Edit your application.
- Click the Phone icon in the top-left corner.

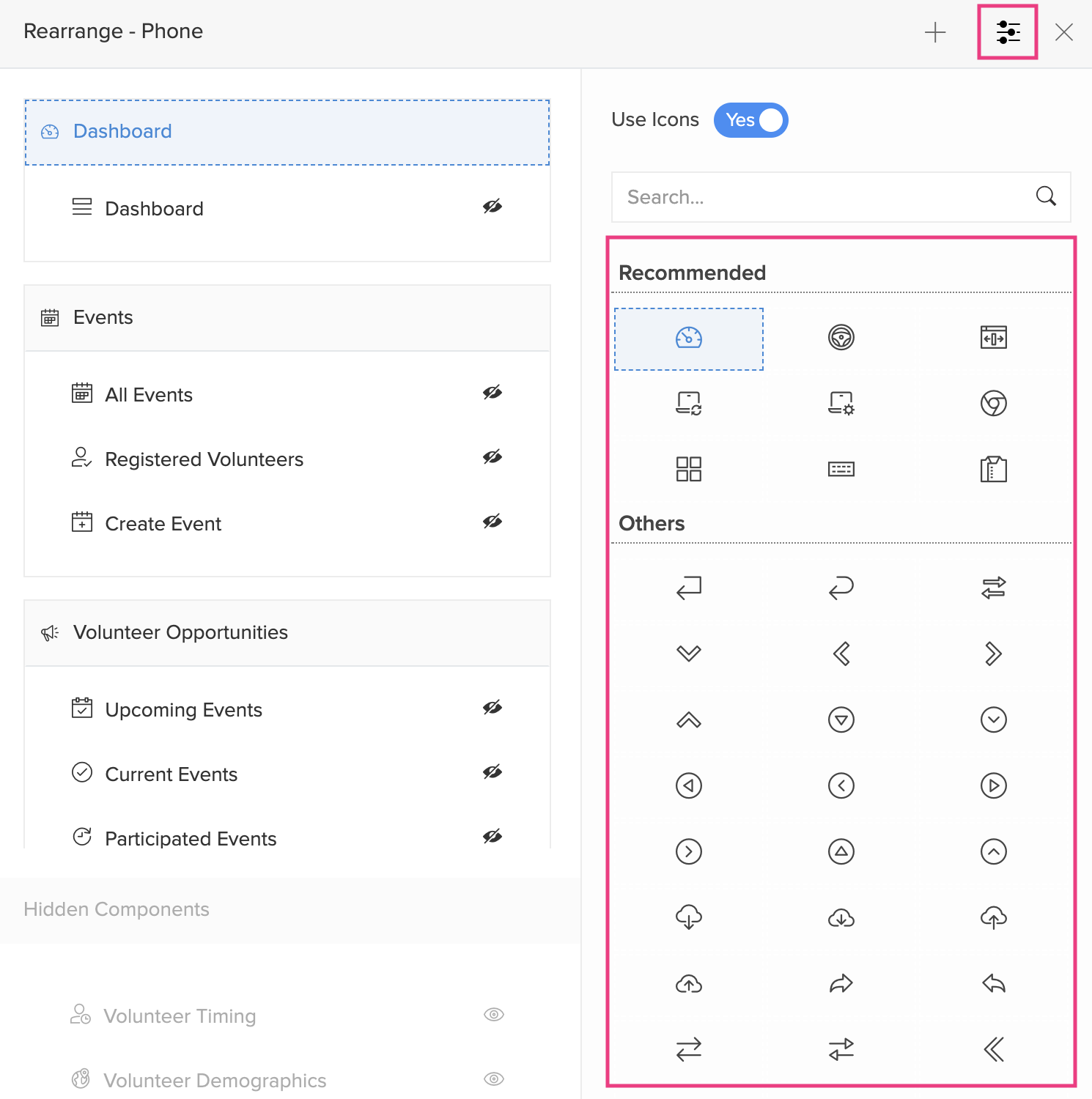
- Click the Sections icon in the top-right corner.

- The Sections tab will slide in from the right. You can perform the following actions in here:
- Add a new section by clicking the + icon.

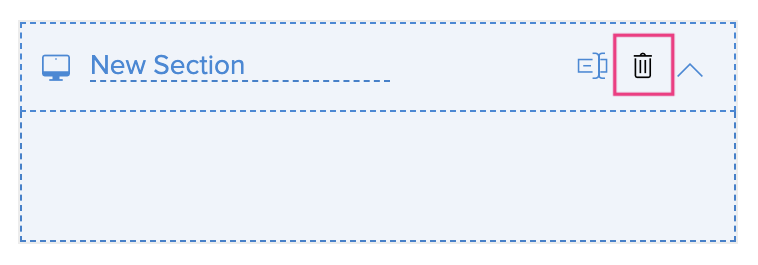
- Delete the newly added section by clicking the Delete icon. Hover over the new section and you'll find the delete icon.

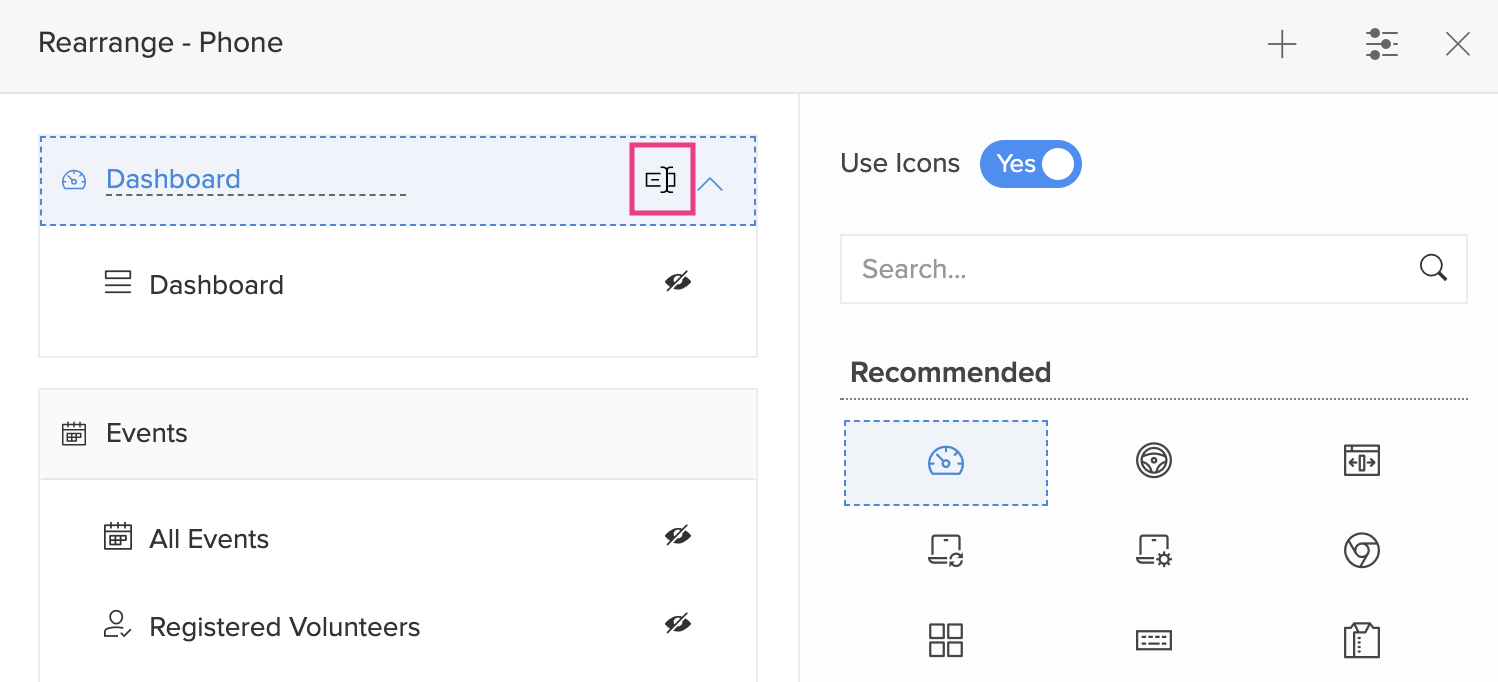
- Rename a section by clicking the Rename icon. Hover over the required section and you'll find the rename icon.

