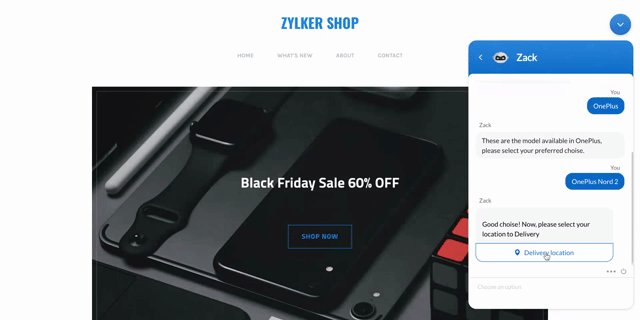
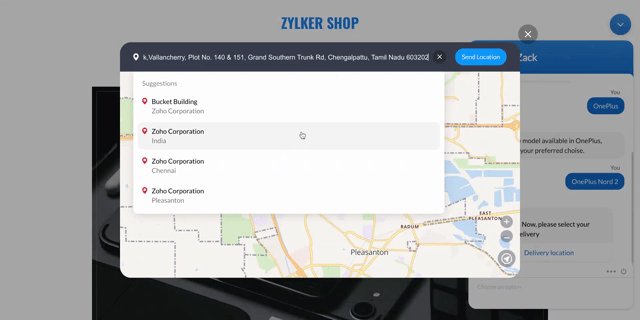
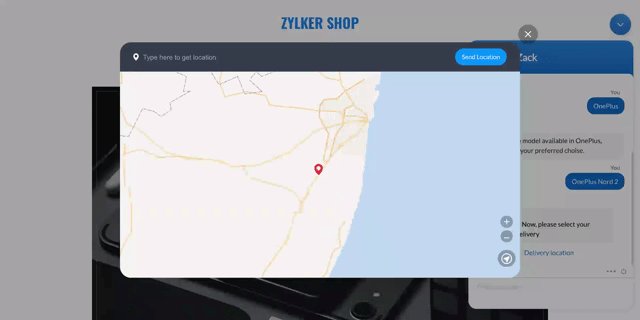
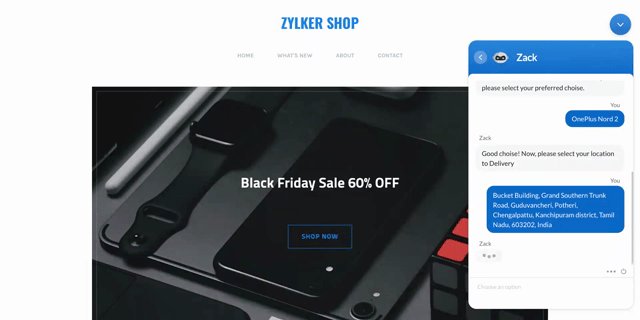
Location card
This card helps to get a location from the visitor with a map interface and allows the visitor to pick a location. Additionally, a default location can be sent to the visitors by specifying the latitude and longitude details.
If the default location is not specified, then the current location of the visitor's device will be considered.
| Attribute | Mandatory | Description | Values |
| type | Yes | The type of input to be displayed to the visitor | location |
| lat | No | To specify the default latitude position to pin the location in the map. | float |
| lng | No | To specify the default longitude position to pin the location in the map. | float |
| radius | No | The maximum distance radius that is allowed for the visitors to search and select from the provided default location. | (n) kms - You can specify the distance radius integer in kilometers. (n) miles - You can specify the distance radius integer number in miles. The integer value can be Min 2 - Max 500. |
| label | No | To specify the text displayed in the share action button. | text |
| select_label | No | To set customized text for widget values/slot submission actions | Instead of 'Schedule' custom text like 'Choose a slot" will be displayed Note: Maximum character limit for values passed inside the select_label key is 20 |
Channel compatibility and limitations
![]()
![]()
![]()
![]()
![]()
![]()
![]()
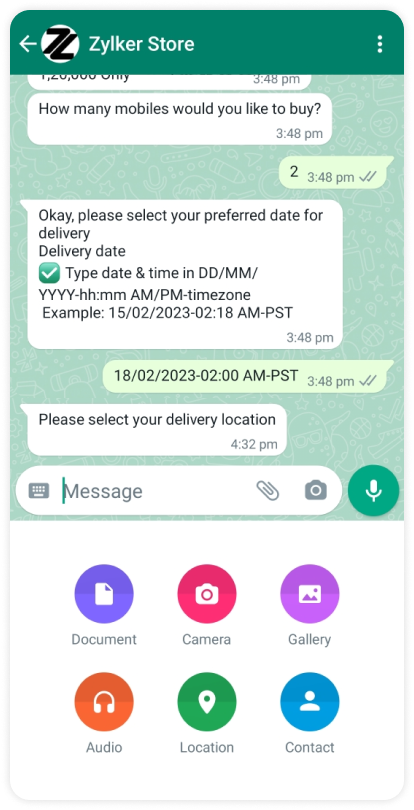
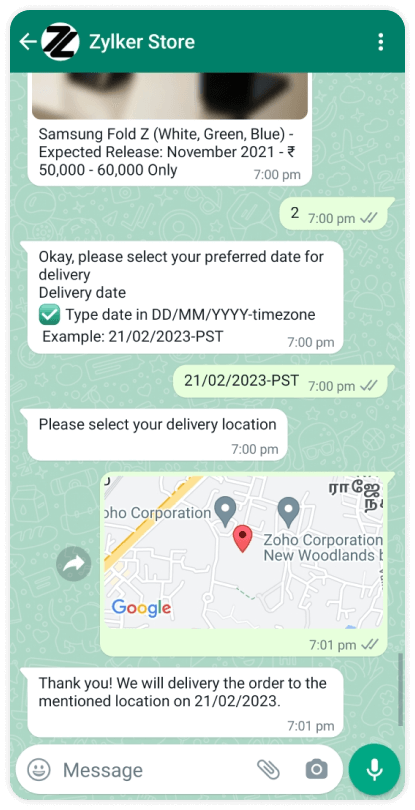
WhatsApp:
- This card is supported in WhatsApp and works similarly to the website.
