This help page is for users in Creator 5. If you are in the newer version (Creator 6), click here. Know your Creator version.
Code sign iOS app for customers
- Edit your app.
- Navigate to your app's Settings page.
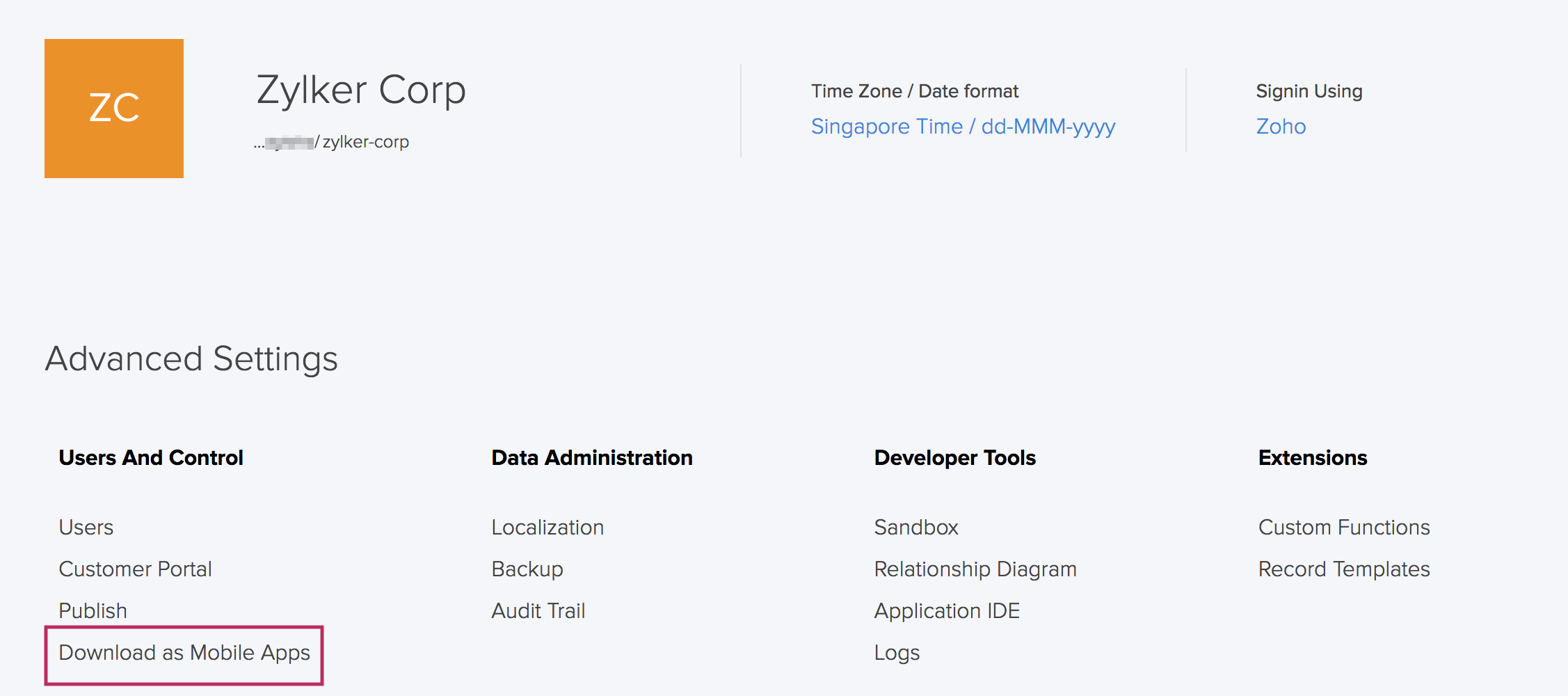
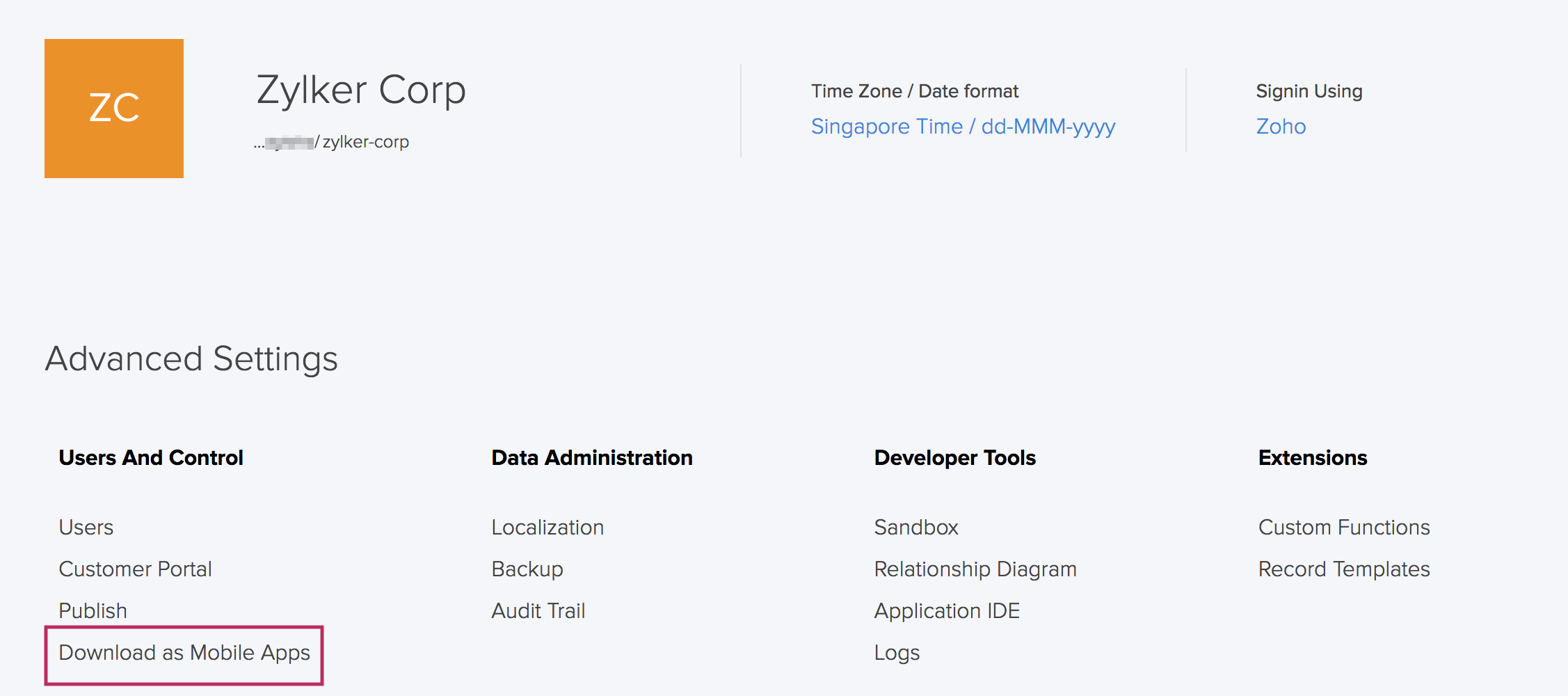
- Click Download as Mobile Apps under Users And Control:

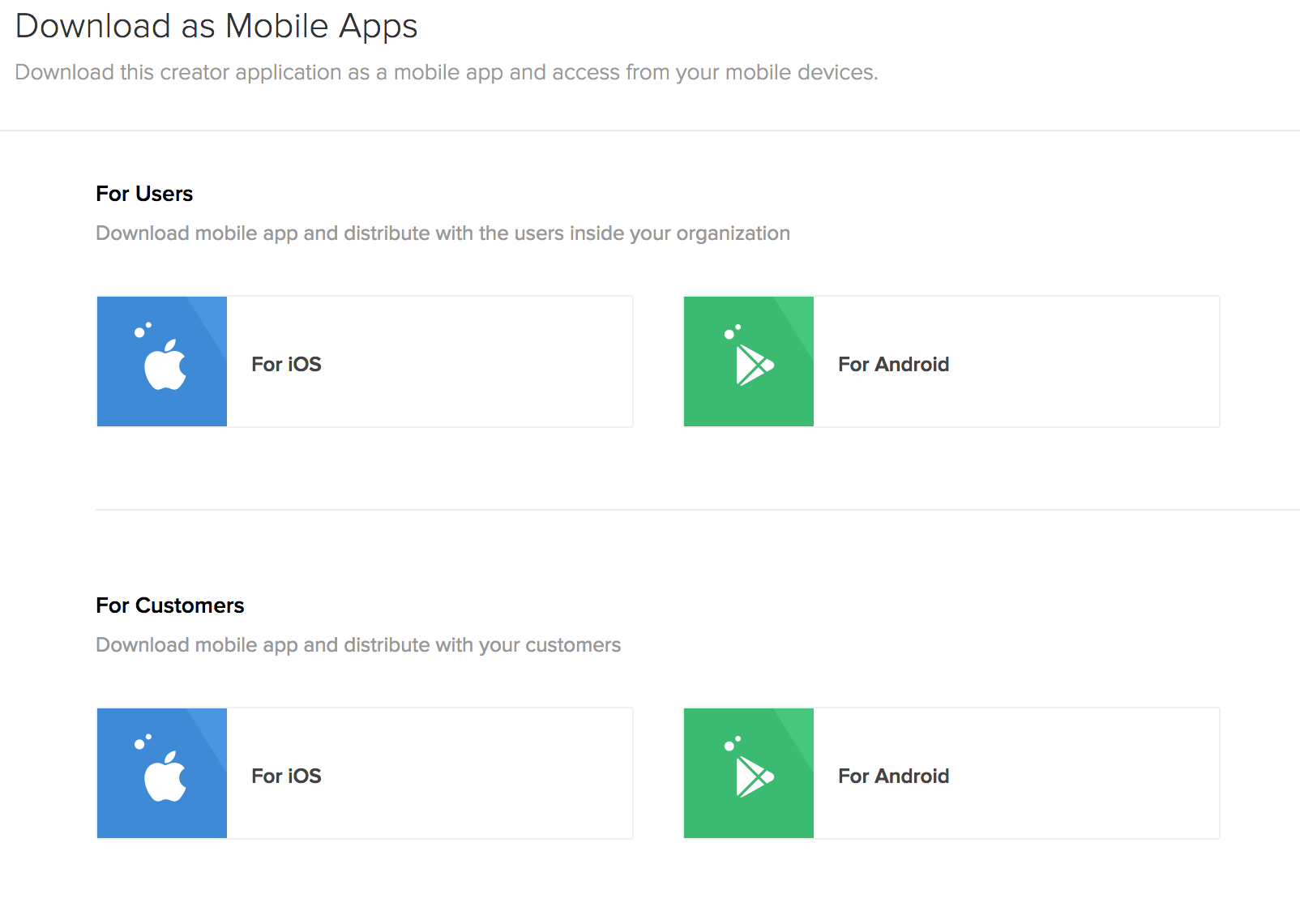