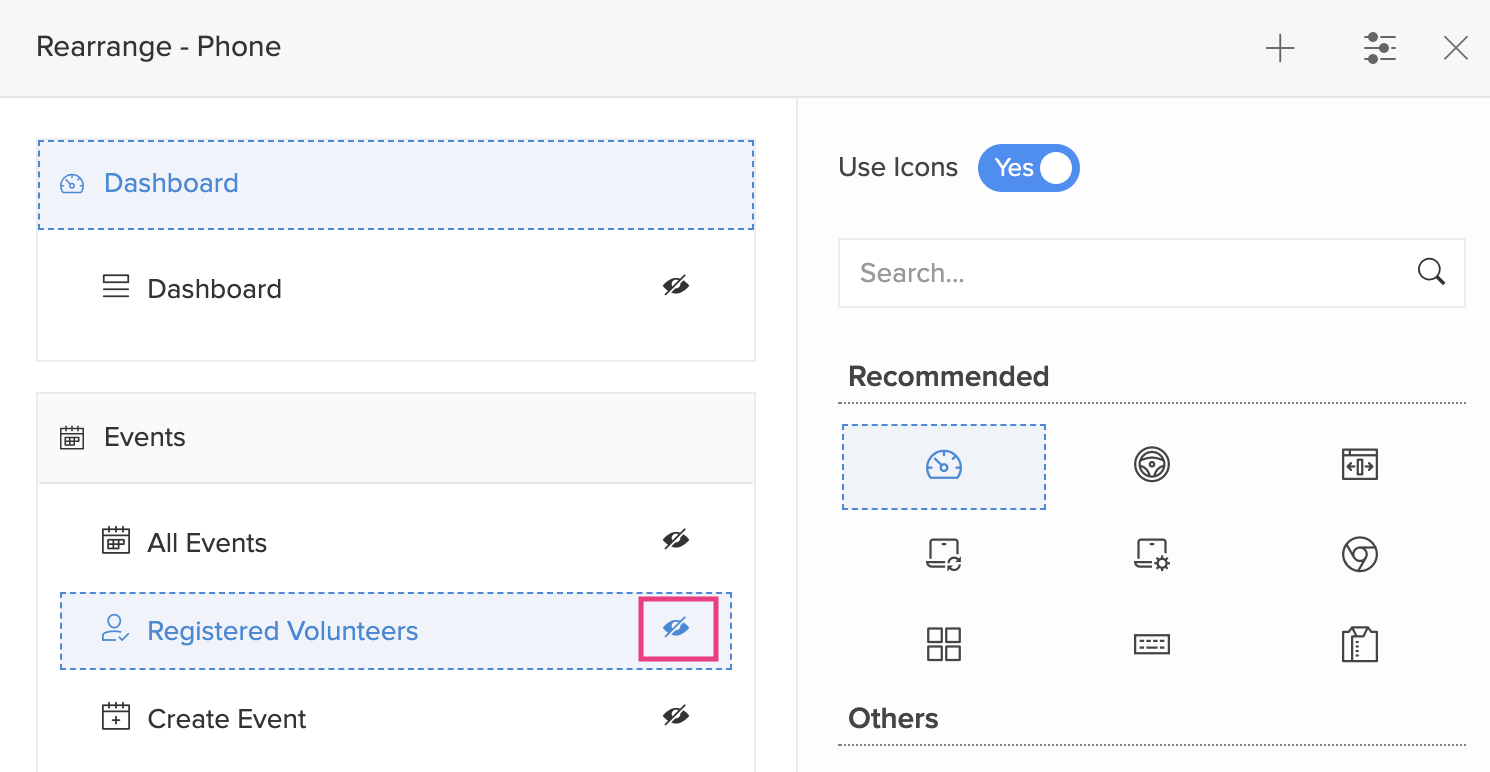
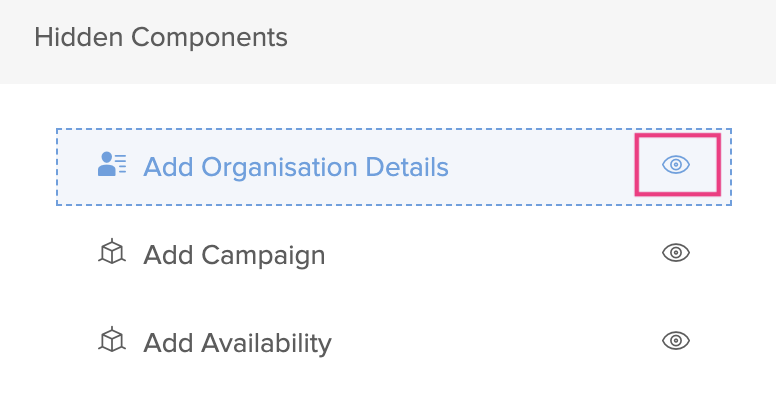
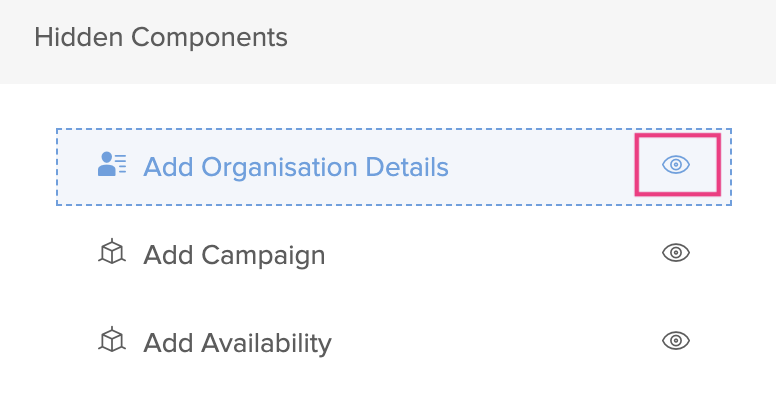
- Hide a section by clicking the Hide icon. The hidden sections will appear at the bottom under Hidden Components. When users access your application, the components listed under the hidden section will not be displayed.

- Unhide a section by clicking the Show icon.

- Choose icons for different components and sections by clicking the Settings icon. A tab with a collection of icons will appear. Select the required component or section and choose an icon for it.

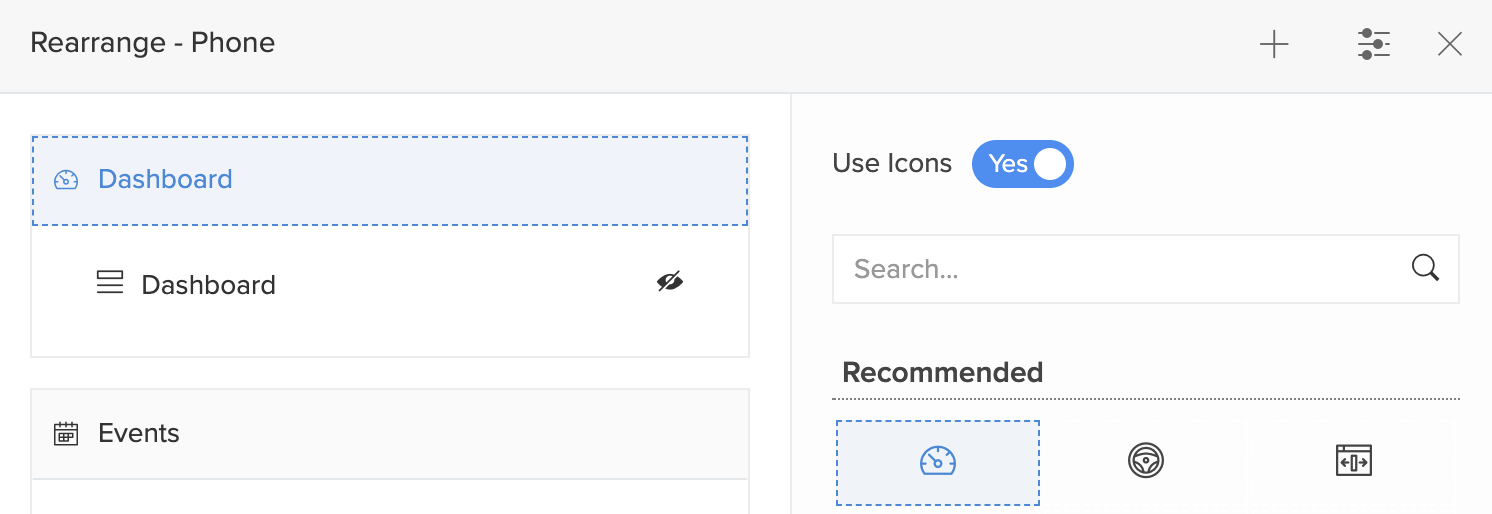
- By default, icons will be displayed for the sections and their components. You can hide the icons by toggling the Use Icons button.

