Publish forms
 This help page is for users in Creator 6. If you are in the older version (Creator 5), click here. Know your Creator version.
This help page is for users in Creator 6. If you are in the older version (Creator 5), click here. Know your Creator version.To publish a form:

Note: You will not be permitted to publish a form if it contains fields with sensitive terms. Learn more
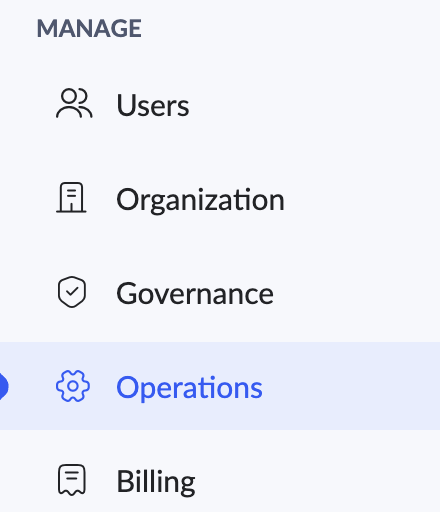
1. Navigate to the Operations page under the MANAGE section of the admin dashboard.

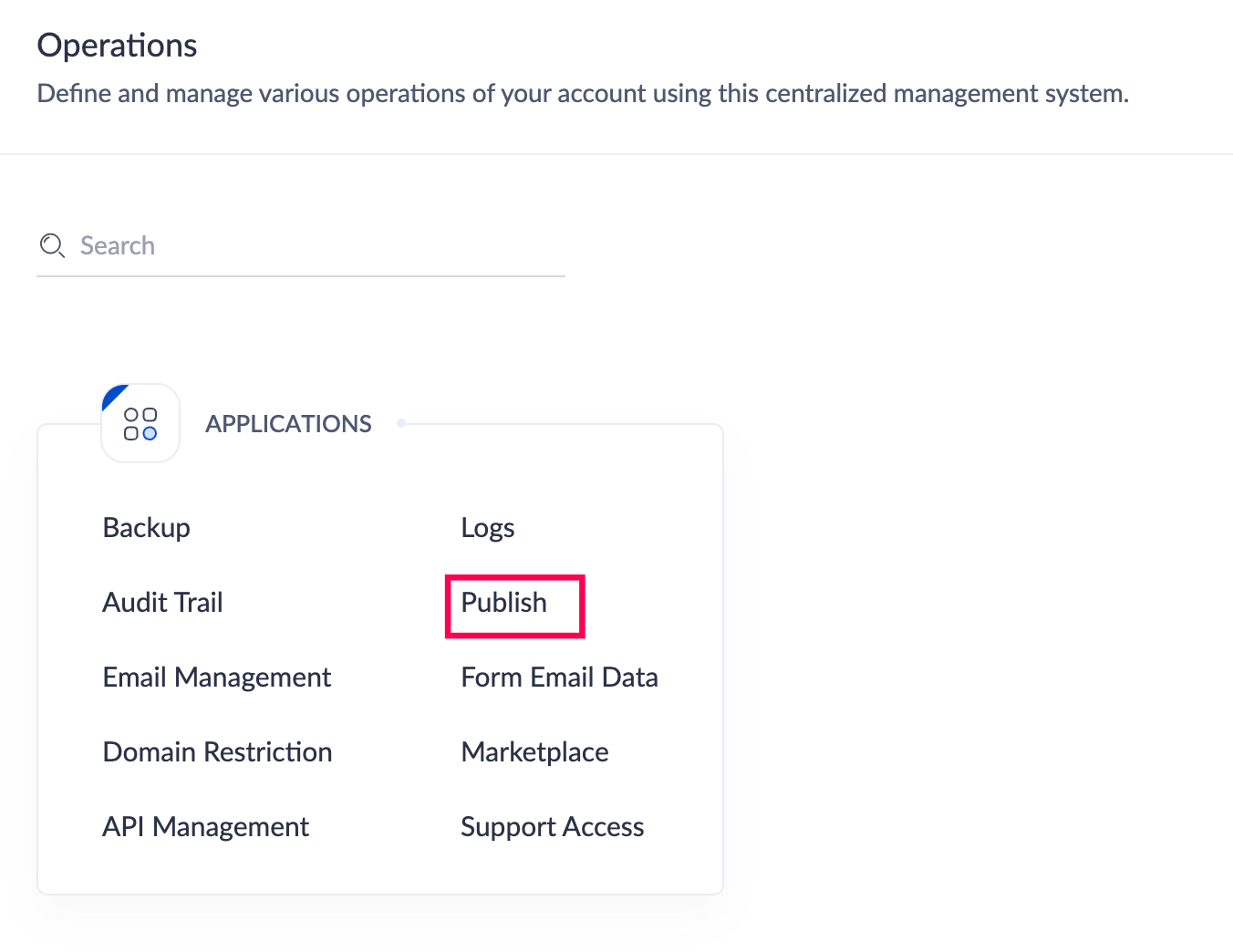
2. Click on the Publish option found under the Applications section.