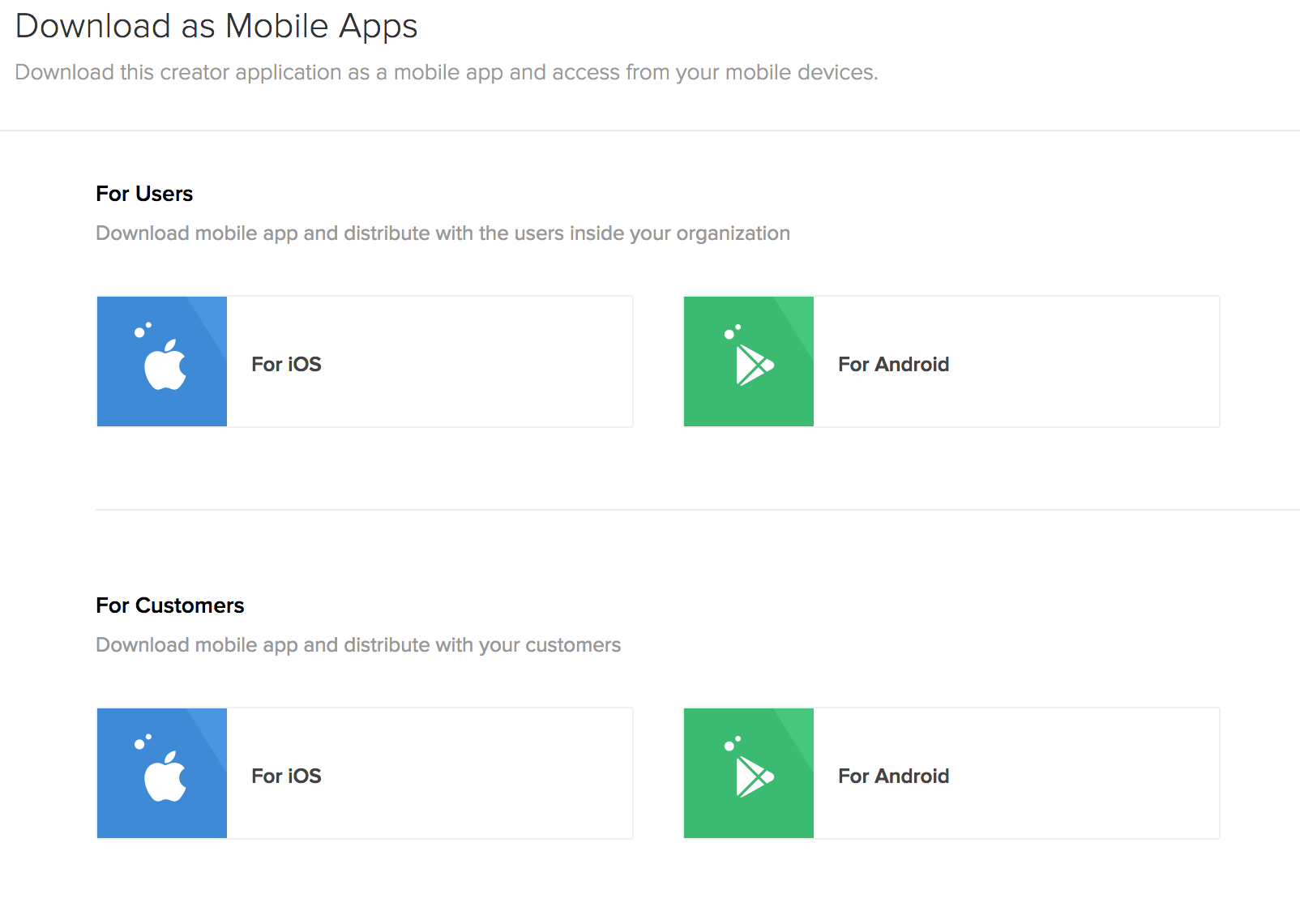
- Click the For iOS button under For Customers on the left:
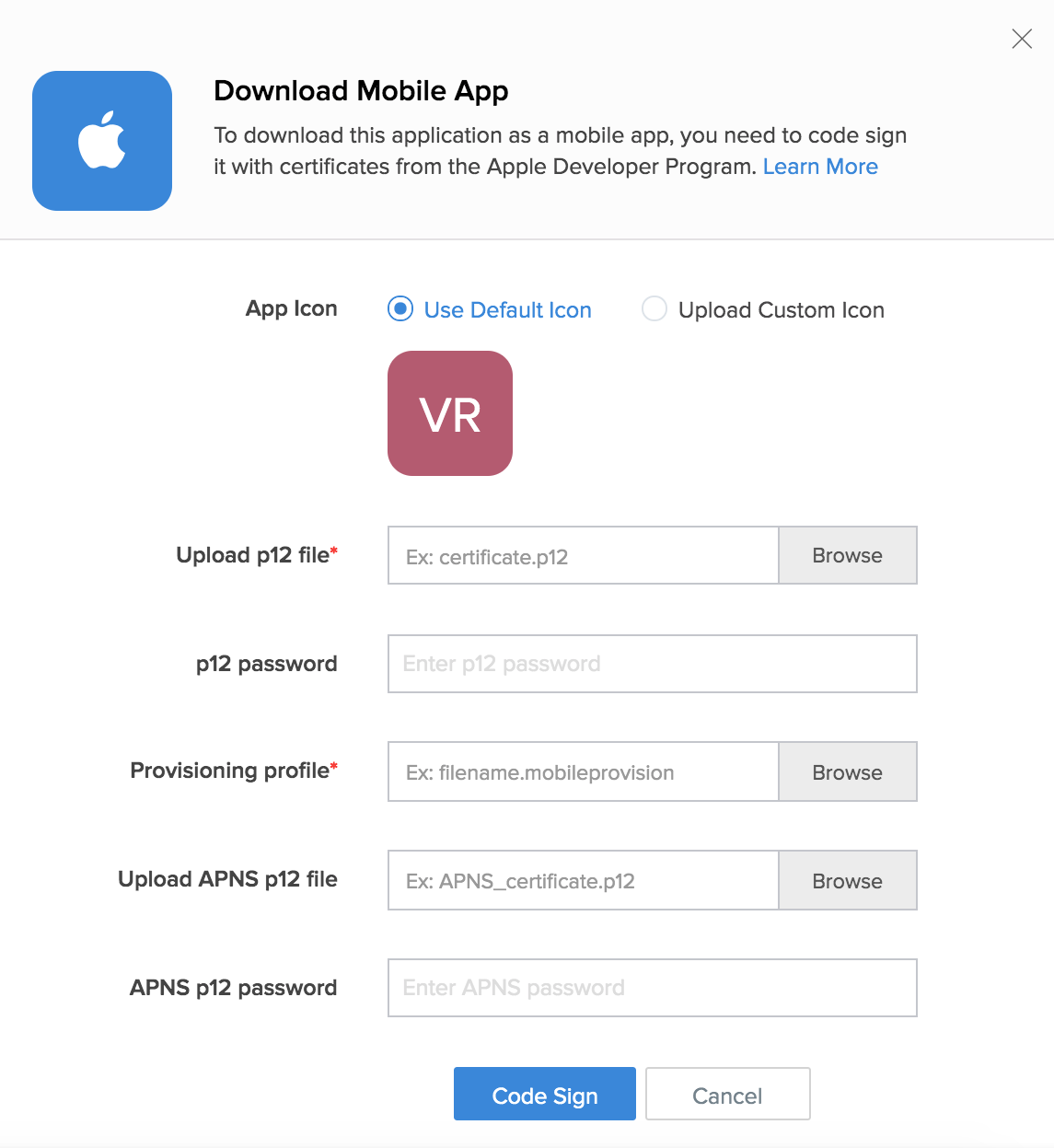
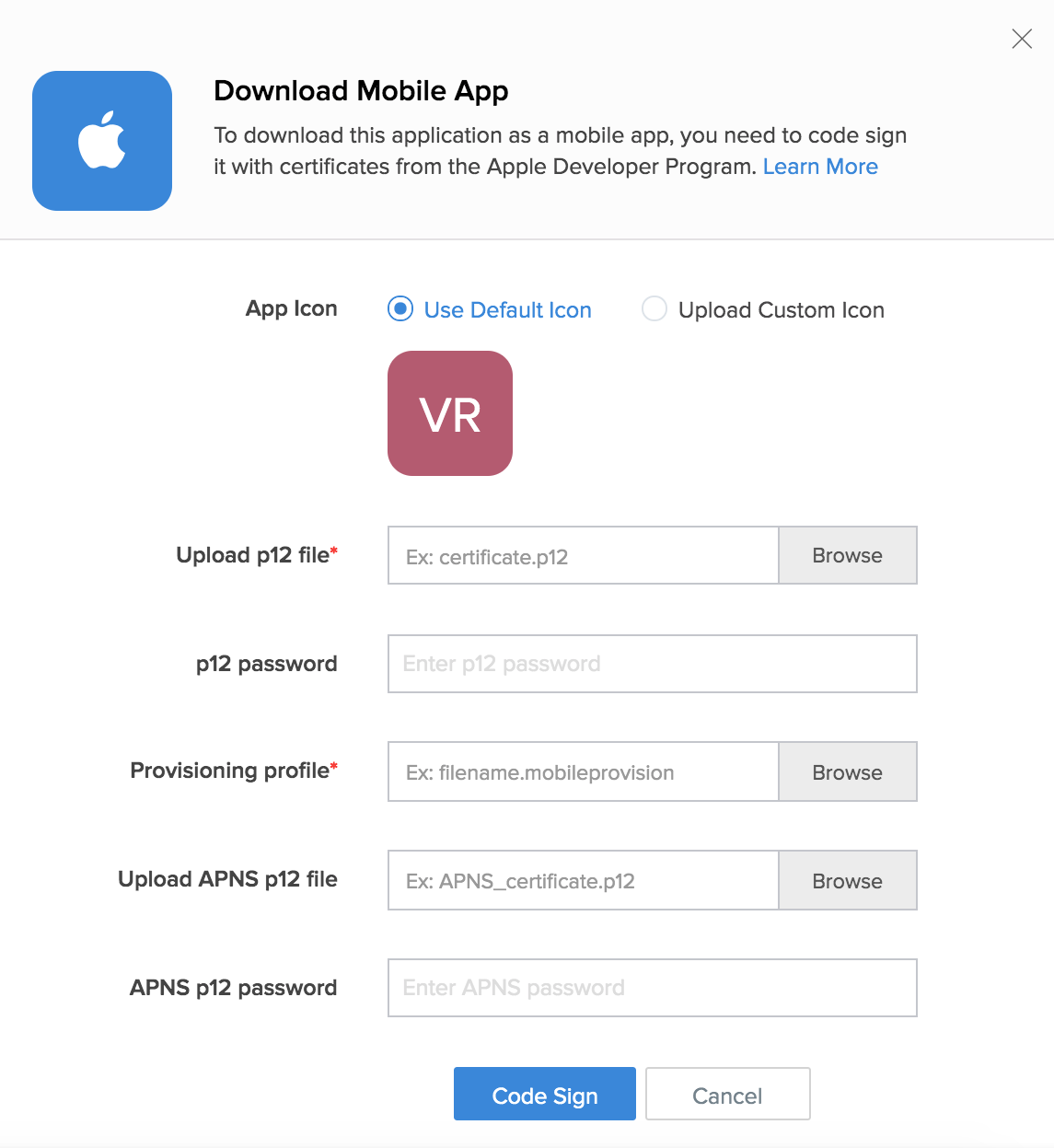