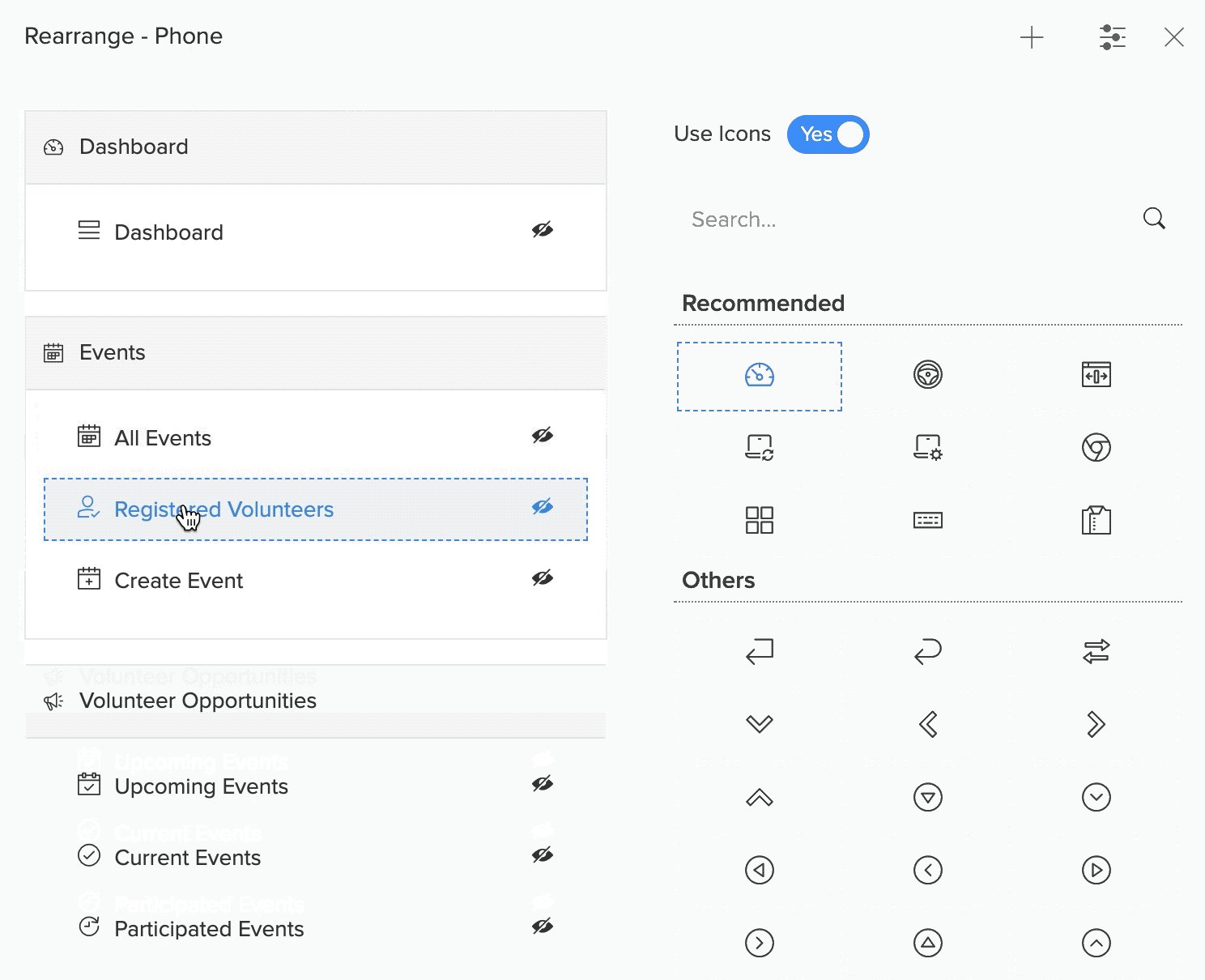
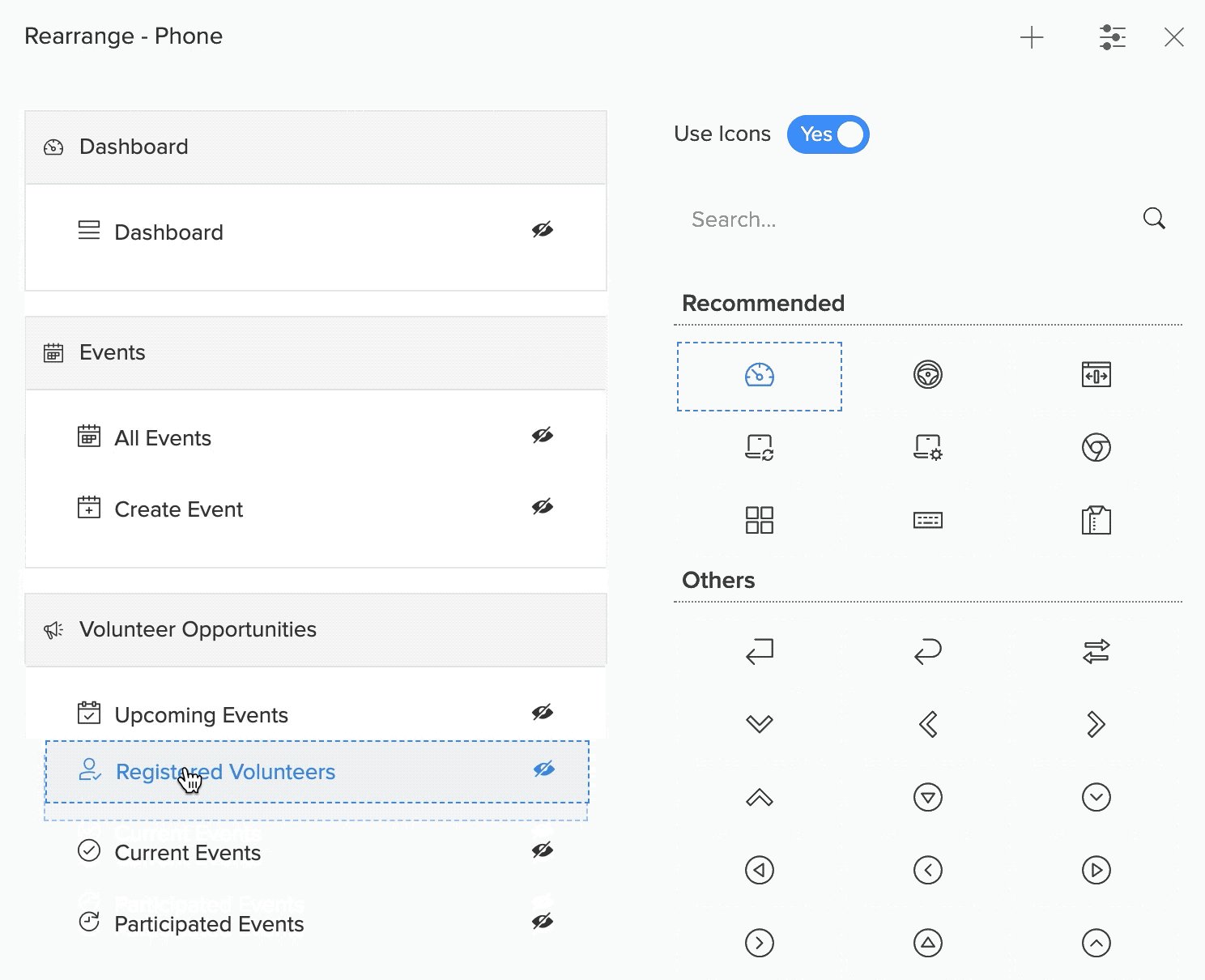
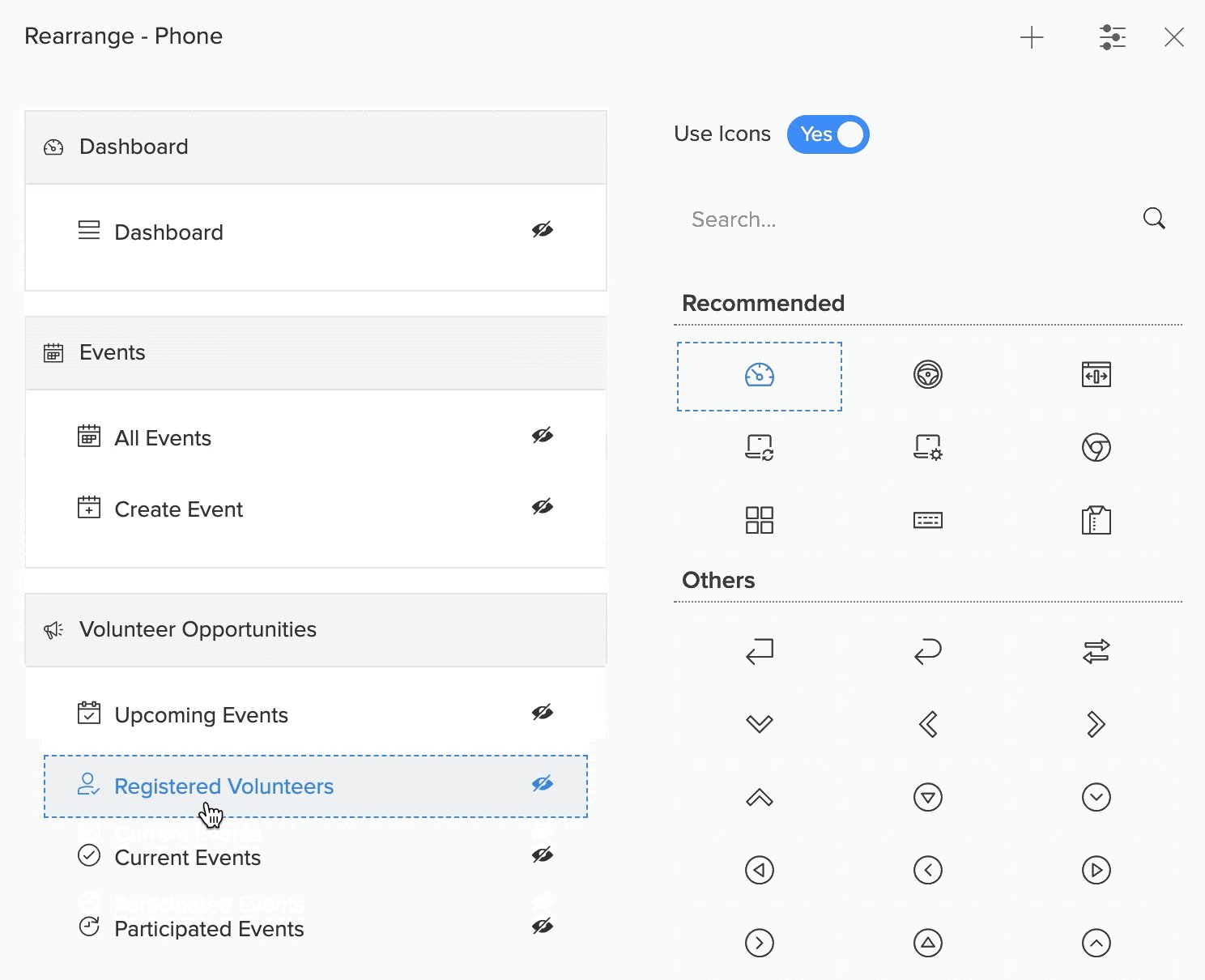
- You can drag and drop sections as well as the components across different sections.