3. The page displayed may vary based on whether this is the first time a component of the application is being published or not.
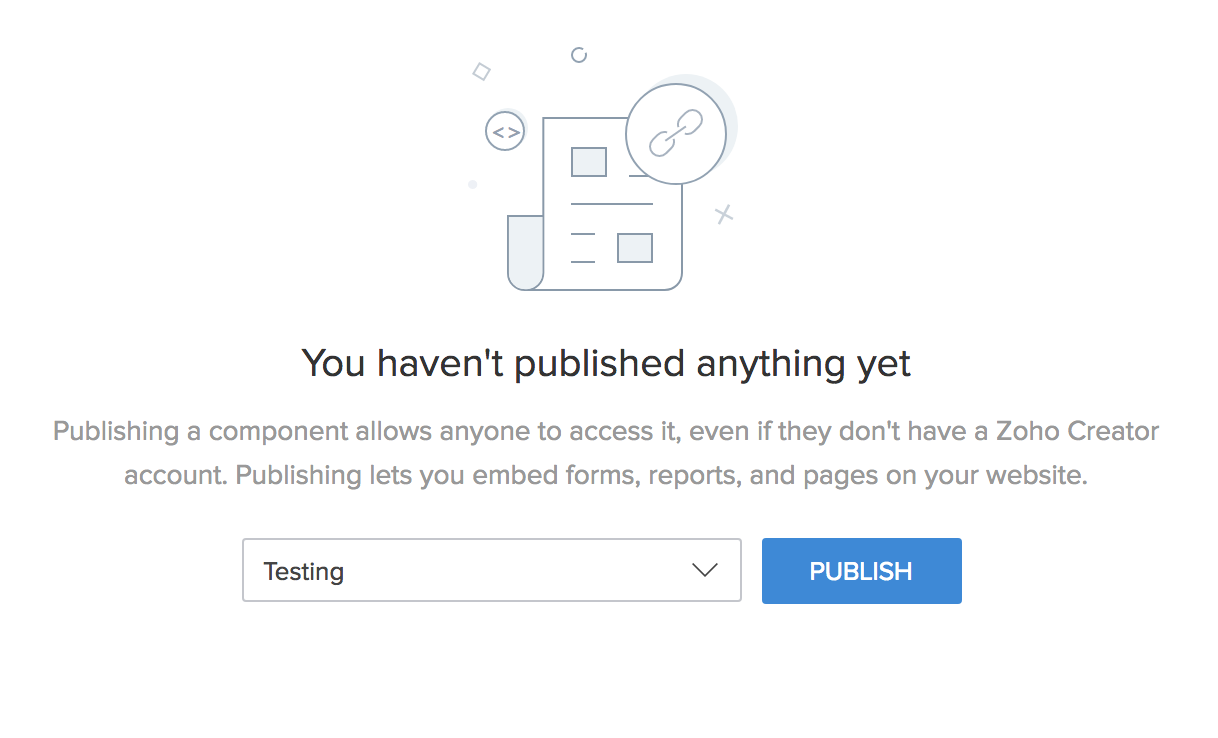
i. If no component has been published yet, the page will inform you that no component has been published until now.

i. If no component has been published yet, the page will inform you that no component has been published until now.
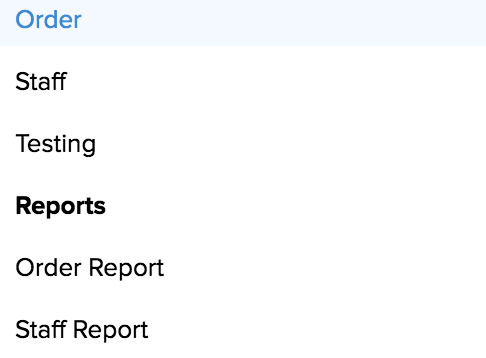
Choose the component to be published from the drop-down list. Click Publish.

The component will be published and listed in the Publish Component page.
ii. If components have already been published, then the list of published components will be displayed.
To publish a new component click on the + Publish New button found in the top-right corner of the page.
Choose the Application and Component to be published from the drop-down list, then click Publish.
The component will be published and listed in the Publish page.
Related Topics
Zoho CRM Training Programs
Learn how to use the best tools for sales force automation and better customer engagement from Zoho's implementation specialists.
Zoho DataPrep Personalized Demo
If you'd like a personalized walk-through of our data preparation tool, please request a demo and we'll be happy to show you how to get the best out of Zoho DataPrep.
You are currently viewing the help pages of Qntrl’s earlier version. Click here to view our latest version—Qntrl 3.0's help articles.
Zoho Sheet Resources
Zoho Forms Resources
New to Zoho Sign?
Zoho Sign Resources
New to Zoho TeamInbox?
Zoho TeamInbox Resources
New to Zoho ZeptoMail?
Zoho DataPrep Resources
New to Zoho Workerly?
New to Zoho Recruit?
New to Zoho CRM?
New to Zoho Projects?
New to Zoho Sprints?
New to Zoho Assist?
New to Bigin?
Related Articles
Publish a page with job vacancies list and a form to apply for them
Requirement Publish a page with components that can be accessed by the public users who don't have a Zoho Creator account. Use case In a Recruitment tracker application, there are 2 forms - Add Job Vacancy and Registration Form. Admins add job ...Understand publish
This help page is for users in Creator 6. If you are in the older version (Creator 5), click here. Know your Creator version. Publishing components of an application will enable anyone to access it, even if they don't have a Zoho creator account. The ...Understand form publish
This help page is for users in Creator 6. If you are in the older version (Creator 5), click here. Know your Creator version. Publishing the forms of an application will enable anyone to access it, even if they don't have a Zoho Creator account. ...Publish to Marketplace
Requirement Publish a custom app in Marketplace. Use Case A care-taking facility wants to search for appropriate caregivers to the patients in the same postal code. They have built an application that will help everyone during an emergency. Now, they ...Publish a page
This help page is for users in Creator 6. If you are in the older version (Creator 5), click here. Know your Creator version. Since a page can display forms, reports, and other pages inside it, publishing it is a two-part process. Learn more Publish ...
New to Zoho LandingPage?
Zoho LandingPage Resources