The Download Mobile App pane will slide in from the right:

- Set your app's icon as required:
- Use Default Icon will be selected by default
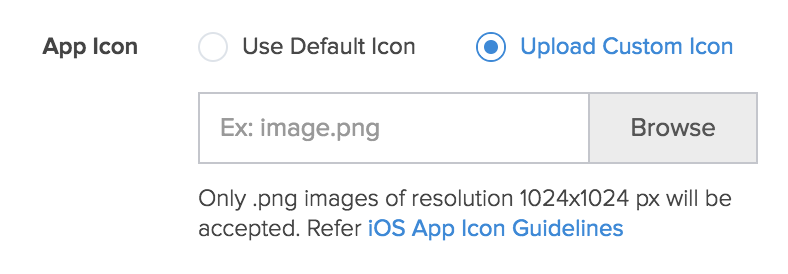
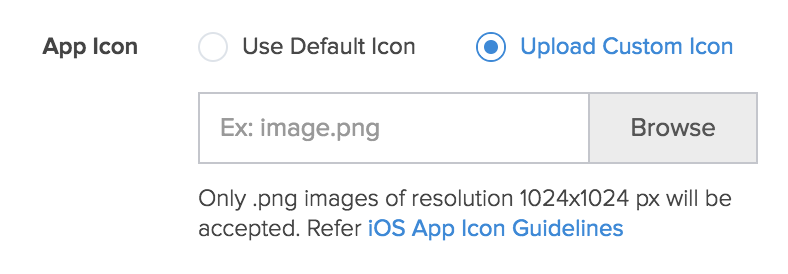
- You can opt to Upload Custom Icon — a PNG file of 1024x1024 px resolution

- Upload your p12 file. Learn how to create p12 file.
- Set p12 password. This is optional.
- Upload the Provisioning profile.
- Upload your APNS p12 file. Learn how to create APNS p12 file.
- Set APNS p12 password. This is optional.
- Click Code Sign. This process can take 10-15 minutes to complete.