- Add a new section by clicking the + icon.
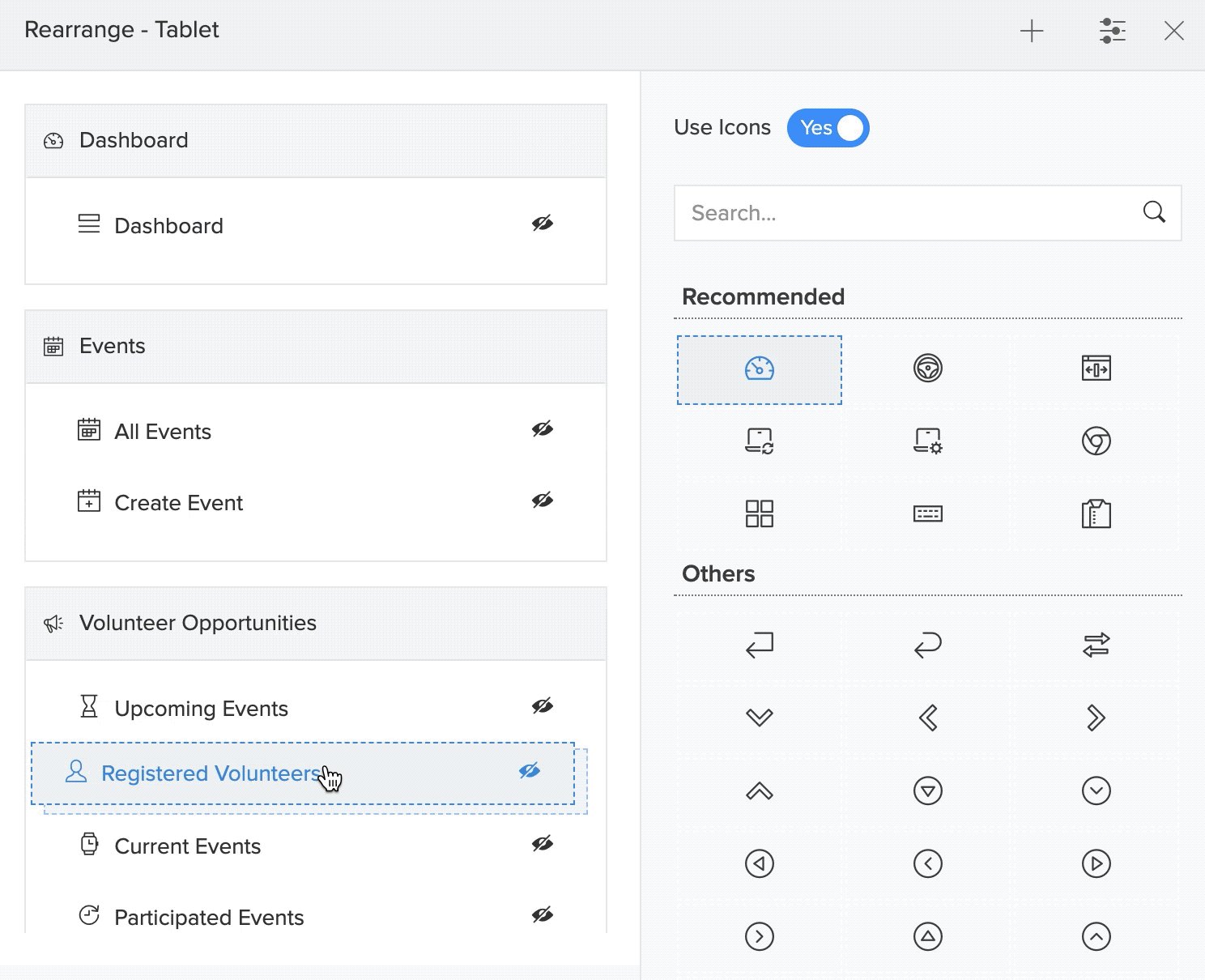
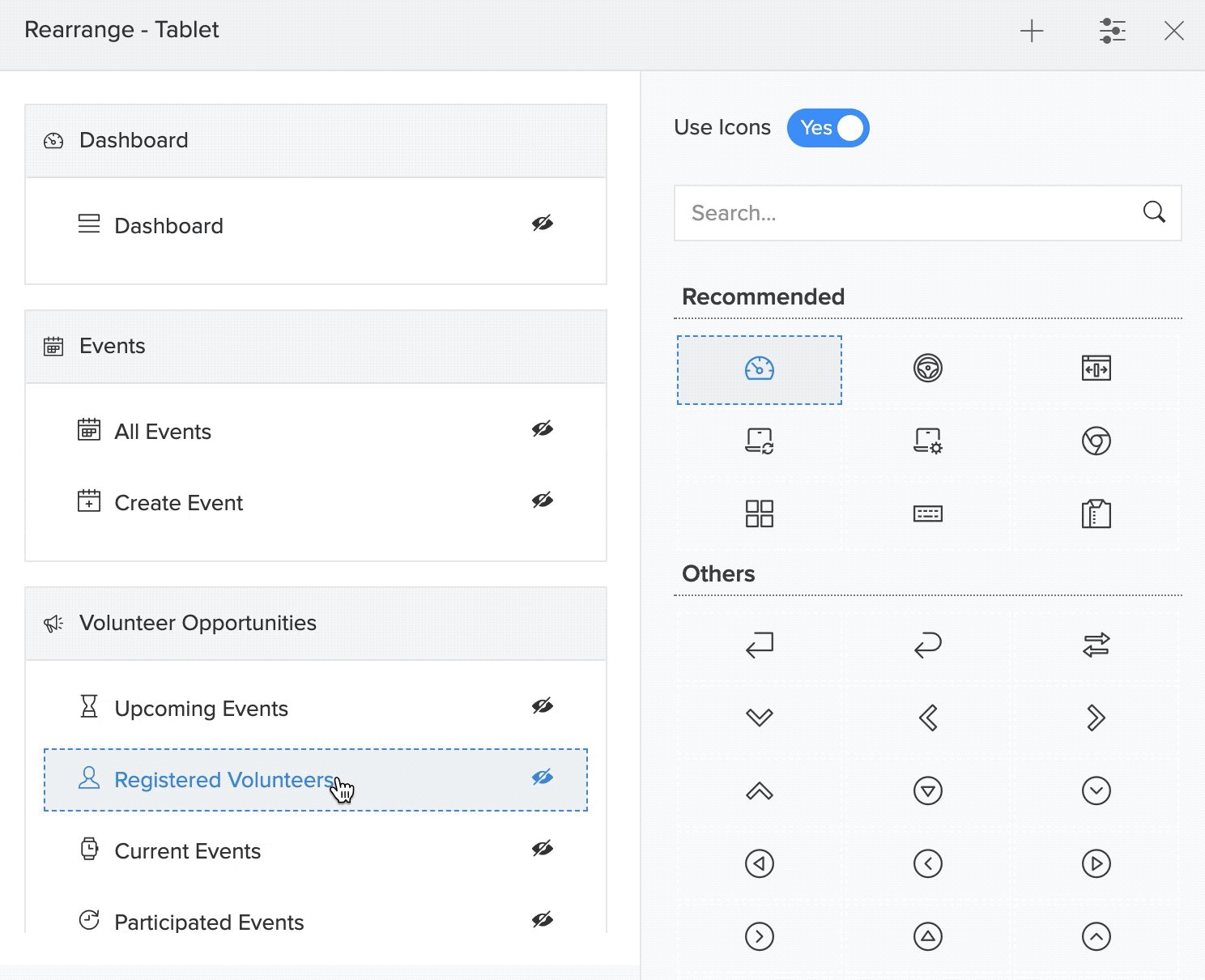
Manage sections for tablet
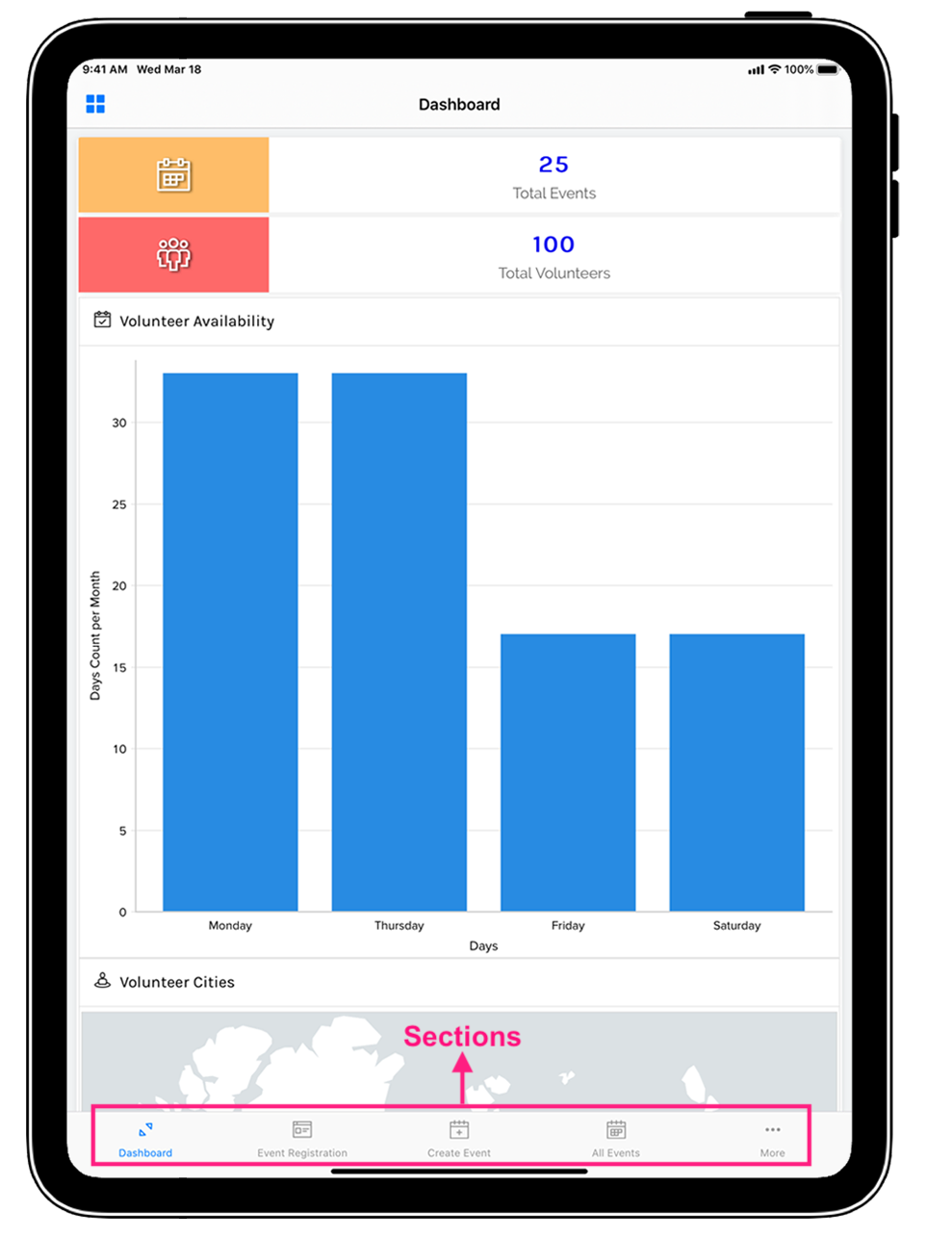