- Using WhatsApp's "share location" feature, the bot can capture a location.
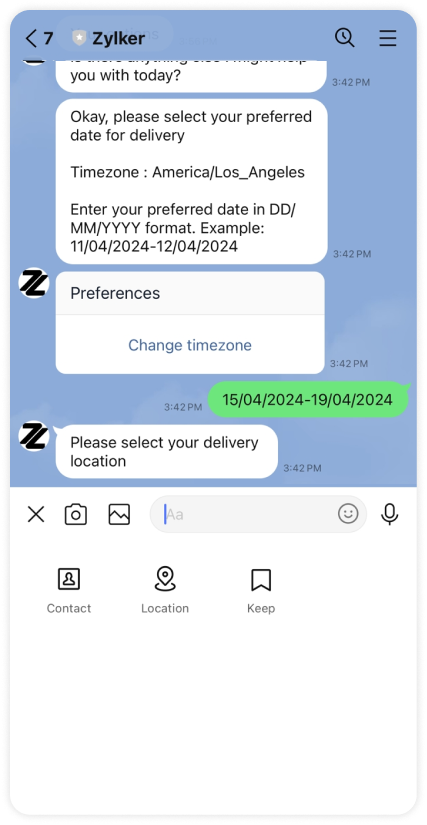
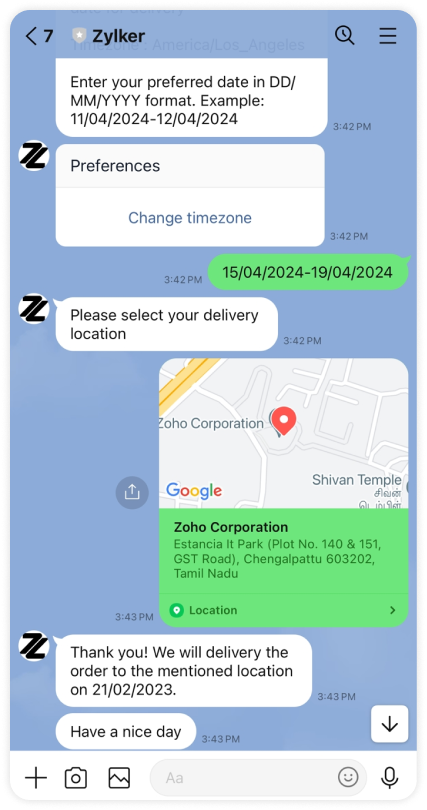
LINE:
- This card is supported in LINE and works similarly to the website.
- Using LINE's "Location" feature, the bot can capture a location.
Note: Facebook Messenger, Instagram, and Telegram channels do not support this card. However, you can handle it differently using the channel value in the visitor map. For example, provide an if condition statement (if the visitor's channel is Facebook or Instagram or Telegram) and ask for the visitor's location as a reply.
Case 1: The location is static that can be used to display specific location.
Copied{
"type": "location",
"lat": "37.686318",
"lng": "-121.893427",
"radius": "2 kms",
"label":"Share Location",
"select_label":"Send my locale"
}Copied//Context handler function
result = Map();
response = Map();
response.put("action", "reply");
response.put("replies", [
"Choose a location"
]);
response.put("input", {
"type": "location",
"lat": "37.686318",
"lng": "-121.893427",
"radius": "2 kms",
"label": "Share Location",
"select_label":"Send my locale"
});
prompt = Map();
prompt.put("param_name", "location");
prompt.put("data", response);
result.put("prompt", prompt);
result.put("todo", "prompt");
return result;
//Execution function
result = Map();
response = Map();
response.put("action", "reply");
response.put("replies", {
"Choose a location"
});
response.put("input", {
"type": "location",
"lat": "90.1",
"lng": "20.3",
"radius": "2 kms",
"label":"Share Location",
"select_label":"Send my locale"
});
result.put("data", response);
return result;Copied{
"type": "location",
"lat": "37.686318",
"lng": "-121.893427",
"radius": "2 kms",
"label":"Share Location",
"select_label":"Send my locale"
}Copied{
"platform": "ZOHOSALESIQ",
"replies": [
"Choose a location"
],
"input": {
"type": "location",
"lat": "37.686318",
"lng": "-121.893427",
"radius": "2 kms",
"label":"Share Location",
"select_label":"Send my locale"
}
}Copied"user_defined": {
"zohosalesiq": {
"replies": [
"Please select your delivery location"
],
"input": {
"type": "location",
"lat": "37.686318",
"lng": "-121.893427",
"radius": "2 kms",
"label":"Share Location",
"select_label":"Send my locale"
}
}
}Copied"channelData":{
"zohosalesiq": {
"input": {
"type": "location",
"label": "Share Location",
"radius": "2 kms",
"select_label":"Send my locale"
},
"replies":["Please select your delivery location"]
}
}Case 1: The location is dynamic that can be used to get location as input.
Copied{
"type": "location",
"label":"Share Location",
"select_label":"Send my locale"
}