- The status of the code sign process will be displayed in the For iOS button:

- Upon completion of the code sign process, Available will be displayed in the For iOS button:

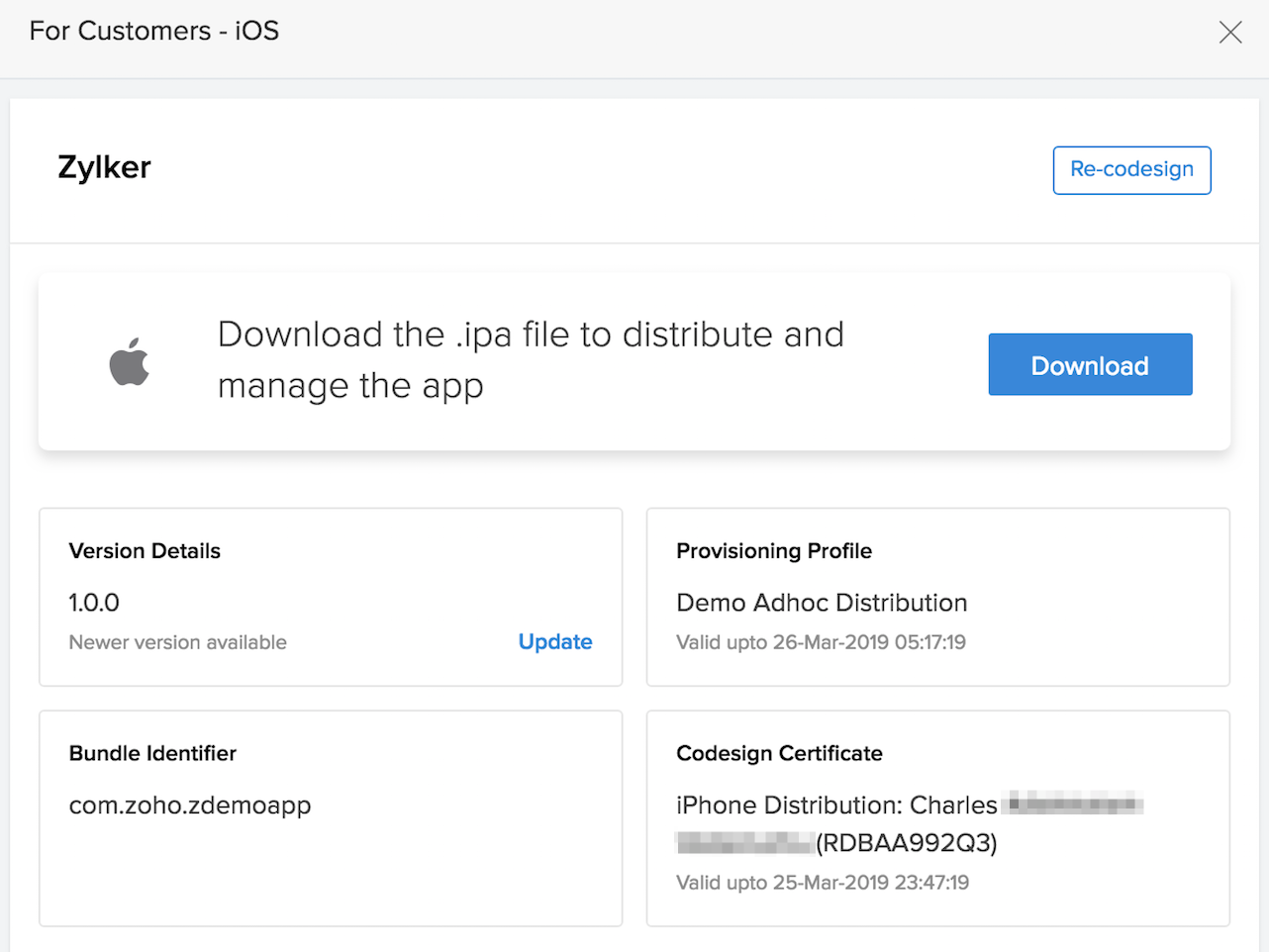
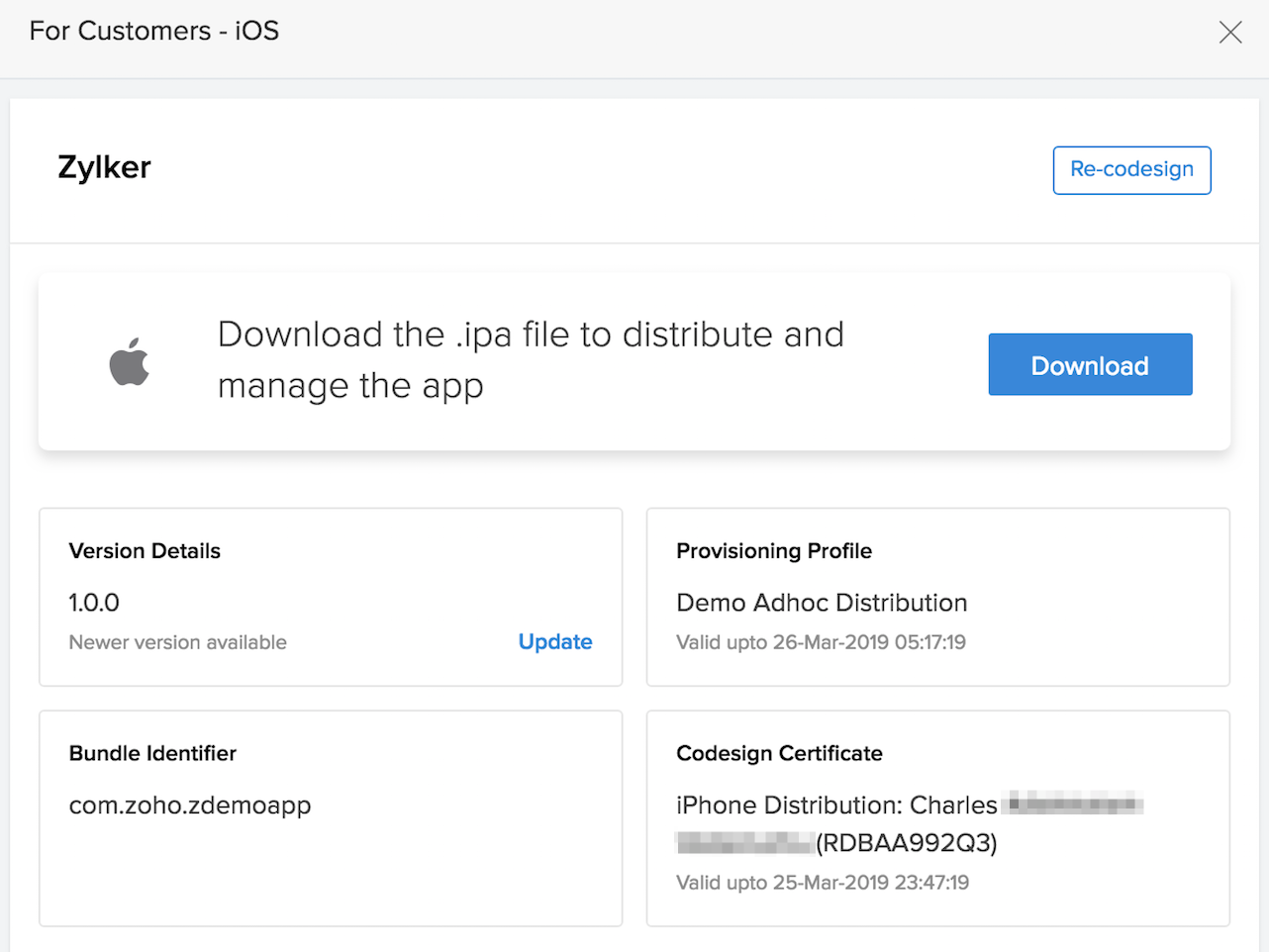
- Click the For iOS button. The For Customers - iOS pane will appear on the right.
- Click Download to download the .ipa file of your code-signed app:

To upload the .ipa file to the Appstore, you need to create an app portal. Refer to this page to learn more about App Store Connect.
Upload the .ipa file to App Store Connect via Transporter app.