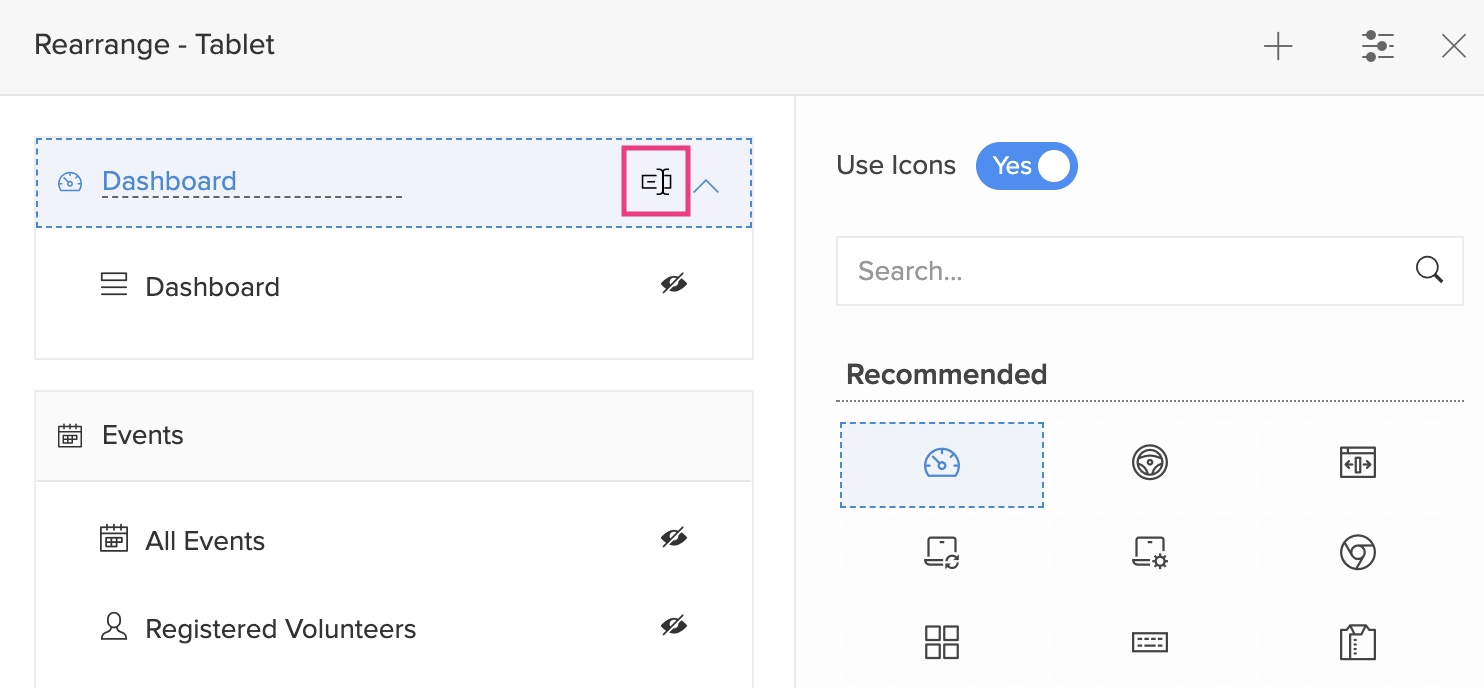
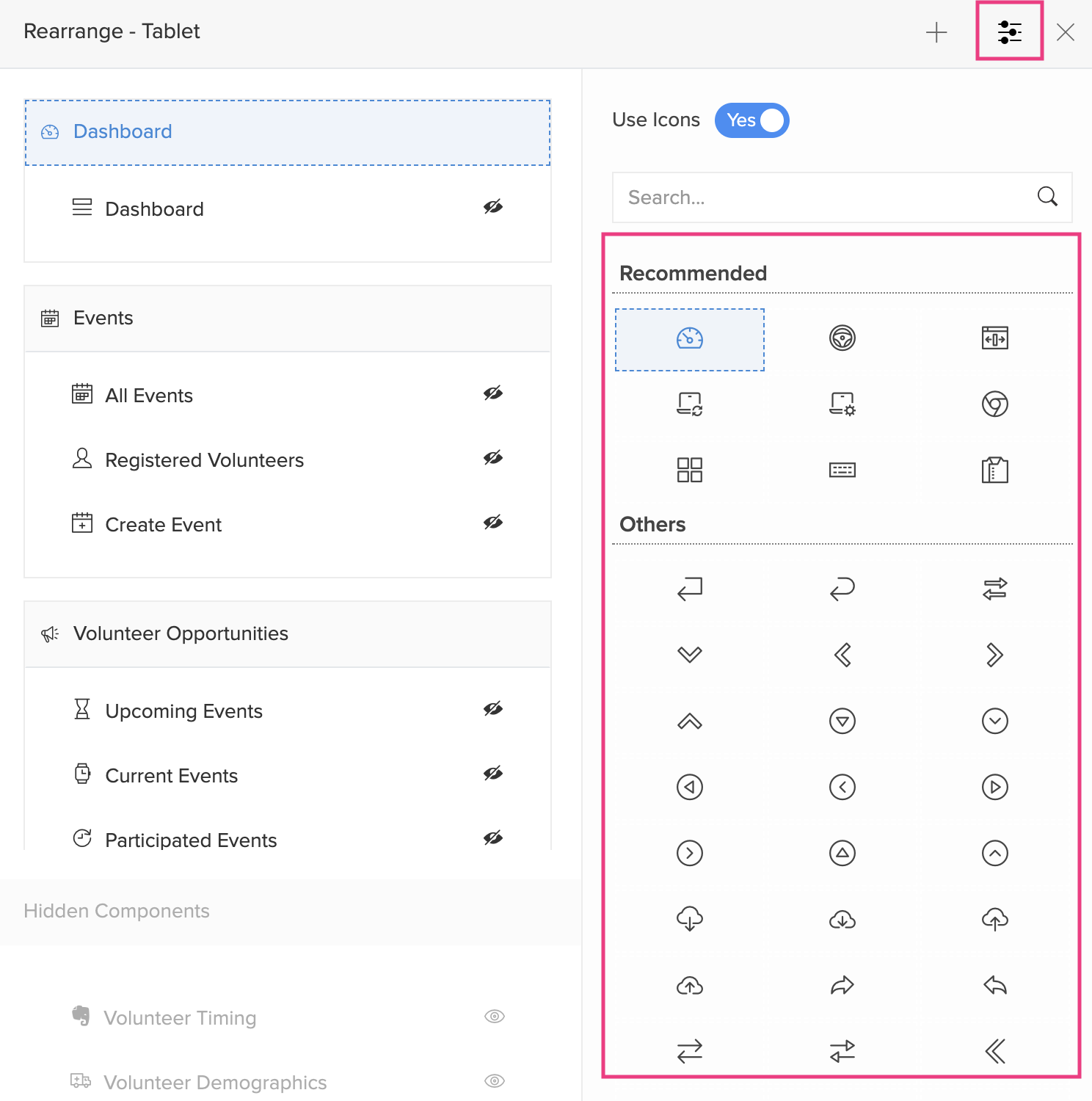
Below is an example of how sections appear in your Creator application when accessed via a tablet device.

To manage sections in your tablet device:
- Edit your application.
- Click the Tablet icon in the top-left corner.

- Click the Sections icon in the top-right corner.

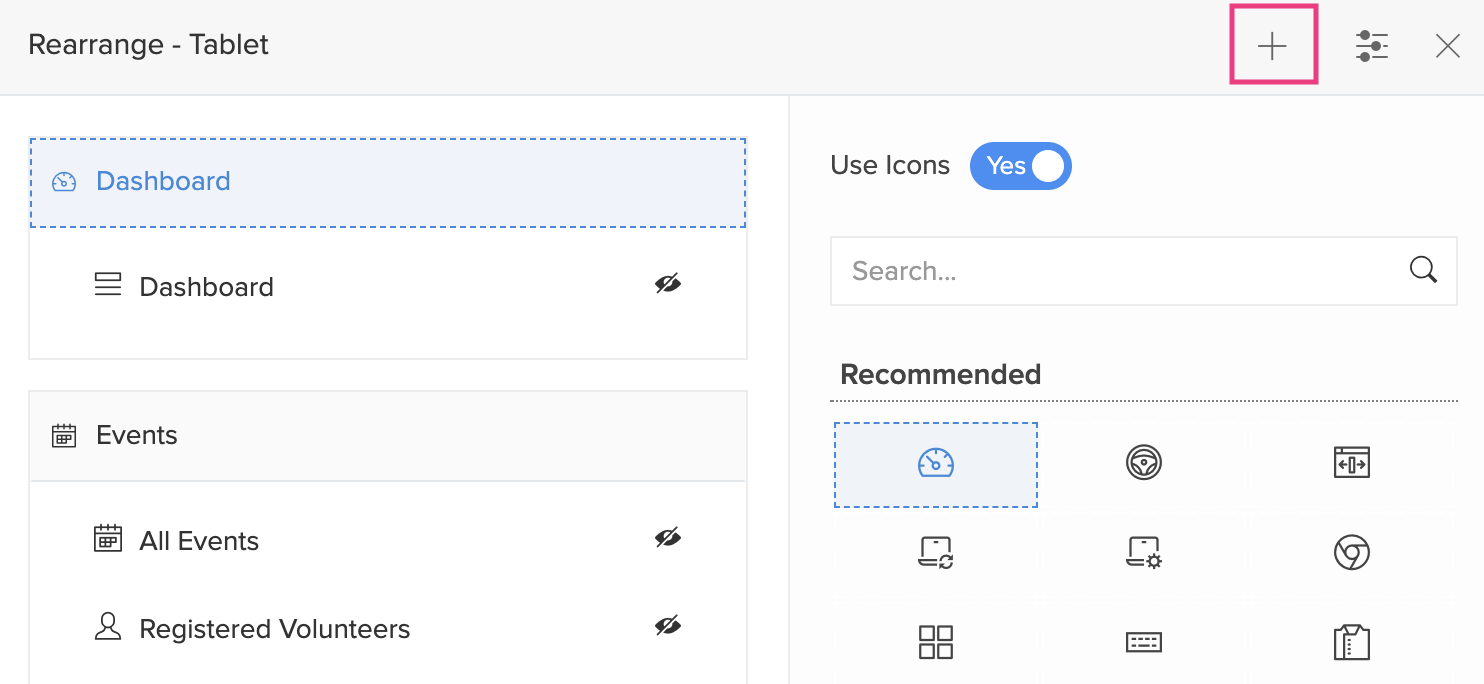
- The Sections tab will slide in from the right. You can perform the following actions in here:
- Add a new section by clicking the + icon.

- Delete the newly added section by clicking the Delete icon. Hover over the new section and you'll find the delete icon.

- Rename a section by clicking the Rename icon. Hover over the required section and you'll find the rename icon.

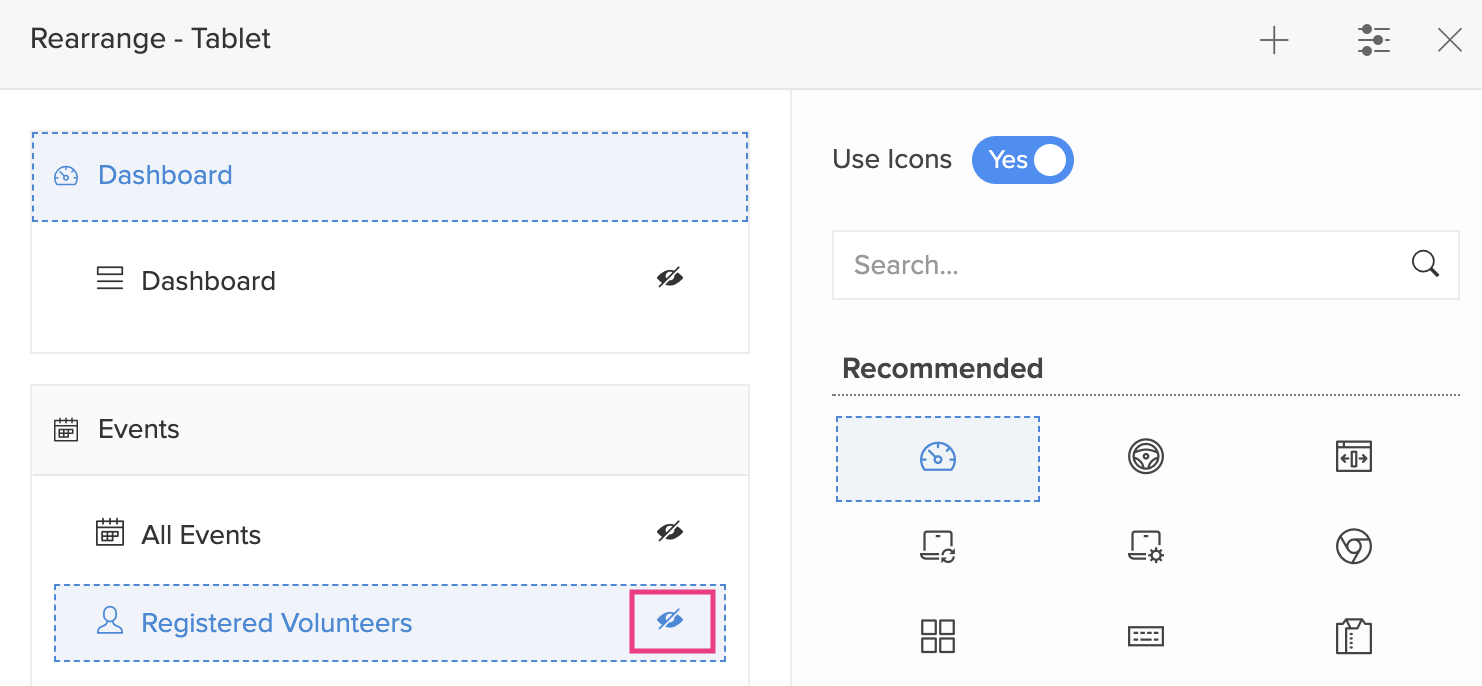
- Hide a section by clicking the Hide icon. The hidden sections will appear at the bottom under Hidden Components. When users access your application, the components listed under the hidden section will not be displayed.

- Unhide a section by clicking the Show icon.

- You can search and choose icons for different components and sections by clicking the Settings icon. A tab with a collection of icons will appear. Select the required component or section and choose an icon for it.

- By default, icons will be displayed for the sections and their components. You can hide the icons by toggling the Use Icons button.

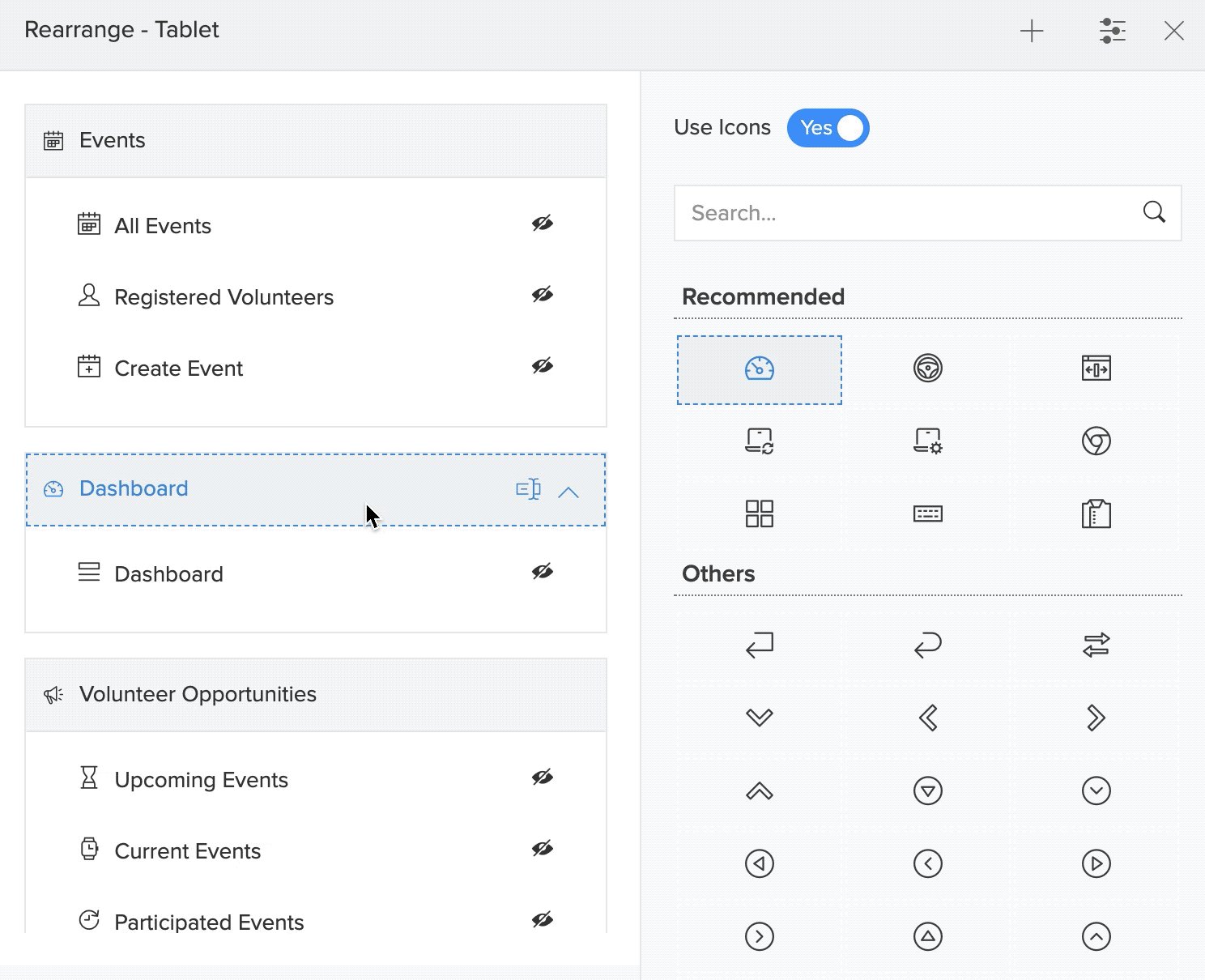
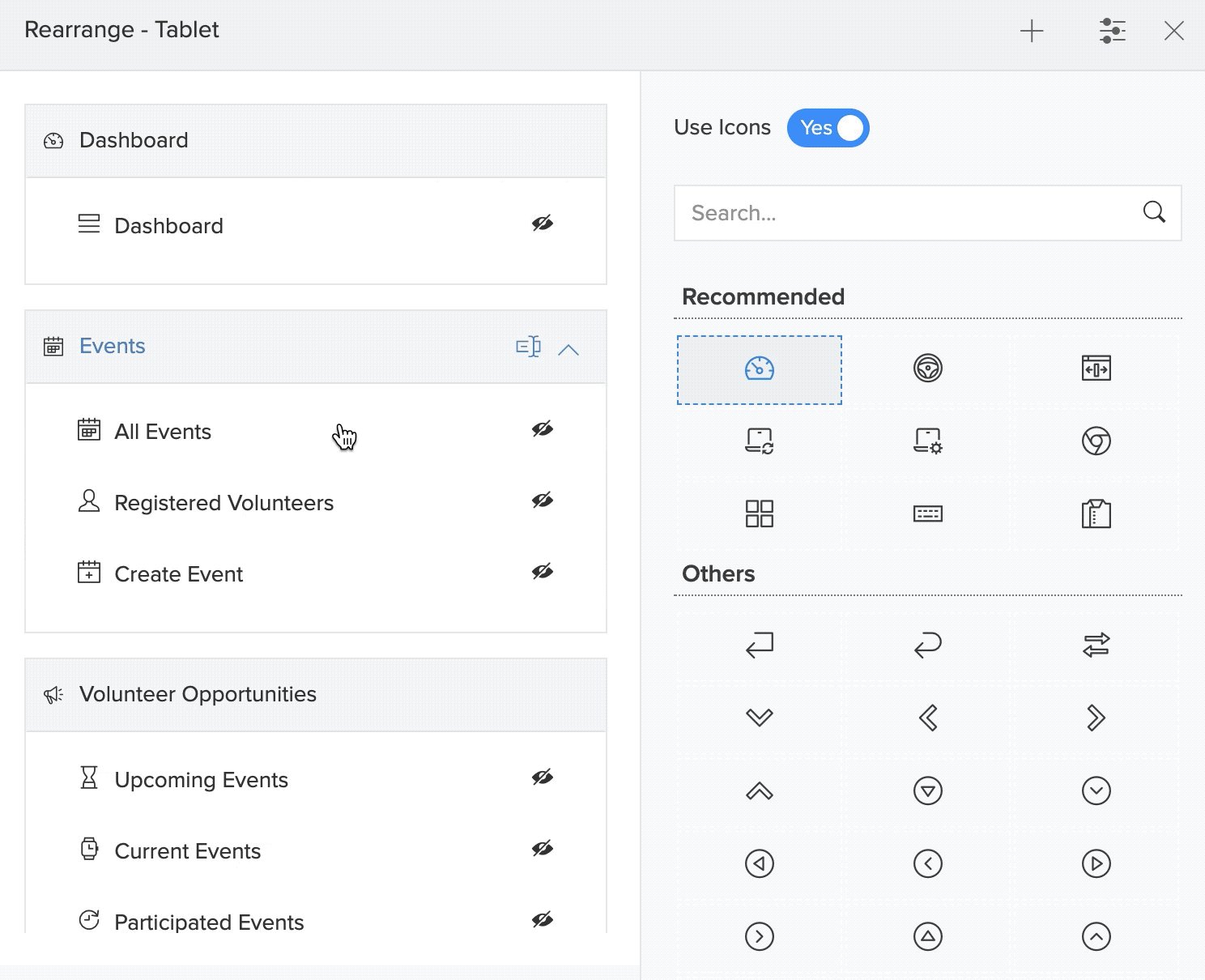
- You can drag and drop sections as well as the components across different sections.

- Add a new section by clicking the + icon.
Zoho CRM Training Programs
Learn how to use the best tools for sales force automation and better customer engagement from Zoho's implementation specialists.
Zoho DataPrep Personalized Demo
If you'd like a personalized walk-through of our data preparation tool, please request a demo and we'll be happy to show you how to get the best out of Zoho DataPrep.
You are currently viewing the help pages of Qntrl’s earlier version. Click here to view our latest version—Qntrl 3.0's help articles.
Zoho Sheet Resources
Zoho Forms Resources
Zoho Sign Resources
Zoho TeamInbox Resources
Zoho DataPrep Resources
Related Articles
Understand Application Sections
Sections display the components in your application in separate divisions. This provides your users with a visual and logical grouping of your application components, which makes navigation easier. When you access your Creator application, you will ...Manage Application Summary
The application summary page is a cumulative view of the application in Zoho Creator. This page serves as a common navigation point to branch out into various modules and perform actions relevant to those modules from here, and view the details ...Add data to a different application
Requirement Automatically add a record to a form of one application when a record is added in a different application. Use Case A Zoho creator account has two applications: Contact Management and Order Management. All the customer details maintained ...Understand Application
An application is built by an app owner to collect data from users. The first step in creating an application is to set up an interface to collect data. This interface is called a form. A form is the component of your Zoho Creator app that enables ...Modes of an Application
Overview Zoho Creator has two modes through which you can establish an application from start to finish. You can create an application from scratch or from a template and customize it according to your needs in an app-building space. During that ...













